Material使用04 MdCardModule和MdButtonModule综合运用
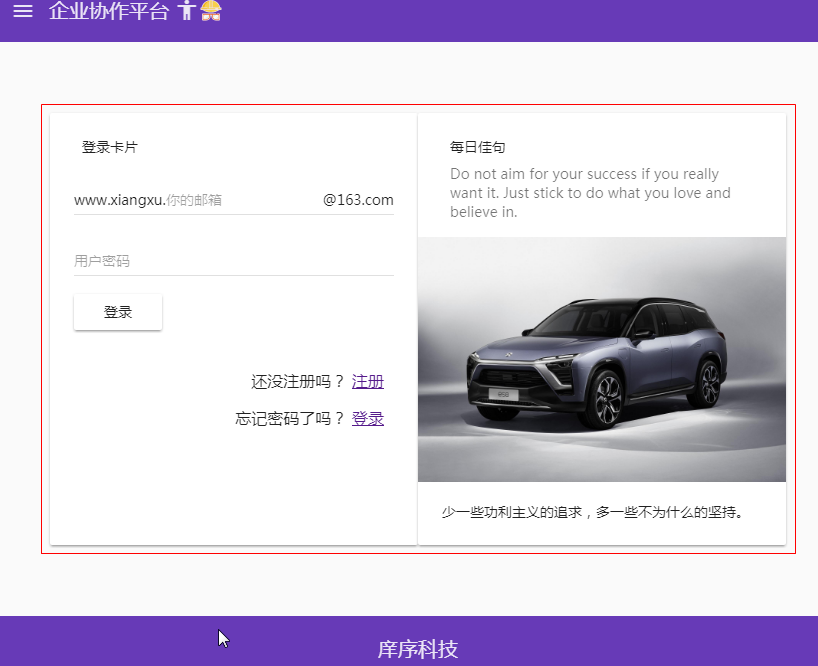
设计需求:设计一个登陆页面

1 模块导入
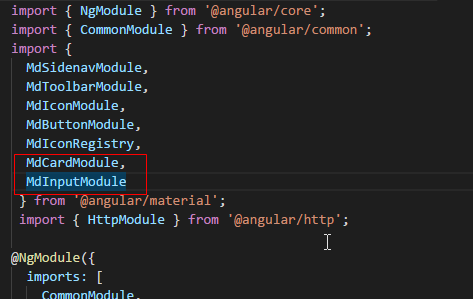
1.1 将MdCardModule和MdButtonModule模块导入到共享模块中

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule
]
})
export class SharedModule { }
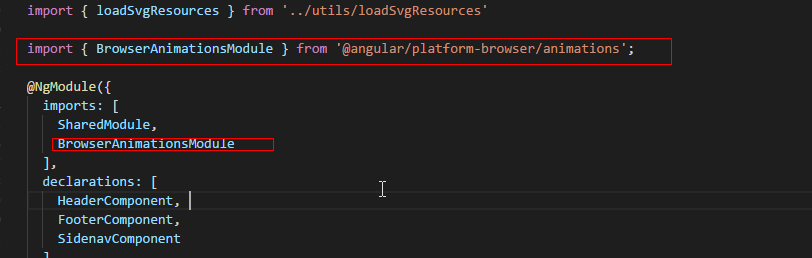
1.2 将material依赖的动画模块通过cnpm进行下载,并将动画模块导入到核心模块中
cnpm install --save @angular/animation

import { NgModule, Optional, SkipSelf } from '@angular/core';
import { SharedModule } from '../shared/shared.module';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { SidenavComponent } from './sidenav/sidenav.component';
import { DomSanitizer } from '@angular/platform-browser';
import { MdIconRegistry } from '@angular/material';
import { loadSvgResources } from '../utils/loadSvgResources'
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [
SharedModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
,
exports: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parentModule: CoreModule,
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) {
if (parentModule) {
throw new Error('CoreModule模块已经存在,请尽在主模块中进行引入。')
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}
技巧01:其他模块如果需要用到MdCardModule和MdButtonModule时只需要导入共享模块即可
技巧02:核心模块在angualr应用只加载一次而且是在项目启动时加载的,共享模块可以加载多次
2 md-card组件详解
2.1 md-card组件主要结构
<md-card>
<md-card-header>
<md-card-title>主标题</md-card-title>
<md-card-subtitle>副标题</md-card-subtitle>
</md-card-header>
<md-card-content>内容</md-card-content>
<md-card-actions>行为</md-card-actions>
<md-card-footer>页脚</md-card-footer>
</md-card>
3 MdButtonModule详解
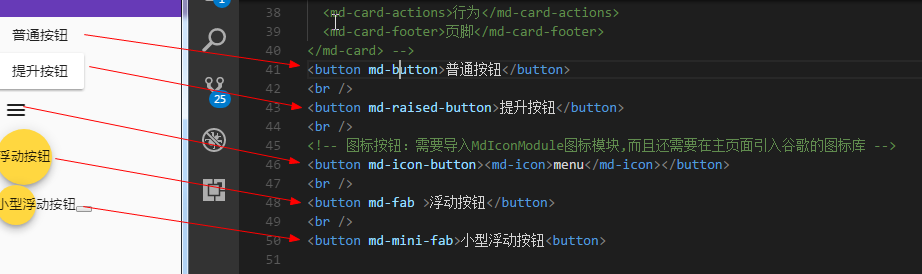
3.1 MdButtonModule模块中按钮的形式
3.1.1 普通按钮:md-button md-raised-button md-icon-button
3.1.2 浮动按钮: md-fab md-mini-fab
3.2 MdButtonModule模块中按钮的使用规则

