CSS变量(CSS variable)
使用 CSS 变量编写你的样式代码
基本使用:
1. --variable: <declaration-value>
2. <css-attribute>: var(--variable)
第一个是定义 css 变量 其中 --variable 可以是自定义的名称,但是必须 -- 开头,冒号后面是变量的值(变量:值)
第二个是在选择器中使用一开始定义好的 css 变量,使用方式就和正常写样式一样,只是将你的对应属性的值替换成了 var(css变量)
相信你已经看出来了,这个特性和使用 less、sass、stylus 等 css 预处理器书写方式基本一致,但是 css 变量属于原生支持,不用担心依赖工具出错以及后续技术改造等问题,甚至你可以考虑在你的预处理器代码中使用 css 变量(当然,这种极不推荐)。
《小博主与大老爷的小剧场 001》
爷:
握草,你废话咋那么多!丫的直接上代码好不好?
博主:
大...大爷,您稍等,马上就上代码,保证新鲜可口。
首先,使用 css variable 的话必须在选择器内定义变量
:root {
--main-color: yellowgreen;
}
.yellowgreen {
color: var(--main-color);
background-color: bisque;
}
爷:
就没了?这么两句就没了?耍我是不!
博主:
当然没有结束啦,上面只是介绍了 css variable 怎么使用的,既然是变量,那么自然得有作用域啦,css variable 作用根据 html 中选择器的结构来的,不像 css 预处理器是根据文件来的,如果你在 css 预处理器中使用变量还必须将变量文件引入到当前的文件中才行,css variable 则不需要限制与文件作用域而是选择器作用域。
选择器作用域,顾名思义,能被改选择器命中的话就可以使用该变量,而 css variable 不受文件作用域限制的原因也在于此,由于最终都是在浏览器中的同一个页面中运行,那么自然所有的变量和选择器都在同一个页面的作用域中了,因为 css 在运行时才会解析,所以只要你的变量先声明的在使用时自然就能正确解析。
爷...爷别打了,废话讲完了,给您上代码。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./variable.css">
<link rel="stylesheet" href="./color.css">
</head>
<body>
<div class="main">
<ul>
<li class="main-bg-gray">list-01</li>
<li>list-02</li>
<li>list-03</li>
</ul>
<p>爷,您看看!我是紫色的 >_< </p>
</div>
</body>
</html>
variable.css
:root {
--main-bgc: #ddd;
--main-color: blueviolet;
}
color.css
ul {
background-color: var(--main-bgc);
}
.main {
color: var(--main-color);
}
li {
--main-color: yellowgreen;
color: var(--main-color);
}
.main-bg-gray {
--main-bgc: #4af;
--main-color: blue;
}
结果如下:

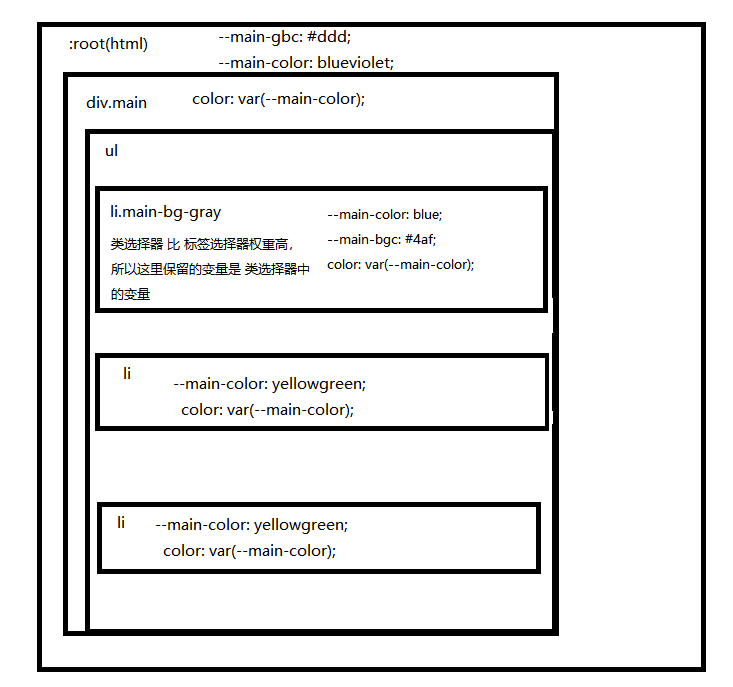
选择器作用域如下

因此这里的最终生效的变量使用就清晰明了了,依然还是 css 选择器的选择,按照权重来就 O..K 了。至于权重算法:!important > id > inline > class > tag 这个肯定不用我说了对吧。
爷:
所以嘞,除了变量使用脱离了 css 预处理器外还有啥用吗?只有这点的话还不如回去用我的 sass、less。
博主:
您使用 sass、less 使用变量主要干嘛呢,变量服用带来的最大特点是啥呢?
