【Javascript 基础】使用数组
Javascript 数组的工作方式与大多数编程语言的数组类似。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
//创建和填充数组
var myArray = new Array();
myArray[0] = 100;
myArray[1] = "Luka";
myArray[2] = true;
</script>
</body>
</html>
创建数组的时候不需要声明数组中元素的个数。 Javascript数组会自动调整大小以便容纳所有元素。
不必声明数组所含数据的类型。JavaScript数组可以混合包含各种数据的类型 。
1. 使用数组字面量
使用字面量,可以在一条语句中创建和填充数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray = [100,"Luka",true];
</script>
</body>
</html>
此例通过在一对方括号([ 和 ])之间指定所需要数组元素的方法创建了一个新数组,并将其赋给变量 myArray 。
2. 读取和修改数组内容
要读取指定索引位置的数组元素值,应使用一对方括号([ 和 ])并将索引值放在方括号间。JavaScript数组的索引值从0开始。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray = [100,"Luka",true]; //读取指定索引位置的数组元素值
document.writeln("Index 0:"+myArray[0]+"<br />"); //修改数组
myArray[0] = "Monday";
document.writeln("Index 0:"+myArray[0]);
</script>
</body>
</html>
输出结果:
Index 0:100
Index 0:Monday
3. 枚举数组内容
可以用 for 循环枚举数组内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray = [100,"Luka",true]; for(var i= 0;i < myArray.length;i++){
document.writeln("Index "+i+": "+myArray[i]+"<br />")
}
</script>
</body>
</html>
输出结果:
Index 0: 100
Index 1: Luka
Index 2: true
3. 使用内置的数组方法
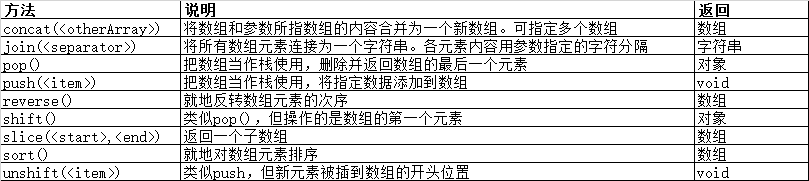
Javascript 中的Array 对象定义了许多方法。下图罗列了一些最常用的方法。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray1 = [100,"Luka"];
var myArray2 = [true]; //concat(<otherArray>)
var myArray = myArray1.concat(myArray2);
for(var i= 0;i < myArray.length;i++){
document.writeln("myArray["+i+"]: "+myArray[i]+"<br />")
}
document.writeln("<br />"); //join(<separator>)
var strArray = myArray.join('-');
document.writeln(strArray+"<br />");
document.writeln("<br />"); //pop()
myArray.pop();
document.writeln(myArray+"<br />");
document.writeln("<br />"); //push(<item>)
myArray.push("Hello Javascript",200);
document.writeln(myArray+"<br />");
document.writeln("<br />"); //reverse()
myArray = myArray.reverse();
document.writeln(myArray+"<br />");
document.writeln("<br />"); //shift()
myArray.shift();;
document.writeln(myArray+"<br />");
document.writeln("<br />"); //slice(<start>,<end>)
document.writeln( myArray.slice(1,3)+"<br />");
document.writeln( myArray.slice(0)+"<br />");
document.writeln("<br />"); //sort()
function sortNumber(a,b)
{
return b - a;
}
var myArray3 = ["George","John","Thomas","James","Adrew","Martin"];
var myArray4 = [10,5,40,25,1000,1];
document.writeln( myArray3.sort()+"<br />");
document.writeln( myArray4.sort()+"<br />");
//使用一个排序函数,按照数值的大小对数字进行排序
document.writeln( myArray4.sort(sortNumber)+"<br />");
document.writeln("<br />"); //unshift(<item>)
myArray.unshift(1,2);
document.writeln(myArray+"<br />"); </script>
</body>
</html>
输出结果:
myArray[0]: 100
myArray[1]: Luka
myArray[2]: true 100-Luka-true 100,Luka 100,Luka,Hello Javascript,200 200,Hello Javascript,Luka,100 Hello Javascript,Luka,100 Luka,100
Hello Javascript,Luka,100 Adrew,George,James,John,Martin,Thomas
1,10,1000,25,40,5
1000,40,25,10,5,1 1,2,Hello Javascript,Luka,100
【Javascript 基础】使用数组的更多相关文章
- JavaScript 基础回顾——数组
JavaScript是无类型语言,数组元素可以具有任意的数据类型,同一个数组的不同元素可以具有不同类型.数组的元素设置可以包含其他数组,便于模拟创建多维数组. 1.创建数组 在JavaScript中, ...
