原生Ajax用法——一个简单的实例
Ajax全名(Asynchronous(异步) JavaScript and XML )是可以实现局部刷新的
在讲AJax之前我们先用简单的实例说一下同步和异步这个概念

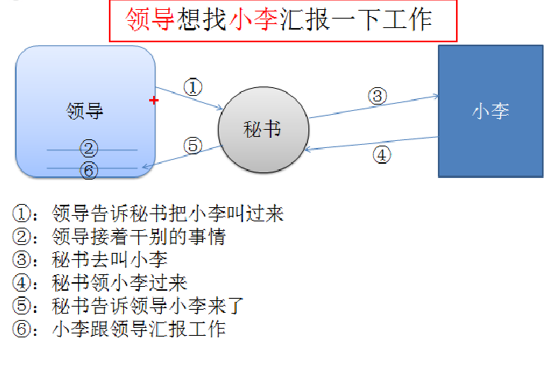
/*异步的概念(就是当领导有一个吩咐 让秘书去叫小李,秘书就去叫小李了,而领导接着做自己的事),而不是什么也不做就等着秘书告诉老板小李来了
具体的异步概念是这样的:
就是后台与界面可以进行数据交互,而界面则可以继续保持一直跟用户交互而不受影响。
反之就是同步的概念喽*/
/*领导就相当于(客户端,浏览器) 而秘书就相当于XHR(XMLHttpRequest这个对象) 小李就是服务器喽 (员工当然要给老板服务,要不哪来的钱迎娶白富美?)
就是客户端在浏览器会发送一个请求(request)这个请求由XHR帮你去告诉服务器
然后服务器返回你想要让XHR在告诉你 (XHR就相当于不赚差价的中间商
首先写点代码吧*/
<div id="show"></div>
<form method="get">
<p>admin:<input type="text" id="username"/></p>
<p>password:<input type="password" id="password" /></p>
<input type="button" id="btn" value="method">
</form>
js代码
function $(id){return document.getElementById(id);}
var btn=$("btn");
btn.onclick=function(){
var username=$("username").value;
var password=$("password").value;
var xhr=null;//创建一个XML对象
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();//标准浏览器
}
else{
xhr=new ActiveXObject("Microsoft.XMLHTTP");//IE
}
var url="ajax.php?username="+username+"&password="+password;
//?后面是变量,&连接变量
xhr.open("get",url,true);//准备发送请求-配置发送请求的一些行为
//true代表异步,false代表同步 xhr.onreadystatechange=function(){ /*每当readyState变化时,都会触发这个事件由浏览器做
返回0:XMLHttpRequest创建完成
返回1:准备好发送的请求了,但是还没有发送
返回2:发送请求完成了
返回3:服务器返回数据
返回4:返回的数据可以用了
*/
if(xhr.readyState==4)//readyState 等于 4 且status为 200 时,表示响应已就绪
{
if(xhr.status==200)
{
var data=xhr.responseText;//获得字符串形式的响应信息 JSON
if(data==1){
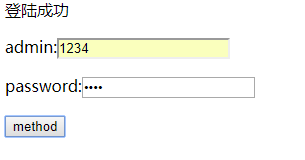
$("show").innerHTML="登陆成功!";
}
else if(data==2){
$("show").innerHTML="账号或密码错误";
}
}
}
}
xhr.send(null);
} /*到现在位置代码是不能实现成功的因为php页面没有写 而且要在一台电脑实现客户端服务端需要
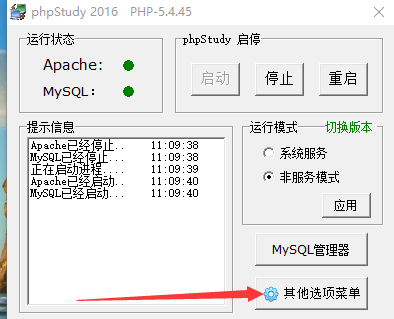
下载软件 我用的是phpstudy*/
很好用 百度直接可以下载,安装也简单,下一步即可。
点击其他选项菜单里面有一个网站根目录 把html,php文件放到一起就好了
访问的时候要在地址栏写localhost/xxx.html默认端口是80我改了而已
让我们写php代码 很简单
$username=$_GET["username"];//获取账号
$password=$_GET["password"];//获取密码

从这里面获取到的
<?php
if($username=="1234"&&$password=="abcd"){
echo 1;
}
else{
echo 2;
}
?>
OJBK了到这里已经
原生Ajax用法——一个简单的实例的更多相关文章
- C语言入门教程: 一个简单的实例
对于学习要保持敬畏! 语言不只是一种工具,还是一种资源,因此,善待它,掌握它! 我们知道,对于未知通常都会充满好奇和畏惧,既想了解它,又害怕神秘面纱隐藏的不确定性.对于一门编程语言同样如此,我将以 ...
