FragmentTabHostAutoDemo【FragmentTabHost可滑动的选项卡】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
使用FragmentTabHost实现顶部选项卡(可滑动的效果)展现。
效果图

代码分析
1、该Demo中采用的是FragmentTabHost的布局方案之一【命名为常规布局写法】;
2、使用自定义的FragmentTabHost;
3、实现可滑动效果;
4、设置下划线的宽度和文字的宽度一致;
使用步骤
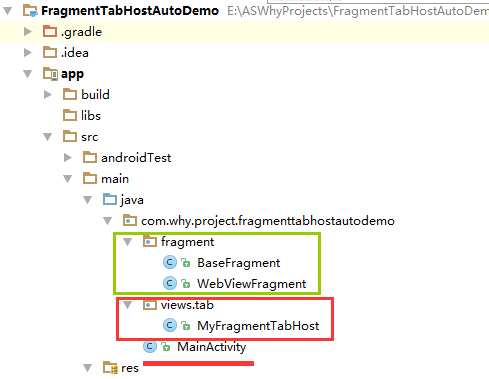
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将自定义的MyFragmentTabHost复制到项目中
package com.why.project.fragmenttabhostautodemo.views.tab; import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.os.Parcel;
import android.os.Parcelable;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TabWidget; import java.util.ArrayList; /**
* Created by HaiyuKing
* Used 仿照FragmentTabHost并更改doTabChanged方法实现切换Fragment的时候不刷新fragment
*/ public class MyFragmentTabHost extends TabHost
implements TabHost.OnTabChangeListener {
private final ArrayList<MyFragmentTabHost.TabInfo> mTabs = new ArrayList<>(); private FrameLayout mRealTabContent;
private Context mContext;
private FragmentManager mFragmentManager;
private int mContainerId;
private OnTabChangeListener mOnTabChangeListener;
private MyFragmentTabHost.TabInfo mLastTab;
private boolean mAttached; static final class TabInfo {
final
@NonNull
String tag;
final
@NonNull
Class<?> clss;
final
@Nullable
Bundle args;
Fragment fragment; TabInfo(@NonNull String _tag, @NonNull Class<?> _class, @Nullable Bundle _args) {
tag = _tag;
clss = _class;
args = _args;
}
} static class DummyTabFactory implements TabContentFactory {
private final Context mContext; public DummyTabFactory(Context context) {
mContext = context;
} @Override
public View createTabContent(String tag) {
View v = new View(mContext);
v.setMinimumWidth(0);
v.setMinimumHeight(0);
return v;
}
} static class SavedState extends BaseSavedState {
String curTab; SavedState(Parcelable superState) {
super(superState);
} SavedState(Parcel in) {
super(in);
curTab = in.readString();
} @Override
public void writeToParcel(Parcel out, int flags) {
super.writeToParcel(out, flags);
out.writeString(curTab);
} @Override
public String toString() {
return "MyFragmentTabHost.SavedState{"
+ Integer.toHexString(System.identityHashCode(this))
+ " curTab=" + curTab + "}";
} public static final Creator<MyFragmentTabHost.SavedState> CREATOR
= new Creator<MyFragmentTabHost.SavedState>() {
@Override
public MyFragmentTabHost.SavedState createFromParcel(Parcel in) {
return new MyFragmentTabHost.SavedState(in);
} @Override
public MyFragmentTabHost.SavedState[] newArray(int size) {
return new MyFragmentTabHost.SavedState[size];
}
};
} public MyFragmentTabHost(Context context) {
// Note that we call through to the version that takes an AttributeSet,
// because the simple Context construct can result in a broken object!
super(context, null);
initFragmentTabHost(context, null);
} public MyFragmentTabHost(Context context, AttributeSet attrs) {
super(context, attrs);
initFragmentTabHost(context, attrs);
} private void initFragmentTabHost(Context context, AttributeSet attrs) {
final TypedArray a = context.obtainStyledAttributes(attrs,
new int[]{android.R.attr.inflatedId}, 0, 0);
mContainerId = a.getResourceId(0, 0);
a.recycle(); super.setOnTabChangedListener(this);
} private void ensureHierarchy(Context context) {
// If owner hasn't made its own view hierarchy, then as a convenience
// we will construct a standard one here.
