js原型链,作用域,闭包讲解
当面试的时候遇到问原型链,闭包,还有作用域,直接 拿张纸和笔把原型链画出来,闭包跟作用域直接用笔写几道题出来加深理解(因为我们是理科生,图形和题目以及控制台输出结果才是最直观的方法)
问:什么是原型链?
答:Javascript是面向对象的,每个实例对象都有一个__proto_属性,该属性指向它原型对象,这个实例对象的构造函数有一个原型属性prototype,与实例的__proto__属性指向同一个对象。当一个对象在查找一个属性的时,自身没有就会根据__proto__ 向它的原型进行查找,如果都没有,则向它的原型的原型继续查找,直到查到Object.prototype._proto_为nul,这样也就形成了原型链。
问:如何查找构造函数和原型中的属性?
答:
构造函数.prototype 查看构造函数的原型属性
实例对象.__proto__ 查看实例对象的构造函数的原型
实例对象.__proto__.constructor 查看实例对象的构造函数
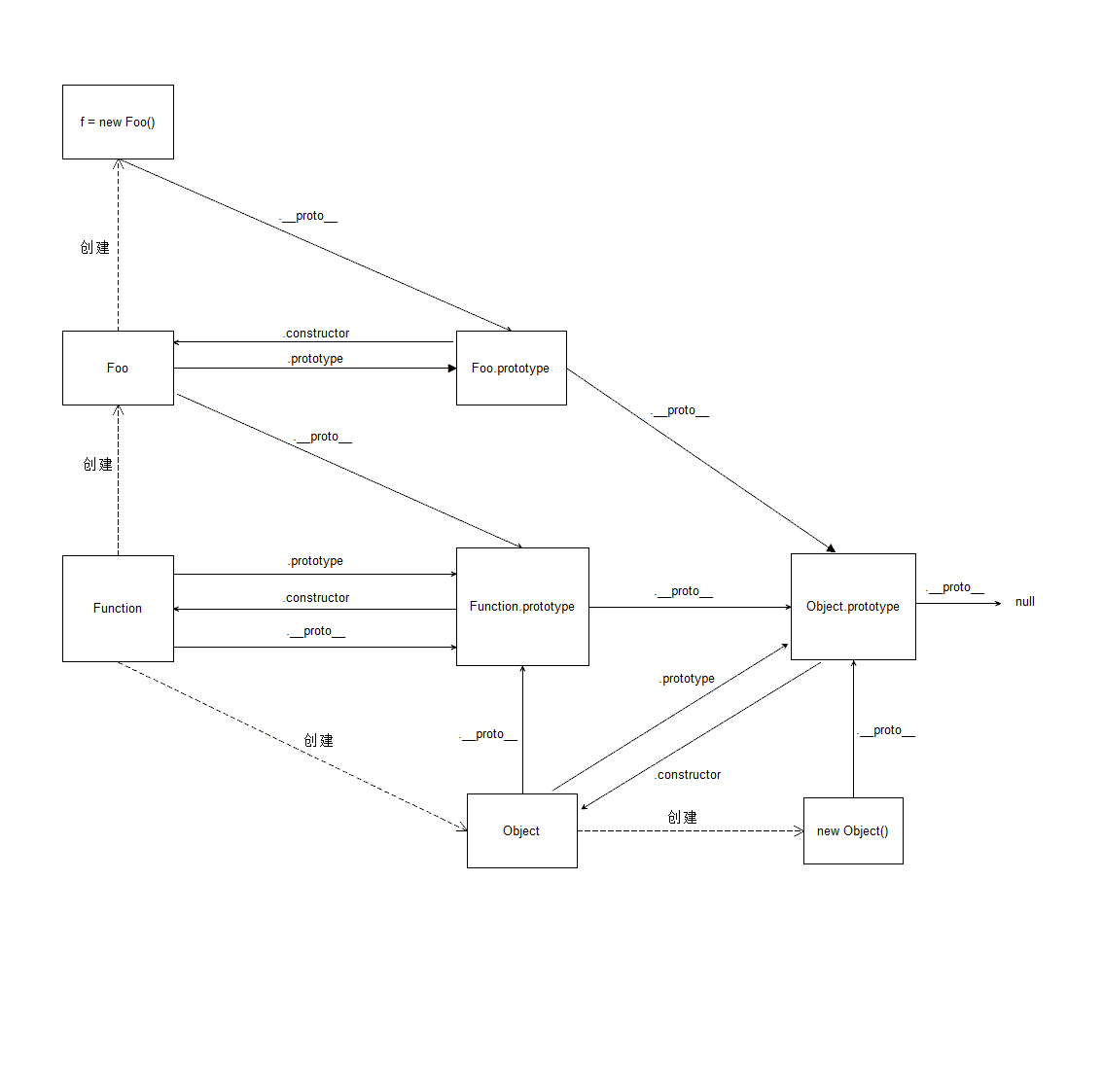
原型链见过最好的图片,不啰嗦

体现在代码上:
其实非常的简单
栗如:
我们可以先写一个构造函数,然后在它的prototype中写入方法,然后我们可以在入口函数中去写一个实例对象,用实例对象的方法去调用,这样子写代码可以做到逻辑清晰,代码简洁大方。
var letao;
$(function() {
letao = new Letao();
letao.login();
}); var Letao = function() { } Letao.prototype = {
//登录函数
login: function() {
// 1. 获取登录的按钮添加点击事件
$('.btn-login').on('click', function() {
// 2. 获取输入的用户和密码
var username = $('.mui-input-clear').val();
var password = $('.mui-input-password').val();
// 3. 验证用户名密码是否输入
if (!username) {
// 第一个参数是提示内容 第二个参数是一个对象(提示框的设置) duration提示信息的长短 type 提示的标签类型 long short 和 数字
mui.toast('请输入用户名', { duration: 'long', type: 'div' })
return;
}
if (!password) {
// 第一个参数是提示内容 第二个参数是一个对象(提示框的设置) duration提示信息的长短 type 提示的标签类型 long short 和 数字
mui.toast('请输入密码', { duration: 'long', type: 'div' })
return;
}
// 4. 调用登录的API去验证是否登录成功
$.ajax({
url: '/user/login',
data: { username: username, password: password },
type: 'post',
success: function(data) {
// 5. 判断返回的结果是否有错误
if (data.error) {
// 如果有错误把错误信息提示一下
mui.toast(data.message, { duration: 'long', type: 'div' })
return;
}else{
// 如果登录成功就跳转到个人中心页面
window.location.href = 'user.html';
}
}
})
})
}
}
这个如果ti
js作用域一步步透彻理解
https://www.cnblogs.com/skylar/p/3986087.html
在面试中,怎样能通俗易懂又不白痴的回答出面试官提出的js中闭包问题?
