ArcGIS API For Javascript_4.8-渲染器Renderer
渲染器:Renderer
类:esri / renderers / Renderer
继承: Renderer->Accessor
子类: ClassBreaksRenderer , HeatmapRenderer , SimpleRenderer , UniqueValueRenderer
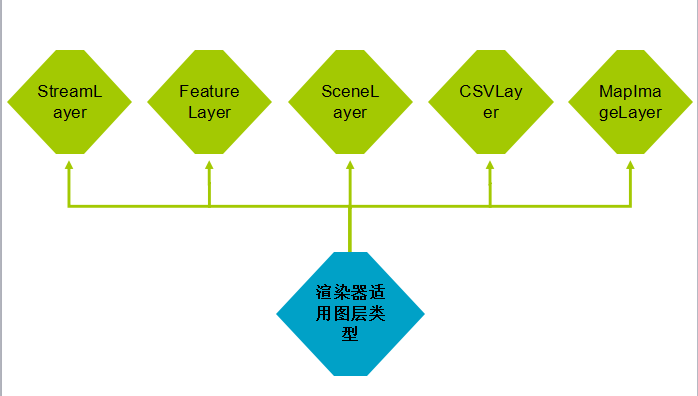
渲染器定义如何在以下图层类型之一中直观地表示每个要素:

Renderer对象包含图层的绘图信息,是所有渲染器的基类。
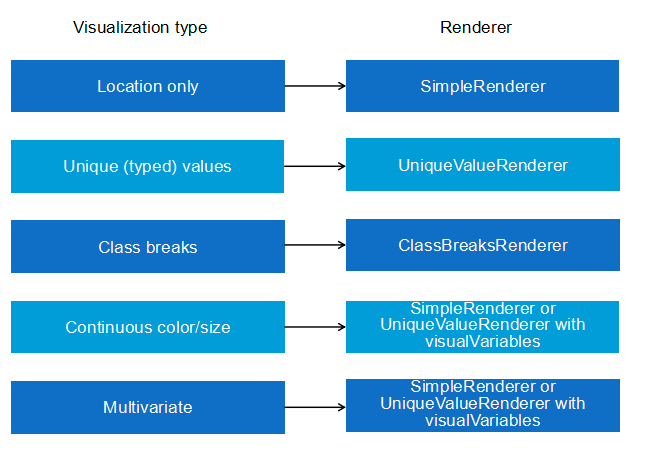
有三种类型的渲染器可用于可视化数据。每种渲染器效果不同,用途也就不同。

Location
在许多情况下,用户只想查看要素的位置。 一些示例可能是政治边界,城市,建筑物,河流等。当希望图层中的所有要素具有相同的符号,使用SimpleRenderer渲染器。
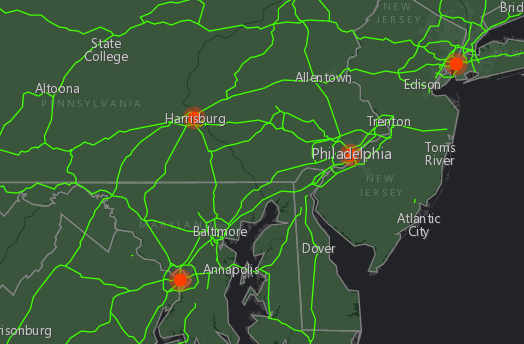
下图示例包含三个图层; 每个图层使用SimpleRenderer为所有要素分配相同的符号。 多边形图层表示具有简单绿色填充和灰色轮廓的状态。 折线图层以高亮绿色线条显示高速公路。 点图层将城市描绘为橙色点。

Unique types
UniqueValueRenderer允许您基于一个或多个匹配的字符串属性值对要素进行符号化。通常使用颜色,填充样式或图像来显示唯一值,以表示类似类型的特征。
在下图中,每条线根据高速公路所属的管辖区域用不同的颜色进行符号化。 例如,绿线是“坦帕区”的高速公路,而红线是“中心区”的高速公路。

Class breaks
ClassBreaksRenderer根据数字属性的值设置图层中每个要素的符号。 符号分配给类或数据范围。为每个要素分配一个符号,该符号基于属性值所属的类。
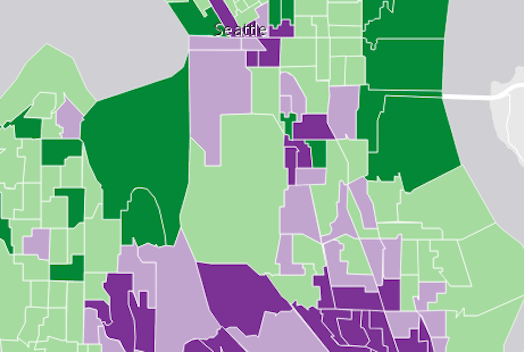
在下面的示例中,使用ClassBreaksRenderer呈现表示块组的FeatureLayer。 不到35%的人口拥有大学学位的特点是深绿色。 35%到50%的人口拥有大学学位的特点是用淡绿色的符号表示。 其他特征基于感兴趣的属性的值类似地呈现。

