从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始---
番外
大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞)的来到了Vue的讲解,群里有小伙伴说,感觉后端还有很多没有更新,是呀!还是有很多东西的在后端,只不过想把vue给简单的搭建出来,如果大家有后端的一些知识,可以给我留言,我总结后,在Vue系列之后再继续说,再强调一次,后端以后还会更新。
前边的.net core 文章我会一直在更新中,一直在修改其中的错误,或者不是很清晰的地方,或者大家提出的问题,我都会放进去(因为现在开始了Vue,有的小伙伴在看.Net Core 的时候遇到问题欢迎来群里,实时给大家解决问题)。大家如果看的时候,可能在文中会不经意间看到自己的名字,这里统一说一下,如果你指出了我的错误,或者提出了建设性的建议,我会把您的相关问题放到文中,算是一种鼓励支持我的动力?(要是感觉不适合,可以私信给我,或者咱的QQ群,我去掉)。周末的时候我听取了@高海东的意见,把代码升级到了.Net Core 2.1版本,现在的Git项目里已经被2.1版本的覆盖了,其实基本上都差不多,只是在Swagger那部分会有一些轻微的不同,我也把2.0版本的放到了Git新地址,https://github.com/anjoy8/Blog.Core2.0 需要2.0版本的可以去下载。
前言
好啦,开始今天的讲解,今天呢,大家可以不用关心Git,或者各种Code了,因为今天不涉及到代码,今天主要说的是我的开发经历,然后说明下互联网BS开发下的Web发展史,然后引出VUE——一个前后端分离的较好的前端框架(目前前端三大框架React、Vue、Angular)。大家可以简单看一下,无论你是做BS开发的,还是CS开发的。
本VUE系列我大概有以下几个路线系列(可能以后有增删),内容可能涉及的有些多,因为要从头开始讲,如果你感觉是后端没必要学习的话,权当是个乐子了,可以看看,因为我不是专业讲师,大家看看对知识点混个脸熟就行,知道有这回事儿,怎么用,万一下一个项目要用到呢,是吧。如果你想好好了解下,或者想转前端(全栈,我也在去全栈的路上),可以试一试,自己以后跟着练习下:
强调一点:现在的前端已经不是以前那种单纯的切图片,画页面了,前端框架层出不穷,面向对象写法的要求日益增加,逻辑性的呼声越来越高,所以我的感觉就是,现在的前端已经往全栈方向发展,后端往架构师方向发展。
1、Web开发经历哪些时期
2、JS高级开发 —— 面向对象系列 和 ES6(如果想了解js初级,可以单找我。)
3、vue开篇,引入vue.js,基本指令语法系列
4、Vue生命周期系列
5、搭建脚手架Vue-cli,安装node.js,npm基础系列
6、Axios访问.Net Core Api相关
7、模板-事件属性-修饰符等
8、webpack打包相关
9、Vue-router路由相关
10、组件详解系列
11、Vuex状态模型库系列
12、SSR 服务端渲染,Nuxt.js 项目二讲解
系列包含的知识点大概是这些:

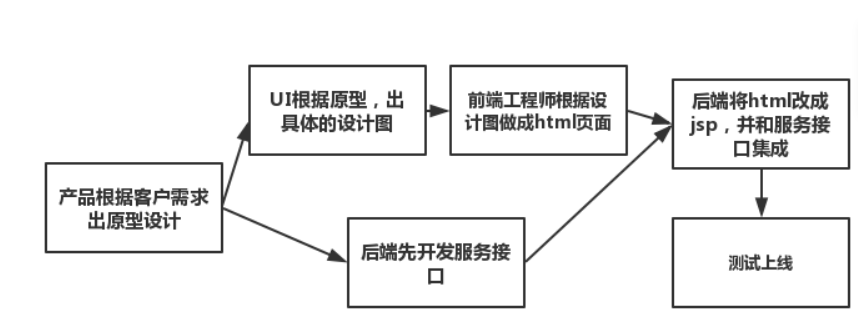
零、今天要实现红色的部分

注意:以下这只是我个人的经历以及思考,不是百度正版的,有不同意见请提出来
先上一个网络截图,很简单

一、简洁明快的单页面时代——没有前后端的ASP
1、背景
我接触到的第一个项目,那时候还在大学,就是Asp项目,还是当地政府的,当时第一次用到,感觉真的很神奇,通过代码的敲写,就能动态的展示出来,还能连接数据库持久化,这么多年过去了,现在再重新看,感觉看到头都大了,从网上下载了一套源码,大家可以简单看看,真的神奇,不仅html代码里有逻辑代码,还有sql连接数据库,嗯。。。可能部分读者都没有接触过这样的代码了,不过虽然看着很凌乱,但是在浏览器渲染生成了Html页面,还是和普通的asp.net mvc是一样的样式
2、代码样式
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <%'include此行代码供安装插件用勿删改%>
