DIV水平垂直布局
<%@ page language="java" pageEncoding="utf-8" import="java.util.*,com.tao.pojo.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Login</title>
<style type="text/css">
#mydiv{
text-align:center;
width: 660px;
height: 880px;
position: absolute;
left: 50%;
right: 50%;
margin-left: -300px;
margin-top: -140px;
border: 1px;
border:1px solid blue;
/* background-image: url("timg000.jpg"); */
align-content: center;
}
#myform{
border:1px solid red;
width: 300px;
height: 160px;
position: relative;
left:50%;
top:50%;
margin-left: -152px;
margin-top: -80px
}
</style>
</head>
<body style="background-image: url('t01.jpg');">
<div id="mydiv">
<div id="myform">
<!-- //这里的login是从servlet过来的 -->
<form action="login" method="post">
<table align="center">
<!-- 用户名:aa,密码:aa -->
<tr>
<td >用户名:<input type="text" name="uname" > </td>
</tr>
<tr>
<td >密 码:<input type="password" name="upass"></td>
</tr>
<tr>
<td ><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</div>
</div>
</body>
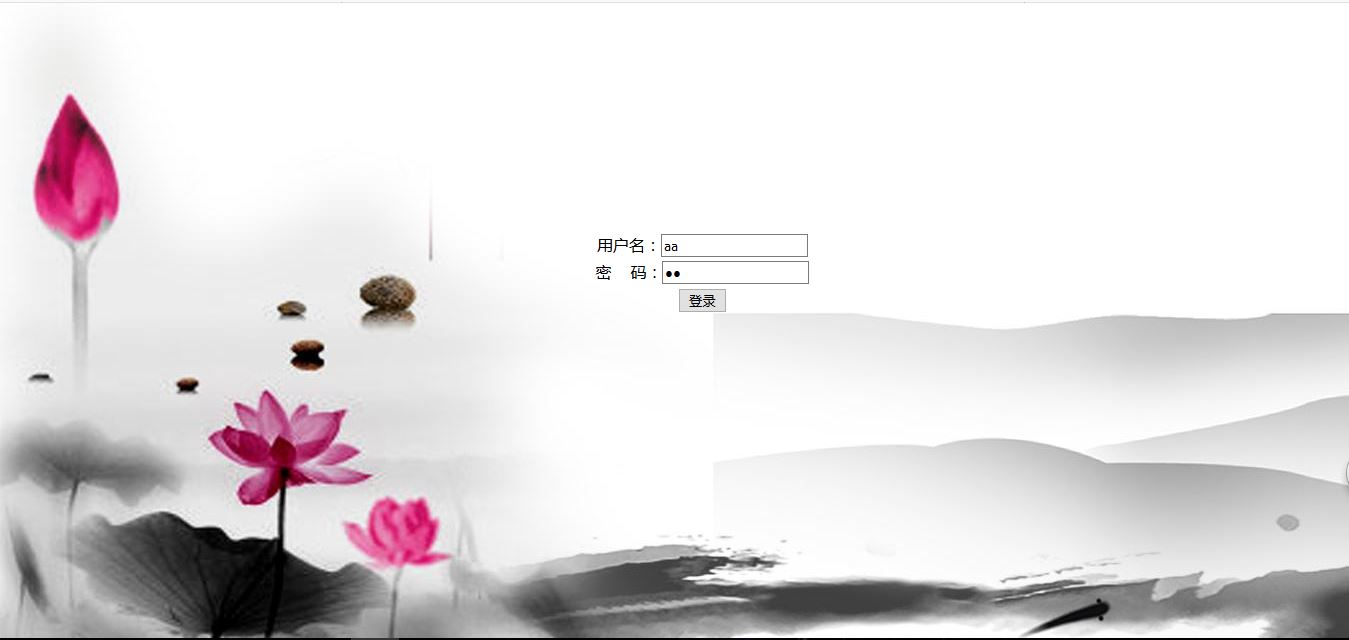
</html> 下面是效果
DIV水平垂直布局的更多相关文章
- Qt之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
简述 QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout.QVBoxLayout所继承. QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列. QVBo ...
- Qt 之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
简述QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout.QVBoxLayout所继承. QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列. QVBox ...
- CSS div水平垂直居中和div置于底部
一.水平居中 .hor_center { margin: 0 auto; } 二.水平垂直居中 .content { width: 360px; height: 240px; } .ver_hor_c ...