https://www.zhihu.com/question/52491175
js原型链,作用域,闭包讲解的更多相关文章
- 简单粗暴地理解js原型链--js面向对象编程
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- JS原型链
JS作为发展了多年了对象语言,支持继承,和完全面向对象语言不同的是,JS依赖原型链来实现对象的继承. 首先JS的对象分两大类,函数对象和普通对象,每个对象均内置__proto__属性,在不人为赋值__ ...
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
随机推荐
- ACM学习历程—HDU5585 Numbers(数论 || 大数)(BestCoder Round #64 (div.2) 1001)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5585 题目大意就是求大数是否能被2,3,5整除. 我直接上了Java大数,不过可以对末尾来判断2和5, ...
- PLSQL Developer安装、配置、连接oracle数据库
0.资源准备 1) PLSQL Developer安装包(由于安装包超过10M,无法上传,请自行下载) 2) instantclient_11_2安装包(由于安装包超过10M,无法上传,请自行下载) ...
- 服务注册选型比较:Consul vs Zookeeper vs Etcd vs Eureka
zookeeper基于paxos的化简版zab,etcd基于raft算法.consul也是基于raft算法.etcd和consul作为后起之秀,并没有因为已经有了zookeeper而放弃自己,而是采用 ...
- 安装mariadb并修改配置文件
实验环境:CentOS7 #安装mariadb-server包#修改mariadb配置文件/etc/my.cnf.d/server.cnf#添加 skip_name_resolve=ON #不执行将I ...
- qtp重定义数组大小
a dim arr1() ) a dim arr() ReDim arr(a) arr arr ) arr For each i in arr print arr(i) Next
- 树莓派 Learning 002 装机后的必要操作 --- 01 解决上网问题
树莓派 装机后的必要操作 - 解决上网问题 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 树莓派 装机后的必要操作 解决上网问题 解决上网 ...
- change和onchange、click和onclick的区别
change和onchange.click和onclick的区别: onchange和onclick都是js方法 可以在标签元素上使用 <input onchange="" ...
- ASP.NET WebForm中JavaScript修改了页面上Label的值,如何在后台代码中获取
在用ASP.NET WebForm开发一个项目时,遇到如下的一个情况 页面上有一个Textbox控件,还有2个Label 控件. 当Textbox控件中的值更改时,两个Label控件上的值做相应的更改 ...
- javascript 操作符小结
简单总结一下JavaScript的几个操作符: var. in. delete. typeof. new. instanceof.void var 定义变量要使用var操作符, 使用var操作符定义的 ...
- Free Style Structure text
最近用了很多文本配置输入,考虑一个最简单的格式,适合C语言scanf读写数据. 基本数据类型直接使用常用形式. double 直接用小数,对应%f读取. int 直接用十进制整数,对应%d读取. ch ...