- <% Const funpath = "../" Const dbpath = "../" Set ctr_page = New tr_page
- Set ctr_user = New tr_user
- Set ctr_comment = New tr_comment %>
- <%pageno = tr_killstr(request.querystring("pageno"), , , , "", "", "", "", ) %>
- <%'head此行代码供安装插件用勿删改%>
- <title>反馈留言_<%=application(siternd & "55trsitetitle")%></title>
- <link rel="shortcut icon" type="image/x-icon" href="<%=funpath%>favicon.ico"
- <%'headend此行代码供安装插件用勿删改%>
- </head>
- <body>
- <%'body1此行代码供安装插件用勿删改%>
- <%if application(siternd & "55tropenguestbook")= then%>
- <div class="alert alert-warning alert-dismissible trnotice1" role="alert">
- <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
- <%=application(siternd & "55trguestnotice")%>
- </div>
- <form id="form1" name="form1" method="post" action="usersave.asp" target="ifr1" onSubmit="return checkguest(this)">
- <%'body5此行代码供安装插件用勿删改%>
- <table class="trsendtb">
- <tr>
- <td align="center" colspan=""><textarea id="content" name="content" class="trgcontent trinput6"></textarea></td>
- </tr>
- <%'body6此行代码供安装插件用勿删改%>
- <tr>
- <td align="left"><img id="codeimg" src="../core/Code.asp?rd=" style="cursor:hand; " title="点击更换" onClick="javascript: this.src = '../core/Code.asp?rd=' + randomString(10) + ''" height="" border="" width=""></td>
- <td align="right">
- <input type="submit" value="立即提交" name="submit1" id="submit1" class="trbt3 trmar1" />
- <input type="hidden" value="guest" name="action" />
- </td>
- </tr>
- <%'body7此行代码供安装插件用勿删改%>
- </table>
- <%'body8此行代码供安装插件用勿删改%>
- </form>
- <table align="center" border="" cellpadding="" cellspacing="" id="mytable" class="trtable2">
- <% sql = "select id,username,content,addtime,homepage,asuser,answer,astime from tr_comment where types=2 and ispass=1 and isdel=0 order by addtime desc , id desc " page_size = pagei = n = (pageno -) * page_size
