easyui基于 layui.laydate日期扩展组件
本人后端开发码农一个,公司前端忙的一逼,项目使用的是easyui组件,其自带的datebox组件使用起来非常不爽,主要表现在
1、自定义显示格式很麻烦
2、选择年份和月份用户体验也不好
网上有关于和My97DatePicker结合的例子,但感觉也用的不是很爽。
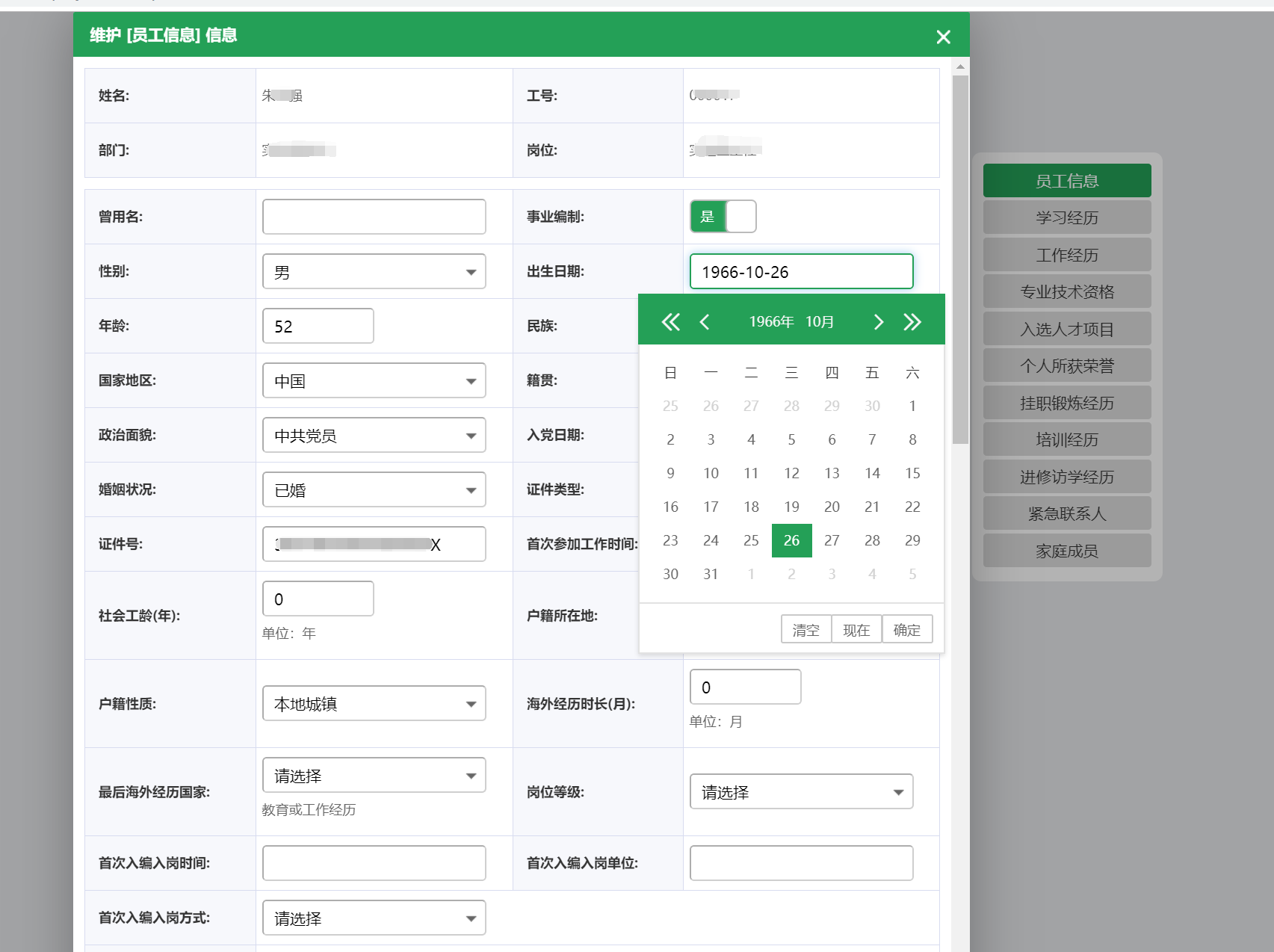
发现国内的layDate体验非常满意,所以萌生出想把这两个组件组合起来的想法,具体代码如下,本人非前端,所以只是实现了基本功能,大神勿喷哦。
easyUI版本:V1.5.2
layDate版本:V5.0
/*
基于laydate日期扩展组件
*/
(function ($) {
function createBox(target) {
var state = $.data(target, 'laydate');
var opts = state.options;
$(target).addClass('datebox-f').textbox($.extend({}, opts, {
editable: false,
icons: [{ iconCls: 'combo-arrow' }]
}));
$(target).next("span.textbox").addClass('datebox');
laydate.render({
elem: '#' + $(target).next("span.textbox").children(":text").attr("id"), //指定元素,
format: opts.format,
type: opts.datetype,
min: opts.min,
max: opts.max,
zIndex :opts.zIndex ,
range :opts.range ,
theme: opts.theme,
calendar: opts.calendar,
mark: opts.mark,
done: function (value, date, endDate) {
$(target).textbox('setValue', value);
opts.onSelect.call(target, value, date, endDate);
},
change: function(value, date, endDate) {
opts.onChange.call(target, value, date, endDate);
}
});
}
$.parser.plugins.push("laydate");//注册扩展组件
$.fn.laydate = function (options, param) {
if (typeof options == 'string') {
var method = $.fn.laydate.methods[options];
if (method) {
return method(this, param);
} else {
return this.textbox(options, param);
}
}
options = options || {};
return this.each(function () {
var state = $.data(this, 'laydate');
if (state) {
$.extend(state.options, options);
} else {
$.data(this, 'laydate', {
options: $.extend({}, $.fn.laydate.defaults, $.fn.laydate.parseOptions(this), options)
});
}
createBox(this);
});
};
$.fn.laydate.methods = {
