Echarts中线状图的X轴坐标标签倾斜样式
在echarts中应用线状图时可以展现很多的数据,而当数据量过多的时候,X轴的坐标就会显示不全,因为整个图形的宽度是一定的,X轴的全长是一定的
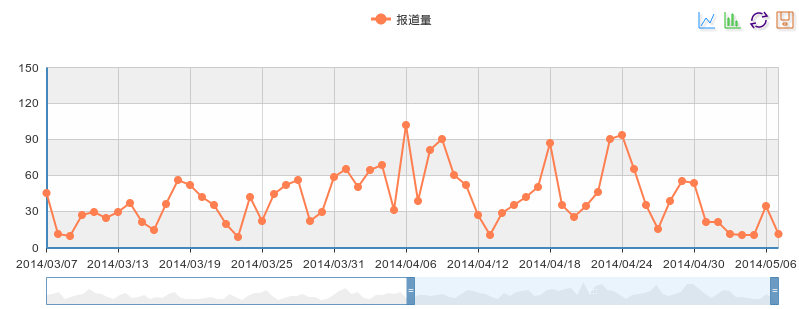
比如下面的例子中 X轴是常用的日期格式 20140508 这样子

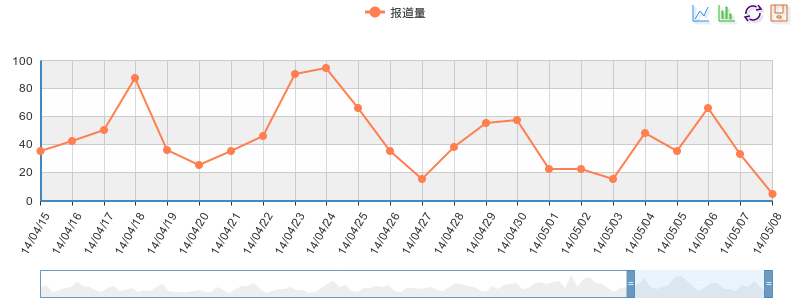
而经过简单的配置,可以达到一个理想的效果,如下

其中相关的需要配置的option参数为:
formatDate:function(datestring){
if(datestring.length!=8) return;
return datestring.substring(2,4)+'/'+datestring.substring(4,6)+'/'+datestring.substring(6,8);
},
xAxis : [
{
axisLabel: {
rotate: 60,
},
data : function(){
var list = [];
for (var x in data) {
if (x != '')
list.push(App.formatDate(x));
}
return list;
}()
}
],
grid: {
x: 40,
x2: 20,
y2: 100,
},
其中
axisLabel rotate: 60度角是倾斜的控制所在
grid: y2:100 可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
list.push(App.formatDate(x));是处理 20140508 -> 140508
Echarts中线状图的X轴坐标标签倾斜样式的更多相关文章
- Echarts中太阳图(Sunburst)的实例
Echarts中太阳图(Sunburst)的实例 目前在项目中要实现一个Echars中的太阳图,但是Echars中的太阳图的数据格式是一个树形结构,如下代码格式如下: var mapData = [ ...
- Echarts学习记录——如何给x轴文字标签添加事件
Echarts学习记录——如何给x轴文字标签添加事件 关键属性 axisLabel下属性clickable:true 并给图表添加单击事件 根据返回值判断点击的是哪里 感觉自己的方法有点变扭,有更好办 ...
- 使用echarts展示线状图信息的时候数据部分数据因为x轴的数据显示不全而隐藏的问题
在使用echarts来展示数据时,因为数据很多的原因导致x轴显示不全,然后有些数据也隐藏在图表中,所以这个时候我们要在 series 中设置一个属性,让所有的数据都能够展示出来,这里我们需要添加的属性 ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- echarts中折线图切换为数据视图(表格布局)表头无法对齐解决方法
dataView: { show: true, readOnly: true, option ...
- Angular中innerHTML标签的样式不起作用详解
1.背景 在最近angular的项目中,需要用到[innerHTML]标签来指定一个div的样式: //HTML部分 <div class="contents" [inner ...
- echarts x轴坐标文字显示不全
在echarts中应用柱状图或者折线图时,当数据量过多的时候,X轴的坐标就会显示不全(如下图图一),在ECharts图表组件内部有一个机制,用于统计xAxis坐标刻度的个数和图表宽度,从而会自动调整刻 ...
- 第三方工具 - echarts中 设置x||y轴文案、提示文字等为固定字数,超出显示"..."
起初看到这种需求的时候,我是这个状态 对,我是拒绝的,人家echats画出来就是一个canvas,你让我怎么加... 但是,作为一个"有点追求的"前端,我得想招试试总结下来,唯一的 ...
- echarts中饼状图数据太多进行翻页
echarts饼状图数据太多 echarts 饼状图内容太多怎么处理 有些时候,我们饼状图中echarts的数据可能会很多. 这个时候展示肯定会密密麻麻的.导致显示很凌乱 我们需要'翻页'类似表格展示 ...
随机推荐
- 解决在win系统下使用DOS命令开启TensorBoard的问题及方法步骤
解决在win系统下使用DOS命令开启TensorBoard的问题及方法步骤: TensorBoard是TensorFlow下的一个可视化的工具,能够帮助研究者们可视化训练大规模神经网络过程中出现的复杂 ...
- Spark Streaming资源动态分配和动态控制消费速率
本篇从二个方面讲解: 高级特性: 1.Spark Streaming资源动态分配 2.Spark Streaming动态控制消费速率 原理剖析,动态控制消费速率其后面存在一套理论,资源动态分配也有一套 ...
- Jconsole
Jconsole 1.1 简介以及连接 JConsole是一个基于JMX的GUI工具,用于连接正在运行的JVM,它是Java自带的简单性能监控工具.下面以对tomcat的监控为例,带领大家熟悉Jcon ...
- 使用htmldom分析HTML代码
使用语言是Python 3.5.开发环境是Windows. 在使用HTMLParser库的时候,发现它不能正确的解析多重div元素嵌套的情况,因为这些div元素中又包含了a元素等其它元素. 这似乎是一 ...
- IE下有没有类似于Firebug的调试工具
你可以从以下网站下载firebuglite(Firebug推出的针对非火狐浏览器的调试工具) https://getfirebug.com/firebuglite 一般安装Stable chann ...
- C# 和 Java的区别积累
1.类的继承 A.C#用 ":"符号: B.Java用关键字 extends: 2.接口的实现 A.C#用 ":"符号: B.Java用关键字 implemen ...
- 关联规则( Association Rules)之频繁模式树(FP-Tree)
Frequent Pattern Tree(频繁模式树)是Jiawei Han在2004年的文章<Mining Frequent Patterns without Candidate Gener ...
- 一款实现浏览实事的资讯平台app
一款实现浏览实事的资讯平台app 如有转载,请注明出处:http://blog.csdn.net/u012301841/article/details/46687447 github链接:https: ...
- 利用docker创建支持centos的ssh镜像
创建docker镜像需要基础镜像,目前官方已提供了多种基础镜像,参见: https://hub.docker.com/explore/ 要想创建支持centos的ssh镜像,就需要以centos镜像为 ...
- jqplot使用小心得
这两天做一个项目,需要画饼图,所以在网上搜到jqplot这个插件.下面就说说我对他的简单的使用心得. 先说说我想要的效果:1.我需要修改饼图每个部分的背景色 2.我需要修改饼图里面文本的颜色和字体大小 ...