<button md-button>普通按钮</button>
<br />
<button md-raised-button>提升按钮</button>
<br />
<!-- 图标按钮:需要导入MdIconModule图标模块,而且还需要在主页面引入谷歌的图标库 -->
<button md-icon-button><md-icon>menu</md-icon></button>
<br />
<button md-fab >浮动按钮</button>
<br />
<button md-mini-fab>小型浮动按钮</button>
技巧02:谷歌字体图标库镜像引用 -> <link href="//lib.baomitu.com/material-design-icons/3.0.1/iconfont/material-icons.min.css" rel="stylesheet">
4 MdCardModule 、 MdButtonModule 、 MdInputModule综合应用
4.1 导入这三个模块
4.2 下载依赖的动画模块
4.3 在登录组件中使用者三个模块提供的组件完成设计
<form>
<md-card>
<md-card-header>
<md-card-title>登录模块</md-card-title>
<md-card-subtitle>登录信息录入并提交</md-card-subtitle>
</md-card-header>
<md-card-content>
<md-input-container class="full-width">
<span mdPrefix>XiangXu.</span>
<input mdInput type="text" placeholder="请输入你的邮箱" />
<span mdSuffix>@163.com</span>
</md-input-container>
<md-input-container class="full-width">
<input mdInput type="password" placeholder="请输入你的密码" />
</md-input-container>
<button md-raised-button type="button">登录</button>
</md-card-content>
<md-card-actions class="text-right">
<p>还未注册? <a href="">立即注册</a></p>
<p>忘记密码? <a href="">找回密码</a></p>
</md-card-actions>
<!-- <md-card-footer>页脚</md-card-footer> -->
</md-card> <md-card>
<md-card-header>
<md-card-title>每日佳句</md-card-title>
<md-card-subtitle>Do not aim for your success if you really want it. Just stick to do what you love and believe in.</md-card-subtitle>
</md-card-header>
<img md-card-image src="/assets/img/car.jpg" />
<md-card-content>少一些功利主义的追求,多一些不为什么的坚持。</md-card-content>
</md-card>
</form>
4.4 在全局CSS文件中设置
充满整行的样式

/* You can add global styles to this file, and also import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; // 导入material的内建主体
html, body, app-root, md-sidenav-container, .site {
width: 100%;
height: 100%;
margin: 0;
} .site {
display: flex;
flex-direction: column;
}
header {
// background-color: skyblue;
}
main {
flex: 1;
}
footer {
// background-color: skyblue;
} .fill-remaining-space { // flex项目自动填充多余空间
flex: 1 1 auto;
} .full-width {
width: 100%;
}
4.5 在登录组件的CSS文件中设置
将form元素设置成flex容器
md-card组件宽度和高度
文本向右对齐