- Call ctr_page.create_rs(sql, rs, conn, page_size, pageno) ' rs.open sql,conn,0,1
- If Not rs.EOF Then
- Do While Not rs.EOF ' and pagei
- <page_size If pagei>
- = page_size Then Exit Do
- pagei = pagei + n = n +
- %>
- <p class="trp1">
- <span class="uname">
- <%if trim(rs("homepage"))<>"" then%>
- <%if isweburl(rs("homepage")) then%>
- <a href="#"><%=rs("username")%></a>
- <%else%>
- <%=rs("username")%>
- <%end if%>
- <%else%>
- <%=rs("username")%>
- <%end if%>
- </span> 说: <%=rs("content")%>
- </p>
- <div class="col-lg-3 <%=colbs3%> trrow1199 trlistright trovh" id="trlistright178888">
- <%'body3此行代码供安装插件用勿删改%>
- </div>
- </div>
- <div class="trpublicline clearfix "> </div>
- </body>
- </html>
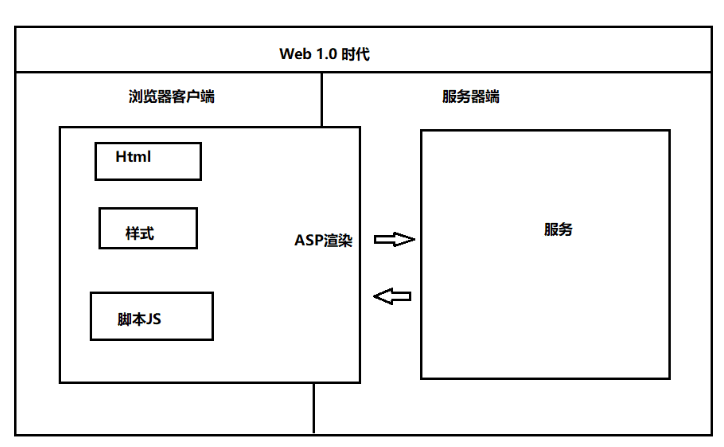
3、概要讲解

这就是Web 1.0 时代,典型的就是ASP,在之前web开发中,也是独领风骚了一段时间,适合小项目,不分前后端,大家一起开发页面,那个时候大家是按照页面来分工的,写好的页面直接就可以跑,不需要编译,有点儿像PHP,服务端给什么浏览器就展现什么,展现的控制在 Web Server 层。
优点:
1、无需编译,可在服务器端直接执行。
2、容易编写,可使用普通的文本编辑器编写,如记事本就可以完成
3、由脚本在服务器上而不是客户端运行,用户端的浏览器不需要提供任何别的支持,这样大大提高了用户与服务器之间的交互速度。
缺点:
1、代码逻辑混乱,难于管理:由于ASP是脚本语言混合html编程,所以你很难看清代码的逻辑关系,并且随着程序的复杂性增加,甚至超出一个程序员所能达到的管理能力,各种问题就出现了。
2、代码的可重用性差:由于是面向结构的编程方式,并且混合html,所以可能页面原型修改一点,整个程序都需要修改,更别提代码重用了。
3、弱类型造成潜在的出错可能:只支持两种非类型的语言:VBScript和JavaScript,尽管弱数据类型的编程语言使用起来回方便一些,但相对于它所造成的出错几率是远远得不偿失的。
4、缺乏完善的纠错/调试功能。
这个时期发展到了后端,真是苦不堪言,为了让前后端分工更合理高效,提高代码的可维护性,Asp.Net MVC框架就出现了。
注:其实之后是aspx,也就是asp.net Webfrom开发,第一次把前后端代码摘开,这里就不详细说了。
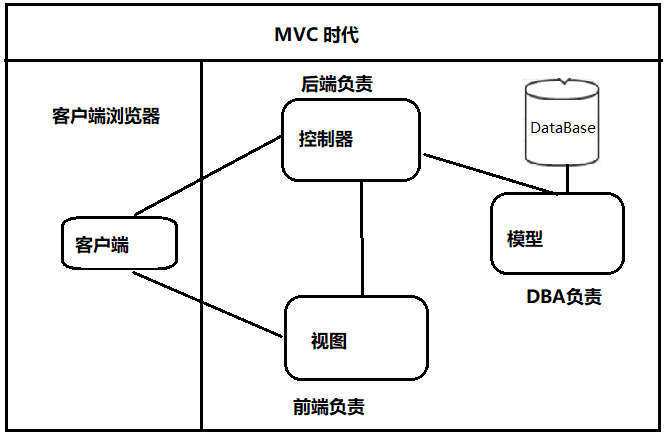
二、前后端开始分工的时代——MVC
1、背景
我是前端起家的,然后转向后端的,当2014年接触MVC的时候,就深深的被吸引了,感觉这种整齐的,分工明确的感觉,让我耳目一新,从此就开始了后端程序员之路。当时开发的是公司的一个企业内部管理系统,是一个中型的项目,地址就不说了。
2、源代码就不粘贴了

注意:这里我要说一下,我曾经看到一个朋友自己写公司框架,是把Controller和Views放到了两个层里边,嗯,就好像把Model层提出了一样,这三个都提出来了,这也是一个思路。
3、概要讲解

优点:
1、较好的解决了单页面开发,或者单纯的Code behind的aspx开发中所出现的问题
