VUE-脚手架搭建
1、什么vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js工程模板的.
步骤:
2.安装
->全局安装
npm install vue-cli -g
或者
cnpm install vue-cli -g
->查看是否安装成功
vue -V(大写的V)
3.使用
->生成项目名是wsw的模板
vue init webpack wsw
->进入项目并安装依赖
cd wsw
cnpm install
->运行
npm run dev
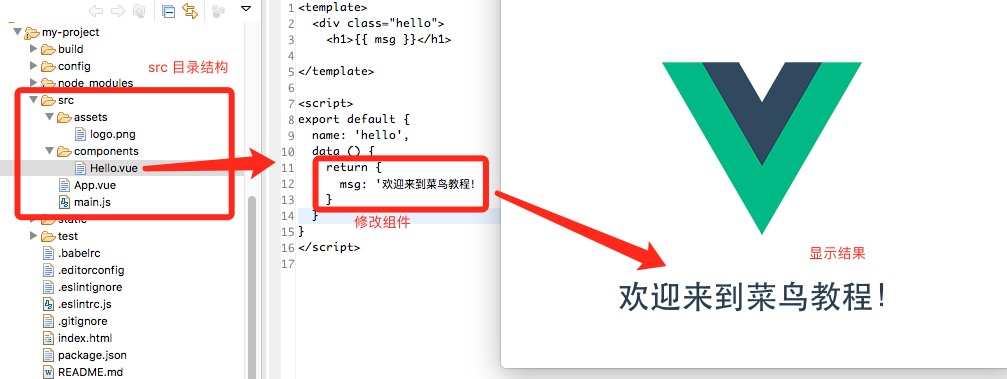
4、vue目录结构

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

VUE-脚手架搭建的更多相关文章
- vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧.(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的.... ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- Vue脚手架搭建步骤
Vue脚手架的搭建步骤 1. 去node.js官网下载node.js并安装,如下图: 2. 找到下载的文件并点击安装: 一直到finish完成.安装成功 3. 通过DOS密令打开: 输入: ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- VUE脚手架搭建
1.什么vue-cli vue-cli是vue.js的脚手架,用于自动生成vue.js工程模板的. 步骤: 2.安装 ->全局安装 npm install vue-cli -g 或 ...
- vue 脚手架搭建步骤!
========================================================== 说出来都是泪,最开始都不知道从哪里开始(回头一看还是很简单的,关键是要找到入口) ...
- 基于新版 node 的 vue 脚手架搭建
1. node 安装版本 9+ 2. 命令行 创建方式 vue create project 3. 可视化 创建方式 vue ui 4. 扩展 goole 下 vue 调试工具安装 git 资源 ...
- vue脚手架搭建移动端项目--flexible.js
通过命令行 node -v 查看是否安装node环境 在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行 npm install vue-cli -g 安装完成后,通过 ...
随机推荐
- ScheduledThreadPoolExecutor详解
本文主要分为两个部分,第一部分首先会对ScheduledThreadPoolExecutor进行简单的介绍,并且会介绍其主要API的使用方式,然后介绍了其使用时的注意点,第二部分则主要对Schedul ...
- 手把手教你用Vue造轮子(3):开发可排序的表格组件
前言 最近闰土大叔跟Vue干上了,没办法,公司业务驱动,不用Vue没招啊,leader尝到了前后端分离带来的好处,除非你离职,哈哈哈,当然,那是不可能的,对于我这种要攒钱买房子的人来说.那还说什么呢, ...
- 51 Nod 1057 N的阶乘【Java大数乱搞】
1057 N的阶乘 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 输入N求N的阶乘的准确值. Input 输入N(1 <= N <= 10000) Ou ...
- 51Nod 1277 字符串中的最大值(KMP,裸题)
1277 字符串中的最大值 题目来源: Codility 基准时间限制:1 秒 空间限制:131072 KB 分值: 80 难度:5级算法题 一个字符串的前缀是指包含该字符第一个字母的连续子串,例如: ...
- [51nod1532]带可选字符的多字符串匹配
有一个文本串,它的长度为m (1 <= m <= 2000000),现在想找出其中所有的符合特定模式的子串位置. 符合特定模式是指,该子串的长度为n (1 <= n <= 50 ...
- BZOJ 3106: [cqoi2013]棋盘游戏(对抗搜索)
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=3106 对抗搜索,f[x][y][a][b][c][d]表示当前谁走,走了几步,及位置. (因为 ...
- 除了四大传统OA软件商,国内还有这些优秀的OA协同产品
国内OA 软件市场经过多年的发展,在产品.应用.服务方面都已相对成熟,也出现了众多优秀的OA软件品牌. 据中国软件协会2017年公布的数据显示:泛微OA.致远OA.华天动力OA.蓝凌OA的销售仍稳居O ...
- [国嵌攻略][097][U-Boot新手入门]
嵌入式软件层次 1.Bootloader 2.Linux内核 3.文件系统 编译U-Boot 1.解压uboot tar zxvf uboot.tar.gz 2.清除uboot make distcl ...
- [国嵌笔记][014][Mini2440安装Linux]
引导安装步骤 相关介绍: 开发板软件构成:Bootloader.嵌入式操作系统.嵌入式文件系统 JTAG接口常用于对flash等器件进行编程,常见的JTAG下载线有并口和USB接口两种 硬件连接: 1 ...
- Dev中GridControl的导出Excel设置
接上篇 Dev中GridControl的GridView 基本样式设置 上图: 导出部分的代码: /// <summary> /// 导出excel /// </summary> ...