- javascript基础知识-数组
1.javascript创建数组时无需声明数组大小或者在数组大小变化时重新分配 2.javascript数组是无类型的 3.数组元素不一定要连续 4.针对稀疏数组,length比所有元素的索引都要大 ...
- JavaScript基础——使用数组
Array对象提供存储和处理一组其他对象的一种手段.数组可以存储数值.字符串或其他JavaScript对象.创建JavaScript数组有几种不同的方法.例如,下面的语句穿件同样的驻足的3个相同的版本 ...
- JavaScript 基础(二)数组
字符串, JavaScript 字符串就是用'' 和""括起来的字符表示. 字符字面量, \n 换行, \t 制表, \b 退格, \r 回车, \f 进纸, \\ 斜杠,\' 单 ...
- JavaScript基础之数组常用方法
目录 JS 数组常用API 常用属性 常用方法 常见方法语法解释 from方法 isArray concat every fill filter find forEach indexOf join k ...
- javascript基础之数组一
<script type="text/javascript"> //求数组中最大的数 var arr=[123,456,789,657,432,564]; var ar ...
- javascript基础之数组对象
一.定义数组的方法: 定义了一个空数组: var myArray =new Array(); 指定有n个空元素的数组: var myArray=new Array(n); 定义数组并赋值: var m ...
- JavaScript 基础(六) 数组方法 闭包
在一个对象中绑定函数,称为这个对象的方法.在JavaScript 中,对象的定义是这样的: var guagua = { name:'瓜瓜', birth:1990 }; 但是,如果我们给瓜瓜绑定一个 ...
- JavaScript基础04——数组的创建及方法
数组的概念及定义 数组的概念: 一组数据,数据的组和 哪些数据的组和,只要是数据(所有数据),就可以放在数组中 数组的意义: 可以同时操作多个数据 数组 ...
- javascript基础系列(入门前须知)
-----------------------小历史---------------------------- javascript与java是两种语言,他们的创作公司不同,JavaScript当时是借 ...
随机推荐
- Restful 权限的思考
转自:https://cnodejs.org/topic/551802d3687c387d2f5b2906 基于RESTful API 怎么设计用户权限控制? 原文链接:简书 前言 有人说,每个人 ...
- shell-总结【摘录】
阅读目录 1. Shell简介 2. 几种常见的Shell 3. 编译型语言和解释型语言的区别 4. 什么时候使用Shell? 5. 第一个Shell脚本 6. Shell变量 7.Shell特殊变量 ...
- GitHub上README写法暨markdown语法解读
原文: GitHub上README写法暨markdown语法解读 自从开始玩GitHub以来,就 越来越 感觉它有爱.最近对它的 README.md 文件颇为感兴趣.便写下这贴,帮助更多的还不会编写R ...
- C 语言中char* 和const char*的区别
const char *p = "123"; p[1] = '3'; // 会报错p = "456"; // 不会报错 const char * 只是说指针指向 ...
- 11.OpenStack 安装监控和业务流程服务
安装业务流程模块 安装和配置业务流程 创建数据库 mysql -uroot -ptoyo123 CREATE DATABASE heat; GRANT ALL PRIVILEGES ON heat.* ...
- 传输网页数据的json与xml
#转载请留言联系 1.json json是数据格式,经常用于在网络中,不同平台或者不同语言中进行数据的传输.json的文件后缀就是 .json.当然,也可以把json直接写在js文件中. json储存 ...
- Fiddler抓包6-get请求(url详解)【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/fiddler/ 前言 上一篇介绍了Composer的功能,可以模拟get和post请求 ...
- python笔记-用python解决小学生数学题【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/python/ 前几天有人在群里给小编出了个数学题: 假设你有无限数量的邮票,面值分别为 ...
- 使用bottle进行web开发(1):hello world
为什么使用bottle?因为简单,就一个py文件,和其他模块没有依赖,3000多行代码. http://www.bottlepy.org/docs/dev/ 既然开始学习,就安装它吧. pip3 in ...
- AC日记——Dining poj 3281
[POJ-3281] 思路: 把牛拆点: s向食物连边,流量1: 饮料向t连边,流量1: 食物向牛1连边,流量1: 牛2向饮料连边,流量1: 最大流: 来,上代码: #include <cstd ...