2、代码可维护性得到明显好转,每个部分都有自己的应该负责的职能。
3、为了让 View 层更简单强大,还可以选择aspx或者Razor模板,甚至可以在里边书写C#代码。
缺点:
1、前端开发重度依赖开发环境。在这种模式下,前端写 demo,写好后,让后端去套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大。有时候为了一个前端样式,需要后端去重新编译( eg.由后端动态生成前端样式的情况 )。
2、整个开发过程中,不仅仅是前端和后端相互依赖,后端控制器和model的纠缠不清,各种剪不断理还乱,有时候为了处理逻辑而修改model,有时候修了model还要多处多次修改controller,我的天,想想都累心哟,不过我们却都是这么做的 [哭笑]。
注:当然说的有些夸张,目前MVC模式还是很好的一种框架模式。
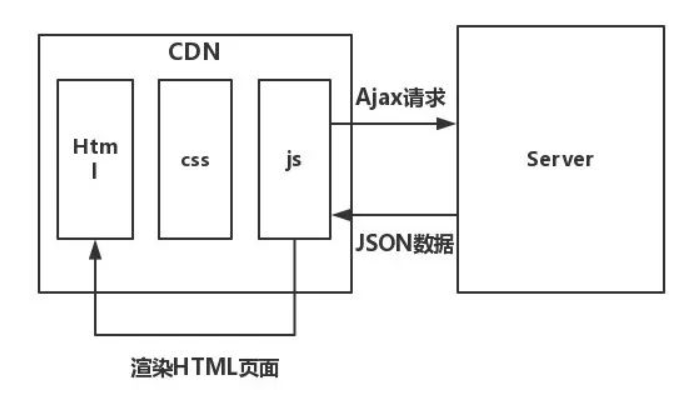
三、异步出现 ——AJAX,前端小时代
1、背景
还记得第一次使用异步编程是在2015年,当时使用的时候,真是整个人都开心坏了,页面不用再刷新,点击跳转,点击提交,点击分页,点击任何地方,都是局部加载,感觉整个人都很轻松,这个时候我也由一个完完全全的后端,开始慢慢接触前端,开始写HTML代码,开始写CSS,还是用Jquery来写各种接口请求,各种拼接页面DOM,各种页面交互动作等等。开始往前端迈进。
2、代码,简单的一个,基于面向对象的写法
- function(options) {
- options = .extend({ odd: 'odd', even: 'even', selected: 'selected' }, options); ('tbody>tr:odd', this).addClass(options.odd);
- ('tbody>tr:even', this).addClass(options.even); ('tbody>tr', this).click(function () {
- var hasSelected = (this).hasClass(options.selected); (this)hasSelected ? 'removeClass' : 'addClass'
- .find(':checkbox').attr('checked', !hasSelected)
- })
- $('tbody>tr:has(:checked)', this).addClass(options.selected); return this //返回this , 使方法可链
- }
- })
- }) (jQuery);
- $(function () { // $('.red').color('blue');
- $('#table2').alertBgColor({ odd: '', even: 'even', selected: 'selected' }).find('th').css('color', 'green')
- })
3、概要讲解


优点
1、前后端的分工非常清晰,前后端的关键协作点是 Ajax 接口
2、前端可以自由的开发了,不受后端开发环境的过分约束
3、代码也可以分开管理维护
缺点
1、前端过分依赖接口开发。如果后端的接口不规范,乱写,业务逻辑不稳定,那么前端开发会很痛苦。为了解决这个问题,RESTful接口规范就出现了,还记得么,咱们在.Net Core api框架中使用的。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。相信这一块会越做越好。
2、前端开发的复杂度控制。这个我深有体会,在这两年,我有时候开发接口,有时候做前端页面渲染,有时候还要增加特效,过分的操作DOM,真是让人力不从心,几乎每一个页面依赖的JS代码都有上千行代,前端页面渲染越来越慢,越来越笨重,还记得上次面试的时候,被问到了如何前端优化,嗯~~~都是泪。
