(十分钟视频教程)nodejs基础实战教程3:react服务端渲染入门篇
视频截图如下:

(具体视频见文末)
前言:
这是小猫的第三篇node教程,本篇内容是由公众号粉丝票选得出的,相信大家对这篇教程是抱有较大希望的,这篇教程由小猫和一位多年的好朋友合作完成(笔名:谷雨,博客地址:https://segmentfault.com/u/1024dylan),也是ssr的启蒙教程,适合刚刚入门node,并且有一定react开发经验的同学,希望能给大家带来一份收获哦。
小猫教程特色,就是每个知识点都以实战例子讲解,配以视频,长度十分钟左右。让你很快上手,带有成就感的初探技术新领域哦。
(视频审核刚过,昨天的教程姗姗来迟)
本篇将使用的新技术点介绍:
react-dom/server模块:
ReactDOMServer 对象使你能够将组件渲染为静态标记。 通常,它在 Node 服务器上使用:

renderToString:
将 React 元素渲染到其初始 HTML 中。 该函数应该只在服务器上使用。 React 将返回一个 HTML 字符串。 您可以使用此方法在服务器上生成 HTML ,并在初始请求时发送标记,以加快网页加载速度,并允许搜索引擎抓取你的网页以实现 SEO 目的。
如果在已经具有此服务器渲染标记的节点上调用 ReactDOM.hydrate() ,React 将保留它,并且只附加事件处理程序,从而使您拥有非常高性能的第一次加载体验
renderToStaticMarkup:
似于 renderToString ,除了这不会创建 React 在内部使用的额外DOM属性,如 data-reactroot。 如果你想使用React 作为一个简单的静态页面生成器,这很有用,因为剥离额外的属性可以节省一些字节。
ReactDom.hydrate:
与 render() 相同,但用于混合容器,该容器的HTML内容是由 ReactDOMServer 渲染的。 React 将尝试将事件监听器附加到现有的标记。
babel&webpack:
react 和 es6 语法编译识别,这里就不做详细介绍了。具体用到的插件和模块可以看代码。
思路:
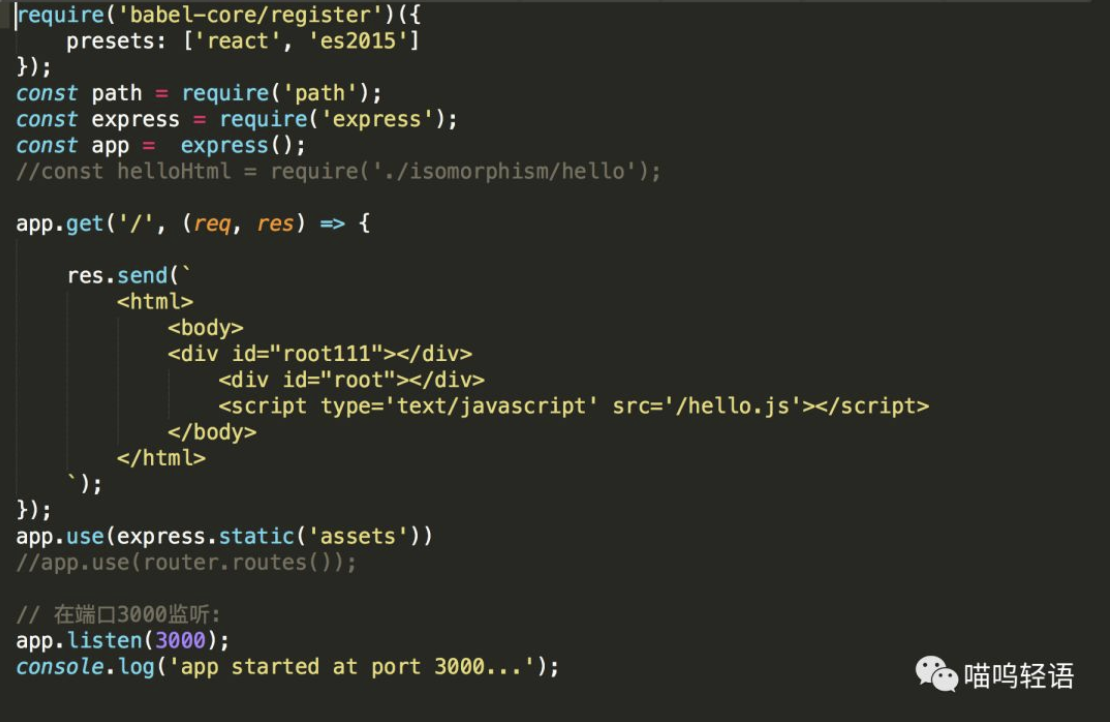
1.搭建node服务,并输出页面html主框架。