- 【最全】CSS盒子(div)水平垂直居中居然还有这种方式
最全的CSS盒子(div)水平垂直居中布局,对CSS 布局掌握程度决定你在 Web 开发中的开发页面速度. 相对于屏幕 方法一:利用定位 <div class="box"&g ...
- CSS实现水平垂直同时居中的5种思路
× 目录 [1]水平对齐+行高 [2]水平+垂直对齐 [3]margin+垂直对齐[4]absolute[5]flex 前面的话 水平居中和垂直居中已经单独介绍过,本文将介绍水平垂直同时居中的5种思路 ...
- CSS实现水平垂直同时居中的6种思路
前面的话 水平居中和垂直居中已经单独介绍过,本文将介绍水平垂直同时居中的6种思路 水平对齐+行高 [思路一]text-align + line-height实现单行文本水平垂直居中 <style ...
- 解读CSS布局之-水平垂直居
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- 小div在大div里面水平垂直都居中的实现方法
关于如何设置小盒子在大盒子里面水平垂直方向同时居中的实现方法有很多种,下面仅列举了常用的几种. 首先看一下要实现的效果图及对应的html代码: <div class="parent&q ...
- CSS 布局 - 水平 & 垂直对齐
CSS 布局 - 水平 & 垂直对齐 一.元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;. 设置到元素的宽度将防止它溢出到容器的边缘 ...
随机推荐
- Mac 下安装安卓 apk 文件
Mac 下安装安卓 apk 文件 在windows上有比较多的第三方软件可以使用,双击就可以将apk文件安装到手机上. 在Mac 上要实现这样还是挺难得,目前还没有像Windows那样的第三方软件可以 ...
- FCL源码中数组类型的学习及排序函数Sort函数的分析
Array 是所有数组的基类ArrayList 解决了所有Array 类的缺点 能动态扩容, 但是类型不安全的,而是会有装箱与拆箱的性能开销List<T> 则是解决了ArrayLis ...
- C#编译器优化那点事
使用C#编写程序,给最终用户的程序,是需要使用release配置的,而release配置和debug配置,有一个关键区别,就是release的编译器优化默认是启用的. 优化代码开关即optimize开 ...
- R实战 第七篇:绘图文本表
文本表是显示数据的重要图形,一个文本表按照区域划分为:列标题,行标题,数据区,美学特征有:前景样式.背景央视.字体.网格线等. 一,使用ggtexttable绘图文本表 载入ggpubr包,可以使用g ...
- JNDI 使用
J2EE技术规范(一)——JNDI 分类: java 基础2012-12-02 20:05 1539人阅读 评论(14) 收藏 举报 学习Java,我们首先要掌握的就是十三种技术规范,我们接下来就一步 ...
- openresty + lua-resty-weedfs + weedfs + graphicsmagick动态生成缩略图(类似淘宝方案)
openresty + lua-resty-weedfs + weedfs + graphicsmagick动态生成缩略图(类似淘宝方案) --大部分的网站都要涉及到图片缩略图的处理,比如新闻配图,电 ...
- HashMap在高并发下如果没有处理线程安全会有怎样的安全隐患,具体表现是什么
Hashmap在并发环境下,可能出现的问题: 1.多线程put时可能会导致get无限循环,具体表现为CPU使用率100%: 原因:在向HashMap put元素时,会检查HashMap的容量是否足够, ...
- 【Java入门提高篇】Day16 Java异常处理(上)
当当当当当当,各位看官,好久不见,甚是想念. 今天我们来聊聊Java里的一个小妖精,那就是异常. 什么是异常?什么是异常处理? 异常嘛,顾名思义就是不正常,(逃),是Java程序运行时,发生的预料之外 ...
- 七个人生工具:SWOT、PDCA、6W2H、SMART、WBS、时间管理、二八原则
本文为转载 心理导读:今天为大家分享几个实用的工具,来源网络. SWOT分析法 Strengths:优势 Weaknesses:劣势 Opportunities:机会 Threats:威胁 意义:帮您 ...
- Zookeeper + Dubbo + SpringMVC + dubbo-admin
第一步:在CentOS/Windows上安装Zookeeper[前提] A:CentOS Zookeeper作为Dubbo服务的注册中心,Dubbo原先基于数据库的注册中心,没采用Zookee ...