基于px2rpx-loader,探讨一下loader的封装思想
本文以px2rpx-loader的源码为学习对象,了解其工作机制以及loader封装的思想。
1.前言
最近在了解mpvue框架的时候,对于其能够实现一套代码兼容web和微信小程序(以下简称小程序)的能力十分着迷,虽然小程序的MINA框架有着Vue的影子,但是无可否认的,小程序做了很多有着自己风格的封装,如rpx单位,WXML中的 view, button, text等标签,与web有着较多的差异。
px2rpx-loader作为支持mpvue实现兼容web和小程序的设施之一,有一定值得我们学习的地方。
2.rpx介绍
对于rpx的概念和作用,此处引用微信官方的话说,就是“在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可”。
rpx可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。
rpx的确很好用,大大减轻了开发者对于兼容不同设备的工作量,虽然现在有很多移动端设备兼容的方案,如阿里的flexible,但是小程序中用一个单位就能解决这个恼人的问题,也是极好的。
3.px2rpx-loader的使用
让我们回到实际业务中,假设现在设计师以iphoneX的尺寸为基础,出了一套1125px * 2436px的设计图,并且已经完成了以px单位为基础的web移动端页面的还原,现在需要将已经完成了的页面迁移到小程序中,因此需要解决宽高的转换和单位的转换,我们接下来通过一个测试项目对px2rpx-loader的使用进行介绍。
px2rpx-loader可以依靠webpack来实现,过程如下:
( 1 ) npm install px2rpx-loader // 在目标文件夹中安装loader包
( 2 ) 在webpack.config.js中进行相应配置
{ test: /\.css$/,
use: [
'style-loader',
'css-loader',
'px2rpx-loader?rpxUnit=1.5' // px转换为rpx的配置,rpxUnit=1.5为配置参数,后面会介绍
] }
根据该配置,在webpack进行打包的时候就会对src目录下的 index.css 文件进行预处理。
( 3 ) 此外,我们需要简单写一下index.html和index.css的测试代码
index.html
<body>
<div class=“container”></div>
<script type="text/javascript" src="./dist/bundle.js"></script>
</body>
index.css
.container {
width: 1125px;
height: 2436px;
background-color: pink;
}
( 4 ) 在控制台中通过webpack命令进行打包
$ webpack
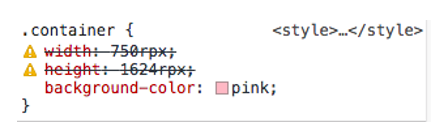
最后可以在浏览器调试窗口中看到(之所以被线划掉,是因为浏览器不支持rpx单位的)

此时单位已经转换完成,并且也根据比例调整为750rpx宽,此时的类为container的div元素可以在小程序中适应各个尺寸的设备了(当然在小程序中是没有div标签的,最终的实现还需要mpvue-loader将div标签转换为小程序中的view标签)。
4.px2rpx-loader源码解析
从上面的一个测试中可以看出,其实px2rpx-loader实现的功能并不复杂,主要实现了两个转换:
( 1 ) 将宽度的数字部分按比例缩小
( 2 ) 将px单位改成rpx单位
功能虽然简单,但我们也不妨了解其内部实现的原理,让我们学习封装loader的一些思想。
loader中第一个解决的问题是获取到webpack.config.js中的配置参数,可以借助loaderUtils模块实现。
var loaderUtils = require('loader-utils') // 获取loader的配置项
var options = loaderUtils.getOptions(this) // 获取如上文webpack配置中,'px2rpx-loader?rpxUnit=1.5’中的rpxUnit=1.5
然后,loader中应该预设好默认的配置,这样在使用loader时就可以只写部分配置或者直接使用默认配置,这里借助了extend模块实现。
var extend = require('extend'); // 用于克隆对象
var defaultConfig = { … }; // 默认配置项
var config = { };
extend(this.config, defaultConfig, options);
// 在后面进行单位转换的函数中,将config变量作为实参传入,进行相应的处理
