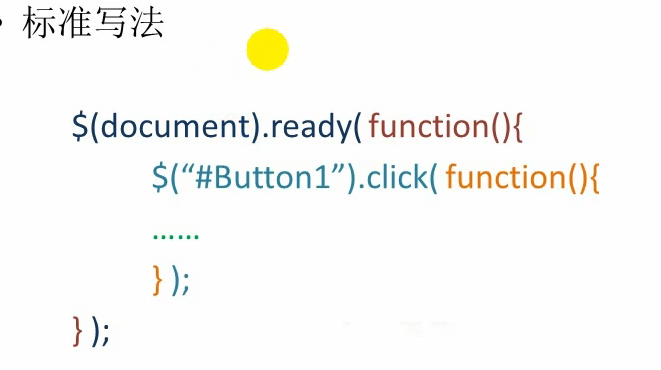
jquery 简单入门



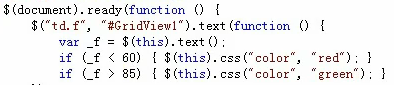
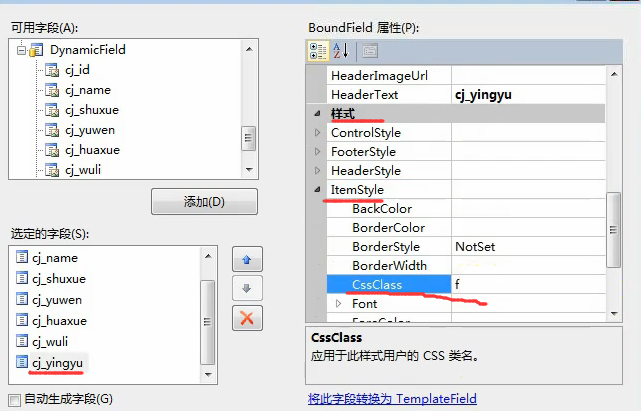
例:GridView


jquery 简单入门的更多相关文章
- jQuery简单入门
jQuery是什么 John Resig在2006年1月发布的一款跨主流浏览器的JavaScript库,简化JavaScript对HTML操作为什么要使用jQuery (1)write less do ...
- jQuery简单入门(三)
3.事件和动画 A. 事件 Aa. DOM加载 1.为什么使用jQuery加载DOM方法? 以javascript的window.onload()方法加载DOM的先决条件是:必须等待被请求页面的资源全 ...
- jQuery简单入门(二)
2.Dom操作 A.DOM分类 个人认为在jQuery中这些分类被弱化了,有兴趣的读者可以自行补充这方面的知识: aa.DOM Core bb.HTML -DOM cc. CSS-DOM B.jQue ...
- jQuery简单入门(五)
5.Ajax应用 在jQuery中$ajax()方法属于最底层的方法,第二层是load().$.get().$.post(),第三层是$.getScript()和 $.getJSON():下面根据使用 ...
- jQuery简单入门(四)
4.表单应用 表单是HTML的重要组成部分,在采集.提交用户输入的信息和显示列表数据等需求中有重要作用 表单应用 一个简单的表单HTML示例: <form action=”url” method ...
- jquery简单入门(一)
相关: 本文参考<锋利的jQuery第二版> 写在前面: jQuery作为javascript框架,是做网页交互工作者,一个值得学习的优秀的前端框架... 百度指数分析:(http://i ...
- jquery简单入门1
前端 html:展示 form: 属性: action和method 子标签: input(10种) text password radio checkbox file submit button r ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- HTML5简单入门系列(五)
前言 本篇将讲述HTML5的服务器发送事件(server-sent event) Server-Sent 事件 Server-Sent 事件是单向消息传递,指的是网页自动获取来自服务器的更新. 以前的 ...
随机推荐
- 英语发音规则---字母组合ou的发音规律
英语发音规则---字母组合ou的发音规律 一.总结 一句话总结: 1.先练习一下题,单词enough划线部分与下列那个单词划线部分读音相同:A. touch B. mouth C. soul D ...
- Linux 基本命令总结
0.平时自己用的命令 在跑一些程序,例如deep learning的时候,总是希望查看一下cpu.gpu.内存的使用率. (1)cpu.内存情况:使用top命令: (2)查看gpu:使用 nvidia ...
- TCP/IP 详解卷一 - TCP CWR、ECE、URG、ACK、PSH、RST、SYN、FIN控制位
from:https://blog.csdn.net/u012243115/article/details/43487461 2015年02月04日 15:56:32 阅读数:1464 TCP 和 U ...
- C# 往excel出力数据
/// <summary> /// 出力Excel /// </summary> /// <param name="storeModelForExcel&quo ...
- 使用kill命令终止进程shell脚本
因有的程序使用kill才能结束掉进程,没有关闭脚本,以我司的服务为例,服务名叫asset-server服务,只有启动脚本,自编写关闭脚本,及重启动脚本. 关闭服务脚本. vim asset-shutd ...
- Qt Create 4.6.2无法自动生成Android Kit
开发环境: OS,Microsoft Windows [Version 10.0.17134.523] Qt,5.11.1 Qt Creator,4.6.2 JDK,1.8.0_181 Android ...
- bzoj 3545: [ONTAK2010]Peaks Kruskal重构树
题目: 在Bytemountains有N座山峰,每座山峰有他的高度h_i.有些山峰之间有双向道路相连,共M条路径,每条路径有一个困难值,这个值越大表示越难走,现在有Q组询问,每组询问询问从点v开始只经 ...
- 设计模式-利用职责链模式消除if
本文是对职责链设计模式的应用(变种),所以假设读者已经掌握了职责链设计模式,职责链模式只会应景简介. 本文主要内容: 需求(ShitCode) 职责链模式简介 设计理念 代码演示(消除if) 应用总结 ...
- java多线程编程核心技术——第三章总结
第一节等待/通知机制 1.1不使用等待/通知机制实现线程间的通讯 1.2什么是等待/通知机制 1.3等待/通知机制的实现 1.4方法wait()锁释放与notify()锁不释放 1.5当interru ...
- Python:map()、reduce()、filter()的区别
文章转于:https://blog.csdn.net/goupper1991/article/details/49803355 原文博主:https://blog.csdn.net/goupper19 ...
