layui-学习03-页面元素
布局:
相关样式:
包裹层 : layui-container ( 响应式 宽度 ) layui-fluid ( 100% 宽度 )
行 : layui-row
列 : layui-col-md9* (* = 1 ~ 12) (响应式)
列间距 : layui-col-space* ( 列间距 *px )
列偏移 : layui-col-md-offset* ( 列偏移 * 代表列数 )
例子:
<div class="layui-container"> // class="layui-fluid "
常规布局(以中型屏幕桌面为例):
<div class="layui-row layui-col-space10">
<div class="layui-col-md9">
你的内容 9/12
</div>
<div class="layui-col-md3">
你的内容 3/12
</div>
</div>
不固定容器宽度。将栅格或其它元素放入一个带有 class="layui-fluid" 的容器中,那么宽度将不会固定,而是 100% 适应
理论上,你可以对栅格进行无穷层次的嵌套
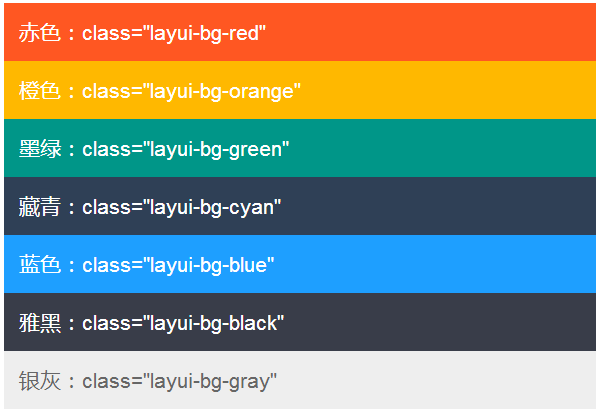
颜色:
- 赤色:class="layui-bg-red"
- 橙色:class="layui-bg-orange"
- 墨绿:class="layui-bg-green"
- 藏青:class="layui-bg-cyan"
- 蓝色:class="layui-bg-blue"
- 雅黑:class="layui-bg-black"
- 银灰:class="layui-bg-gray"

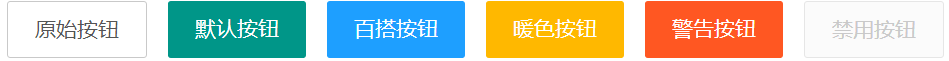
按钮:

| 名称 | 组合 |
|---|---|
| 原始 | class="layui-btn layui-btn-primary" |
| 默认 | class="layui-btn" |
| 百搭 | class="layui-btn layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-disabled" |
尺寸
| 尺寸 | 组合 |
|---|---|
| 大型 | class="layui-btn layui-btn-lg" |
| 默认 | class="layui-btn" |
| 小型 | class="layui-btn layui-btn-sm" |
| 迷你 | class="layui-btn layui-btn-xs" |
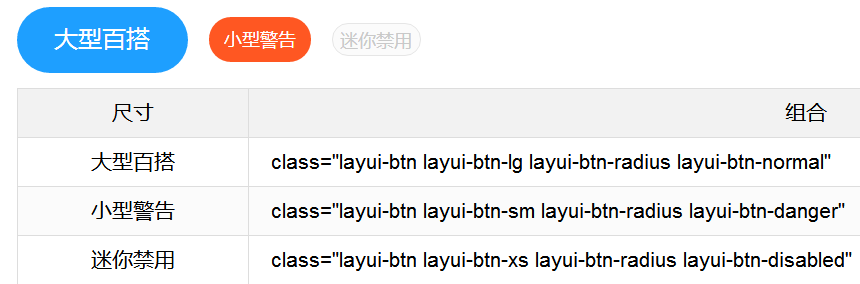
圆角
| 主题 | 组合 |
|---|---|
| 原始 | class="layui-btn layui-btn-radius layui-btn-primary" |
| 默认 | class="layui-btn layui-btn-radius" |
| 百搭 | class="layui-btn layui-btn-radius layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-radius layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-radius layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-radius layui-btn-disabled" |
例子:

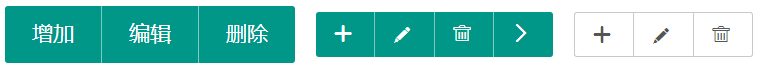
按钮组:

<div class="layui-btn-group">
<button class="layui-btn">增加</button>
<button class="layui-btn">编辑</button>
<button class="layui-btn">删除</button>
</div>
<div class="layui-btn-group">
<button class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-btn-group">
<button class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
表单:
设定 class="layui-form" 来标识一个表单元素块
依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
相关样式:
layui-form
layui-form-item
layui-form-label
layui-input-block
layui-input-inline
layui-input
layui-textarea
layui-form-text
输入框:
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
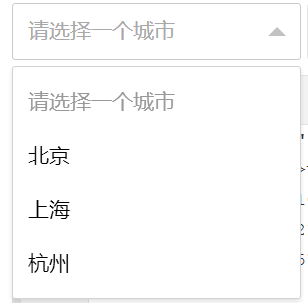
下拉选择框

代码:
<select name="city" lay-verify="" lay-search> //搜索匹配功能 <option value="">请选择一个城市</option> <option value="010" selected>北京</option> //selected 来设定默认选中项 <option value="021" disabled>上海</option> //禁用效果 <option value="0571">杭州</option> </select>
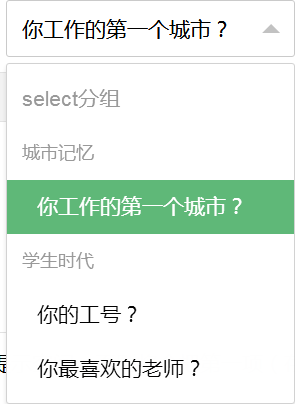
分组:

<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option>
</optgroup>
</select>
复选框:
原始风格:
原始风格: <input type="checkbox" name="" title="写作" lay-skin="primary" checked> <input type="checkbox" name="" title="发呆" lay-skin="primary"> <input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on
开关:

其实就是checkbox复选框的“变种”,通过设定 lay-skin="switch" 形成了开关风格
<input type="checkbox" name="xxx" lay-skin="switch"> <input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked> <input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭"> <input type="checkbox" name="aaa" lay-skin="switch" disabled>
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on
单选框:

<input type="radio" name="sex" value="nan" title="男"> <input type="radio" name="sex" value="nv" title="女" checked> <input type="radio" name="sex" value="" title="中性" disabled>
属性title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on
文本域:
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea>
组装行内表单:

<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="password" name="" autocomplete="off" class="layui-input">
</div>
</div>
</div>
面包屑:
依赖加载模块:element
<span class="layui-breadcrumb"> <a href="">首页</a> <a href="">国际新闻</a> <a href="">亚太地区</a> <a><cite>正文</cite></a> </span>
你还可以通过设置属性 lay-separator="-" 来自定义分隔符。如: 首页- 国际新闻- 亚太地区- 正文
<span class="layui-breadcrumb" lay-separator="-"> <a href="">首页</a> <a href="">国际新闻</a> <a href="">亚太地区</a> <a><cite>正文</cite></a> </span>
<span class="layui-breadcrumb" lay-separator="|"> <a href="">娱乐</a> <a href="">八卦</a> <a href="">体育</a> <a href="">搞笑</a> <a href="">视频</a> <a href="">游戏</a> <a href="">综艺</a> </span>
layui-学习03-页面元素的更多相关文章
- Selenium2学习-028-WebUI自动化实战实例-026-获取页面元素值或者元素属性值
在自动化脚本编写过程中,经常需要获取页面元素的文本进行判断,以便对于不同的文本进行不同的处理.比如:很多的购物网站,加入购物车的按钮是有多个状态的(加入购物车.到货通知.暂不销售等),那么在实际的操作 ...
- JavaWeb学习总结第三篇--走进JSP页面元素
JavaWeb学习(三)—走进JSP页面元素 JSP:Java Server Pages,译为Java服务器页面.其脚本采用Java语言,继承了Java所有优点.JSP元素可以分为指令元素.脚本元素和 ...
- selenium webdriver学习(四)------------定位页面元素(转)
selenium webdriver学习(四)------------定位页面元素 博客分类: Selenium-webdriver seleniumwebdriver定位页面元素findElemen ...
- juery学习总结(二)——juery操作页面元素
所有的操作都可以分为增.删.改.查四种,juery选择器代表查看的功能,那么剩下的操作就是对页面元素增.删.改.页面元素有3部分构成:标签,属性和内容,juery对元素的操作可以从这3方面入手. 一. ...
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
一.三种获取页面元素的方式: getElementById:通过id来获取 <body> <input type="text" value="请输入一个 ...
- Selenium2学习-026-WebUI自动化实战实例-024-获取页面元素
非常简单的方法封装,就不啰嗦了,直接上码咯 ^_^ /** * Get element. It will be return null when there is not such element. ...
- Vue学习之路第十一篇:为页面元素设置class类样式
1.class为页面元素的一个属性,通过前面第五篇的内容可知,操作属性需要使用到v-bind指定(也可简写为 :). 2.先来看一个简单的页面样式内容: <!DOCTYPE html> & ...
- selenium学习-拖拽页面元素
一.ActionChains包 模拟鼠标的操作要首先引入ActionChains的包 from selenium.webdriver.common.action_chains import Actio ...
- M3: 将页面元素制作为图片
本小节将介绍如何将页面元素保存为图片,在前一小节中,我们加入了名称为gridMsg的Grid Control,现在我们将使用RenderTargetBitmap把gridMsg这个页面元素保存为一张图 ...
- UWP开发入门(十八)——使用ContentControl减少页面元素数量
我们今天学习一下ContentControl,主要介绍如何使用ContentControl搭配DataTemplate来进行界面的复用,以及通过ContentTemplateSelector进一步减少 ...
随机推荐
- IOS开发之——objectForKey与valueForKey在NSDictionary中的差异
从 NSDictionary 取值的时候有两个方法,objectForKey: 和 valueForKey:,这两个方法具体有什么不同呢? 先从 NSDictionary 文档中来看这两个方法的定义: ...
- 游戏1:HTML5制作网页游戏围住神经猫--createjs
游戏简介:点击小圆圈,是蓝色的小圆圈不跑出圆圈外,跑出则结束游戏 准备工作: 下载easejs :下载地址:http://www.createjs.cc/easeljs 中文网站 效果: in ...
- 测试sql语句执行速度
DBCC DROPCLEANBUFFERS --清除缓冲区 DBCC FREEPROCCACHE --删除计划高速缓存中的元素 SET STATISTICS io ON SET STATISTICS ...
- PIE SDK影像坏线修复
1.算法功能简介 坏条带的由来:2003年5月31日,Landsat-7ETM+机载扫描行校正器(SLC) 故障,导致此后获取的影像出现了数据条带丢失,严重影响了Landsat ETM遥感影像的使用. ...
- QueryRunner(DBUtils) 结果集实例
转自:http://www.cnblogs.com/myit/p/4272824.html# 单行数据处理:ScalarHandler ArrayHandler MapHandler ...
- CDH集群安装配置(七)--CDH组件的安装和配置
1. Clouder Manger页面的配置 访问主节点IP:(cdh1)192.168.80.81:7180 默认用户名和密码:admin,admin 选择一个版本 选择集群的服务器(agent), ...
- nodejs之socket.io 聊天实现
写在前面:最近很火的“996”话题,可谓是引起一片热议,马老师说:能够996应该是幸运的,996是对奋斗者的一种机遇(记得不是很清楚).996缺少的是自己的空闲时间了,当我是空闲的时候偶尔996挺好的 ...
- es第十篇:Elasticsearch for Apache Hadoop
es for apache hadoop(elasticsearch-hadoop.jar)允许hadoop作业(mapreduce.hive.pig.cascading.spark)与es交互. A ...
- Android可见APP的不可见任务栈(TaskRecord)销毁分析
Android依托Java型虚拟机,OOM是经常遇到的问题,那么在快达到OOM的时候,系统难道不能回收部分界面来达到缩减开支的目的码?在系统内存不足的情况下,可以通过AMS及LowMemoryKill ...
- google +ubuntu16.04
1.在终端中输入以下命令 sudo wget https://repo.fdzh.org/chrome/google-chrome.list -P /etc/apt/sources.list.d/ 2 ...