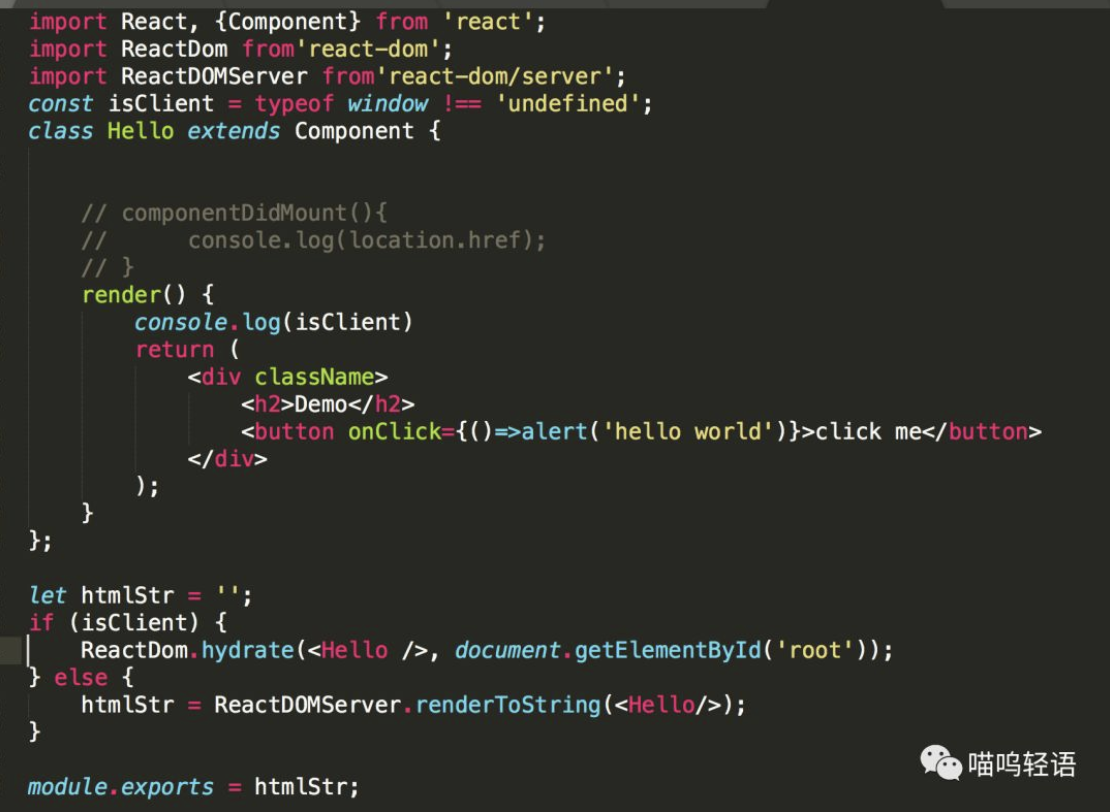
2.将现有react代码进行服务端渲染的改造;
首先要识别浏览器和服务端环境,运行不同分支;
render方法改造成hydrate。

