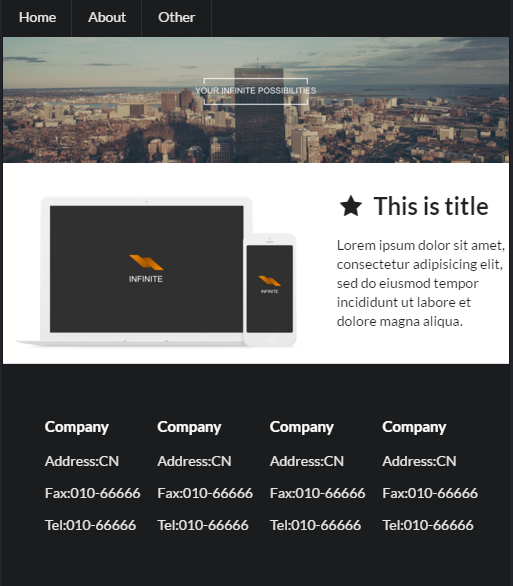
3 网格 landing page
0.大框架

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>First landing page</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui vertical inverted segment">
header
</div> <div class="ui vertical segment">
content
</div> <div class="ui vertical inverted segment">
footer
</div>
</body>
</html>
添加图片
<div class="ui vertical inverted segment">
<div class="ui image">
<img src="data:images/banner.jpg" alt="" />
</div>
</div>

1.用menu做header部分
(1)添加item和menu
- 菜单用来展示操作集。
<div class="ui menu">
<div class="item">
Home
</div> <div class="item">
About
</div> <div class="item">
Other
</div>
</div>

- fixed 菜单固定
<div class="ui fixed inverted menu">

(2)a标签
<div class="ui fixed inverted menu">
<a href="#" class="item">Home</a>
<a href="#" class="item">About</a>
<a href="#" class="item">Other</a>
</div>

2.用网格系统做内容部分
- 网格系统 https://960.gs/
- 16格
<div class="ui grid">
<div class="ten wide column">我占10格</div>
<div class="six wide column">我占6格</div>
</div>



<div class="ui vertical segment">
<div class="ui grid"> <div class="ten wide column">
<div class="ui image">
<img src="data:images/devices2.png" alt="" />
</div>
</div> <div class="six wide column">
<h2 class="u1 header">This is title</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p> </div>
</div>
</div>

(2).添加图标 icon
<h2 class="u1 header">
<i class="icon book"></i>
This is title
</h2>



(3)消除多余的黑边
- basic
- 基本段落没有什么特殊的格式
<div class="ui vertical basic segment">


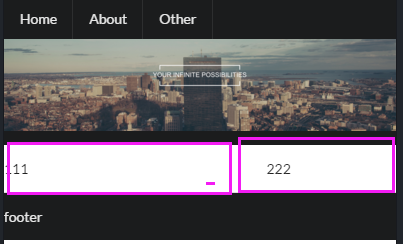
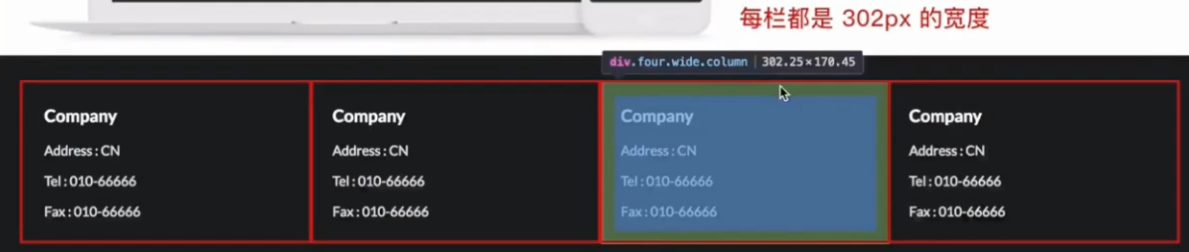
3.用网格系统做页尾
<div class="ui vertical inverted segment">
<div class="ui grid"> <div class="four wide column">
<div class="ui segment"></div>
</div> </div>
</div>

(2)垂直菜单menu->text
- 竖向菜单以竖直的方式显示元素。
<div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
</div>
</div>

- 修饰垂直菜单

<div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div>

4.完整版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>First landing page</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui fixed inverted menu">
<a href="#" class="item">Home</a>
<a href="#" class="item">About</a>
<a href="#" class="item">Other</a>
</div> <div class="ui vertical basic segment">
<div class="ui image">
<img src="data:images/banner.jpg" alt="" />
</div>
</div> <div class="ui vertical segment">
<div class="ui grid"> <div class="ten wide column">
<div class="ui image">
<img src="data:images/devices2.png" alt="" />
</div>
</div> <div class="six wide column">
<h2 class="u1 header">
<i class="icon star"></i>
This is title
</h2> <p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p> </div>
</div>
</div> <div class="ui vertical very padded inverted segment">
<div class="ui grid"> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> </div>
</div> </body>
</html>