3、在Json返回的数据量比较大的情况下,渲染的十分缓慢,会出现页面卡顿的情况,而且资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次HTTP请求才能将页面渲染完毕。
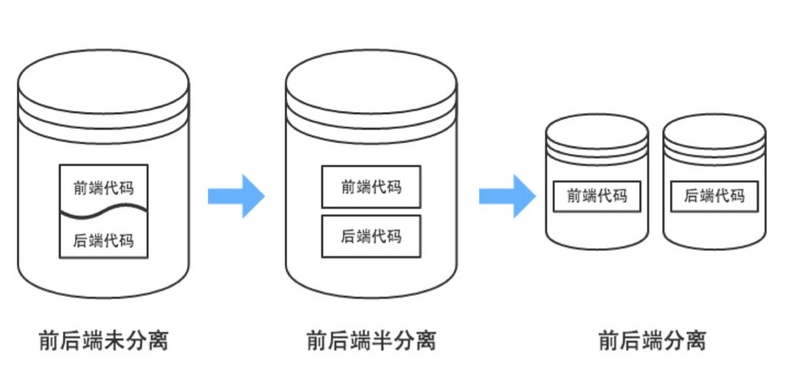
4、这种还是属于办分离,为什么说是半分离的?因为不是所有页面都是单页面应用,在多页面应用的情况下,前端因为没有掌握controller层,前端需要跟后端讨论,我们这个页面是要同步输出呢,还是异步Json渲染呢?而且,即使在这一时期,通常也是一个工程师搞定前后端所有工作。因此,在这一阶段,只能算半分离。
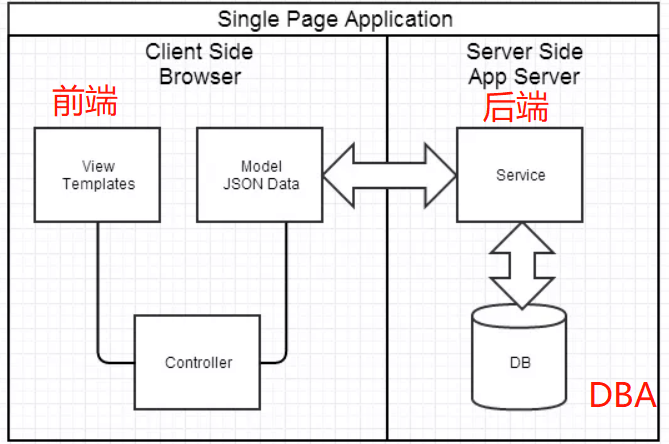
四、前后端分离 ——MV** 时代


1、背景
今天,全栈这个时代正在到来,或者已经日益成熟,只不过很遗憾的是,我还没有来的及开发过这种真正的前后端框架(还好的是我负责过公司的几个微信小程序项目),因此只能自己动手了,一方面满足自己的需要,另一方面也帮助一部分和我一样学习的,或者从后端转前端的小可爱们。
不过还是有很多人不喜欢,或者不想弄懂这个前后端分离技术
2、代码
是一种全新的体验,组件模块的趋势
- <template>//模板样式 V
- <el-menu
- :default-active="activeIndex2"
- class="el-menu-demo"
- mode="horizontal"
- @select="handleSelect"
- background-color="#545c64"
- text-color="#fff"
- :router="true"
- active-text-color="#ffd04b">
- <el-menu-item index="/">
- <span class="el-icon-menu"></span>
- MMP Jobmonitor
- <sup>Beta</sup>
- </el-menu-item>
- <el-menu-item index="/a">WatchLists</el-menu-item>
- <el-menu-item index="/b">Jobs</el-menu-item>
- <el-menu-item class="user-info" index="">
- <img id="headImg" src="http://who/Photos/a.jpg" padding="" margin="" width="">
- Hi,MM Team User
- </el-menu-item>
- </el-menu>
- </template>
- <script>//脚本信息 MV
- export default {
- data() {
- return {
- activeIndex2: '/'
- };
- },
- beforeCreate() {
- let pathIndex = this.$route.path;
- this.activeIndex2 = pathIndex;
- console.log(this.activeIndex2);
- },
- methods: {
- handleSelect(key, keyPath) {
- console.log(key, keyPath);
- }
- }
- }
- </script>
- <style scoped>//样式
- sup {
- top: -.6em;
- position: relative;
- vertical-align: baseline;
- }
- .user-info {
- float: right !important;
- }
- </style>
3、概要说明

优点
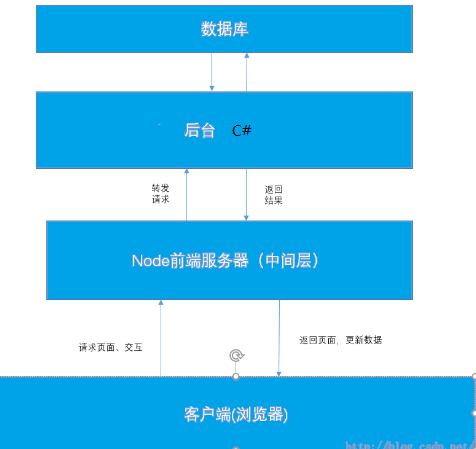
1、分层开发,职责划分更清晰,nodejs作为前端服务器,由前端开发人员负责,前端开发人员不需要知道C#后台是如何实现的,也不需要知道API接口是如何实现的,我们只需要关心我们前端的开发工作,并且管理好nodejs前端服务器,而后台开发人员也不需要考虑如何前端是如何部署的,他只需要做好自己擅长的部分,提供好API接口就可以;