extend模块是用来克隆(或者叫做拓展)多个对象的,熟悉jQuery的朋友应该都知道$.extend() 方法,其接受多个对象作为参数,以参数中第一个对象为目标,将参数中其他对象合并到目标对象上,如果第一个参数为true,那么就会实现深克隆。
loader需要处理的对象的是css代码,但是css代码并不是JS能够直接能够进行逻辑处理的对象,因此需要使用css模块进行css代码到css AST(css抽象语法树)的转换,这是loader中关键的一步
var astObj = css.parse(cssText); // 解析css文件,构建css AST树,cssText形参由webpack将css代码作为实参传入
经过转换后,css代码会被转换为JSON格式的对象,举个例子:
//CSS代码
body {
background: #eee;
color: #888;
}
//CSS AST
{
"type": "rule",
"selectors": [
"body"
],
"declarations": [
{
"type": "declaration",
"property": "background",
"value": "#eee",
"position": {
"start": {
"line": 2,
"column": 3
},
"end": {
"line": 2,
"column": 19
}
}
},
{
"type": "declaration",
"property": "color",
"value": "#888",
"position": {
"start": {
"line": 3,
"column": 3
},
"end": {
"line": 3,
"column": 14
}
}
}
]
}
在这个JSON对象中,记录了代码的位置(line, column),样式的属性名(property)和属性值(value),样式的类型(type),选择器(selectors)等,通过这个JSON对象,可以很轻易的通过JS实现单位转换了。
但是需要考虑到一个问题,即在一个css文件中,可能并不需要把所有的px都转换为rpx,如字体大小,不应该随着屏幕尺寸的增大而过度增大。所以load中允许通过一个特殊的注释“ /*px*/ ”来进行标记,表明当前的样式不需要转换。以之前的例子举例,我们在index.css中添加一个/*px*/注释,表示height: 2436px; 这个属性不需要转换。
index.css
.container {
width: 1125px;
height: 2436px; /*px*/
background-color: pink;
}
最后可以在浏览器调试窗口中看到结果不出所料,高度部分的样式没有被转换。

单位转换的逻辑很简单,只需要遍历css AST的JSON对象,将没有“ /*px*/ ”标记的样式代码进行数值部分的转换,然后再拼接上“rpx”单位即可。
function _getCalcValue (value, config) { value即JSON中样式属性值,config即上文所说整合过的配置参数
var pxRegExp = /\b(\d+(\.\d+)?)px\b/; // 用来匹配形如“ 24.55px ”的正则
function getValue(val) {
return val == 0 ? val : val + ‘rpx’; // 将转换后的数值拼接上’rpx’单位
}
return value.replace(pxRegExp, function ($0, $1) {
return getValue($1 / config.rpxUnit); // 数值部分按比例转换
});
};
5.loader封装思路整理
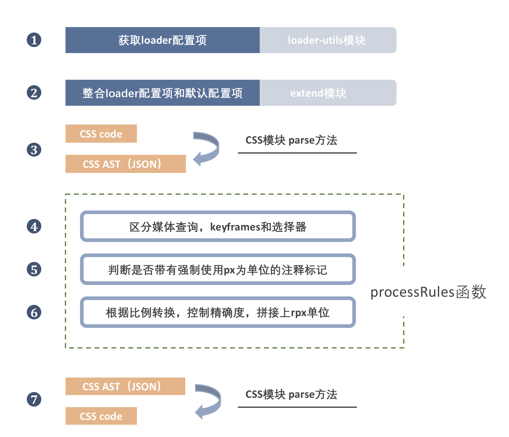
下图对整个loader的思路做一个整理:

整个过程大致可以分为3部分,一是对配置参数的获取和整合,二是css代码和css AST的相互转换,三是px单位到rpx单位的处理。举一反三,我们不难想象出,其他的一些css预处理包也应该是遵循着相似的逻辑来进行,譬如px转为rem,rem转为rpx,或者是px转vw等等。
通过深入了解px2rpx-loader,我们总结了其封装的思路,顺带学习了一下css的抽象语法树。在后面的工作或者学习中,我们也是可以尝试封装自己的loader,来进行一些兼容和减少我们重复性的操作的。
基于px2rpx-loader,探讨一下loader的封装思想的更多相关文章
- axios基于常见业务场景的二次封装
axios axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.在前端框架中的应用也是特别广泛,不管是vue还是react,都有很多项目用axios作为网络 ...
- 基于小程序请求接口 wx.request 封装的类 axios 请求
基于小程序请求接口 wx.request 封装的类 axios 请求 Introduction wx.request 的配置.axios 的调用方式 源码戳我 feature 支持 wx.reques ...