options: function (jq) {
var copts = jq.textbox('options');
return $.extend($.data(jq[0], 'laydate').options, {
width: copts.width,
height: copts.height,
originalValue: copts.originalValue,
disabled: copts.disabled,
readonly: copts.readonly
});
}
};
$.fn.laydate.parseOptions = function (target) {
return $.extend({}, $.fn.textbox.parseOptions(target));
};
$.fn.laydate.defaults = $.extend({}, $.fn.textbox.defaults,
{
//laydate 参数说明:http://www.layui.com/doc/modules/laydate.html#type
theme: "#0099cc",
datetype: "date",//控件选择类型 year month date time datetime
range: false,//开启左右面板范围选择 或 range: '~' 来自定义分割字符 //最小/大范围内的日期时间值
//如果值为字符类型,则:年月日必须用 -(中划线)分割、时分秒必须用 :(半角冒号)号分割。这里并非遵循 format 设定的格式
//如果值为整数类型,且数字<86400000,则数字代表天数,如:min: -7,即代表最小日期在7天前,正数代表若干天后
//如果值为整数类型,且数字 ≥ 86400000,则数字代表时间戳,如:max: 4073558400000,即代表最大日期在:公元3000年1月1日
min: '1900-1-1',
max: '2099-12-31', format: "yyyy-MM-dd",//自定义格式
zIndex: 66666666,//层叠顺序
calendar: false,//是否显示公历节日 //标注重要日子
//每年的日期 {'0-9-18': '国耻'} 0 即代表每一年
//每月的日期 {'0-0-15': '中旬'} 0-0 即代表每年每月(layui 2.1.1/layDate 5.0.4 新增)
//特定的日期 {'2017-8-21': '发布')
mark: {},
onSelect: function (value, date, endDate) { },
onChange: function (value, date, endDate) { }
}); })(jQuery);
使用方法一:
<input name="BYXX" type="text" id="BYXX" class="easyui-laydate" data-options="width:200,datetype:'month'" />
使用方法二:
<input type="text" id="BYXX" />
<script type="text/javascript">
$(function () {
$("#BYXX").laydate({ width: 200, datetype: 'month' });
});
</script>
别忘记引用jquery、easyui和laydate的js文件了哦

easyui基于 layui.laydate日期扩展组件的更多相关文章
- .NET Core 3.0之创建基于Consul的Configuration扩展组件
写在前面 经过前面三篇关于.NET Core Configuration的文章之后,本篇文章主要讨论如何扩展一个Configuration组件出来.如果前面三篇文章没有看到,可以点击如下地址访问 .N ...