注意:这里可能有歧义,感谢@SoarNo1的提醒,应该是这里吧。是开发的过程中,前程工程师在本地搭建vue+node环境,开发后发布的时候,已经不依赖Node了。
2、独特的异步、非阻塞I/O的特点,这也就意味着他特别适合I/O密集型操作,在处理并发量比较大的请求上能力比较强,因此,利用它来充当前端服务器,向客户端提供静态文件以及响应客户端的请求,我觉得这是一个很不错的选择。
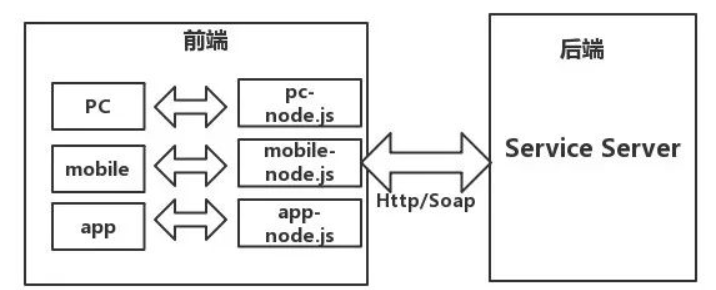
3、适配性提升;我们其实在开发过程中,经常会给PC端、mobile、app端各自研发一套前端。其实对于这三端来说,大部分端业务逻辑是一样的。唯一区别就是交互展现逻辑不同。如果controller层在后端手里,后端为了这些不同端页面展示逻辑,自己维护这些controller,模版无法重用,徒增和前端沟通端成本。
4、性能得到提升;大家应该都知道单一职责原则。从该角度来看,我们,请求一个页面,可能要响应很多个后端接口,请求变多了,自然速度就变慢了,这种现象在mobile端更加严重。采用node作为中间层,将页面所需要的多个后端数据,直接在内网阶段就拼装好,再统一返回给前端,会得到更好的性能
5、强大且丰富的渐进式组件,可以让我们快速实现可拔插的开发。
6、借助 Node 服务,我们在前端可以自定义路由规则,而不用在后端操作,这在多种平台开发中很有必要。
7、还提供很强的状态管理器,就像开发后端一样开发前端。
8、八大生命周期,让我们前端可以随意的控制页面响应。
----------------- 这里有网上其他网友的总结,也不错 --------------------
1、可以实现真正的前后端解耦,前端服务器使用nginx。前端/WEB服务器放的是css,js,图片等等一系列静态资源(甚至你还可以css,js,图片等资源放到特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用tomcat(把tomcat想象成一个数据提供者),加快整体响应速度。(这里需要使用一些前端工程化的框架比如nodejs,react,router,react,redux,webpack)
2、发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。双方互不干扰,前端与后端是相亲相爱的一家人。
3、在大并发情况下,我可以同时水平扩展前后端服务器,比如淘宝的一个首页就需要2000+台前端服务器做集群来抗住日均多少亿+的日均pv。(去参加阿里的技术峰会,听他们说他们的web容器都是自己写的,就算他单实例抗10万http并发,2000台是2亿http并发,并且他们还可以根据预知洪峰来无限拓展,很恐怖,就一个首页。。。)
4、减少后端服务器的并发/负载压力。除了接口以外的其他所有http请求全部转移到前端nginx上,接口的请求调用tomcat,参考nginx反向代理tomcat。且除了第一次页面请求外,浏览器会大量调用本地缓存。
5、即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
6、也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有app相关的服务,那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用)
7、页面显示的东西再多也不怕,因为是异步加载。
8、nginx支持页面热部署,不用重启服务器,前端升级更无缝。
9、增加代码的维护性&易读性(前后端耦在一起的代码读起来相当费劲)。
10、提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
11、在nginx中部署证书,外网使用https访问,并且只开放443和80端口,其他端口一律关闭(防止黑客端口扫描),内网使用http,性能和安全都有保障。
12、前端大量的组件代码得以复用,组件化,提升开发效率,抽出来!
