js:深入函数的定义
函数定义方式:
1.function fun1(){alert("fun1");} //函数就是一个很特殊的对象。是一个Function的实例。事实上在内存中存储的操作是通过一个键值对来存储的。
2.因为函数是一个对象,所以能够通过例如以下方式定义
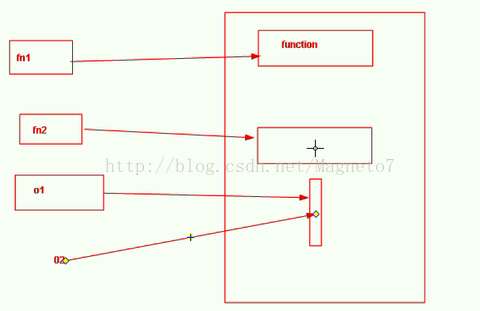
var fun2 = fun1; //通过函数拷贝给fun2完毕赋值,但fun1、fun2这两个引用并没有指向同一个对象(尽管他们指向的对象的内容是一样的)。
fun1 = function(){alert("fun111");}
//函数尽管是一个对象。可是却和对象有一些差别,对象是通过引用的指向来完毕对象的赋值的。
而函数却是通过对象的拷贝来完毕的。
所以fun1即使变了,也不会影响fun2。
fun2(); //fun1
fun1(); //fun111
//对于对象而言,是通过引用的指向来完毕赋值的,此时改动o1或者o2会导致还有一方的指向随之改变。
var o1 = new Object();
var o2 = o1; //o1、o2指向同一块空间
o2.name = "octopus";
alert(o1.name); //octopus
//
--------------------------------------------------------------------------------------
1). function sum(num1,num2){return num1+num2;} //相当于:var sum = function(num1,num2){return num1+num2;}
2). function sum(num1){return num1;} //相当于:var sum = function(num1){return num1}
alert(sum(1)); //1
alert(sum(1,1));//1,不是2
/*此时sum所指向的空间已经从有两个參数的函数变化到仅仅有num1的函数中。
在调用的时候就仅仅会调用仅仅有num1的函数。
特别指出:函数的參数和调用没有关系。假设函数仅仅有一个參数。可是却传入了两个參数,仅仅仅仅会匹配一个
所以在js中函数不存在重载。*/
3.var fn = new Function{"num1","num2","alert('fun:'+(num1+num2));"};
//等价于:function fn(num1,num2){alert(num1+num2);}
//函数是对象。不存在重载,仅仅存在覆盖。后面的定义会覆盖前面的定义。
js:深入函数的定义的更多相关文章
- JS判断 函数是否定义/变量是否定义
函数是否定义: <script type="text/javascript"> try { if(typeof FunName === "function&q ...
- js中函数的定义
- js中的全局变量和静态变量的使用, js 的调试?- 如果js出错, js引擎 就会停止, 这会 导致 后面的 html中 refer 该函数时, 会报错 函数为定义!!
效果里面的函数, 如show, hide,slideDown等, 这些都叫 "效果"函数, 但是里面可以包含动画, 也可以 不包含动画. 动画,是指 元素 的内容 是 逐渐 显示/ ...
- js 匿名函数 js-函数定义方法
1.任何函数都是有返回值的,没有返回值的,在某些语言里称之为过程例如PL/SQL 2.js中的函数如果没有return 关键字指明给出的返回值,那么当调用完函数后,会返回“undefined" ...
- js中使用function定义类、实例化,函数的调用方法
function Test002(name, age){ name, age, this.printInfo = function(){ //定义的公有方法 console.log(name, age ...
- js调用函数时传入的参数个数与函数定义时的参数个数不符时的操作
在js中函数没有重载的概念,如果声明了多个重名的函数,不管函数的形参个数是否一样,只有最有一个有效,其他的函数声明都是无效的.比如说声明了两个函数fn(),第一次声明时没有形参,第二次声明时形参有两个 ...
- js 中callback函数的定义和使用
这是js里的解释了,其他语言的算我没说. 字面上理解下来就是,回调就是一个函数的调用过程.那么就从理解这个调用过程开始吧.函数a有一个参数,这个参数是个函数b,当函数a执行完以后执行函数b.那么这个过 ...
- js函数的定义和调用
函数的定义 函数使用function 声明,后跟一组参数以及函数体,语法如下: function functionName([age0,age1,......argn]){ statements } ...
- 小兔JS教程(三)-- 彻底攻略JS回调函数
这一讲来谈谈回调函数. 其实一句话就能概括这个东西: 回调函数就是把一个函数当做参数,传入另一个函数中.传进去的目的仅仅是为了在某个时刻去执行它. 如果不执行,那么你传一个函数进去干嘛呢? 就比如说对 ...
随机推荐
- Tomcat、Weblogic、JBoss、GlassFish、Resin、Websphere弱口令及拿webshell方法总结 [复制链接]
1.java应用服务器 Java应用服务器主要为应用程序提供运行环境,为组件提供服务.Java 的应用服务器很多,从功能上分为两类:JSP 服务器和 Java EE 服务器.1.1 常见的Se ...
- Navicat Premium 连接 Oracle 数据库
Navicat Premium 是一个可多重连接的数据库管理工具,它可让你以单一程序同時连接到 MySQL.SQLite.Oracle 及 PostgreSQL 数据库,让管理不同类型的数据库更加方便 ...
- Oracle 日期总结
一.带星期格式 .SELECT to_char(to_date('2014-12-12','yyyy-mm-dd'),'MM-DD (DAY)') FROM DUAL .SELECT to_char( ...
- Solution to Triangle by Codility
question: https://codility.com/programmers/lessons/4 we need two parts to prove our solution. on one ...
- Android中ProgressBar
ProgressBar提供如下方法来操作进度: setProgress(int):设置进度完成的百分比; incrementProgressBy(int):设置进度条的进度的增加或减少,具体取决于参数 ...
- 方法return外部链接
return new ModelAndView(new RedirectView(url));
- Atitit.获取approot api 应用根路径 java c#.net php asp
Atitit.获取approot api 应用根路径 java c#.net php asp 1. 如果根路径返回empty,否则返回/app,兼容getContextPath() <scrip ...
- Dual Camera Info
一个摄像头解决不了的问题,那就用两个:对于双摄你需要了解这些 http://www.chengshiluntan.com/wg/a/20160715/6ca0343f59789235c9419887f ...
- 标准库 - 输入输出处理(input and output facilities) lua
标准库 - 输入输出处理(input and output facilities)责任编辑:cynthia作者:来自ITPUB论坛 2008-02-18 文本Tag: Lua [IT168 技术文档] ...
- ArrayList remove注意事项
例子1: List<Integer>list=new ArrayList<>(); list.add(1); list.add(2); list.add(2); list.ad ...