3.引入babel使node环境支持import和jsx语法,配置webpack生成浏览器中运行的js

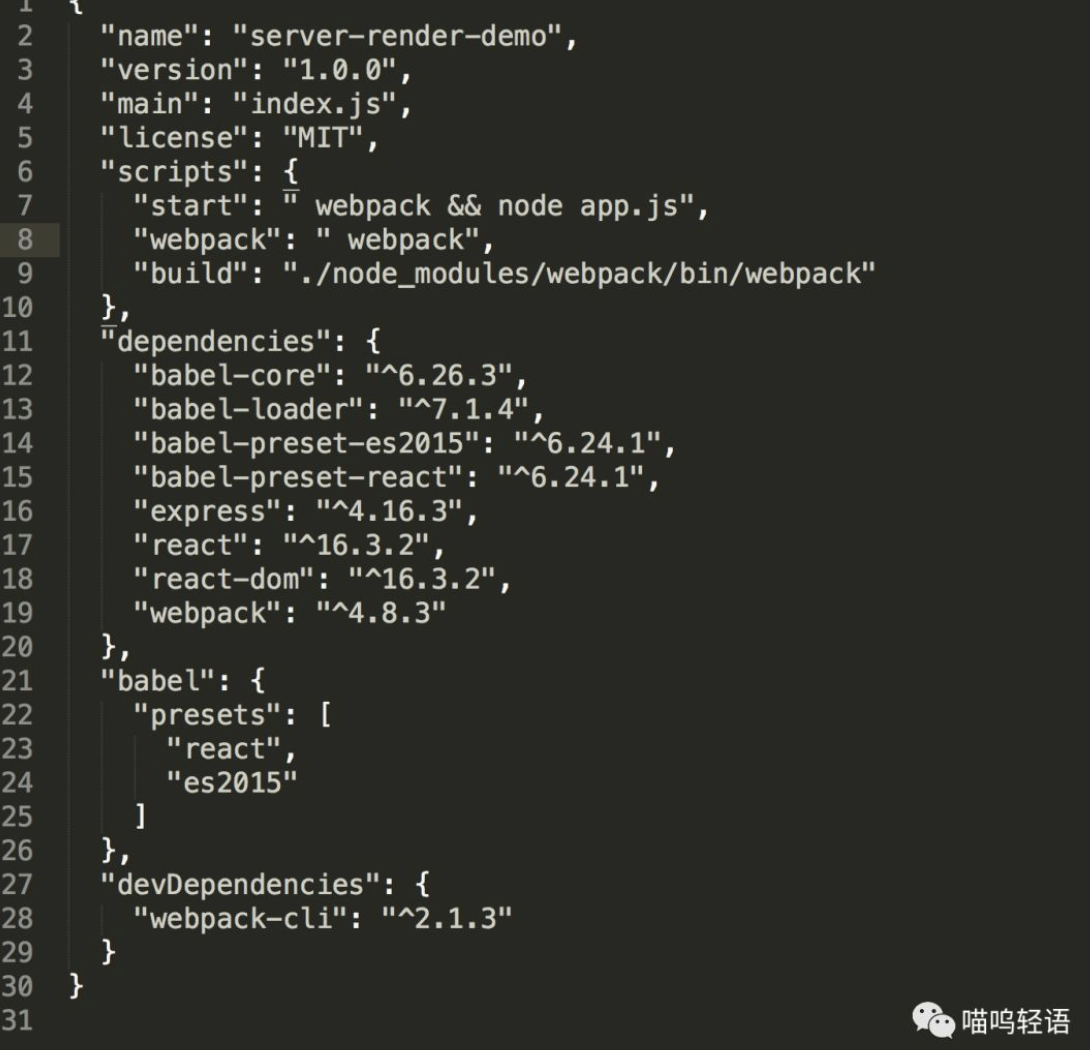
webpack配置:

package.json 配置:

tips:
1.到了浏览器端渲染的时候可不可以用render?
可以,不推荐。
理由:
react 官方文档中提到:

如果使用render,会导致服务端渲染好的dom结构,在浏览器第一次运行render的时候被重新替换,浪费性能。故应该使用为服务端渲染而提出的hydrate方法(react 16版本提出)。
该方法可以只将事件监听器附加到现有的标记,而不进行dom的重新替换等。
2.服务端渲染的好处:
seo和首屏优化,且在使用hydrate方法的时候,减少了react初始化的渲染时间等。
3.服务端渲染一个重要的注意事项:
window和document 在服务端时是不存在的,相关操作都要移动到compentDidMount中进行。
视频:
https://v.qq.com/x/page/i0652gap4pe.html
后记:
好了,今天的内容到这里啦,怎么样你有收获么?期待关注后续内容哦,如果感觉有收获记得分享给身边的同学哦~
最后还是下一篇文章的内容投票~小猫决定专注于node教程了,跟着小猫从0基础成长为全栈工程师吧,小猫坚信坚持专注就是胜利~
(ps:下周小猫会去北京参加wot,可能没空出教程了,不要取消关注哦,下下周会出下一篇的~)
(十分钟视频教程)nodejs基础实战教程3:react服务端渲染入门篇的更多相关文章
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
- 基于Angular4+ server render(服务端渲染)开发教程
目标: 1.更好的 SEO,方便搜索爬虫抓取页面内容 2.更快的内容到达时间(time-to-content) 影响: 1.用户:比原来更快的看到渲染的页面,提升用户体验 2.开发人员:某些代码可能需 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- vuejs+nodejs支持服务端渲染的博客系统
感悟 历时两个多月,终于利用工作之余完成了这个项目的1.0版本,为什么要写这个项目?其实基于vuejs+nodejs构建的开源博客系统有很多,但是大多数不支持服务端渲染,也不支持动态标题,只是做到了前 ...
- .NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9998021.html 写在前面 上篇文章我给大家讲解了ASP.NET Core的概念及为什么使用它,接着 ...
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- .NET Core实战项目之CMS 第五章 入门篇-Dapper的快速入门看这篇就够了
写在前面 上篇文章我们讲了如在在实际项目开发中使用Git来进行代码的版本控制,当然介绍的都是比较常用的功能.今天我再带着大家一起熟悉下一个ORM框架Dapper,实例代码的演示编写完成后我会通过Git ...
随机推荐
- 学习tornado:模板
第一次接触tornado的template,是在做oastub的时候,因为一位同学在handler里面硬编码了html代码,我决定引入template机制来降低逻辑与页面的耦合. 简介 tornado ...
- (NO.00001)iOS游戏SpeedBoy Lite成形记(二十五)
每次压赌要打开弹出菜单还是让人略觉不爽,下面我们再添加一个随机押注的按钮:自动随机选择选手和下赌金额. 打开spriteBuilder,修改GameInterface.ccb的界面,在Run按钮旁边添 ...
- java中throw与throws
类或函数声明,用throws表示,函数体中,可能抛出的错误,后接多个. 1.系统自动抛出的异常 系统定义的编译和运行异常都可以由系统自动抛出,称为标准异常. 2.语句抛出的异常 用户程序自定义的异常和 ...
- 学习OpenCV,GPU模块
如何使用opencv的gpu库呢?我这两天一直在搞这个事情,环境的配置见上文(转载),这里我先举个简单的例子,实现这样的功能:host读入一幅图像,加载到GPU上,在GPU上复制一份然后下传到host ...
- mysql进阶(八)怎么对varchar类型排序问题
MySQL中怎么对varchar类型排序问题 asc 升级 desc降序 在mysql默认order by 只对数字与日期类型可以排序,但对于varchar字符型类型排序好像没有用了,下面我来给各位同 ...
- android 面试之listview
ListView优化一直是一个老生常谈的问题,不管是面试还是平常的开发中,ListView永远不会被忽略掉,那么这篇文章我们来看看如何最大化的优化ListView的性能.· 1.在adapter中的g ...
- 《java入门第一季》之面向对象面试题(继承中构造方法的关系)
/* 继承中构造方法的关系 A:子类中所有(子类的有参和无参)的构造方法(默认都会访问父类)中(空参数)的构造方法,默认访问父类空参数构造,不默认访问有参数构造 B:为什么呢? 因为子类会继承父类中的 ...
- Android Preference详解
转载请标明出处:ttp://blog.csdn.net/sk719887916/article/details/42437253 Preference 用来管理应用程序的偏好设置和保证使用这些的每个应 ...
- iOS监听模式系列之对APNs的认知与理解
前言: APNs 协议在近两年的 WWDC 上改过两次, 15 年 12 月 17 日更是推出了革命性的新特性.但在国内传播的博客.面试题里关于 APNs 的答案全都是旧的.错的. 导航: 对 APN ...
- 关于gcc的一点小人性化提示
现在对于大多数平台的C编译器来说都会有很多种选择,而gcc和clang无疑是2个非常优秀的C编译器.当然他们也不只是C编译器.我最近用clang的比较多,原因有很多.不过一些小的细节很让我喜欢,比如O ...
