滑动验证的设计与实现J2EE
滑动验证的设计与实现J2EE
注:本博文为博主原创,转载请注明出处。
项目源码地址:https://github.com/zhangxy1035/Verify
本篇博文的主要目录如下:
一、项目简介
二、项目演示
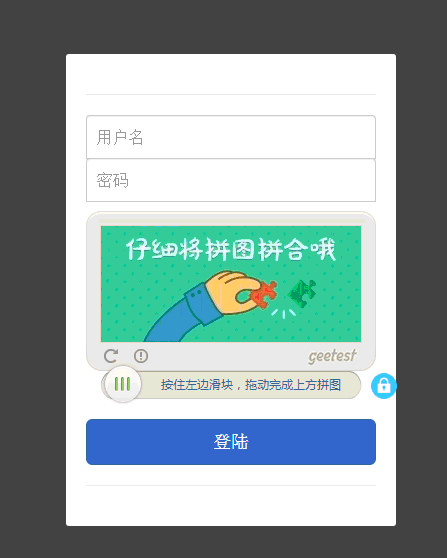
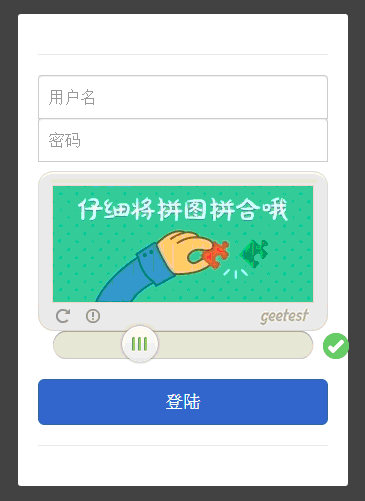
2.1滑动验证演示
2.2验证码演示
三、项目构建
3.1滑动验证的项目构建
3,2验证码生成与实现
四、项目总结以及参考资料
一、项目简介
验证码在网页中随处可见,它主要是防止对某一个特定注册用户用特定程序进行暴力破解方式不断的登陆尝试。现在大多数的验证包括,字符验证码、文字验证等。在本博文中也实现了一般验证码的生成。但是本文的重点还是放在了基于极验插件实现的滑动验证功能。
二、项目演示
2.1滑动验证演示


2.2验证码验证

三、项目构建
3.1滑动验证项目构建
在滑动验证中,使用了第三方的插件极验(http://www.geetest.com/)。在极验的官方文档中介绍比较详细,什么样的后台,用什么样的代码,并且如何将这个插件集成在自己的项目中,在本节,我们将主要完成极验插件与Java Web的集成。
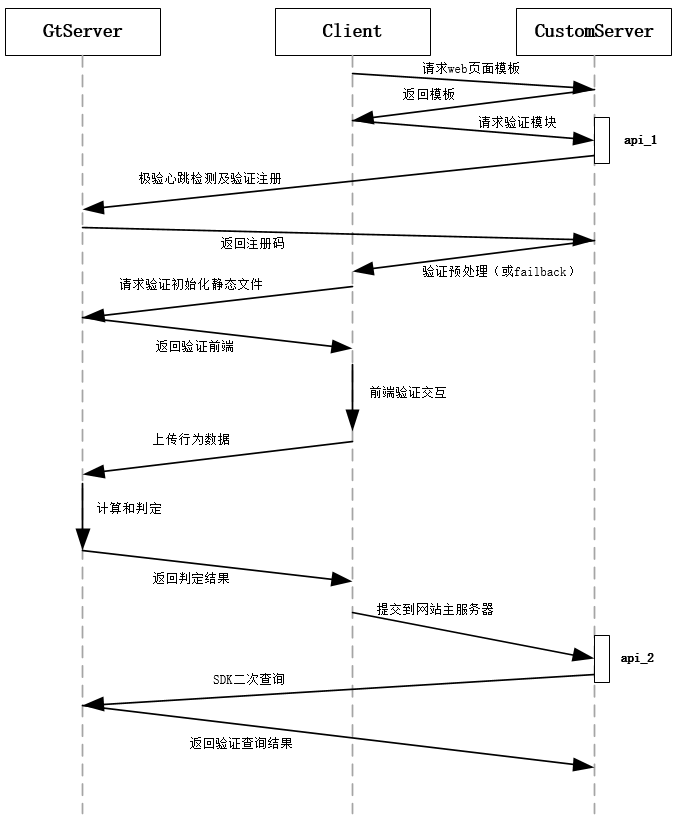
先来一张极验的原理图(图片来源:http://www.geetest.com/install/sections/idx-main-frame.html)

首先在极验平台上下载所需的平台插件。http://www.geetest.com/install/(以Java为例)。在认真阅读极验技术文档后,在https://github.com/GeeTeam/gt-java-sdk上下载插件。在插件中的主要类的代码如下。
GeetestLib.java(这个类是主要的类,必须在文件中包含)
GeetestConfig.java(基础的配置信息,比较重要的为id,key)
// 填入自己的captcha_id和private_key
private static final String geetest_id = "72ddccf637ee857411051fe81f66412e";
private static final String geetest_key = "fc84991f179bc1f9210556739f62c9ff";
StartCaptchaServlet.java(Servlet,这个类所在的包一定要和web.xml文件中保持一致)
web.xml(因为要融合到自己的项目中,所以在此之前我们需要新建一个java web项目,然后在web.xml文件中增加以下内容)
<servlet>
<servlet-name>StartCaptchaServlet</servlet-name>
<servlet-class>com.controller.login.StartCaptchaServlet</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>StartCaptchaServlet</servlet-name>
<url-pattern>/login/pc-geetest/register</url-pattern>
</servlet-mapping>
其中上图中的关于servlet配置和普通的配置是一样的。只是在此需要注意<url-pattern>这个应该和自己的实际路径保持一致,并且要与前台页面中的也需要一致,前台页面中url为pc-geetest/register,这里却是/login/pc-geetest/register,这是由于,我本身的项目中用到了SpringMVC地址多映射了一层。
login.jsp
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script> <form id="loginForm" action="login.from" method="post">
<p>
<input type="text" id="username2" name="username" placeholder="用户名" class="form-control top">
<input type="password" id="password2" name="password" placeholder="密码" class="form-control top"> <div id="embed-captcha"></div>
<p id="wait" class="show">正在加载验证码......</p>
<p id="notice" class="hide">请先拖动验证码到相应位置</p> <br>
<button class="btn btn-lg btn-primary btn-block" id="embed-submit" onclick="doSubmit();">登陆</button>
</form> <script>
var handlerEmbed = function (captchaObj) {
$("#embed-submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[].className = "show";
setTimeout(function () {
$("#notice")[].className = "hide";
}, );
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值:geetest_challenge, geetest_validate, geetest_seccode
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
$("#wait")[].className = "hide";
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "embed", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerEmbed);
}
});
</script>
