HTTP协议、Ajax请求
今天这篇文章呢,主要讲的就是关于HTTP协议、Ajax请求以及一些相关的小知识点。虽然内容不算多,可是是很重点的东西~
HTTP协议
1. http:超文本传输协议。简单、快速、灵活、无状态、无连接。
2. url:统一资源定位符。
组成部分:协议名://主机名(主机ip):端口号/项目资源地址?传递参数的键值对#锚点
eg: http://192.168.5.151:8080/js/index.php?name=zhangsan#top
① ip地址在同一网段是唯一的。如果是在公网中,整个公网的i是唯一的。
② 端口号默认是:80,可以省略不写。常见的端口号: 80 Apache 8080 tomcat
③ 本机ip:localhost 或者 127.0.0.1
【JSON 对象与JSON字符串】
1. JSON对象:JSON对象就是键值对的集合,键与值之间用:分隔,多对键值对之间用,分隔。
注意:JSON对象,要求键必须使用""包裹的字符串。''无效!!!
2. JSON字符串:将JSON对象,用字符串的形式进行包裹。可用单引号也可用双引号;
如果用""包裹,里面用""包裹的键的双引号要用\转义符转移。
var jsonObj='{"name" : "zhangsan",age: 12,sex : "男"}'; //报错,不能不用双引号包起来
var jsonObj="{'name' : 'zhangsan','age': 12,'sex' : "男"}"; //报错,键必须用双引号包起来
var jsonObj="{'name' : 'zhangsan',age: 12,sex : "男"}"; //报错,不能单引号包着双引号
3. JSON对象与JSON字符串的相互转换:
① 对象转字符串:JSON.stringify(obj)
② 字符串转对象:JSON.parse(jsonObj)
JQuery也提供了字符串转对象的方法:$.parseJSON(jsonObj)
console.log($.parseJSON(jsonObj)); //JSON对象转为字符串
var jsonObj='{"name" : "zhangsan","age": 12,"sex" : "男"}';
console.log(jsonObj);//本身打印出来是个字符串
var obj=JSON.parse(jsonObj); //字符串转对象
console.log(obj);
var str=JSON.stringify(obj); //对象转字符串
console.log(str);
4. JSON数组:将多个JSON对象组成数组的形式存放,称为JSON数组。
JSON数组可以和JSON对象相互嵌套,也就是说,JSON对象的值可以是JSON数组。
//可以直接接收数组,数组内部有多个对象
var jsonArr=[
{
"name":"zhangsan",
"hobby":[{"吃":"水果","玩":"游戏"}]
},
{
"name":"zhangsan",
"hobby":[{"吃":"水果","玩":"游戏"}]
},
{
"name":"zhangsan",
"hobby":[{"吃":"水果","玩":"游戏"}]
}
];
var strArr=JSON.stringify(jsonArr); //JSON对象转数组
console.log(strArr);
var jsonArr1=JSON.parse(strArr); //JSON数组转为对象
console.log(jsonArr1)
后台请求数据的方法
1. $.load():选中当前界面的一个DOM节点。并在当前DOM节点中加载一块HTML代码片段;
接受的参数:
① 可以是一个html文件的地址,表示将整个的html文件加载到当前区域;
$("#div1").load("test.html");
② 可以是一个html文件+各种选择器,表示选择该页面的指定区域进行加载。
$("#div1").load("test.html #ul");
2. $.ajax():是JQuery中最底层的ajax函数。
参数接收一个大对象,用对象的键值对表示ajax请求的相关设置:
① type:表示Ajax请求的方法,可以是get和post
② url:表示请求的后台url地址。
③ success:表示请求成功的回调函数。回调函数将接受三个参数,其中第一个参数是请求成功返回的数据。后两个不用管不重要。
使用数据时,需注意返回的数据是JSON字符串还是JSON对象。
④ error:当请求失败时执行的回调函数。
⑤ complete:请求完成后,无论成功或者失败都会执行的回调函数.。
⑥ statusCode:接收一个对象,对象的键是各种status状态码,对象的值表示每种状态码对应的回调函数。
⑦ async:设为true表示异步请求(默认);设为false表示同步请求。
⑧ data:请求时,向后台请求的数据,是一个对象类型,以键值对的形式分别表示 name:value。非常常用!!!!!
