html+css+js实现科学计算器
项目描述
纯html+css+js实现一个科学计算器,支持平方开方指数对数等基本函数,支持键盘输入,有简单和高级两种模式
文件结构

纯html+css+js实现,文件结构非常简单,就三个文件。
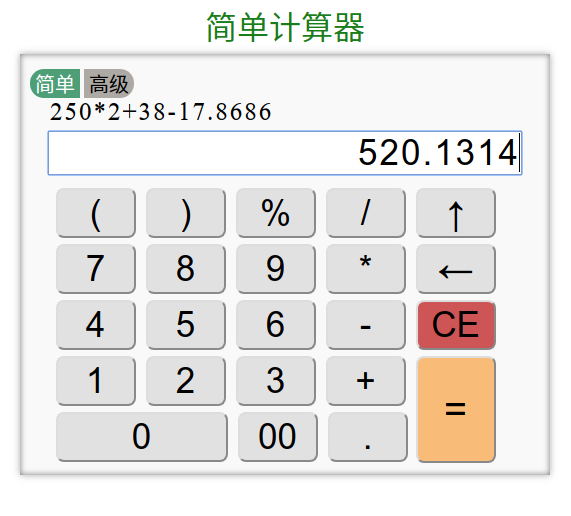
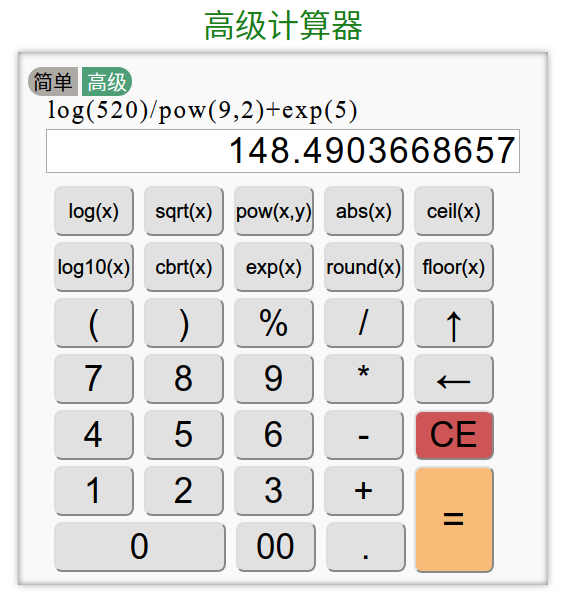
演示效果


实验设计
- 将按钮的value设置为按钮显示的字符,当点击按钮的时候,输入框增加的字符为按钮的value,其中函数的按钮增加的字符为最后一个x所在的位置前面的字符,即到左括号。
<div id="advanced">
<input type="button" value="log(x)" title="以e为底的对数">
<input type="button" value="sqrt(x)" title="x的平方根">
<input type="button" value="pow(x,y)" title="x的y次幂">
<input type="button" value="abs(x)" title="x的绝对值">
<input type="button" value="ceil(x)" title="向上取整">
<input type="button" value="log10(x)" title="以10为底的对数">
<input type="button" value="cbrt(x)" title="x的立方根">
<input type="button" value="exp(x)" title="e的x次幂">
<input type="button" value="round(x)" title="四舍五入">
<input type="button" value="floor(x)" title="向下取整">
</div>
<div id="simple">
<input type="button" value="(">
<input type="button" value=")">
<input type="button" value="%" title="求余数">
<input type="button" value="/" title="除法">
<input type="button" value="↑" title="上一条表达式">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="*" title="乘法">
<input type="button" value="←" title="删除最后一个字符">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="-" title="减法">
<input id="CE" type="button" value="CE" title="清除表达式">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="+" title="加法">
<input id="calc" type="button" value="=" title="计算结果">
<input id="zero" type="button" value="0">
<input type="button" value="00">
<input type="button" value=".">
</div>
var sPos = exp.selectionStart;
var cursorPos = sPos;
var s = exp.value;
var btn = this.value.substr(0,this.value.lastIndexOf('x'));
exp.value = s.substring(0, sPos) + btn + s.substring(sPos, s.length);
- 支持键盘输入,所以非法输入英文和中文时,都对输入进行屏蔽
// exp 为输入框
var len = exp.value.length;
var lastch = exp.value[len - 1];
while (lastch >= 'a' && lastch <= 'z' || lastch >= 'A' && lastch <= 'Z' || escape(exp.value).indexOf("%u") >= 0) {
exp.value = exp.value.substring(0, len - 1);
len = exp.value.length;
lastch = exp.value[len - 1];
}
- 计算时使用eval函数进行求值,如果表达式中含有//或者/**/时,eval会将其当成注释,所以要处理这种情况。求值时需要将每个函数名,如xxx替换成Math.xxx,才能被eval识别。
var reg = new RegExp("[a-z]{2,}", "g");
var res = exp.value.match(reg); //regular expression to find function name
if (exp.value.indexOf("//") >= 0 || exp.value.indexOf("*/") >= 0)
throw "Invalid"; //If use eval, // and /**/ will be comment
if (res != null) { // replace function name xxx with Math.xxx
res.sort();
while (res.length) {
reg = RegExp(res[0], "g");
exp.value = exp.value.replace(reg, "Math." + res[0]);
res.splice(0, res.lastIndexOf(res[0]) + 1);
}
}
- 因为使用eval函数,故数字前导0将视为八进制,如012等于10
其他说明
完整实现请下载代码,注释清晰,推荐使用谷歌浏览器或火狐浏览器打开,有问题可以评论或联系我html+css+js实现科学计算器
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
html+css+js实现科学计算器的更多相关文章
- 使用html+css+js实现简易计算器
使用html+css+js实现简易计算器, 效果图如下: html代码如下: <!DOCTYPE html> <html lang="en"> <he ...