爷:
有屁快放!
博主:
主题定制啊,还有就是自适应布局啦,用在这些方面都是杠杠的啊。
您想想啊,使用 css 预处理器本质上不是在写 css,而是写了一个类似 css 的预处理器语法,然后通过预处理器的编译器将其编译成 css,其中变量也只能在编译前使用,编译后会将变量的值给放到编译后的 css 中去浏览器调试时并不方便调试主题样式的更改,基本都是改一次编译一次再看一次,而且编译出来的 css 代码量会增大好几倍,甚至十余倍都有可能。
而使用 css variable 书写的 css 在浏览器可以直接调试,且代码量没有任何增加,最多使用 postcss 等工具添加个前缀做兼容,尤其对于自适应布局,那省的代码可不是一星半点,以往自适应在移动端上可能 css 的大小都超过 html+JavaScript 之和了。
爷:
听起来貌似时蛮不错的啊,可以考虑搭个自己的博客用用,兼容性如何?
博主:
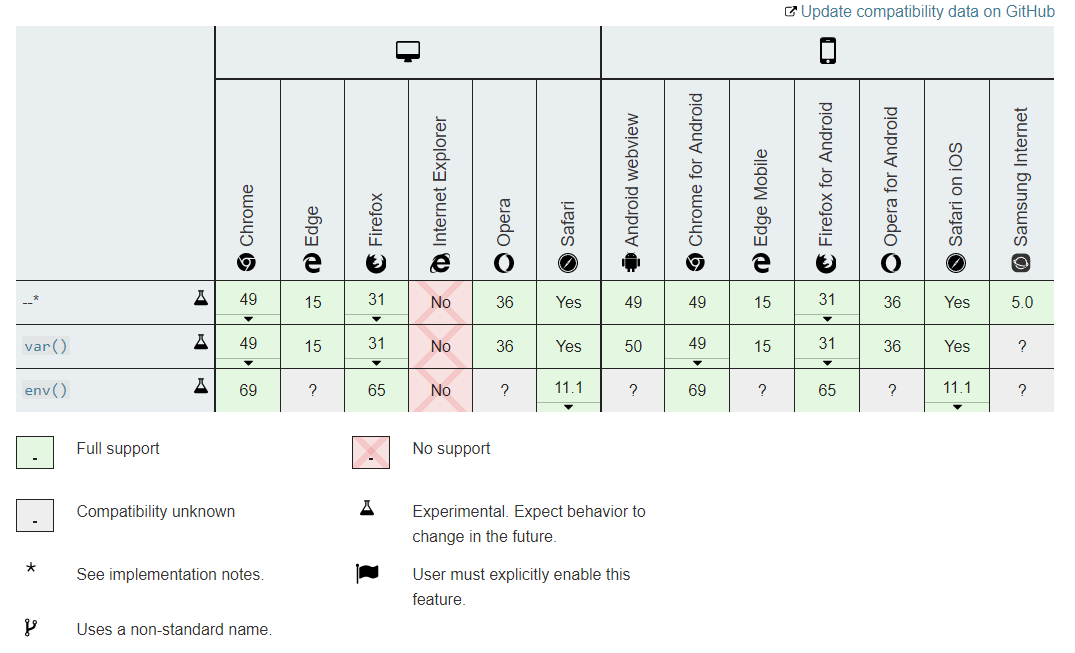
这个嘛......额......,您自己看吧

爷:
这兼容性,玩个锤子啊!
博主:
爷,爷,您别急,我们高技术的不能拘泥与那些老旧的浏览器啊,我们自己得先提高,再逐步引导客户您说是不,总不能因为客户中有几个不兼容我们就让所有客户都去将就对吧。况且您要是搭建一个个人博客,那过来看您博客的不都是技术领域的人嘛,他们又有几个人用那些低版浏览器呢对不(针对测试的除外)。
爷:
有那么点道理哦,回头选个良辰吉日给办了?让我想想看啊......
