webpack打包nodejs项目(前端代码)
PS.若本文没有帮到你可以看看我的进阶版点此前往
适用情况
首先说明,此情况不具备普遍性。若你的情况与笔者类似那么希望这篇文章能够帮到你。
我的项目情况是这样的:用node.js做后台,ejs做模板引擎(即整个页面是一个ejs文件)由node.js将数据渲染完成后,再将完整页面返回给用户。
那么这样做会遇到的问题:
1. 本项目没有html页面,ejs的作用也不是引入公共的组件,直接就是一个完整的页面,用webpack中处理ejs文件的loader返回的是一个函数,故会产生问题
2.由于node.js配置了静态资源目录public,而视图目录与之同级,webpack在处理图像等静态资源目录的路径的时候会产生问题
3.如果使用publicpath 那么nodejs在运行的时候就会找不到资源,因为设置了静态资源的目录
如果你也遇到了类似的问题,希望你能在本文中找到解决方法。
这里多说一句:不要觉得我的项目很奇怪,因为我当时写的时候,知识储备不足,等到后面发现不妥的时候,为时已晚。
改起来太麻烦,所以将错就错了。。。。。。
解决方案
1.处理ejs
我在各个论坛,官网搜寻良久,始终没能找到,能处理我这种情况的loader。
没有办法之下,只能换一个思路,将ejs文件先转为html
首先要修改文件,那么就要修改服务器的模板引擎(这里是我的app.js)

那么要修改成什么呢?我要让nodejs使用ejs模板引擎,但是使用html文件来渲染
这里我们要用的是express中的app.engine 来注册一个引擎
代码如下:
app.set('views',path.join(__dirname,'views'));//设置模板引擎的目录
app.engine('html', require('ejs').renderFile);
app.set('view engine','html');
这样我们就可以将原本views视图目录中的ejs文件的后缀修改为.html了
2.webpack处理html文件
首先引入我眼帘的是webpack插件:HtmlWebpackPlugin
我找了许多文章,文章中对html文件的处理无一列外都用到了这个插件
既然那么多人用,那么它的强大是毋庸置疑的。
但是配置好后运行webpack,报了一个locals未定义的错误
报错代码:

由于locals是由express中的res.render()传回页面的数据,而在此时webpack处理的时候,理所当然的会报未定义的错误了。
那么这个问题怎么解决呢?
我现在需要让webpack帮我处理html中的资源,又要让webpack不要理会ejs的语法,帮我继续压缩代码,就陷入了一个十分难受的境地。
在搜寻良久无果后,一篇误打误撞的文章启发了我