⑨ dataType:与其返回的数据类型格式。常见的有 JSON/text/html
⑩ timeout:设置请求超时时间。
$.ajax({
type:"get",
url:"java1801.json?age=14", //往后台传参(小数据),也可以在后面加上?age=14
async:true, //是否进行异步请求,不写默认是异步
data:{ //往后台传参,以对象形式。发送到服务器的数据,将自动转换为请求字符串格式。
"name":"zhangsan"
},
dataType:"text",
timeout:1,//设置请求超时时间。默认就行,不用写
success:function(data,textStatus,jqXHR){ //请求成功返回的回调函数
console.log(data); //返回一个对象
console.log(textStatus);//请求成功返回success
console.log(jqXHR); //jqXHR对象
console.log(jqXHR.responseText) //返回字符串
console.log(jqXHR.responseJSON) //返回对象
},
error:function(XMLHttpRequest,textStatus,errorThrown){// 请求失败返回的回调函数
console.log(XMLHttpRequest); //XMLHttpRequest对象
console.log(textStatus); //错误信息:error、timeout
console.log(errorThrown); //捕获的异常对象:Not Found
},
complete:function(XHR,TS){ //返回success或者error ,不管请求成不成功都会执行
console.log(XHR);
console.log(TS);
},
statusCode:{ //请求成功或失败的状态码
200:function(){
console.log("请求成功!")
},
404:function(){
console.log("页面没有找到")
}
}
【检测页面中所有Ajax状态】
执行回调函数。可做了解。。。
$(document).ajaxStart(function(){ //Ajax请求开始时执行函数
console.log(ajaxStart);
});
$(document).ajaxError(function(){ //Ajax请求发生错误时执行函数
console.log(ajaxError);
});
$(document).ajaxSend(function(){ //Ajax请求发送前执行函数
console.log(ajaxSend);
});
$(document).ajaxStop(function(){ //Ajax请求结束时执行函数
console.log(ajaxStop);
});
$(document).ajaxSuccess(function(){ //Ajax请求成功时执行函数
console.log(ajaxSuccess);
});
3. $.get():在$.ajax()的基础上,进行封装,默认使用get请求。
接受四个参数:
① 请求的后台url;
② 传递给后台的数据,对象类型。相当于ajax中的data属性;
③ 请求成功的回调函数,相当于ajax中的success;
④ 预期返回的数据类型,相当于ajax中的dataType;
4. $.post():使用方法同$.get()
5. $.getJSON():通过get方式,请求JSON数据。
$.get("java.json",function(data){
console.log(data);
},"text");
$.post("java.json",function(data){
console.log(data);
},"json");
$.getJSON("java.json",function(data){
console.log(data);
});
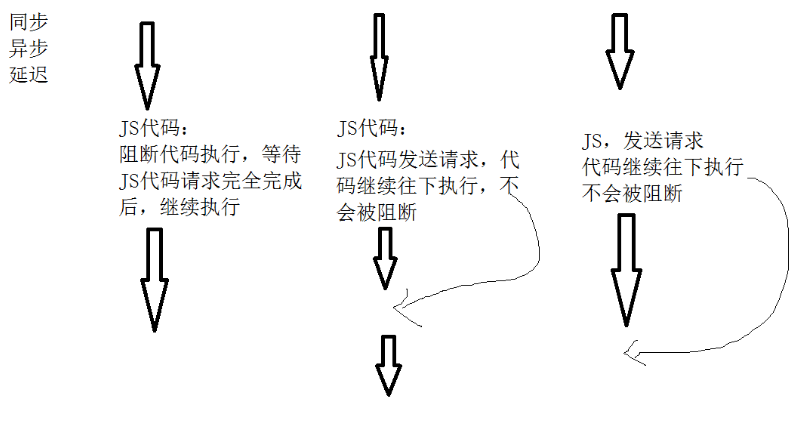
【Ajax请求三大过程】
同步:页面代码在遇到JS代码时被阻断,等待JS代码请求完全完成后继续执行。
异步:页面代码在遇到JS代码时不会被阻断,等待JS代码请求完成后立即插入继续执行。
<script src="js/jquery-1.10.2.js" async="async"></script> //异步
延迟:页面代码在遇到JS代码时不会被阻断,等到JS代码请求完成后再等到页面代码加载完成后才能执行。
<script src="js/jquery-1.10.2.js" defer="defer"></script> //延时

常见的状态码
200-请求成功
202-服务器接受请求
400-代码错误
403-访问被拒绝
404-页面没找到
500-服务器错误
501-服务器不支持请求的功能
505-服务器不支持
以下我附上HTTP状态码详解的链接,里面有更加清楚的解释,大家可以自行查看:http://tool.oschina.net/commons?type=5
HTTP协议、Ajax请求的更多相关文章
- 配置Chrome支持本地(file协议)的AJAX请求
什么问题 WEB开发过程中,很多时候我们都是写一些简单的Demo,并不是开发一个完整项目,此时我们常见的操作是: 新建文件夹 新建需要的文件 在Sublime(或其他编辑器)中完成DEMO的编码 双击 ...
