jQuery关于复选框的基本小功能
这里是我初步学习jquery后中巨做的一个关于复选框的小功能:
点击右边选项如果勾上,对应的左边三个小项全部选中,反之全不选,
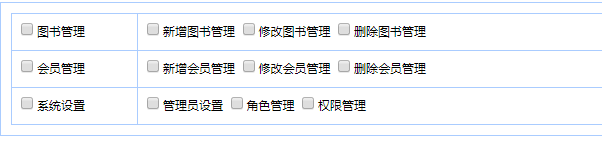
左边只要有一个没选中,右边大项就取消选中,反之左边全部选中的话,左边大项即为选中,下面是样式图。

<div class="box">
<table id="table1" class="mytable">
<tr>
<td>
<span>
<input type="checkbox" id="chkPromote" class="parentfunc" />图书管理
</span>
</td>
<td>
<span>
<input type="checkbox" id="Checkbox1" />新增图书管理
</span> <span>
<input type="checkbox" id="Checkbox2" />修改图书管理
</span> <span>
<input type="checkbox" id="Checkbox3" />删除图书管理
</span>
</td>
</tr>
<tr>
<td>
<span>
<input type="checkbox" id="Checkbox4" class="parentfunc" />会员管理
</span>
</td>
<td>
<span>
<input type="checkbox" id="Checkbox5" />新增会员管理
</span> <span>
<input type="checkbox" id="Checkbox6" />修改会员管理
</span> <span>
<input type="checkbox" id="Checkbox7" />删除会员管理
</span>
</td>
</tr>
<tr>
<td>
<span>
<input type="checkbox" id="Checkbox8" class="parentfunc" />系统设置
</span>
</td>
<td>
<span>
<input type="checkbox" id="Checkbox9" />管理员设置
</span> <span>
<input type="checkbox" id="Checkbox10" />角色管理
</span> <span>
<input type="checkbox" id="Checkbox11" />权限管理
</span>
</td>
</tr>
</table>
</div>
jQuery代码如下:
<script type="text/javascript">
//页面加载
$(function () {
//点任意大项时
$("tr td:first-child span input").click(function () {
//利用点击的的大项的位置找到它所在的同级td下的所有小项设置他们的checked(大项是选中那就全部选中,反之、、、就能简单实现全选和全部选的功能)
$(this).parents("td").siblings().find("input[type=checkbox]").prop("checked",$(this).prop("checked"));
})
//点任意小项时
$("tr td:last-child span input").click(function () {
var a = 0;
//循环点击当前小项的同级的所有小项,所有的小项的选中情况
for (var i = 0; i < $(this).parents("td").children.length + 1 ; i++) {
//判断如果哪怕找到一个小项为没有选中,那么将对应的大项设为不选中。
if ($(this).parents("td").children(":eq(" + i + ")").children().prop("checked") == false) {
//设大项为不选中
$(this).parents("td").siblings().find("input[class=parentfunc]").prop("checked", false);
//只要有一个小项为false那么就a+1
a++;
}
}
//判断这个a变量,如果等等于0就说明所有小项都选中了,那么就把对应的大项选中
if (a == 0) {
//选中大项
$(this).parents("td").siblings().find("input[class=parentfunc]").prop("checked", true);
}
})
})
</script>
jQuery关于复选框的基本小功能的更多相关文章
- 对jquery操作复选框
摘要:jquery操作复选框.使用更简洁易懂,思路清晰,逻辑更明了,很实用 <!DOCTYPE html> <html> <head> <meta chars ...
- jquery操作复选框(checkbox)十二技巧
jquery操作复选框(checkbox)的12个小技巧. 1.获取单个checkbox选中项(三种写法)$("input:checkbox:checked").val()或者$( ...
- jQuery实现复选框的全选、反选、并且根据复选框的<checked属性>控制多个对应div的显示/隐藏
<!doctype html><html> <head> <meta charset="utf-8"> <title>j ...
- jQuery取复选框值、下拉列表里面的属性值、取单选按钮的属性值、全选按钮、JSON存储、*去空格
1.jquery取复选框的值<!--引入jquery包--> <script src="../jquery-1.11.2.min.js"></scri ...
- jquery判断复选框checkbox是否被选中
jquery判断复选框checkbox是否被选中 使用is方法 //如果选中返回true //如果未选中返回false .is(':checked');
- jquery判断复选框是否选中
jquery判断复选框是否被选中 $(function(){ $(document).on("click", ".checkbox",function(){ v ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
- jQuery判断复选框checkbox的选中状态
通过jQuery设置复选框为选中状态 复选框 <input type="checkbox"/> 错误代码: $("input").attr(&quo ...
- jquery实现复选框全选,全不选,反选中的问题
今天试了一下用jquery选择复选框,本来以为很简单的东西却有bug,于是搜索了一下找到了解决方法. html代码如下(这里没有用任何样式,就没有再放css了): <html> <h ...
随机推荐
- C# Winform窗体和控件自适应大小
1.在项目中创建类AutoSizeForm AutoSizeForm.cs文件代码: using System; using System.Collections.Generic; using Sys ...
- HTML 段落p
可以把 HTML 文档分割为若干段落. HTML 段落 段落是通过 <p> 标签定义的. 实例 <p>This is a paragraph</p> <p&g ...
- LeetCode--Combination Sum --ZZ
http://blog.csdn.net/linhuanmars/article/details/20828631 这个题是一个NP问题,方法仍然是N-Queens中介绍的套路.基本思路是先排好序,然 ...
- DataS-2
2.4 证明对任意常数k,(称此式为公式A) 证明: ①当k1<k2时,,因此只需证明正数对公式A成立: ②当k=0或1时,显然有和满足公式A: ③假设k<i (i>1)时,都满足公 ...
- cocos2d-x 3.1 编译脚本android-build.py
写在前面: 前段时间下载了cocos2d-x 3.1,按照官网的教程,配置环境,编译打包,走了一遍,感觉不错,顺便发现其中用了很多python的脚本文件,比如今天要说的android-build.py ...
- 沉淀,再出发——在Hadoop集群的基础上搭建Spark
在Hadoop集群的基础上搭建Spark 一.环境准备 在搭建Spark环境之前必须搭建Hadoop平台,尽管以前的一些博客上说在单机的环境下使用本地FS不用搭建Hadoop集群,可是在新版spark ...
- Win7系统托盘解决出现CH图标的方法
中文环境下,使用的英文键盘应该是“中文(简体)-美式键盘",这个输入法虽然是用来打英文的,但是归到中文类的,对应就是CH 如果因为某些不知明原因,增加了"美式键盘"等其他 ...
- Hyperledger Fabric 1.0 学习搭建 (一)--- 基础环境搭建
1: 环境构建在本文中用到的宿主机环境是Centos ,版本为Centos.x86_64 7.2, 一定要用7版本以上, 要不然会安装出错. 通过Docker 容器来运行Fabric的节点,版本为v1 ...
- css文本过长如何设置省略号
对于单行文本: 语法: text-overflow : clip | ellipsis 参数: clip : 不显示省略标记(...),而是简单的裁切 (clip这个参数是不常用的!) el ...
- 可变长度参数以及foreach循环原理
语法糖 接下来几篇文章要开启一个Java语法糖系列,所以首先讲讲什么是语法糖.语法糖是一种几乎每种语言或多或少都提供过的一些方便程序员开发代码的语法,它只是编译器实现的一些小把戏罢了,编译期间以特定的 ...