博主:
(小声嘀咕)还良辰吉日,你咋不春宵一刻呢,你要搭就搭呗,管我尦事啊 (¬︿̫̿¬☆)。
CSS变量(CSS variable)的更多相关文章
- CSS变量(自定义属性)实践指南
本文翻译自:https://www.sitepoint.com/practical-guide-css-variables-custom-properties/ 转载请注明出处:葡萄城官网,葡萄城为开 ...
- CSS变量实用指南及注意事项
近年来,一些动态特性已经开始成为 CSS 语言本身的一部分. CSS变量 – 官方的术语为 "自定义属性" – 已经已经加入规范并且具有很好的浏览器支持,而 CSS mixins ...
- JavaScipt30(第三个案例)(主要知识点:css变量)
承接上文 https://www.cnblogs.com/wangxi01/p/10641210.html,下面是第三个案例: 附上项目链接: https://github.com/wesbos/Ja ...
- 引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新. CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量. 更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变 ...
- CSS变量variable
前面的话 一直以来,CSS中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器.新的草案发布之后,直接在 CSS 中定义和使用变量不再是幻想了.本文将详细介绍CS ...
- 实现响应式——CSS变量
CSS 变量是 CSS 引入的一个新特性,目前绝大多数浏览器已经支持了,它可以帮助我们用更少的代码写出同样多的样式,大大提高了工作效率,本篇文章将教你如何使用 CSS 变量(css variable) ...
- CSS 变量教程
一.变量的声明 声明变量的时候,变量名前面要加两根连词线(--). body { --foo: #7F583F; --bar: #F7EFD2; } 上面代码中,body选择器里面声明了两个变量:-- ...
- css变量的应用
微软在2017年3月份宣布 Edge 浏览器将支持 CSS 变量,到现在已经过去一年多了,哈哈,是不是有点后知后觉? 这个知识点是在阮一峰的日志上浏览到的,在此借用一下了..跟大家分享一下..... ...
- CSS变量教程
今年三月,微软宣布 Edge 浏览器将支持 CSS 变量. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 声 ...
随机推荐
- latex 输入矩阵
%以下函数可以写矩阵 %这个是放括号的矩阵 $A=\begin{bmatrix} 1&3\\ 3&3 \end{bmatrix}$ %这个是圆括号的矩阵 $A=\begin{pmatr ...
- hdu 1576 A/B (求逆元)
题目链接 Problem Description 要求(A/B)%9973,但由于A很大,我们只给出n(n=A%9973)(我们给定的A必能被B整除,且gcd(B,9973) = 1). Inpu ...
- java websocket中的ping-pong 机制
参考源码: https://github.com/TooTallNate/Java-WebSocket/blob/master/src/main/java/org/java_websocket/cli ...
- vim 设置TAB宽度、显示行号、自动缩进、自动换行宽度
一.vim ~/.vimrc 二.添加如下几行:(括号中的不是,是我添加的) set shiftwidth=4 (表示每一级缩进的长度)set softtabstop=4 ...
- ASP.NET MVC中的 _ViewStart.cshtml文件的作用【摘抄】
ViewStart 在前面的例子中,每一个视图都是使用Layout 属性来指定它的布局.如果多个视图使用同一个布局,就会产生冗余,并且很难维护. _ViewStart.cshtml 页面可用来消除这种 ...
- Unix Tutorial Eight
1.UNIX 变量 变量是在运行时将信息从shell传递到程序的一种方式.程序在特定的变量中查找“在环境中”,如果发现它们将使用存储的值.有些是由系统设置的,另一些是由你设置的,还有一些是由shell ...
- python之02数据类型学习
参考链接:http://www.cnblogs.com/yuanchenqi/articles/5782764.html python的数据类型有:Number.Boolean.String .Lis ...
- luoguP4389 付公主的背包
luogu 显然这是个背包题 显然物品的数量是不用管的 所以考虑大小为\(v\)的物品可以装的体积用生成函数表示一下 \[ f(x)=\sum_{i=0}^{+\infty}x^{vi}=\frac{ ...
- bootstrap multiselect的使用 多选下拉菜单
官网网址: http://davidstutz.de/bootstrap-multiselect/
- Excel2010表格里设置每页打印时都有表头
在打印Excel表格时常常会出现如果存在多页打印时,往往从第二页开始就会出现没有表头的情况,导致到后面都不清楚对应的是哪个数据,查看时也很麻烦,下面就将为大家介绍如何在Excel表格里设置每页打印时都 ...
