HTML5初学笔记
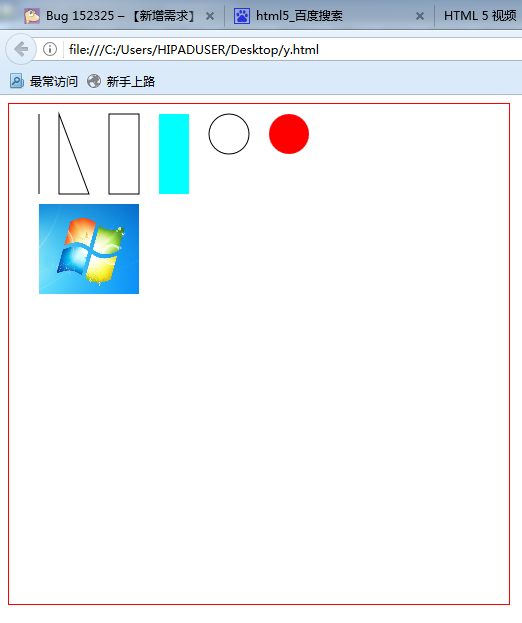
今天学习了下HTML5的基本知识,用画笔在画布上画了几个东西,效果如图,相关代码如下,注意点总结在末尾;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head> <body>
<canvas id="can1" width="500px" height="500px" style="border:1px solid red">
</canvas>
<script type="text/javascript">
//准备工作
//得到画布
var canvas1=document.getElementById("can1");
//得到上下文引用对象,你可以理解成画笔
var cxt=canvas1.getContext("2d"); //画出一个直线
cxt.moveTo(30,10);//设置点的位置
cxt.lineTo(30,90);//设置第二个点的位置
cxt.stroke();//将这两个点连起来,画出直线 /**
*画出一个填充的三角形
*/
cxt.beginPath();//开始新的起点
cxt.moveTo(50,10);//设置点的位置
cxt.lineTo(50,90);//设置第二个点的位置
cxt.lineTo(80,90);//设置第三个点的位置
cxt.closePath();//结束一个画的动作,闭合这三个点
//cxt.fill();//实体填充
cxt.stroke();//空心填充 //stroke划线,fill就是填充
//画出一个矩形,四个点的含义,前两个是左上角的点,后面两个分别是宽和高
//strokeRect(x,y,width,height)
cxt.strokeRect(100,10,30,80); //画出一个填充的矩形,其颜色是蓝色
cxt.fillStyle="#00ffff";
cxt.fillRect(150,10,30,80); //画出一个圆形arc
//六个参数arc(x,y,redius,startAngle,endAngle,counterclockwise)
cxt.beginPath();//开始新的起点
//true代表逆时针,false代表顺时针,其实这个无所谓的
cxt.arc(220,30,20,0,360,false);
cxt.closePath();//结束一个画的动作
cxt.stroke(); //画出一个填充的圆形arc
//六个参数arc(x,y,redius,startAngle,endAngle,counterclockwise)
cxt.fillStyle="#ff0000";//红色
cxt.beginPath();//开始新的起点
//true代表逆时针,false代表顺时针,其实这个无所谓的
cxt.arc(280,30,20,0,360,false);
cxt.closePath();//结束一个画的动作
cxt.fill(); //画一个图片出来,步骤如下
//1、创建image对象
var img1=new Image();
//2、指定是哪个图片
img1.src="1.png";
//3、加载完毕后,再绘制图片
img1.onload=function(){
cxt.drawImage(img1,30,100,100,90);
} //在画布上写字
var text="牛魔王";
cxt.fillStyle="#0000ff";
cxt.font="30px 华文新魏";//如果输入的字体找不到,那么默认为宋体
cxt.fillText(text,150,150); </script>
</body>
</html>
先定义了一个画布,在script中获取画笔,用画笔画你想画的东西
注意点:
1、除了线和矩形不需要beginPath(),和closePath()其他都需要,不然会出一些莫名奇妙的问题
2、stroke划线,fill就是填充
3、颜色的设置要在beginPath()之前,否则不起作用;
4、.画圆形的时候逆时针和顺时针有时候不太好用,计算设置了0度到360.顺时针和逆时针却不一样,可以正难则反试试;
5、canvas是画布,getcontext()是画笔;
end.