if (findViewById(android.R.id.tabs) == null) {
LinearLayout ll = new LinearLayout(context);
ll.setOrientation(LinearLayout.VERTICAL);
addView(ll, new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT)); TabWidget tw = new TabWidget(context);
tw.setId(android.R.id.tabs);
tw.setOrientation(TabWidget.HORIZONTAL);
ll.addView(tw, new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT, 0)); FrameLayout fl = new FrameLayout(context);
fl.setId(android.R.id.tabcontent);
ll.addView(fl, new LinearLayout.LayoutParams(0, 0, 0)); mRealTabContent = fl = new FrameLayout(context);
mRealTabContent.setId(mContainerId);
ll.addView(fl, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, 0, 1));
}
} /**
* @deprecated Don't call the original TabHost setup, you must instead
* call {@link #setup(Context, FragmentManager)} or
* {@link #setup(Context, FragmentManager, int)}.
*/
@Override
@Deprecated
public void setup() {
throw new IllegalStateException(
"Must call setup() that takes a Context and FragmentManager");
} public void setup(Context context, FragmentManager manager) {
ensureHierarchy(context); // Ensure views required by super.setup()
super.setup();
mContext = context;
mFragmentManager = manager;
ensureContent();
} public void setup(Context context, FragmentManager manager, int containerId) {
ensureHierarchy(context); // Ensure views required by super.setup()
super.setup();
mContext = context;
mFragmentManager = manager;
mContainerId = containerId;
ensureContent();
mRealTabContent.setId(containerId); // We must have an ID to be able to save/restore our state. If
// the owner hasn't set one at this point, we will set it ourselves.
if (getId() == View.NO_ID) {
setId(android.R.id.tabhost);
}
} private void ensureContent() {
if (mRealTabContent == null) {
mRealTabContent = (FrameLayout) findViewById(mContainerId);
if (mRealTabContent == null) {
throw new IllegalStateException(
"No tab content FrameLayout found for id " + mContainerId);
}
}
} @Override
public void setOnTabChangedListener(OnTabChangeListener l) {
mOnTabChangeListener = l;
} public void addTab(@NonNull TabSpec tabSpec, @NonNull Class<?> clss,
@Nullable Bundle args) {
tabSpec.setContent(new MyFragmentTabHost.DummyTabFactory(mContext)); final String tag = tabSpec.getTag();
final MyFragmentTabHost.TabInfo info = new MyFragmentTabHost.TabInfo(tag, clss, args); if (mAttached) {
// If we are already attached to the window, then check to make
// sure this tab's fragment is inactive if it exists. This shouldn't
// normally happen.
info.fragment = mFragmentManager.findFragmentByTag(tag);
if (info.fragment != null && !info.fragment.isDetached()) {
final FragmentTransaction ft = mFragmentManager.beginTransaction();
ft.detach(info.fragment);
ft.commit();
}
} mTabs.add(info);
addTab(tabSpec);
} @Override
protected void onAttachedToWindow() {
super.onAttachedToWindow(); final String currentTag = getCurrentTabTag(); // Go through all tabs and make sure their fragments match
// the correct state.
FragmentTransaction ft = null;
for (int i = 0, count = mTabs.size(); i < count; i++) {
final MyFragmentTabHost.TabInfo tab = mTabs.get(i);
tab.fragment = mFragmentManager.findFragmentByTag(tab.tag);
if (tab.fragment != null && !tab.fragment.isDetached()) {
if (tab.tag.equals(currentTag)) {
// The fragment for this tab is already there and
// active, and it is what we really want to have
// as the current tab. Nothing to do.
mLastTab = tab;
} else {
// This fragment was restored in the active state,
// but is not the current tab. Deactivate it.
if (ft == null) {
ft = mFragmentManager.beginTransaction();
}
ft.detach(tab.fragment);
}
}
} // We are now ready to go. Make sure we are switched to the
// correct tab.