3 网格 landing page的更多相关文章
- 简约而不简单:网站着陆页的设计(Landing Page Design)
着陆页是一个在线营销的概念,是指当访客点击一个搜索引擎优化的搜索结果进入的第一个页面或“着陆”页面.这是一个重要的页面,它和提供的产品或服务的广告有点类似,提供了与产品相关的精确的信息,告诉客户可以购 ...
- Enhance Magento 404 page
Magento default installation already has a predefined custom 404 page (no-route). But is it enough t ...
- (四)网格(dataGrid)
一.普通网格 前端index.jsp <%@ page language="java" contentType="text/html; charset=UTF-8& ...
- 20款免费的 PSD 网站模板【免费下载】
如果你的新项目预算很低,那么免费网站模板对你来说是一个很好的解决方案.有很多的预先设计的网站模板 PSD 素材可以使用和自由定制.在这里,你会发现可供下载的超级棒的免费网站模板.你可以使用它们来创建自 ...
- PS网页设计教程XXV——使用Photoshop设计的老式组合布局
作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,“熟读唐诗三百首,不会作诗也会吟”. 本系列的教程来源于网上的PS教程,都是国外的,全英文的.本人尝试 ...
- 11、Grafana 5.0 新功能特性(译文)
Grafana v5.0的新功能 这是Grafana有史以来最重大的更新. 本文将详细介绍主要的新功能和增强功能. New Dashboard Layout Engine enables a mu ...
- Yeoman 官网教学案例:使用 Yeoman 构建 WebApp
STEP 1:设置开发环境 与yeoman的所有交互都是通过命令行.Mac系统使用terminal.app,Linux系统使用shell,windows系统可以使用cmder/PowerShell/c ...
- 后台管理UI的选择
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容I ...
- ASP.NET MVC移动M站建设-使用51Degree 移动设备的识别
上一篇,介绍了移动M站的建设.说的很简单.觉得好像也没把M站给讲清楚.估计是对移动M站 认识还不够深刻吧.这里,在讲一讲51Degree 这个组件. 51degrees 号称是目前最快.最准确的设备检 ...
随机推荐
- Oracle 数据库自动备份方案
1.新建 backup.bat脚本 @echo off echo ================================================ echo Windows环境下Ora ...
- Saw a tweet from Andrew Liam Trask, sounds like Oxford DeepNLP 2017 class have all videos slides practicals all up. Thanks Andrew for the tip!
Saw a tweet from Andrew Liam Trask, sounds like Oxford DeepNLP 2017 class have all videos/slides/pra ...
- 数据结构与算法分析java——线性表2(ArrarList )
ArrayList ArrayList 是一个数组队列,相当于 动态数组.与Java中的数组相比,它的容量能动态增长.它继承于AbstractList,实现了List, RandomAccess, C ...
- I2C总线协议学习笔记 (转载)
1.I2C协议 2条双向串行线,一条数据线SDA,一条时钟线SCL. SDA传输数据是大端传输,每次传输8bit,即一字节. 支持多主控(multimastering),任何时间点只能有一 ...
- IOS 九宫格算法
@interface ViewController () @property (nonatomic,strong) NSArray *apps; //获取.plist数据 @end @implemen ...
- Delphi7 企业版安装记录
Borland Delphi Enterprise Version 7.0[Build 4.453] 云盘下载: 链接:http://pan.baidu.com/s/1gff6Fuz 密码:z ...
- 1.4 配置备份策略(Policy)
1.1 配置备份策略(Policy) 一个备份策略由四部分组成. Attributes(属性) Policy是否Active Policy类型 由此Policy产生的任务的优先级 使用的Storage ...
- python遇到IndentationError: unexpected indent
由于tab和空格混用而导致的问题,解决办法如下: 在SubLime中View中的Identation中的Convert Indentitation to Spaces即可
- ROS机器人程序设计
在<ROS机器人程序设计>中,在第二章创建节点时给出一个接收和发送的例子,但是按照书中步骤编译时,遇到按个三个问题,现在罗列出来解决方案供参考. 建议在工作空间直接输入 catkin_ ...
- C# 变量与常量
变量表示存储位置,变量必须有确定的数据类型.C#的类型安全的含义之一就是确保变量的存储位置容纳着合适的类型.可以将C#中的变量分为静态变量,实例变量,传值参数,引用参数,输出参数,数组参数和本地变量共 ...