HTML5初学笔记的更多相关文章
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- C++ STL初学笔记
C++ STL初学笔记 更系统的版本见徐本柱的PPT set 在这儿:http://www.cnblogs.com/pdev/p/4035020.html #include <vector&g ...
- Spring 初学笔记
Spring 初学笔记: https://blog.csdn.net/weixin_35909255/article/category/7470388
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- laravel 5.6初学笔记
laravel 5.6初学笔记 http://note.youdao.com/noteshare?id=bf4b701b49dd035564e7145ba2d978b4 框架简介 laravel文档齐 ...
- csapp网络编程初学笔记
csapp网络编程初学笔记 客户端-服务器编程模型 每个网络应用都是基于客户端-服务器模型,服务器管理某种资源,并且通过操作来为它的客户提供某种服务 客户端-服务器模型中的基本操作是transacti ...
- HTML5基础——笔记
HTML5基础——笔记 近几年来,互联网+.大数据.云计算‘物联网‘虚拟现实‘人工智能.机器学习.移动互联网等IT相关新名词.新概念层出不穷,相关产业发展如火如荼.互联网+移动互联网已经深入到人民日常 ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- Python初学笔记之字符串
一.字符串的定义 字符串是就一堆字符,可以使用""(双引号).''(单引号)来创建. 1 one_str = "定义字符串" 字符串内容中包含引号时,可以使用转 ...
随机推荐
- Hive LanguageManual DDL
hive语法规则LanguageManual DDL SQL DML 和 DDL 数据操作语言 (DML) 和 数据定义语言 (DDL) 一.数据库 增删改都在文档里说得也很明白,不重复造车轮 二.表 ...
- salt 通信及其安全
salt 通信及其安全 模型架构 server-agent通信模型: server就是salt master; agent就是salt-minion salt也可以作为一个单点服务器管理工具使用,或者 ...
- Java - ArrayList List 等迭代集合执行移除(remove) 的正确方法
方法1: List<String> al = new ArrayList<String>(); Iterator<String> it = al.iterator( ...
- C# p-Inovke C++动态链接库
在C++的动态链接库 写了一个测试方法,然后想在C#客户端进行pInvoke调用,始终报异常如下: 试图加载格式不正确的程序. (异常来自 HRESULT:0x8007000B). 最后发现, 需要将 ...
- USACO Section2.3 Longest Prefix 解题报告 【icedream61】
prefix解题报告------------------------------------------------------------------------------------------ ...
- 编译gearman提示缺少boost
编译german时提示缺少boost: checking for boostlib >= 1.39... configure: We could not detect the boost lib ...
- 能加载文件或程序集 HRESULT:0x80070057 (E_INVALIDARG)的异常的解决方案
今天下午由于机器蓝屏后,导致我的VS不能够调试我的网站了. 症状就是 : VS无法调试,但是可以编译和发布.而且只是 我在调试时蓝屏的那个项目 不能调试. 出现的错误就是: 能加载文件或程序集“Eny ...
- scheduled定时任务cron表达式知识地址
https://www.cnblogs.com/javahr/p/8318728.html https://www.cnblogs.com/sunjie9606/archive/2012/03/15/ ...
- Python全栈工程师
ParisGabriel Python 入门基础 print(“hello world”)变量 : 存储信息的,日后被调用.修改操作常量: 固定不变的量,字母大写命名规则:1. 字母数 ...
- ssh.sh_for_ubuntu1404
#!/bin/bash sed -i 's/PermitRootLogin without-password/PermitRootLogin yes/g' /etc/ssh/sshd_config s ...