mAttached = true;
ft = doTabChanged(currentTag, ft);
if (ft != null) {
ft.commit();
mFragmentManager.executePendingTransactions();
}
} @Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
mAttached = false;
} @Override
protected Parcelable onSaveInstanceState() {
Parcelable superState = super.onSaveInstanceState();
MyFragmentTabHost.SavedState ss = new MyFragmentTabHost.SavedState(superState);
ss.curTab = getCurrentTabTag();
return ss;
} @Override
protected void onRestoreInstanceState(Parcelable state) {
if (!(state instanceof MyFragmentTabHost.SavedState)) {
super.onRestoreInstanceState(state);
return;
}
MyFragmentTabHost.SavedState ss = (MyFragmentTabHost.SavedState) state;
super.onRestoreInstanceState(ss.getSuperState());
setCurrentTabByTag(ss.curTab);
} @Override
public void onTabChanged(String tabId) {
if (mAttached) {
final FragmentTransaction ft = doTabChanged(tabId, null);
if (ft != null) {
ft.commit();
}
}
if (mOnTabChangeListener != null) {
mOnTabChangeListener.onTabChanged(tabId);
}
} @Nullable
private FragmentTransaction doTabChanged(@Nullable String tag,
@Nullable FragmentTransaction ft) {
final MyFragmentTabHost.TabInfo newTab = getTabInfoForTag(tag);
if (mLastTab != newTab) {
if (ft == null) {
ft = mFragmentManager.beginTransaction();
} if (mLastTab != null) {
if (mLastTab.fragment != null) {
// ft.detach(mLastTab.fragment);
ft.hide(mLastTab.fragment);//http://blog.csdn.net/w1054993544/article/details/37658183
}
} if (newTab != null) {
if (newTab.fragment == null) {
newTab.fragment = Fragment.instantiate(mContext,
newTab.clss.getName(), newTab.args);
ft.add(mContainerId, newTab.fragment, newTab.tag);
} else {
// ft.attach(newTab.fragment);
ft.show(newTab.fragment);//http://blog.csdn.net/w1054993544/article/details/37658183
}
} mLastTab = newTab;
} return ft;
} @Nullable
private MyFragmentTabHost.TabInfo getTabInfoForTag(String tabId) {
for (int i = 0, count = mTabs.size(); i < count; i++) {
final MyFragmentTabHost.TabInfo tab = mTabs.get(i);
if (tab.tag.equals(tabId)) {
return tab;
}
}
return null;
}
}
MyFragmentTabHost
代码是复制的系统的FragmentTabHost,只有一小部分和系统不一样的代码:

将tab_top_auto_item.xml文件复制到项目中
<?xml version="1.0" encoding="utf-8"?>
<!-- 带有下划线的顶部选项卡子项的布局文件(选择图片界面) -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toptabLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="@dimen/tab_top_auto_padding"
android:paddingLeft="@dimen/tab_top_auto_padding"
android:paddingRight="@dimen/tab_top_auto_padding"
>
<!-- 标题 -->
<TextView
android:id="@+id/top_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text=""
android:textSize="@dimen/tab_top_auto_title_size"
android:textColor="@color/tab_text_normal_top"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<!-- 下划线-->
<!-- android:background="@color/tab_underline_selected_top" -->
<TextView
android:id="@+id/top_underline"
android:layout_width="match_parent"
android:layout_height="@dimen/tab_top_auto_height"
android:background="@color/tab_auto_normal_top"
android:layout_below="@id/top_title"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/tab_top_auto_padding"
/> </RelativeLayout>
tab_top_auto_item
在colors.xml文件中添加以下代码:【后续可根据实际情况更改背景颜色、文字颜色值】
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- *********************************顶部选项卡区域********************************* -->
<!-- 顶部选项卡下划线背景色 -->
<color name="tab_auto_normal_top">#00ffffff</color>
<color name="tab_auto_selected_top">#3090d9</color>
<!-- 顶部选项卡文本颜色 -->
<color name="tab_text_normal_top">#191919</color>