Continuous ramps and multivariate visualizations
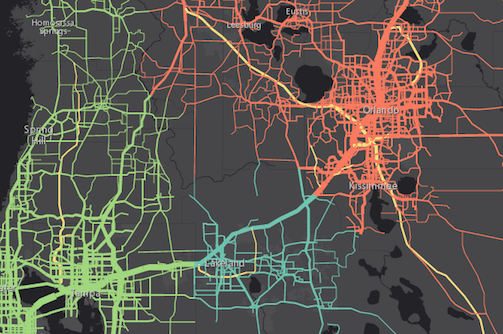
使用SimpleRenderer中的visualVariables使用连续颜色,大小,不透明度或这些技术的任意组合来创建简单但令人惊叹的可视化,而不是手动创建多个类中断来可视化数字数据。
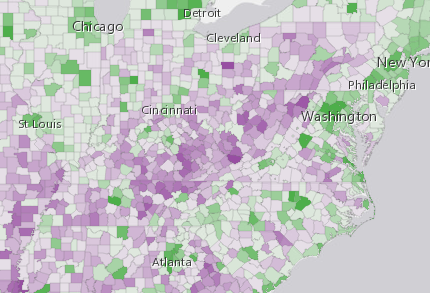
下面的示例使用带有不透明度可视变量的UniqueValueRenderer来映射主要类型以及它们相对于其他变量的优势强度。

属性:
Type:
取值:class-breaks | heatmap | simple | unique-value
ArcGIS API For Javascript_4.8-渲染器Renderer的更多相关文章
- ArcGIS API For Javascript_4.8-渲染器SimpleRenderer
SimpleRenderer require(["esri/renderers/SimpleRenderer"], function(SimpleRenderer) { /* co ...
- Django-rest-framework 接口实现 分页:(Pagination) 解析器(Parser) 渲染器(renderer)
分页:(Pagination) rest_framework 中已经定义好了 3 种 分页模式 from rest_framework.pagination import PageNumberPagi ...
- 基于OpenGL编写一个简易的2D渲染框架-11 重构渲染器-Renderer
假如要渲染一个纯色矩形在窗口上,应该怎么做? 先确定顶点的格式,一个顶点应该包含位置信息 vec3 以及颜色信息 vec4,所以顶点的结构体定义可以这样: struct Vertex { Vec3 p ...
- 56. EditorGridPanel和渲染器renderer的使用
转自:https://blog.csdn.net/chenkangwan/article/details/4748716?utm_source=blogxgwz6 1. 在EditorGriddPan ...
- 29.渲染器Renderer
什么是渲染器 渲染器就是将服务器生成的数据格式转为http请求的格式 渲染器触发及参数配置 在DRF配置参数中,可用的渲染器作为一个类的列表进行定义 但与解析器不同的是,渲染器的列表是有顺 ...
- ArcGIS API For Javascript_4.8-Symbol__SimpleLineSymbol
require(["esri/symbols/SimpleLineSymbol"], function(SimpleLineSymbol) { /* code goes here ...
- SDL2源码分析6:拷贝到渲染器(SDL_RenderCopy())
===================================================== SDL源码分析系列文章列表: SDL2源码分析1:初始化(SDL_Init()) SDL2源 ...
- SDL2源代码分析6:复制到渲染器(SDL_RenderCopy())
===================================================== SDL源代码分析系列文章列表: SDL2源代码分析1:初始化(SDL_Init()) SDL ...
- CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL
CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL +BIT祝威+悄悄在此留下版了个权的信息说: 开始 本文用step by step的方式,讲述如何使 ...
随机推荐
- Python学习 Part7:类
Python学习 Part7:类 1. 作用域和命名空间 命名空间(namespace)就是一个从名称到对象的映射. 命名空间的一些实例:内置名称集(函数,像abs(),和内置异常名称),一个模块中的 ...
- git merge 撤销与git 回滚
git merge提交后恢复 http://blog.psjay.com/posts/git-revert-merge-commit/ git回滚 https://www.jianshu.com/p/ ...
- Urllib库的使用
一.任务描述 本实验任务主要对urllib库进行一些基本操作,通过完成本实验任务,要求学生熟练掌握urllib库的使用,并对urllib库的基本操作进行整理并填写工作任务报告. 二.任务目标 1. ...
- BufferedInputStream与BufferedOutputStream用法简介
BufferedInputStream是带缓冲区的输入流,默认缓冲区大小是8M,能够减少访问磁盘的次数,提高文件读取性能:BufferedOutputStream是带缓冲区的输出流,能够提高文件的写入 ...
- Linux kernel的中断子系统之(八):softirq
返回目录:<ARM-Linux中断系统>. 总结:中断分为上半部和下半部,上半部关中断:下半部开中断,处理可以延迟的事情.下半部有workqueue/softirq/tasklet三种方式 ...
- 从JVM内存管理的角度谈谈JAVA类的静态方法和静态属性
在JVM中,内存分为两个部分,Stack(栈)和Heap(堆),这里,我们从JVM的内存管理原理的角度来认识Stack和Heap,并通过这些原理认清Java中静态方法和静态属性的问题. 一般,JVM的 ...
- yii2.0 路由美化以及自定义设置
在配置文件里修改: 如果把'enablePrettyUrl' => true,设为true那么你的gii就访问不到: 'rules' => [ '<c ...
- 映射内网ftp服务器到公网报错问题解决
这两天公司测试环境有个需求要让合作方通过ftp推送数据,一般内网环境是不会对公网开放ftp服务的,但是因为是临时需求就帮着搭了ftp服务,并且做了公网映射.ftp服务搭好之后在内网访问正常,但是在公网 ...
- switch窗口句柄
Set<String> windows = browser.getWebDriver().getWindowHandles(); //获得所有窗口句柄 for (String string ...
- 选择排序SelectionSort
转自https://www.cnblogs.com/shen-hua/p/5424059.html a) 原理:每一趟从待排序的记录中选出最小的元素,顺序放在已排好序的序列最后,直到全部记录排序完毕. ...