- 配置chrome支持本地(file协议)ajax请求
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误. XMLHttpRequest cannot load file:///E:/webs/extJS/ ...
- chrome,opera..通过file协议浏览html代码时,发送的ajax请求本地文件,会报跨域错误
XMLHttpRequest cannot loadfile:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=14147389739 ...
- 使用AJAX请求调用出现HTTPS协议错误问题
前言: 这又是一个可能是半路就卡机的项目,在调用ajax的时候遇到了下面的这个错. js中有个ajax请求http,url是:http//:.js就提示请求了一个不安全的脚本,在发送ajax请求时,就 ...
- AJAX请求详解 同步异步 GET和POST
AJAX请求详解 同步异步 GET和POST 上一篇博文(http://www.cnblogs.com/mengdd/p/4191941.html)介绍了AJAX的概念和基本使用,附有一个小例子,下面 ...
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
- ajax请求的异步嵌套问题分析
(本文章以as3代码为例) 问题的产生 在前端开发时,经常会使用到Ajax(Asynchronous Javascript And XML)请求向服务器查询信息(get)或交换数据(post),aja ...
- 采用指数退避算法实现ajax请求的重发,全部完成时触发回调函数
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
随机推荐
- SpriteBuilder中CCMotionStreak坐标类型不匹配
在SpriteBuilder需要被跟随的(或是说被拖尾的)节点坐标类型是父百分比,先是将CCMotionStreak本身位置设置为百分比类型,但是无效. 将节点坐标改为正常点类型后,MotionStr ...
- Andriod 安全之Windows下CTS自动化测试环境的搭建
原文出处:http://blog.csdn.net/sk719887916/article/details/48050997 安卓应用离不开性能测试,也离不开安全测试,CTS是常用的安全测试工具,开发 ...
- 数据结构基础(1) --Swap & Bubble-Sort & Select-Sort
Swap的简单实现 //C语言方式(by-pointer): template <typename Type> bool swapByPointer(Type *pointer1, Typ ...
- UML之结尾篇
作为十期的孩子,我们已经开发过两个系统,学生管理系统和机房收费系统,也接触了软工,编写了一系列文档,不知道小朋友有没有这种感觉,开发一个系统软件和编写一个程序是不一样的,他们之间的差别,用一个比喻来说 ...
- SpriteBuilder中时间线播放音效的弊端
当你美滋滋的在时间线中播放音效的时候,你要想到音效时间线并不适于播放同步于游戏事件的声音,比如碰撞和加速时. 它同样不能被用来播放背景循环的声音,这就本质上拒绝了通过timeline播放背景音乐.甚至 ...
- 【一天一道LeetCode】#11Container With Most Water
一天一道LeetCode系列 (一)题目 Given n non-negative integers a1, a2, -, an, where each represents a point at c ...
- Java-ServletOutputStream
/** * Provides an output stream for sending binary data to the * client. A <code>ServletOutput ...
- 从硬件竞争到软实力PK——电视媒体竞争观察
本文观点及数据摘自中广研究<三网融合月度精粹>第26期(2013年2月版),详细参考对应在线简版(http://doc.sarft.net/index.php?f=2013/02/2013 ...
- ASCII码表(常用)
- iOS下FMDB的多线程操作(一)
iOS中一些时间比较长的操作都应该放在子线程中,以避免UI的卡顿.而sqlite 是非线程安全的,故在多线程中不能共用同一个数据库连接,否则会导致EXC_BAD_ACCESS.所以我们可以在子线程中创 ...