<color name="tab_text_selected_top">#3090d9</color> </resources>
在dimens.xml文件中添加以下代码:【后续可根据实际情况更改底部选项卡区域的高度值、文字大小值】
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen> <!-- *********************************顶部选项卡区域********************************* -->
<!-- 选项卡的内边距 -->
<dimen name="tab_top_auto_padding">10dp</dimen>
<!-- 选项卡标题的文字大小 -->
<dimen name="tab_top_auto_title_size">18sp</dimen>
<!-- 选项卡标题的下划线高度 -->
<dimen name="tab_top_auto_height">3dp</dimen>
</resources>
至此,选项卡子项的布局所需的文件已集成到项目中了。
在AndroidManifest.xml文件中添加网络请求的权限【demo中用到的】
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.why.project.fragmenttabhostautodemo"> <!-- ======================授权访问网络(HttpUtil)========================== -->
<!-- 允许程序打开网络套接字 -->
<uses-permission android:name="android.permission.INTERNET"/> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application> </manifest>
三、使用方法
在Activity布局文件中引用MyFragmentTabHost【注意:TabWidget的android:layout_width="wrap_content"】
<?xml version="1.0" encoding="utf-8"?>
<!-- 顶部选项卡区域 -->
<com.why.project.fragmenttabhostautodemo.views.tab.MyFragmentTabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab_top_auto_ftabhost_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
> <!-- 必须要有LinearLayout,因为FragmentTabHost属于FrameLayout帧布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <!-- 选项卡区域 -->
<!--注意:原来的配置:android:layout_height="?attr/actionBarSize"-->
<TabWidget
android:id="@android:id/tabs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center_horizontal"/> <!-- 分割线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#cfcfcf">
</View> <!-- 碎片切换区域,且其id必须为@android:id/tabcontent -->
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/> </LinearLayout> </com.why.project.fragmenttabhostautodemo.views.tab.MyFragmentTabHost>
创建需要用到的fragment类和布局文件【后续可根据实际情况更改命名,并且需要重新import R文件】


fragment_web.xml文件布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <!-- webview -->
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView> </LinearLayout>
WebViewFragment
package com.why.project.fragmenttabhostautodemo.fragment; import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient; import com.why.project.fragmenttabhostautodemo.R; /**
* @Created HaiyuKing
* @Used 首页界面——碎片界面
*/
public class WebViewFragment extends BaseFragment{ private static final String TAG = "WebViewFragment";
/**View实例*/
private View myView; private WebView web_view; /**传递过来的参数*/
private String bundle_param; //重写
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) { //使用FragmentTabHost时,Fragment之间切换时每次都会调用onCreateView方法,导致每次Fragment的布局都重绘,无法保持Fragment原有状态。
//http://www.cnblogs.com/changkai244/p/4110173.html
if(myView==null){
myView = inflater.inflate(R.layout.fragment_web, container, false);
//接收传参
Bundle bundle = this.getArguments();
bundle_param = bundle.getString("param");
}
//缓存的rootView需要判断是否已经被加过parent, 如果有parent需要从parent删除,要不然会发生这个rootview已经有parent的错误。
ViewGroup parent = (ViewGroup) myView.getParent();
if (parent != null) {
parent.removeView(myView);
} return myView;
} @Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState); //初始化控件以及设置
initView();
//初始化数据
initData();
//初始化控件的点击事件
initEvent();
}
@Override
public void onResume() {
super.onResume();
} @Override
public void onPause() {
super.onPause();
} @Override
public void onDestroy() {
super.onDestroy();
} /**
* 初始化控件
*/
private void initView() {
web_view = (WebView) myView.findViewById(R.id.web_view);
//设置支持js脚本
// web_view.getSettings().setJavaScriptEnabled(true);