这篇文章的博主是希望,webpack能够把ejs引入的模板打包到一个页面中,而我恰恰相反,我就是需要webpack不理会我的ejs代码。
于是解决办法氤氲而生。
首先我将原本html中的js代码抽离到test.js中
然后以这个js文件为入口文件,再以原本的html文件为模板
用HtmlWebpackPlugin来生成我所需要的压缩过后的html
解决代码
webpack.config.js
'use strict';
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); //打包ejs module.exports = {
entry: {
test: './test.js',//入口文件 即一般来说app.js
},
mode:"production",//生产环境
output: {
path: path.resolve(__dirname,'build'),//输出路径
filename: 'js/[name]/[name].js'//输出后的文件名
},
externals: {
jquery:'window.jQuery'
},//外部加载的资源 这些都是不需要进行打包的
module: {
rules: [//设置处理js文件的loader
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/},
{test:/\.css$/,use:["style-loader","css-loader"]},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
}
}
]
},
{
test: /\.(html)$/,
use: {
loader: 'html-loader',
options: {
attrs: [':data-src']
}
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
name:'test',
template:'./public/init.html',//模板文件
filename:'views/test.html',//目标文件
minify:{
collapseWhitespace:true,
collapseInlineTagWhitespace:true,
conservativeCollapse:true,
minifyCSS:true,
minifyJS: true,
removeComments:true,
trimCustomFragments:true
}
})
],
optimization: {
minimize: true//是否压缩代码
}
};
上面的minify参数主要是配置html压缩的
入口文件test.js
这里面没有任何有关webpack的代码,全是项目的业务代码,故在这里就不粘了
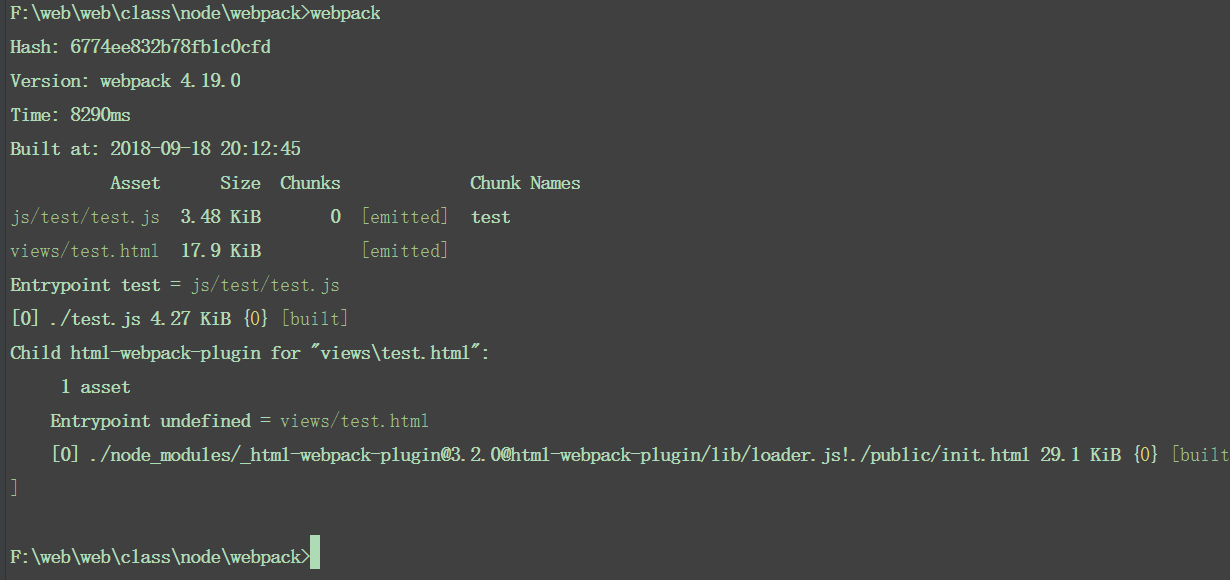
运行webpack 大功告成

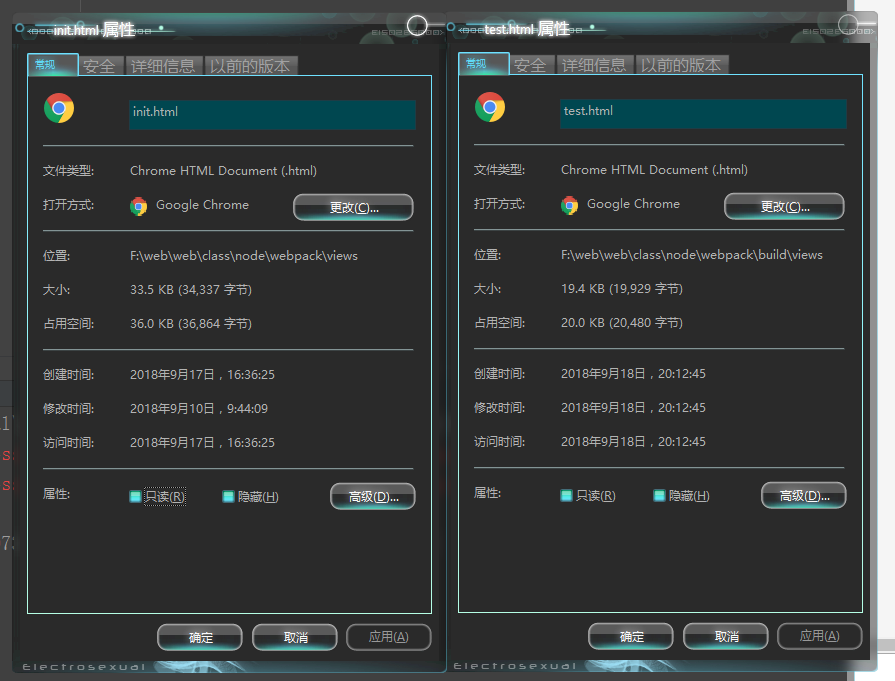
我们来看看打包前后的html
打包前:

打包后

大小对比

启动nodejs服务器

问题解决 睡觉咯~~
webpack打包nodejs项目(前端代码)的更多相关文章
- webpack4打包nodejs项目进阶版——多页应用模板
前段时间我写了个打包nodejs项目的文章,点击前往 但是,问题很多.因为之前的项目是个历史遗留项目,重构起来可能会爆炸,当时又比较急所以就写个的适用范围很小的webpack的打包方法. 最近稍微得空 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- webpack学习笔记——sourcemap(使用webpack打包的项目如何调试代码)
[webpack]devtool里的7种SourceMap模式是什么鬼? 里面详细介绍了7种模式的区别,和建议使用. webpack sourcemap 选项多种模式的一些解释 两篇文章大同小异,第一 ...
- Webpack入门——使用Webpack打包Angular项目的一个例子
2016.1.22,对大多数人来说,这是一个非常平常的日子,但这却是我决定在博客园写博客的日子.虽然注册博客园的博客已有4年8个月,却一直没有动手写过一篇博客,原因是觉得自己水平不行,写不出好东西,所 ...
- webpack打包vue项目,资源路径如何从绝对路径改为相对路径?css中的图片资源如何修改配置?
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- 16.如何做到webpack打包vue项目后,可以修改配置文件
问题描述: 前端需要修改restful API的url,但是打包之后,配置文件找不到了,如果在npm run build 生成dist后,这个配置也被写死了,传到运行的前端服务器上后,假设某次,api ...
- 如何做到在webpack打包vue项目后,在外部动态修改配置文件
在我们做完vue项目后,只需要执行 npm run dist 就可以轻松进行打包转测试,可是如果我们临时需要修改一些配置文件比如域名,这时候我们就有点懵逼了,那就修改了再重新打一次包? NO NO N ...
- webpack打包发布项目
1.打包 :npm run build 2.发布: 1)使用静态服务器工具包 npm install -g serve serve dist 访问:http://www.localhost.5000 ...
随机推荐
- ajax跨域问题(php)
ajax出现请求跨域错误问题,主要原因就是因为浏览器的"同源策略". 解决方法(我只用过下面这3种): 1. 架设服务器代理:即浏览器请求同源服务器,再由后者请求外部服务(之前博主 ...
- Android 不规则图像填充 小玩着色游戏
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/45788433: 本文出自:[张鸿洋的博客] 一.概述 近期群里偶然看到一哥们在 ...
- 12. thymeleaf中资源相对路径的解决
把博客部署到tomcat上后才发现因之前资源和链接的地址都是使用的相对路径,这样一来在tomcat上就各种找不到资源.从网上看了几种解决方式都挺麻烦的,且不是适配的,所以我根据thymeleaf的规则 ...
- 最新的爬虫工具requests-html
使用Python开发的同学一定听说过Requsts库,它是一个用于发送HTTP请求的测试.如比我们用Python做基于HTTP协议的接口测试,那么一定会首选Requsts,因为它即简单又强大.现在作者 ...
- 解决vi上下左右变ABCD问题
第一步执行sudo apt-get install vim,如果没有出现错误,再次进入vi 尝试一下,看看有没有修改过来,如果出现以下错误E: Package 'vim' has no insta ...
- 基于opencv3.0和下的条形码与二维码识别
其中对条码与二维码的识别分为以下4个步骤 1. 利用opencv和Zbar(或者Zxing)对标准的条形码图片(即没有多余背景干扰,且图片没有倾斜)进行解码,将解码信息显示出来,并与原始信息对比. 2 ...
- Elasticsearch笔记八之脑裂
Elasticsearch笔记八之脑裂 概述: 一个正常es集群中只有一个主节点,主节点负责管理整个集群,集群的所有节点都会选择同一个节点作为主节点所以无论访问那个节点都可以查看集群的状态信息. 而脑 ...
- C++11中map的用法
最全的c++map的用法 1. map最基本的构造函数:map<string ,int>mapstring; map<int,string >mapint;map<sri ...
- bzoj1547 周末晚会
我们要求方案数,还是旋转同构的,想burnside,如果我们能计算出转i位不变的满足条件的数量,那么这道题我们就解决了. 考虑转i位时,设tmp=gcd(i,n),那么就共有tmp个循环节. 当tmp ...
- Windows上安装配置SSH教程(1)——知识点汇总
1.是什么SSH? 维基百科:https://zh.wikipedia.org/wiki/Secure_Shell 其他博客:http://www.ruanyifeng.com/blog/2011/1 ...
