DAY12-前端之HTML
一、html初识
web服务本质
- import socket
- def main():
- sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- sock.bind(('localhost',8081))
- sock.listen(5)
- while True:
- print("server is working.....")
- conn, address = sock.accept()
- request = conn.recv(1024)
- conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8"))
- conn.close()
- if __name__ == '__main__':
- main()
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页

html结构
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>css样式优先级</title>
- </head>
- <body>
- </body>
- </html>
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
html标签格式:

标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一(字母下划线和数字组成,不能重复)(<div id=i1>test</div>)
- class:为html元素定义一个或多个类名(classname)(CSS样式类名) 多个类名空格分割 (
- <div class="c1 c2">test</div>
)
- style:规定元素的行内样式(CSS样式)(<div style="color: #0000ff;">test</div>)
html注释
- <!--注释内容-->
html常用标签
<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
- <!--提供网页网页关键词信息-->
- <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
- <!--提供描述性信息-->
- <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
- <!--2秒后跳转到对应的网址,注意引号-->
- <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
- <!--指定文档的编码类型-->
- <meta http-equiv="content-Type" charset=UTF8">
- <!--告诉IE以最高级模式渲染文档-->
- <meta http-equiv="x-ua-compatible" content="IE=edge">
其他标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
- <title>oldboy</title>
- <link rel="icon" href="http://www.jd.com/favicon.ico">
- <link rel="stylesheet" href="css.css">
- <script src="hello.js"></script>
<body>内常用标签
基本标签(块级标签和内联标签)
- <b>加粗</b>
- <i>斜体</i>
- <u>下划线</u>
- <s>删除</s>
- <p>段落标签</p>
- <sup>和<sub>: 上角标 和 下角表.
- <h1>标题1</h1>
- <h2>标题2</h2>
- <h3>标题3</h3>
- <h4>标题4</h4>
- <h5>标题5</h5>
- <h6>标题6</h6>
- <!--换行-->
- <br>
- <!--水平线-->
- <hr>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权© | © |
| 注册® | ® |
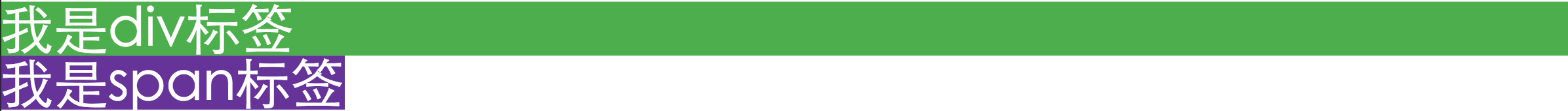
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。

注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。
img标签
- <img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。

- 什么是URL?
- URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
- URL举例
- http://www.sohu.com/stu/intro.html
- http://222.172.123.33/stu/intro.html
- URL地址由4部分组成
- 第1部分:为协议:http://、ftp://等
- 第2部分:为站点地址:可以是域名或IP地址
- 第3部分:为页面在站点中的目录:stu
- 第4部分:为页面名称,例如 index.html
- 各部分之间用“/”符号隔开。

- <a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表
1.无序列表
- <ul type="disc">
- <li>第一项</li>
- <li>第二项</li>
- </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
- <ol type="1" start="2">
- <li>第一项</li>
- <li>第二项</li>
- </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表

- <dl>
- <dt>标题1</dt>
- <dd>内容1</dd>
- <dt>标题2</dt>
- <dd>内容1</dd>
- <dd>内容2</dd>
- </dl>

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:

- <table>
- <thead>
- <tr>
- <th>序号</th>
- <th>姓名</th>
- <th>爱好</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>Egon</td>
- <td>杠娘</td>
- </tr>
- <tr>
- <td>2</td>
- <td>Yuan</td>
- <td>日天</td>
- </tr>
- </tbody>
- </table>

属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。

- from django.conf.urls import url
- from django.shortcuts import HttpResponse
- def upload(request):
- print("request.GET:", request.GET)
- print("request.POST:", request.POST)
- if request.FILES:
- filename = request.FILES["file"].name
- with open(filename, 'wb') as f:
- for chunk in request.FILES['file'].chunks():
- f.write(chunk)
- return HttpResponse('上传成功')
- return HttpResponse("收到了!")
- urlpatterns = [
- url(r'^upload/', upload),
- ]

input
<input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
select标签

- <form action="" method="post">
- <select name="city" id="city">
- <option value="1">北京</option>
- <option selected="selected" value="2">上海</option>
- <option value="3">广州</option>
- <option value="4">深圳</option>
- </select>
- </form>

属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
- <form action="">
- <label for="username">用户名</label>
- <input type="text" id="username" name="username">
- </form>
textarea多行文本
- <textarea name="memo" id="memo" cols="30" rows="10">
- 默认内容
- </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
DAY12-前端之HTML的更多相关文章
- Day12 前端html
前端基础之HTML 老师博客: http://www.cnblogs.com/yuanchenqi/articles/6835654.html http://www.cnblogs.com/yuanc ...
- Python之路day12 web 前端(HTML+ css)
HTML文档 文档树: Doctype Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 有和无的区别 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirk ...
- day12 python函数名的应用 闭包 迭代器
day12 python 一.函数名的应用(是第一类对象) 函数名的命名规范和变量是一样的 函数名其实就是变量名 def func(): print('i am funct ...
- day12 form组件
day12 form组件 今日内容 form组件前戏 form组件基本定义 form组件数据校验功能 form组件渲染标签 form组件提示信息 数据校验进阶 form组件补充 form组件源码探索 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Fis3的前端工程化之路[三大特性篇之声明依赖]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
随机推荐
- Nginx虚拟主机配置模板
/////////////////////////////写在前头//////////////////////////////////////////Nginx 服务器中文文档:http://www. ...
- Xcode rename failed(修改类名失败)的解决办法
1.前往文件夹~/Library/Developer/Xcode 2.删除Xcode文件夹下的DerivedData 3.等项目加载完成之后,即可rename
- open inventor 学习笔记
初次接触open inventor,跟以前学习一种新的东西,都想要先做出个小的helloworld程序,这个当然也不例外. 首先会创建一个窗口句柄,初始化一下场景数据库. HWND window = ...
- Office 2016 (Preview)
Office 2016 Preview for MAC (预览版) https://products.office.com/zh-CN/mac/mac-preview 安装下载:http://go.m ...
- HANA 存储过程
You can develop secure procedures using SQLScript in SAP HANA by observing the following recommendat ...
- java学习笔记 --- IO流小结
IO流 |--字节流 |--字节输入流 InputStream int read():一次读取一个字节 int read(byte[] bys):一次读取一个字节数 ...
- java学习笔记 --- IO(2)
IO流的分类: 流向: 输入流 读取数据 输出流 写出数据 数据类型: 字节流 字节输入流 读取数据 InputStream 字节输出流 写出数据 OutputStream 字符流 字符 ...
- Django 框架概况
Django 里更关注的是模型(Model).模板(Template)和视图(Views),称为 MTV模式: M 代表模型(Model),即数据存取层. 该层处理与数据相关的所有事务:如何存取.如何 ...
- 在VS2013上配置OpenCV1.0
OpenCV1.0版(下载)基本上已经是老掉牙了,但是不想装新版,只是因为任性.所以就有了这样一个新老搭配.装完回想起来还是挺简单的,但是还是费了我一晚上,所以有必要记录一下. 先在电 ...
- CANopenNode drvTemplate/CO_driver.h hacking
/************************************************************************ * CANopenNode drvTemplate/ ...