web_view.setWebViewClient(new WebViewClient() {
/**
* 重写此方法表明点击网页内的链接由自己处理,而不是新开Android的系统browser中响应该链接。
*/
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
//webView.loadUrl(url);
return false;
}
});
} /**
* 初始化数据
*/
public void initData() {
Log.e("tag","{initData}bundle_param="+bundle_param);
web_view.loadUrl(bundle_param);//加载网页
} /**
* 初始化点击事件
* */
private void initEvent(){
} }
在Activity中使用如下【继承FragmentActivity或者其子类】
package com.why.project.fragmenttabhostautodemo; import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TabHost;
import android.widget.TabWidget;
import android.widget.TextView;
import android.widget.Toast; import com.why.project.fragmenttabhostautodemo.fragment.WebViewFragment;
import com.why.project.fragmenttabhostautodemo.views.tab.MyFragmentTabHost; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { private MyFragmentTabHost mTopAutoFTabHostLayout;
//选项卡子类集合
private ArrayList<TabItem> tabItemList = new ArrayList<TabItem>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initTabList();
initFTabHostLayout();
setFTabHostData();
initEvents();
} /**
* 初始化选项卡数据集合
*/
private void initTabList() {
//底部选项卡对应的Fragment类使用的是同一个Fragment,那么需要考虑切换Fragment时避免重复加载UI的问题】
tabItemList.add(new TabItem(this,"百度",WebViewFragment.class));
tabItemList.add(new TabItem(this,"CSDN",WebViewFragment.class));
tabItemList.add(new TabItem(this,"博客园",WebViewFragment.class));
tabItemList.add(new TabItem(this,"极客头条",WebViewFragment.class));
tabItemList.add(new TabItem(this,"优设",WebViewFragment.class));
tabItemList.add(new TabItem(this,"玩Android",WebViewFragment.class));
tabItemList.add(new TabItem(this,"掘金",WebViewFragment.class));
} /**
* 初始化FragmentTabHost
*/
private void initFTabHostLayout() {
//实例化
mTopAutoFTabHostLayout = (MyFragmentTabHost) findViewById(R.id.tab_top_auto_ftabhost_layout);
mTopAutoFTabHostLayout.setup(this, getSupportFragmentManager(), android.R.id.tabcontent);//最后一个参数是碎片切换区域的ID值
// 去掉分割线
mTopAutoFTabHostLayout.getTabWidget().setDividerDrawable(null); } /**
* 设置选项卡的内容
*/
private void setFTabHostData() {
//Tab存在于TabWidget内,而TabWidget是存在于TabHost内。与此同时,在TabHost内无需在写一个TabWidget,系统已经内置了一个TabWidget
for (int i = 0; i < tabItemList.size(); i++) {
//实例化一个TabSpec,设置tab的名称和视图
TabHost.TabSpec spec = mTopAutoFTabHostLayout.newTabSpec(tabItemList.get(i).getTabTitle()).setIndicator(tabItemList.get(i).getTabView());
// 添加Fragment
//初始化传参:http://bbs.csdn.net/topics/391059505
Bundle bundle = new Bundle();
if(i == 0 ){
bundle.putString("param", "http://www.baidu.com");
}else if(i == 1){
bundle.putString("param", "http://blog.csdn.net");
}else if(i == 2){
bundle.putString("param", "http://www.cnblogs.com");
}else if(i == 3){
bundle.putString("param", "http://geek.csdn.net/mobile");
}else if(i == 4){
bundle.putString("param", "http://www.uisdc.com/");
}else if(i == 5){
bundle.putString("param", "http://www.wanandroid.com/index");
}else if(i == 6){
bundle.putString("param", "https://juejin.im/");
} mTopAutoFTabHostLayout.addTab(spec, tabItemList.get(i).getTabFragment(), bundle);
} //实现可滑动的选项卡https://stackoverflow.com/questions/14598819/fragmenttabhost-with-horizontal-scroll
TabWidget tabWidget = (TabWidget) findViewById(android.R.id.tabs);
LinearLayout tabWidgetParent = (LinearLayout) tabWidget.getParent();
HorizontalScrollView hs = new HorizontalScrollView(this);
hs.setLayoutParams(new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT));
tabWidgetParent.addView(hs, 0);
tabWidgetParent.removeView(tabWidget);