- layui的tabletree扩展组件
需求:点击父级菜单展示子级菜单 难点:某个父级菜单下面有5000条子级菜单(有点坑),当我想把这5000条子级菜单塞到父级菜单下面的时候完蛋了,页面卡死了... 解决:tabletree这组件我发现用 ...
- LayUI laydate日期选择器自定义 快捷选中今天、昨天 、本周、本月等等
1. 引入laydata插件 下载 https://blog-static.cnblogs.com/files/zhangning187/laydate.js laydate.js 替换laydate ...
- 日期时间组件 - layui.laydate
全部参数 一.核心方法:laydate(options); options是一个对象,它包含了以下key: '默认值' { elem: '#id', //需显示日期的元素选择器 event: 'cli ...
- 关于layui的日期和时间组件laydate闪屏的坑
https://blog.csdn.net/liangwenli_/article/details/82786713 jsp页面: <input type="text" cl ...
- [开源] 基于Layui组件封装的后台模版,HG-Layui-UI通用后台管理框架V1.0版
HG框架简介 HG-Layui-UI框架,是基于layui最新版UI搭建的一套通用后台管理框架,借鉴了市面上各大主流框架风格,采用iframe标签页实现,保留了传统开发模式的简单实用性. 为快速开发减 ...
- 第二百一十五节,jQuery EasyUI,DateBox(日期输入框)组件
jQuery EasyUI,DateBox(日期输入框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 DateBox(日期输入框)组件的使 ...
- 基于layui的框架模版,采用模块化设计,接口分离,组件化思想
代码地址如下:http://www.demodashi.com/demo/13362.html 1. 准备工作 编辑器vscode,需要安装liveServer插件在前端开启静态服务器 或者使用hbu ...
- layui之日期和时间组件
参考文档:https://www.layui.com/doc/modules/laydate.html代码片段如下: layui.use('laydate', function(){ var layd ...
随机推荐
- how to use Eclipse with Maven
install Eclipse LUNA; download and unzip Maven; Eclipse=>window=>preference=>maven=>inst ...
- textarea输入框显隐文字
html: <textarea class="dxtd_text"></textarea> javascript: //管理端短信 var textarea ...
- 显示器分辨率不同,部分winform控件在其他机器上显示不全
在开发机器上效果如下: 而到其他电脑上效果如下: 解决办法: 将窗体的AutoScaleMode属性设置为None,尝试一下,应该可以了. 关于AutoScaleMode的属性,可以参考 http:/ ...
- jQuery的表单验证
jQuery的表单验证 直接上代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- python--Time(时间)模块
要使用一个模块,首先要把模块导入进来 import time 我们先把这一篇文章需要用的模块导入进来 首先说一下time模块,time模块中的函数 --sleep:休眠指定的秒数(可以是小数) imp ...
- <Android开源库 ~ 1> GitHub Android Libraries Top 100 简介
转载自GitHub Android Libraries Top 100 简介 本项目主要对目前 GitHub 上排名前 100 的 Android 开源库进行简单的介绍, 至于排名完全是根据 GitH ...
- redis在Windows下以后台服务一键搭建哨兵(主从复制)模式(多机)
redis在Windows下以后台服务一键搭建哨兵(主从复制)模式(多机) 一.概述 此教程介绍如何在windows系统中多个服务器之间,布置redis哨兵模式(主从复制),同时要以后台服务的模式运行 ...
- Mercurial (hg)
附上两个站点: http://z42.readthedocs.org/zh/latest/devtools/hg.html http://bucunzai.net/hginit/ Mercurial( ...
- 洛谷 P1849 [USACO12MAR]拖拉机Tractor
题目描述 After a long day of work, Farmer John completely forgot that he left his tractor in the middle ...
- MySQL入门很简单: 1 数据库概述
1. 数据库概述 1.1 数据存储方式: 1)人工管理阶段 2)文件系统阶段: 文件系统通过文件的存储路径和文件名称访问文件中的数据 3)数据库系统阶段:Oracle, SQL Server, MyS ...
