Element表格嵌入复选框以及单选框
1,element 表格嵌入CheckBox
效果图如下:

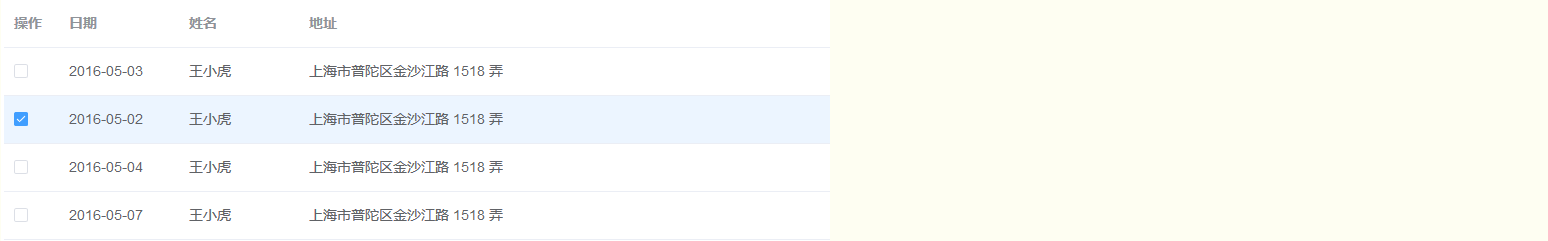
2,element结合checkBox实现单选效果如下:

html代码:
<template>
<div>
<p>shopInfo</p>
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
highlight-current-row // element-UI提供的单选方法,可以使当前选中行高亮
style="width: 100%"
@current-change="handleSelectionChange"> // 单选方法,返回选中的表格行
<el-table-column
label="操作"
width="55">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.checked"></el-checkbox> // 添加一个多选框,控制选中与否
</template>
</el-table-column>
<el-table-column
label="日期"
width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
</div>
</template>
js代码:
export default {
name: 'shopInfo',
data () {
return {
tableData3: []
}
},
created () {
this.setTable()
},
methods: {
setTable () {
let resdata = [{
id: 44,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 89,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 23,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 88,
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
// 后台数据返回后,手动添加一个checked属性控制选中与否
resdata.forEach(item => {
item.checked = false
})
this.tableData3 = resdata
},
handleSelectionChange (row) {
this.tableData3.forEach(item => {
// 排他,每次选择时把其他选项都清除
if (item.id !== row.id) {
item.checked = false
}
})
console.log(row)
}
}
}
Element表格嵌入复选框以及单选框的更多相关文章
- 【六】jquery之HTML代码/文本/值[下拉列表框、多选框、单选框的选中]
val()方法不仅能设置元素的值,同时也能获取元素的值.另外,val()方法还有另外一个用处,就是它能使select(下拉列表框).checkbox(多选框)和radio(单选框)相应的选项被选中,在 ...
- 【三石jQuery视频教程】02.创建 FontAwesome 复选框和单选框
视频地址:http://v.qq.com/page/m/8/c/m0150izlt8c.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- Bootstrap 表单和图片 (内联表单,表单合组,水平排列,复选框和单选框,下拉列表,校验状态,添加额外的图标,控制尺寸,图片)
一.表单 基本格式 注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式. 支持的输入框控件 包括:text.password.datetime.datetime-local.date.m ...
- QTableView中嵌入复选框CheckBox 的四种方法总结
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- 把复选框变成单选框(prop,attr的区别)
如果项目中需要统一样式的话,有可能会遇到把复选框变成单选框的需求. 下面是用jquery的简单实现 $(function(){ $("input[type='checkbox']" ...
- Jquery学习笔记:操作form表单元素之二(复选框和单选框)
在上面文章的基础上,我们介绍如何操作表单元素中的 复选框和单选框. 一.复选框 <label> <input type="checkbox" id="i ...
- python QQTableView中嵌入复选框CheckBox四种方法
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- 10个HTML5美化版复选框和单选框
单选框Radiobox和复选框checkbox在网页中也十分常见,虽然它没有按钮的交互性强,但是如果能把它们像按钮那样美化一下,那也是非常不错的.本文收集了10个相对比较漂亮的美化版单选框和复选框,希 ...
- 复选框、单选框样式自定义(https://www.cnblogs.com/freedom-feng/p/11346396.html)
复选框.单选框样式自定义(https://www.cnblogs.com/freedom-feng/p/11346396.html)复选框html内容如下:<input type="c ...
随机推荐
- 杨老师课堂_Java核心技术下之控制台模拟微博用户注册案例
案例设计背景介绍: 编写一个新浪微博用户注册的程序,要求使用HashSet集合实现. 假设当用户输入用户名.密码.确认密码.生日(输入格式yyyy-mm-dd为正确).手机号码(手机长度为11位,并 ...
- jq slideToggle()坑
jQuery slideToggle() 方法 jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换. 如果元素向下滑动,则 slid ...
- ZooKeeper的使用---Java程序
一.导入库 以下库存放在目录lib中: audience-annotations-0.5.0.jar jline-0.9.94.jar log4j-1.2.17.jar netty-3.10.6.Fi ...
- mysql各种引擎对比、实战
1)存储引擎概述: (2)MySQL各大存储引擎: (3)InnoDB和MyIsam使用及其原理对比: (4)InnoDB和MyIsam引擎原理: (5)剩余引擎的使用DEMO(主要是Mrg_Myis ...
- Spring Boot 使用 Log4j2
Java 中比较常用的日志工具类,有 Log4j.SLF4j.Commons-logging(简称jcl).Logback.Log4j2(Log4j 升级版).Jdk Logging. Spring ...
- MySQL中group_concat函数深入理解
本文通过实例介绍了MySQL中的group_concat函数的使用方法,比如select group_concat(name) . 一.MySQL中group_concat函数 完整的语法如下: gr ...
- Java 面试知识点解析(七)——Web篇
前言: 在遨游了一番 Java Web 的世界之后,发现了自己的一些缺失,所以就着一篇深度好文:知名互联网公司校招 Java 开发岗面试知识点解析 ,来好好的对 Java 知识点进行复习和学习一番,大 ...
- 如何修改Tomcat默认端口?
修改的原因: 关于8080端口:8080端口同80端口,是被用于WWW代理服务的,可以实现网页浏览,经常在访问某个网站或使用代理服务器的时候,会加上":8080"端口号.另外Apa ...
- 快照(Snapshot)技术发展综述
快照(Snapshot)技术发展综述 刘爱贵 摘要:传统数据备份技术存在备份窗口.恢复时间目标RTO和恢复时间点RPO过长的问题,无法满足企业关键性业务的数据保护需求,因此产生了数据快照技术.本文对快 ...
- Ubuntu 18 安装chrome
1.下载chrome文件 32位使用如下命令 wget https://dl.google.com/linux/direct/google-chrome-stable_current_i386.deb ...