hs.addView(tabWidget);
hs.setHorizontalScrollBarEnabled(false); //默认选中第一项
mTopAutoFTabHostLayout.setCurrentTab(0);
tabItemList.get(0).setChecked(true);
} private void initEvents() {
//选项卡的切换事件监听
mTopAutoFTabHostLayout.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
//重置Tab样式
for (int i = 0; i < tabItemList.size(); i++) {
TabItem tabitem = tabItemList.get(i);
if (tabId.equals(tabitem.getTabTitle())) {
tabitem.setChecked(true);
} else {
tabitem.setChecked(false);
}
} Toast.makeText(MainActivity.this, tabId, Toast.LENGTH_SHORT).show(); }
});
} /**
* 选项卡子项类*/
class TabItem{ private Context mContext; private TextView top_title;
private TextView top_underline; //底部选项卡对应的文字
private String tabTitle;
//底部选项卡对应的Fragment类
private Class<? extends Fragment> tabFragment; public TabItem(Context mContext, String tabTitle, Class tabFragment){
this.mContext = mContext; this.tabTitle = tabTitle;
this.tabFragment = tabFragment;
} public Class<? extends Fragment> getTabFragment() {
return tabFragment;
} public String getTabTitle() {
return tabTitle;
} /**
* 获取底部选项卡的布局实例并初始化设置*/
private View getTabView() {
//============引用选项卡的各个选项的布局文件=================
View toptabitemView = View.inflate(mContext,R.layout.tab_top_auto_item, null); //===========选项卡的根布局==========
RelativeLayout toptabLayout = (RelativeLayout) toptabitemView.findViewById(R.id.toptabLayout); //===========设置选项卡的文字==========
top_title = (TextView) toptabitemView.findViewById(R.id.top_title);
//设置选项卡的文字
top_title.setText(tabTitle); //===========设置选项卡控件的下划线【不能使用View,否则setWidth不能用】==========
top_underline = (TextView) toptabitemView.findViewById(R.id.top_underline);
//设置下划线的宽度值==根布局的宽度
top_title.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
Log.w("why", "top_title.getMeasuredWidth()="+top_title.getMeasuredWidth());
toptabLayout.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
Log.w("why", "toptabLayout.getMeasuredWidth()="+toptabLayout.getMeasuredWidth());
top_underline.setWidth(top_title.getMeasuredWidth());//手动设置下划线的宽度值 return toptabitemView;
} /**
* 更新文字颜色
*/
public void setChecked(boolean isChecked) {
if(tabTitle != null){
if(isChecked){
//修改文字颜色
top_title.setTextColor(getResources().getColor(R.color.tab_text_selected_top));
//修改下划线的颜色
top_underline.setBackgroundColor(getResources().getColor(R.color.tab_auto_selected_top));
}else{
//修改文字颜色
top_title.setTextColor(getResources().getColor(R.color.tab_text_normal_top));
//修改下划线的颜色
top_underline.setBackgroundColor(getResources().getColor(R.color.tab_auto_normal_top));
}
}
}
}
}
混淆配置
无
参考资料
Android的FragmentTabHost使用(顶部或底部菜单栏)
Android_ FragmentTabHost切换Fragment时避免重复加载UI
使用FragmentTabHost+TabLayout+ViewPager实现双层嵌套Tab
如何自定义FragmentTabHost中某一个Tab的点击效果
FragmentTabHost+fragment中获得fragment的对象
fragment中的attach/detach方法说明(网上拷贝,只为作笔记)
FragmentTabHost切换Fragment,与ViewPager切换Fragment时重新onCreateView的问题
项目demo下载地址
https://github.com/haiyuKing/FragmentTabHostAutoDemo
FragmentTabHostAutoDemo【FragmentTabHost可滑动的选项卡】的更多相关文章
- FragmentTabHostBottomDemo【FragmentTabHost + Fragment实现底部选项卡】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 使用FragmentTabHost实现底部选项卡效果. 备注:该Demo主要是演示FragmentTabHost的一些设置和部分功能 ...
- Android Material Design:滑动指示选项卡android.support.design.widget.TabLayout的简单使用
该TabLayout的功用,简单的说,就是当用户在该TabLayout的选项卡子item中选择触摸时候,文字和下方的指示器横条滑动指示.这个功能就是以前APP开发常用的选项卡某一卡片被切换.选中时候的 ...
- Android快速开发常用知识点系列目录
项目构建 Android项目目录结构模板以及简单说明[简单版] Android Studio配置统一管理依赖版本号引用 Android多Module下的Application引用方式 APP开篇 An ...