- 基于SqlSugar的数据库访问处理的封装,支持.net FrameWork和.net core的项目调用
由于我们有时候需要在基于.net framework的项目上使用(如Winform端应用),有时候有需要在.net core的项目上使用(如.net core的WebAPI),那么我们把基于SQLSu ...
- 基于SqlSugar的数据库访问处理的封装,在.net6框架的Web API上开发应用
我前面几篇随笔介绍了关于几篇关于SqlSugar的基础封装,已经可以直接应用在Winform项目开发上,并且基础接口也通过了单元测试,同时测试通过了一些Winform功能页面:本篇随笔继续深化应用开发 ...
- 基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用
在我们实际项目开发过程中,往往需要根据实际情况,对组件进行封装,以更简便的在界面代码中使用,在实际的前端应用中,适当的组件封装,可以减少很多重复的界面代码,并且能够非常简便的使用,本篇随笔介绍基于El ...
- java基础:详解类和对象,类和对象的应用,封装思想,构造方法详解,附练习案列
1. 类和对象 面向对象和面向过程的思想对比 : 面向过程 :是一种以过程为中心的编程思想,实现功能的每一步,都是自己实现的 面向对象 :是一种以对象为中心的编程思想,通过指挥对象实现具体的功能 1. ...
- jquery中ajax中post方法(多学习:洞悉原理,触类旁通)(函数封装思想)
jquery中ajax中post方法(多学习:洞悉原理,触类旁通)(函数封装思想) 一.总结 1.多看学习视频:洞悉原理,触类旁通, 2.函数封装:$.post(URL,data,callback); ...
- openswan中out_sa()函数报文封装思想
out_sa()函数报文封装思想讲解 1. out_sa前言 我已经在上一篇文章中将in_struct函数的基本原理进行了阐述,而out_struct()的实现基本是相同的,如果能理解in_struc ...
- 基于JQuery EasyUI的WebMVC控件封装(含源码)
JQuery EasyUI类库,大家不会陌生,出来已经有很多年了.个人感觉还是很好用的,作者更新频率也很快,bug也及时修复. 最近在整理以前的代码,找到了这个组件,它是将EasyUI组件封装成MVC ...
随机推荐
- Java基础13-数组算法
1.数组的复制 //复制算法,将arr1数组的值复制给arr2数组 import java.util.Arrays; public class Test1{ public static void ma ...
- node+mongoDB+express项目需求解释
1. morgon模块 --- morgon 用于打印日志,分别为向后台打印和向文件中打印两种情况.stackoverflow. 2. app.use(bodyParser.json()) 3. de ...
- 《JavaScript高级程序设计》第5章 Object类型---Array---学习心得
1.创建数组的方法: 使用Array构造函数: var colors=new Array() var colors=new Array(20)//l创建一个包含20项的数组 var colors=ne ...
- HDU 5336——XYZ and Drops——————【广搜BFS】
XYZ and Drops Time Limit: 3000/1500 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tot ...
- c#-day04学习笔记
面向对象 类与对象: C#的类和对象是用于在程序中模拟现实生活中的事务的 C#中的类是一种数据类型,用来定义对象的类型的 C#的对象是类的实例,是基于[给定数据类型]的具体的一个实例 小结: 类是对象 ...
- C# .NET中自带的委托Actoin、Func详解
委托是.NET中强大的功能,而.NET为我们提供了2个非常实用的泛型委托,分别是Action.Func [Action] Action是.NET内部提供的一个无返回值.泛型的委托,有16重载,分别是0 ...
- JavaScript判断变量类型
使用JavaScript变量时是无法判断出一个变量是0 还是“”的 这时可用typeof()来判断变量是string 还是number来区分0和“”, typeof(undefined) == 'un ...
- js获取日期:前天、昨天、今天、明天、后天
前天,昨天,今天,明天,后天 <html> <head> <meta http-equiv="Content-Type" content=" ...
- 使用java的 htpUrlConnection post请求 下载pdf文件,然后输出到页面进行预览和下载
使用java的 htpUrlConnection post请求 下载pdf文件,然后输出到页面进行预览和下载 2018年06月07日 10:42:26 守望dfdfdf 阅读数:235 标签: jav ...
- 洛谷P4925 [1007]Scarlet的字符串不可能这么可爱(计数)
题意 题目链接 Sol 只要知道"回文连续子串"就能做了吧.. 想要满足这个条件,肯定是不能出现\(aa\)或\(aba\)这种情况 如果没有\(S\)的限制,答案为\(K * ( ...