- JS编写的科学计算器
最近半个月编写了一个JS+CSS+HTML的网页计算器,从最初的具有简陋界面的简单计算器改版到最终具有科学/标准计算器转换功能并且界面非常友好的计算器,收获良多!总的来说,代码简单,通俗易读,下面贴上 ...
- 使用html+css+js实现计算器
使用html+css+js实现计算器,开启你的计算之旅吧 效果图: 代码如下,复制即可使用: <!DOCTYPE html><html lang="en"> ...
- js css 实现简单的计算器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js实现科学计算机
js实现科学计算机 一.总结 1.算法:这个科学计算机是用普通基础算法实习的,没有用栈,用栈要简单很多, 2.发现规律,编程分类:编程的时候,运算符分两种,一元运算符和二元运算符,分类了就好写很多了. ...
- JS实现轻量级计算器
想尝试做一个网页版计算器后,参考了很多博客大神的代码,综合归纳.总结修改,整理如下文. 附: Demo 源码 一.HTML+CSS 具体结构样式如下图,基本参照手机计算器界面.按钮功能可以查 ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- JavaScript实现科学计算器
运行效果: 可实现科学计算器的功能,如:PI,sin,cos,tan等 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> ...
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
随机推荐
- 【POJ 3177】Redundant Paths
http://poj.org/problem?id=3177 又写了一遍手动栈... 把边双都缩点,缩成一棵树,答案就是树中度数为1的点的个数除2上取整. 为什么呢?因为1个度数为1的点的树需要多连0 ...
- 【线段树】Gym - 101201J - Shopping
题意:n个数,m次询问,每次给你一个询问v,l,r,问你v%a[l]%a[l+1]%...%a[r]是多少. a%b,结果要么不变,要么至少缩小到a的一半,于是用线段树,每次询问当前区间最靠左侧的小于 ...
- 【Java】【滚动数组】【动态规划】UVA - 11137 - Ingenuous Cubrency
滚动数组优化自己画一下就明白了. http://blog.csdn.net/u014800748/article/details/45849217 解题思路:本题利用递推关系解决.建立一个多段图,定义 ...
- 【动态规划+二分查找】POJ2533&POJ1631最长上升子序列(LIS)
POJ2533裸的LIS,时间复杂度为O(n^2) #include<iostream> #include<cstdio> using namespace std; +; in ...
- python3-开发进阶 heapq模块(如何查找最大或最小的N个元素)
一.怎样从一个集合中获得最大或者最小的 N 个元素列表? heapq 模块有两个函数:nlargest() 和 nsmallest() 可以完美解决这个问题. import heapq nums = ...
- 分页器与form表单
分页器 分页器对象 from django.core.paginator import Paginator Paginator对象: paginator = Paginator(user_list, ...
- python debug open_files
主要是遇到 Error 24, too many open files. 下面这种方法可以debug打开了哪些文件. import __builtin__ openfiles = set() oldf ...
- C++ Any 任意基础类型封装
下面是本人使用C++封装的一个针对任意基础类型以及用户自定义类型指针的通用类型.目的是为方便常用类型使用统一化及便利化.该类型的使用就与平时使用基础类型基本没什么差别.具体可参看以下代码及测试代码. ...
- 8VC Venture Cup 2016 - Final Round (Div. 2 Edition)B. sland Puzzle 水题
B. sland Puzzle 题目连接: http://www.codeforces.com/contest/635/problem/B Description A remote island ch ...
- Eclipse环境安装rust
参考 https://rustdt.github.io/ https://github.com/RustDT/RustDT/blob/latest/documentation/UserGuide.md ...