- android Tab 类型切换界面
实现方案:viewpager + fragment + FragmentPagerAdapter 效果图: 可以左右滑动切换选项卡,或者点击: 如果想使用fragment的时候又想可以左右滑动,就可以 ...
- Xamarin Forms:小马过河,王者归来
因为我媳妇的原因,去年下半年从零开始学习Android原生开发,做了一个答题库app.整体给我的感觉是入门难度不大,前期折腾一番,大部分时间都是花在开发上面,其实任何一门语言都是如此. 今年我又有另一 ...
- 小程序TAB列表切换内容动态变化,scrollview高度根据内容动态获取
滑动tab选项卡 一.在小程序里面tab选项卡是用的是自带的swiper组件,下面直接上代码 <view class="container"> <view cla ...
- Javascript学习笔记2.2 Javascript与DOM选项卡(滑动门)案例详解
学习了DOM的知识,今天开始做些练习,想到了一个网页滑动门的特效,见下图: 1.通过建立索引实现 <!doctype html> <html> <head> < ...
- 一款基于jQuery的仿百度首页滑动选项卡
今天给大家分享一款基于jQuery的仿百度首页滑动选项卡.这款选项卡适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 小程序选项卡小Demo,可滑动控制
思绪1.选项卡使用scroll-view,实现可以滑动控制效果:2.使用current控制选项卡标题和内容的统一,实现同步操作:3.winHeight 这个是我最常用的var calc = clien ...
随机推荐
- Spring IOC知识点一网打尽!
前言 只有光头才能变强 回顾前面: 给女朋友讲解什么是代理模式 包装模式就是这么简单啦 单例模式你会几种写法? 工厂模式理解了没有? 在刷Spring书籍的时候花了点时间去学习了单例模式和工厂模式,总 ...
- 学习Javascript数据结构与算法(第2版)笔记(1)
第 1 章 JavaScript简介 使用 Node.js 搭建 Web 服务器 npm install http-server -g http-server JavaScript 的类型有数字.字符 ...
- 在tomcat下部署两个或多个项目时 log4j和web.xml配置webAppRootKey 的问题(转)
在tomcat下部署两个或多个项目时 web.xml文件中最好定义webAppRootKey参数,如果不定义,将会缺省为"webapp.root",如下: <!-- 应用路径 ...
- Mac下将文件复制到移动硬盘
在Mac下将移动硬盘格式化成exfat,这样Mac和Windows都可以对移动硬盘进行识别
- 【爆料】-《悉尼大学毕业证书》USYD一模一样原件
☞悉尼大学毕业证书[微/Q:2544033233◆WeChat:CC6669834]UC毕业证书/联系人Alice[查看点击百度快照查看][留信网学历认证&博士&硕士&海归&a ...
- #define指令
#define指令: 使用#define的标准格式: #define PI 3.14159 注意:结尾不加分号(;),也不要写成PI = 3.14159,我们最好用大写表示符号常量/明示常量(PI). ...
- ES 16 - 对Elasticsearch中的索引数据进行增删改查 (CRUD)
目录 1 创建document 1.1 创建时手动指定id 1.2 创建时自动生成id 2 查看document 2.1 根据id查询文档 2.2 通过_source字段控制查询结果 3 修改docu ...
- Vuex的初探与实战
1.背景 最近在做一个单页面的管理后台项目,为了提高开发效率,使用了Vue框架来开发.为了使各个部分的功能,独立结构更加清晰,于是就拆分了很多组件,但是组件与组件之间数据共享成了一个问题,父子组件实现 ...
- PHP 技能精进之 PHP-FPM 多进程模型
PHP-FPM 提供了更好的 PHP 进程管理方式,可以有效控制内存和进程.可以平滑重载PHP配置.那么当我们谈论 PHP-FPM 多进程模型的时候,作为 PHPer 的你了解多少呢? 首先,让我们一 ...
- 关于Python3.6中Twisted模块安装的问题
今天准备学习爬虫的scrapy模块,在这之前需要安装许多别的模块,Twisted就是其一 一开始想着直接用pycharm来安装就行了,没想到安装了一会就报错了,如下 后来就换到命令提示符来安装,在官网 ...