缺点和挑战也还是很多
这里我先留下空白,咱们这一系列讲完我再添加,希望那个时候大家都很清晰这个什么是前后端分离:
五、传统开发与前后端分离的比较
今天呢,没有讲到代码,主要交代了下,未来一段时间我们的讲解方向和中心,然后简单说了下web开发的几个阶段,我虽然都亲身经历过,不过还是有很多错误的认知,和不通顺的想法,希望大家多批评指正,明天正式开始咱们的Vue开篇,Js高级概述。
1、传统开发的工作流程

六、CODE
https://github.com/anjoy8/Blog.Core 2.2版本
https://gitee.com/laozhangIsPhi/Blog.Core
Blog.Core2.0版本 不更新
https://github.com/anjoy8/Blog.Core2.0
参考资料:
https://blog.csdn.net/fuzhongmin05/article/details/81591072
从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
缘起 哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页+指令(一)
缘起 书说前两篇文章<十五 ║ Vue前篇:JS对象&字面量&this>和 <十六 ║ Vue前篇:ES6初体验 & 模块化编程>,已经通过对js面向对 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
随机推荐
- 用 150 行 Python 代码写的量子计算模拟器
简评:让你更轻松地明白,量子计算机如何遵循线性代数计算的. 这是个 GItHub 项目,可以简单了解一下. qusim.py 是一个多量子位的量子计算机模拟器(玩具?),用 150 行的 python ...
- 【bzoj3598】: [Scoi2014]方伯伯的商场之旅
Description 方伯伯有一天去参加一个商场举办的游戏.商场派了一些工作人员排成一行.每个人面前有几堆石子.说来也巧,位置在 i 的人面前的第 j 堆的石子的数量,刚好是 i 写成 K 进制后的 ...
- BZOJ_3083_遥远的国度_树链剖分+线段树
BZOJ_3083_遥远的国度_树链剖分 Description 描述 zcwwzdjn在追杀十分sb的zhx,而zhx逃入了一个遥远的国度.当zcwwzdjn准备进入遥远的国度继续追杀时,守护神Ra ...
- Ceilometer + Aodh + Gnocchi 介绍
一. Ceilometer 1. 概述 Openstack ceilometer主要用于监控虚拟机.服务(glance.image.network等)和事件.虚拟机的监控项主要包括CPU.磁盘 ...
- 毕业样本=[华威大学毕业证书]Warwick原件一模一样证书
华威大学毕业证[微/Q:2544033233◆WeChat:CC6669834]UC毕业证书/联系人Alice[查看点击百度快照查看][留信网学历认证&博士&硕士&海归& ...
- window 7 安装Jmeter并配置https录制脚本
安装与环境配置: http://blog.csdn.net/hhuangdanfeng/article/details/51564765 http://blog.csdn.net/u010573212 ...
- Bootstrap优秀模板-ColorAdmin.4.3.0
老牌的Bootstrap商业模板,提供HTML.AngularJS.AngularJS5.Vue.React多种环境,风格覆盖Flat.Material.Apple.Transparent甚至Face ...
- Spark学习之在集群上运行Spark
一.简介 Spark 的一大好处就是可以通过增加机器数量并使用集群模式运行,来扩展程序的计算能力.好在编写用于在集群上并行执行的 Spark 应用所使用的 API 跟本地单机模式下的完全一样.也就是说 ...
- 基于思科模拟器的AAA配置与验证
拓扑图: 地址表如图所示 三个路由器之间采用ospf协议达到互通 先做ping通测试 由ApingB 由ApingC 配置AAA认证 在R1上 R1(config)#username shuaiqiy ...
- 【.NET异步编程系列3】取消异步操作
在.Net和C#中运行异步代码相当简单,因为我们有时候需要取消正在进行的异步操作,通过本文,可以掌握 通过CancellationToken取消任务(包括non-cancellable任务). 早期 ...