在上述代码中比较重要的是在网页中必须引入jquery,以及,极验平台提供的js,<script src="http://static.geetest.com/static/tools/gt.js"></script>这个js主要会去加载图片,以及根据验证的ID和key进行判断。这样一个项目就构建成功了。这个实现的主要功能为,通过将小的图片移动到缺口处,即可通过验证。
3.2一般验证码项目构建
首先在这个项目中实现的一般验证码为生成了从A-Za-z0-9之中的5个随机数,将此随机数在传递到前台进行,验证码的正确与否则是通过后台进行判断。主要的代码如下:
验证码生成
package com.ow.appmg.controller.login; import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.OutputStream;
import java.util.Random; import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping; @Controller
@RequestMapping("/login")
public class GetCodeController { @RequestMapping("/getCode")
public void execute(
HttpServletResponse response,
HttpSession session) throws Exception{
//0.创建空白图片
BufferedImage image = new BufferedImage(,,BufferedImage.TYPE_INT_RGB);
//1.获取图片画笔
Graphics g = image.getGraphics();
Random r = new Random();
//2.设置画笔颜色
g.setColor(new Color(r.nextInt(), r.nextInt(), r.nextInt()));
//3.绘制矩形的背景
g.fillRect(, , , );
//4.调用自定义的方法,获取长度为5的字母数字组合的字符串
String number = getNumber();
//将图片字符存入session,用于验证码检查使用
session.setAttribute("scode", number);
g.setColor(new Color(,,));
g.setFont(new Font(null,Font.BOLD,));
//5.设置颜色字体后,绘制字符串
g.drawString(number, , );
//6.绘制8条干扰线
for(int i=;i<;i++){
g.setColor(new Color(r.nextInt(),r.nextInt(),r.nextInt(),r.nextInt()));
g.drawLine(r.nextInt(), r.nextInt(), r.nextInt(), r.nextInt());
}
response.setContentType("image/jpeg");
OutputStream ops = response.getOutputStream();
ImageIO.write(image, "jpeg", ops);
ops.close();
} private String getNumber(int size){
String str = "qwertyuioplkjhgfdsazxcvbnmABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
String number = "";
Random r = new Random();
for(int i=;i<size;i++){
number+=str.charAt(r.nextInt(str.length()));
}
return number;
}
}
在上述代码中使用了SpringMVC,前台通过请求可以得到从后台生成的验证码。
前台页面login.jsp
<form id="loginForm" action="login.from" method="post">
<p class="text-muted text-center">
输入用户名和密码
</p>
<input type="text" name="username" placeholder="用户名" class="form-control top">
<input type="password" name="password" placeholder="密码" class="form-control top">
<input name="code" type="text" placeholder="验证码" class="form-control bottom">
<img src="getCode.from" alt="验证码" id="img" onclick="change()" />
<div class="checkbox">
<label>
<input type="checkbox"> 记住用户名和密码
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" onclick="doSubmit();">登陆</button>
</form>
<script type="text/javascript"> function doSubmit(){
//表单数据js检查
//提交表单
document.getElementById("loginForm").submit();
}
function change(){
document.getElementById("img").src='getCode.from?'+new Date().getTime();
}; </script>
在本页面中也实现了一个功能,点击验证码可以进行重新请求,重新生成。函数名称为change()函数。
四、项目总结以及参考资料
在本文中主要实现了滑动验证的功能,和一般验证码生成的功能,从本质上对于用户来说都是有区别的,滑动验证可以检测是否是用户行为从而进行验证,这一点无疑是比一般验证要安全很多。
参考的资料
极验(http://www.geetest.com/)技术文档
滑动验证的设计与实现J2EE的更多相关文章
- C# Selenium 破解腾讯滑动验证
什么是Selenium? WebDriver是主流Web应用自动化测试框架,具有清晰面向对象 API,能以最佳的方式与浏览器进行交互. 支持的浏览器: Mozilla Firefox Google C ...
