45.VUE学习之--组件之父组件使用scope定义子组件模板样式结构实例讲解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
<!-- Latest compiled and minified CSS & JS -->
<!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>-->
<link rel="stylesheet" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="hdcms">
<form action="" class="form-horizontal">
<bs-panel :goods="goods">
<template scope="v" slot="a1">
<!--font:font-style font-weight font-size font-family-->
<!--其中,font-size和font-family是必须的。-->
<span style="font:bold 30px/30px microsoft Yahei;color: green">{{v}}</span>
</template>
<template scope="v" slot="a2">
<li>
<span style="color: red;"><h2><strong>{{v.field.title}}</strong></h2></span>
</li>
</template>
</bs-panel>
</form>
</div>
<script type="text/x-template" id="hd">
<ul>
<slot title="cms" hd="js" name="a1" ></slot>
<slot v-for="v in goods" :field="v" name="a2" ></slot>
</ul>
</script>
<script>
var bsPanel = {
template: "#hd",
props:['goods'],
};
new Vue({
el: '#hdcms',
components: {bsPanel},
data: {
goods:[
{title:'iphone7Plus',price:100,num:1},
{title:'后盾人会员',price:200,num:1},
]
}
});
</script>
</body>
</html>
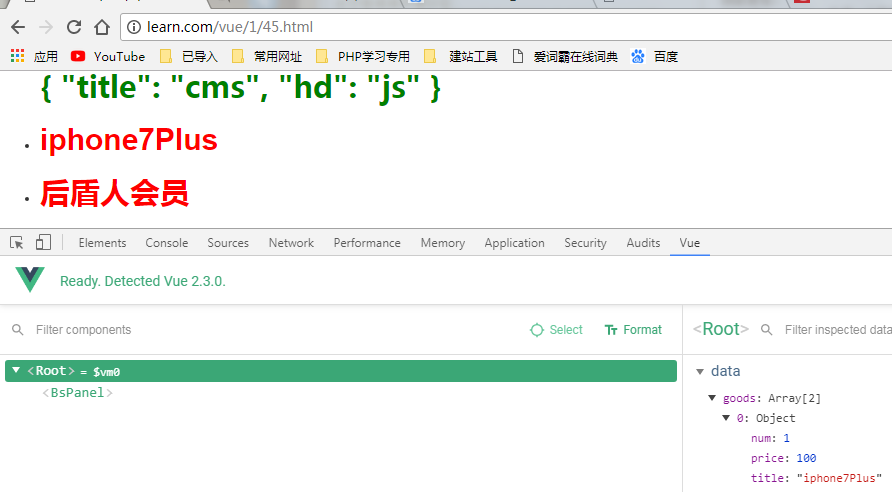
效果:

45.VUE学习之--组件之父组件使用scope定义子组件模板样式结构实例讲解的更多相关文章
- 045——VUE中组件之父组件使用scope定义子组件模板结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 前端(二十二)—— vue组件:局部组件、全局组件、父组件数据传到子组件、子组件数据传到父组件、父子组件实现todoList
Vue组件 一.组件介绍 每一个组件都是一个vue实例 每个组件均具有自身的模板template,根组件的模板就是挂载点,根组件也可以显式书写模板,会替换掉挂载点 每个组件模板只能拥有一个根标签 子组 ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- 21.VUE学习之-操作data里的数组变异方法push&unshit&pop&shift的实例应用讲解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue子组件向父组件传值
vue2.0中通过$emit事件在子组件中自定义事件,通过操作子组件中的事件,向父组件传递参数: 首先写一个叫做parentComp.vue的父组件: <template> <div ...
- Vue 中的 子组件 给 父组件 传值
子组件的某一个事件(sendData)内部,通过this.$emit('事件名', 传递的值)传递数据父组件在调用子组件的地方,绑定了子组件自定义的 事件名(change-data) 定义父组件的地方 ...
- Vue学习笔记【23】——Vue组件(组件的定义)
定义Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可: 组件化和模块化的不同: ...
- vue----(组件)子组件和父组件
1.组件的定义 1.定义组件并引用 2.父组件向子组件传值 3.子组件向父组件传值 什么是组件 1.Html中有组件,是一段可以被复用的结构代码 2.Css中有组件,是一段可以被复用的样式 3.Js中 ...
- vue学习笔记3
Vue.js - Day3 定义Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即 ...
随机推荐
- ios 你必须了解的系统定义宏使用
1. UNAVAILABLE_ATTRIBUTE __attribute__((unavailable)) - (instancetype)init UNAVAILABLE_ATTRIBUTE; 告诉 ...
- Cloud Computing
More numbers, More power. We waste much more every day. Everything can be connectible through specia ...
- 绘图之Canvas学习
一 Canvas的用法 博客:http://blog.taorenjia.com/?p=237 1.drawCircle(float cx, float cy, float radius, ...
- 【Node.js】一个愚蠢的Try Catch过错
前段时间学习<深入浅出Nodejs>时,在第四章 - 异步编程中作者朴灵曾提到,异步编程的难点之一是异常处理,书中描述"尝试对异步方法进行try/catch操作只能捕获当次事件循 ...
- MyEclipse内存溢出问题
今天碰到的问题,先记录下来 Console报错: Java.lang.OutOfMemoryError: PermGen space 跟着步骤: 在这里加入:-Xms800m -Xmx800m -XX ...
- Eclipse导入web项目后,run列表中没有run on server?
Eclipse导入web项目,没有run列表中run on server? 首先确保正确安装Tomcat和JDK .找到对于web项目的文件夹,打开文件夹下.project文件 <?xml ve ...
- Linux远程桌面管理
一: (1)查看用户 Linux系统root用户可强制踢制其它登录用户,首先可用w命令查看登录用户信息 [root@ylLinux~]:# w (2)强制踢人 命令格式:pkill -kill -t ...
- POJ-3614 Sunscreen---贪心+优先队列
题目链接: https://vjudge.net/problem/POJ-3614 题目大意: 有C个奶牛去晒太阳 (1 <=C <= 2500),每个奶牛各自能够忍受的阳光强度有一个最小 ...
- 网格中的BFS,逆向(POJ2049)
题目链接:http://poj.org/problem?id=2049 解题报告: 网格中的BFS,最主要的是边界问题. 1.这里在左右,上下两个方向上,分别判断墙,和门,细节是,向上有t个墙,for ...
- 2017.11.12 web中JDBC 方式访问数据库的技术
JavaWeb------ 第四章 JDBC数据库访问技术 在JavaWeb应用程序中数据库访问是通过Java数据库连接(JavaDateBase Connectivity简称JDBC)数据库的链接一 ...