form {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
height: 100% ;
}
md-card {
height: 24em;
flex: 0 0 20em;
}
.text-right {
text-align: end;
margin: 10px;
}
// form {
// display: flex;
// flex-direction: row;
// justify-content: center;
// align-items: center;
// width: 100%;
// height: 100%;
// }
// md-card {
// height: 24em;
// flex: 0 0 20em;
// }
// .text-right {
// margin: 10px;
// text-align: end;
// }
Material使用04 MdCardModule和MdButtonModule综合运用的更多相关文章
- Material04 MdCardModule和MdButtonModule综合运用
设计需求:设计一个登陆页面 1 模块导入 1.1 将MdCardModule和MdButtonModule模块导入到共享模块中 import { NgModule } from '@angular/c ...
- Material使用03 MdCardModule模块、MdInputModule模块
需求:先需要增加一个登录模块 1 创建登录模块 ng g m testLogin 1.1 将共享模块导入到登录模块中 import { NgModule } from '@angular/core'; ...
- 优化MySchool数据库设计之【巅峰对决】
优化MySchool数据库设计 之独孤九剑 船舶停靠在港湾是很安全的,但这不是造船的目的 By:北大青鸟五道口原玉明老师 1.学习方法: 01.找一本好书 初始阶段不适合,可以放到第二个阶段,看到知识 ...
- 让CKEditor支持FLV视频播放
平时都是做C/S开发,最近需要维护一个协会门户网站. 文章编辑使用CKEditor 3.3.2 + ckfinder 2.0的方案.可是这种方案居然不支持FLV视频播放,度娘说以前的老版本是支持的,这 ...
- 万能的 SQL编程
简介:T-SQL语句创建库.创建表和听.和添加约束等.T-SQL是数据库结构化查询语言,常见的增加.删出.修改.查询.创建库和创建表的语句,还支持定义变量.输出语句.逻辑控制语句(IF.CASE.WH ...
- IIS 发布mvc 403.14
转载: iis7 发布mvc3 遇到的HTTP错误 403.14-Forbidden Web 服务器被配置为不列出此目录的内容及Login on failed for “IIS APPPOOL\ASP ...
- Linux(Centos)下jdbc连接oracle速度超慢的问题
最近在centos下写个java swing程序,发现在linux用jdbc连接oracle及其缓慢,还经常失败.但是同样的程序在windows下运行就连接的非常快.网上搜索了很长时间都和我这情况没关 ...
- XAF 如何从Excel复制多个单元格内容到GridView(收藏)
XAF 如何从Excel复制多个单元格内容到GridView 2012年04月11日 ⁄ 综合 ⁄ 共 10998字 ⁄ 字号 小 中 大 ⁄ 评论关闭 how to paste some excel ...
- 问题:部署到iis上后Chart图片不显示;结果:使用webchart过程中遇到的一些问题
使用webchart过程中遇到的一些问题 2013年04月30日 ⁄ 综合 ⁄ 共 4874字 ⁄ 字号 小 中 大 ⁄ 评论关闭 安装条件:1.操作系统如果是2003的,那么需要到sp2补丁2. ...
随机推荐
- 教你如何写一个 Yii2 扩展
前言 把一系列相关联的功能使用模块开发,好处多多,维护起来很方便,模块还可以单独发布出去,让下一个项目之间使用,真是方便. 下面我就写一个开发扩展的简单教程. Gii gii 自带帮助我们生成一个基本 ...
- iOS UILabel 省略号 不变色 问题处理
在我们公司 应用 4.1版本 我发现一个很有趣的问题 , 当我修改 label 的 textColor (默认单行情况)为黑色之外的颜色 省略号依然为黑色, 这个在iOS 7 iOS8.1 i ...
- c的详细学习(10)结构体与共用体的学习(二)
在c语言中,结构体数据类型与共用体数据类型都属于构造类型.共用体与结构体数据类型在定义上十分相似,但它们在存储空间的占用分配上有本质的区别.结构体变量是各种类型数据的集合,各成员占据不同的存储空间,而 ...
- 正确认识 DIV+CSS 概念
今天看到神采飞扬发表于前端观察的<DIV+CSS 请不要再忽悠人了>,讲的挺有深意的,尤其对于新手如何正确认识div,学习web标准,使用web标准建站应该有很大帮助.转载过来,共同分享. ...
- C++的动态库和静态库(dll)
一,在VS里面 新建项目->Visual C++ -> win32 控制台应用程序 -> 填写项目名称->下一步选择 dll : 二,自动生成的文件如图: 以项目名称生成的My ...
- Elipse 快捷键
1. eclipse里面如何快速收缩当前类文件里面的所有方法和注释收缩:ctrl+shift+/展开:ctrl+shift+*注意:这个/和*要是数字键盘上的/和*. 2. shift+enter ...
- 囤题&&发布记录
声明 && 温馨提示 by ljh2000 听说有人很喜欢狙我......看我不把你们抓起来嘿嘿嘿! 为了采取措施,不让被狙成为生活常态(雾 ,我要闭关锁国辣,我要开始(屯田)囤题 ...
- JavaScript 的 async/await
随着 Node 7 的发布,越来越多的人开始研究据说是异步编程终级解决方案的 async/await. 异步编程的最高境界,就是根本不用关心它是不是异步. async 函数就是隧道尽头的亮光,很多人认 ...
- Educational Codeforces Round 30D. Merge Sort
归并排序的逆操作,每次二分时把第二段第一位与第一段最后一位开始往前第一个比它大的数交换位置 可以用归并排序验证答案对不对 #include<bits/stdc++.h> #define f ...
- hibernate复习第(二)天
今日要点: 关联映射 多对一(Employee - Department) 一对多(Department - Employee) 一对一(Person - IdCard) 多对多(teachet - ...