- DRF 中使用 级验科技滑动验证
接口的login 登录 使用 Django 中的 auth 认证 因为之前合并了 django 的 用户表 创建的 用户 密码 会在内部进行加密 不知道加密方式所以要使用 authenticate 来 ...
- 滑动验证 和滑动图片验证JS
滑动验证 先放效果图 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- day 88 Vue学习之八geetest滑动验证
本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web中使用 下载gt文件,官网地址,下面我 ...
- Vue(7)- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一.vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/vu ...
- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一 . vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/ ...
- 原生JS实现滑动验证功能
一般很多网站都有滑动验证的功能,简单滑动验证的原理如下图所示: 主要理解思想就行 图中的代码可能和实际写的有所不同 HTML和CSS也可根据仔细的喜好就行修改 完整代码: <!DOCTYPE h ...
- day 86 Vue学习之八geetest滑动验证
Vue学习之八geetest滑动验证 本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web ...
- What?废柴, 模拟登陆,代码控制滑动验证真的很难吗?Are you kidding???
1.简介 在前边的python接口自动化的时候,我们由于博客园的登录机制的改变,没有用博客园的登录测试接口.那么博客园现在变成了滑动验证登录,而且现在绝大多数的登录都变成这种滑动验证和验证码的登录验证 ...
随机推荐
- Rafy 框架 - 为数据库生成注释
当开发者使用 CodeFirst 开发模式,编写了大量的实体类,在代码中编写了完整的类型注释和属性注释,并自动生成数据库后,往往需要把实体类型和实体属性上的注释同时生成到对应的数据库表及字段上.这样, ...
- hdu-2444-二分图判定+最大分配
The Accomodation of Students Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ( ...
- SQLSERVER截取字符串
) SET @Name = '\EXAM\061023478874' DECLARE @Position INT --sql first indexof SET @Position = CHARIND ...
- js 隐式转换
1.数字number与字符串string相加的就,最后会得到一个字符串string:'1'+3='13' 2.数字number与字符串string相减,最后会得到一个数字number:'1'-0=1, ...
- 实现文字自动横移--- jquery尺寸相关函数
效果图: 一实现文字自动横移 <style type="text/css"> #demo {overflow:scroll;width:740px; } #indemo ...
- js几种生成随机颜色方法
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Spring in Action 学习笔记二-DI
装配bean 2015年10月9日 9:49 Sprng中,对象无需自己负责查找或创建其关联的其他对象.相关,容器负责吧需要相互协作的对象引用赋予各个对象. 创建应用对象之间协 ...
- 华为Java编程军规,每季度代码验收标准
引言: 这个标准是衡量代码本身的缺陷,也是衡量一个研发人员本身的价值. 军规一:[避免在程序中使用魔鬼数字,必须用有意义的常量来标识.] 军规二:[明确方法的功能,一个方法仅完成一个功能.] 军规三: ...
- 初识Message Queue之--基础篇
之前我在项目中要用到消息队列相关的技术时,一直让Redis兼职消息队列功能,一个偶然的机会接触到了MSMQ消息队列.秉着技术还是专业的好为原则,对MSMQ进行了学习,以下是我个人的学习笔记. 一.什么 ...
- 初试WIX加SQL LocalDB
最近有个项目需要生成一个自动打包安装App和数据库的MSI文件,经同事推荐WIX,于是乎就试了一试.遇到了一些问题觉得有分享的价值,所以写篇博客记录一下 :) 使用感觉: WIX特点:功能很强大,用X ...
