CSS整体布局
主要内容:
一.外边距margin与填充padding
二.浮动float与显示display
三.主布局
四.定位方式posotion
一.外边距margin与填充padding
1.margin设置外边距,即该容器与容器外的容器的距离。padding设置填充,所谓填充就是该容器的内容与容器边界的距离。
2.一般地,我们需要出示margin和padding都为0,即:*{margin:0;padding:0;}。
3.具体展示如下:
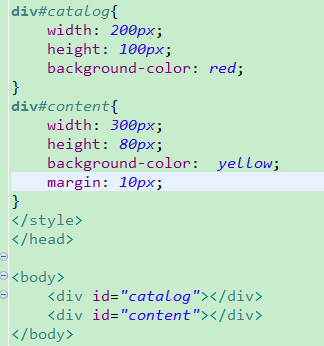
1)设置两div,初始化时代码及效果如下:


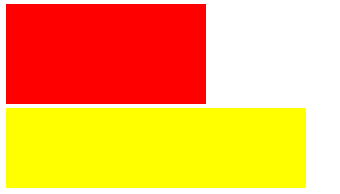
2)然后设置下面那个div的外边距margin为10:


可以看出因为黄色div设置了外边距,两个div出现了分离。
具体的margin设置:http://www.runoob.com/css/css-margin.html
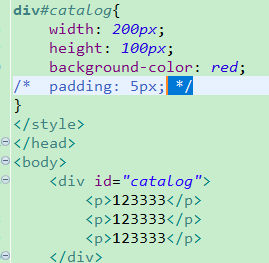
3)接下来我们看看padding的效果,首先是没有填充:


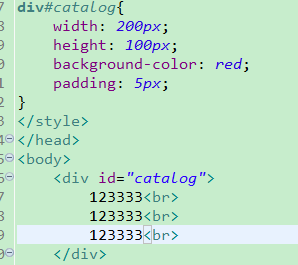
之后设置填充为5px:


可以看出里面的字与容器边界产生了距离。
3.有一点需要牢记的是:我们平常设置的width、height,只不过是内容content的宽度和高度,如果再为容器设置marign或padding,则容器的实际大小要更大。此点需要谨记,否则很容易写出一些错乱的布局。一个容器的架构大致如下:

二.浮动float与显示display
1.div是一个块级元素(还有<p>等等),所谓块级元素就是不管紧随其后还有没有空余的位置,在其后面的元素都需要另起一行。但有时候我们需要两个div显示在同一行(可以用span,但听说span快要被遗弃了),那么就可以设置display或者folat了。鄙人习惯用float,因为感觉display有点难控制。
有关float的更详细内容:http://www.runoob.com/css/css-float.html
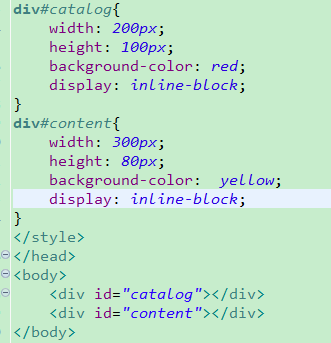
1)首先是display,设置为“display: inline-block”:


没有效果,那估计两个都要设置:


两个div是放在同一行了,但两者之间居然出现了间隙,而且设置margin为0也解决不了。所以还是决定不用display了。
(display设置为inline,则div会直接坍塌在内容那块区域,就是说如果div里面没有任何东西,那么div就不会显示出来。所以在这方面还是不要用display。)
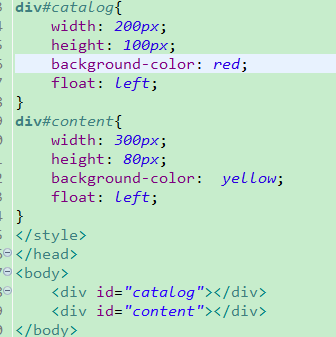
2)接下来看看float的效果,一般设置元素向左浮动:“float: left”:


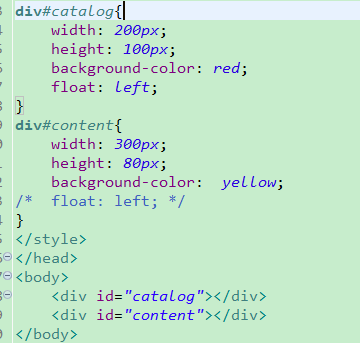
终于得到理想中的效果,但注意:第二个元素也要设置flaot: left,否则的话第二个div会以最左边为开始,而不是第一个元素的右边为开始。如下:


三.主布局
有个上面的基础,我们就可以做一个最常用的布局了。
1.首先,我们需要定义主布局的宽度和高度,一般有两种方式:
1)body{ width: 100%; height: 100%; },这种方式为铺满屏幕,所以直接设置body的长和宽都为100%即可。
2)div#main{ width: 1000px; height: 100%; margin:0 auto;},这种方式只利用了整个屏幕的中间部分。由于body是最底层的容器,如果只利用其中间部分,则需要另设一个div去占据body的中央。
2.个人习惯只利用中间部分,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title> <style type="text/css">
*{
margin:0;
padding: 0;
}
div#main{
width: 800px;
height: 100%;
margin: auto;
}
div#title{
width: 800px;
height: 40px;
background-color: pink;
}
div#catalog{
width: 200px;
height: 100%;
background-color: red;
float: left;
}
div#content{
width: 600px;
height: 100%;
background-color: yellow;
float: left;
}
</style>
</head>
<body>
<div id="main">
<div id="title"></div>
<div id="catalog">
asadasdasdadasdasd<br>
asadasdasdadasdasd<br>
asadasdasdadasdasd<br>
asadasdasdadasdasd<br>
asadasdasdadasdasd<br>
asadasdasdadasdasd<br>
</div>
<div id="content">
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
12a1da1da21dasd<br>
</div>
</div>
</body>
</html>
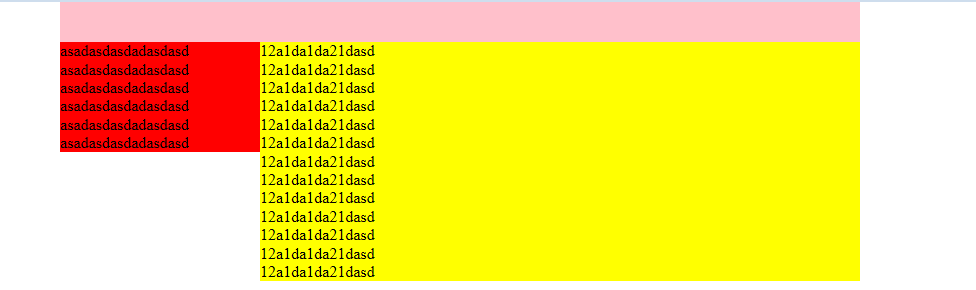
效果如下:

最上面可设置标题导航,其基本设置是固定width和height。一下层的左边可设置工具栏、目录等,其基本设置是固定width,然后height设为100%,即随内容而伸展。最右边则可用于显示主要内容,其基本设计也是固定width以及将height设置为随内容伸展。
四.定位方式posotion
对于position定位更详情的介绍:深入理解css中position属性及z-index属性,以下内容仅介绍position: fixed,即容器的位置固定在浏览器的某个位置,而不随滚动条的滑动而改变。这个属性可用于导航栏或者令人可恨的广告的设置,即浮窗。将position设置为fixed之后,margin、float什么的都失去效果了,只有left、right、top、bottom等有关定位的设置有效。
效果如下:

滚动之后,可见下面的内容往上移动了,但标题栏还是固定不动:

最后,滚动到底部:

CSS整体布局的更多相关文章
- 利用Div+CSS整体布局页面的操作流程
简单的网页布局(Div+CSS)<CSS盒模型+Div嵌套>: <!DOCTYPE html><html> <head> <meta chars ...
- HTML CSS + DIV实现整体布局
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- HTML CSS + DIV实现整体布局 part1
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- css经典布局——头尾固定高度中间高度自适应布局
转载:穆乙 http://www.cnblogs.com/pigtail/ 相信做过后台管理界面的同学,都非常清楚这个布局.最直观的方式是框架这个我不想多写费话,因为我们的重心不在这里.如果有不了解的 ...
- css双飞翼布局
双飞翼布局是一种比较灵活的布局,始于淘宝UED,玉伯提出的,他着重介绍的是双飞翼栅格布局. 三列布局为"双飞燕"布局,可以把三栏比作一只鸟,main部分相当是于鸟的身体,而lef ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- [div+css]网站布局实例二
重点: 合理应用"xhtml标签"建立良好的页面结构 拿到一份"设计方案"的效果图后不要立即开始编码,而是要 首先理清"各元素之间的关系"; ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 《CSS网站布局实录》学习笔记(三)
第三章 CSS网页布局与定位 3.1 div 几乎XHTML中的任何标签都可以用于浮动与定位,而div首当其冲.对于其他标签而言,往往有它自身存在的目的,而div元素存在的目的就是为了浮动与定位. 3 ...
随机推荐
- 高效抽取loading,再多的载入页面也不怕
当今的app基本上有两个操作,一个是载入数据 ,一个就是把数据显示到页面上.但假设页面特别的多.就每一个页面都要载入数据,就要写 loading 页面.我之前就是用dialog写,抽取出来一个类.哪里 ...
- nginx根据目录反向代理到后端服务器
nginx根据目录反向代理到后端不同的服务器 server { listen 80; server_name demo.domain.com; #通过访 ...
- linux下拷贝隐藏文件
1.拷贝隐藏文件 把/home/u文件夹中的全部文件(包含隐藏文件)拷贝到/home/user1中 cp -a /home/u/. /home/user1 2.改动主机名: vi /e ...
- reveal end of document
window - Preferences - Run/Debug - Console 将 Console buffer size (characters)设置大一点
- 深入浅出MySQL事务处理和锁机制
1. 事务处理和并发性 1.1. 基础知识和相关概念 1 )全部的表类型都可以使用锁,但是只有 InnoDB 和 BDB 才有内置的事务功能. 2 )使用 begin 开始事务 ...
- iOS 字符属性NSAttributedString描述【转载】
/* 字符属性 字符属性可以应用于 attributed string 的文本中. NSString *const NSFontAttributeName;(字体) NSString *const N ...
- dedecms织梦如何调用指定的多个栏目导航
{dede:channelartlist row='2' typeid='1,2这里输入多个指定的栏目ID' } <li><a href='{dede:field name='typ ...
- ios __block typeof 编译错误解决
type specifier missing a parameter list without types is only allowed in a function definition 解决: 工 ...
- windows安装apache
由于个人有强迫倾向,下载软件都喜欢从官网下载,摸索了好久终于摸清楚怎么从Apache官网下载windows安装版的Apache服务器了,现在分享给大家. 工具/原料 apache 方法/步骤 ...
- Spring IOC(通过实例介绍,属性与构造方法注入)
概括说明:下面通过实例介绍下属性方法注入.构造方法注入 1.源码结构图 2.代码介绍 (1).Dao接口 :UserDAO (2).Dao接口实现:UserDAOImpl (3).实体类:User ( ...