- 原生AJAX入门讲解(含实例)
相对于jQuery.YUI以及其他一些类库的AJAX封装,原生JS的AJAX显得那么的尴尬,兼容性不好,要记很多的方法属性,调用不便捷,代码臃肿...但我还是想说,原生JS才是最根本最底层的知识(虽然 ...
- 大话JS面向对象之扩展篇 面向对象与面向过程之间的博弈论(OO Vs 过程)------(一个简单的实例引发的沉思)
一,总体概要 1,笔者浅谈 我是从学习Java编程开始接触OOP(面向对象编程),刚开始使用Java编写程序的时候感觉很别扭(面向对象式编程因为引入了类.对象.实例等概念,非常贴合人类对于世间万物的认 ...
- 爬虫基础以及一个简单的实例(requests,re)
最近在看爬虫方面的知识,看到崔庆才所著的<Python3网络爬虫开发实战>一书讲的比较系统,果断入手学习.下面根据书中的内容,简单总结一下爬虫的基础知识,并且实际练习一下.详细内容请见:h ...
- Django学习 之 Django安装与一个简单的实例认识
一.Django简介 1.MVC与MTV模型 (1)MVC模型 Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的. ...
- 原生 JS实现一个简单分页插件
最近做的一个 PC端的需求,这个需求中有一个小点,页面底部有一块列表区域,这个列表的数据量比较大,需要进行分页控制,切换页码的时候,发送一个 ajax请求,在页面无刷新的情况下,实现列表数据的刷新,所 ...
- 如何用原生JS实现一个简单的promise
我又又又回来了,最近真是累的跟狗一样,急需一个大保健回复一下子精力 我现在是一边喝着红牛一边写着博客,好了好了,不扯了,回归整体好吧 先简单来说一下啥是promise吧 它是什么?Promise是一个 ...
- AJAX - 实现一个简单的登录验证
/**Ajax 编写流程 * 1.创建 XHR (XMLHttpRequest)对象 var xmlHttpReq = false; // var xmlHttpReq = ""; ...
- c#一个简单的实例告诉你,多继承还可以这么来
我想多继承,要怎么搞???我想你一定会说“接口”,那么你有没有遇到这样的问题,你需要在一个类中继承另外2个类的所有方法,你要怎么做呢???难道要Coyp实现代码?No,往下看... 定义一个空接口比如 ...
随机推荐
- Docker下redis的主从、持久化配置
Docker下redis的主从.持久化配置 redis是k-v型nosql数据库,支持字符串(string).列表(list).集合(set).散列(hash).有序集合(zset:形如member: ...
- Scala学习笔记(一)
scala 版HelloWorrld object HelloWorld{ def main(args:Array[String]){ println("Hello World!!!&quo ...
- CucumberJS 资源
https://cucumber.io/docs/reference/javascript https://github.com/cucumber/cucumber-js
- python笔记之序列
str字符串 表达:单引号,双引号,反斜杠 'let\'s go.' #只使用单引号,外部使用单引号,内部单引号用反斜杠 "let's go. " #单双引号混合使用 长字符串 使 ...
- Centos搭建开发环境,PHP7+ Nginx1.12+ Mysql5.7
1.更新yum源 yum -y update 2. 安装 epel-release yum install epel-release -y 检测安装成功:yum search nginx 结果含有: ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- call of overloaded 'xxx' is ambiguous
这里定义了一个模版函数,功能同STL里的copy函数: #include <vector> #include <list> #include <iostream> ...
- CXF-01: WebService的第一个例子
HelloWorld.java: package com.war3.ws; import javax.jws.WebService; @WebService public interface Hell ...
- MyBatis报错:Caused by: java.lang.NumberFormatException: For input string: "XX"
<select id="sltTreatment" resultType="com.vitaminmd.sunny.core.bo.Treatment"& ...
- C++环境搭建与atom编译器编译C++
Windows下安装 方法一--VS: 使用windows开发神器visio studio.这种方法比较简单,直接下载一个最新的vs安装就行.不单单是C++,C.C#.VB等都可以开发. 方法二--只 ...