bootstrap table 复选框选中后,翻页不影响已选中的复选框
使用的 jquery版本为 2.1.1
在项目中发现bootstrap table的复选框选中后,翻页操作会导致上一页选中的丢失,api中的 bootstrapTable('getSelections'); 只能拿到当前页的复选框。
js - 表格初始化
$(function(){
$('#res_table').bootstrapTable({
url : '${path}/res/listData',
contentType : "application/x-www-form-urlencoded",
method : 'post',
sortable: true,
dataType : 'json',
toolbar : '#toolbar',
striped : true,
cache : false,
pagination : true,
sidePagination : "server", //服务端分页
pageNumber : 1,
pageSize : 10,
pageList : [ 10, 20, 30, 40 ], //可供选择的每页的行数(*)
strictSearch : true,
showColumns : true,
showRefresh : true,
minimumCountColumns : 2,
clickToSelect : true, //是否启用点击选中行
uniqueId : "ID",
showToggle : true,
cardView : false,
detailView : false, //是否显示父子表
maintainSelected : true,
columns :[
{
align : 'center',
checkbox: true, // 显示复选框
formatter: function (i,row) { // 每次加载 checkbox 时判断当前 row 的 id 是否已经存在全局 Set() 里
if($.inArray(row.id,Array.from(overAllIds))!=-1){ // 因为 Set是集合,需要先转换成数组
return {
checked : true // 存在则选中
}
}
}
},{
field : 'code',
align : 'left',
title : '资源编码'
},{
field : 'name',
align : 'left',
title : '资源名称'
},{
field : 'type',
align : 'left',
title : '资源类型',
}
]
});//表格结束
当表格选中或取消选中时
$('#res_table').on('uncheck.bs.table check.bs.table check-all.bs.table uncheck-all.bs.table',function(e,rows){
var datas = $.isArray(rows) ? rows : [rows]; // 点击时获取选中的行或取消选中的行
examine(e.type,datas); // 保存到全局 Set() 里
});
//初始化结束
});
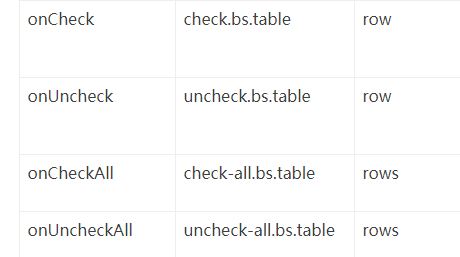
bootstrap table api 选中事件的 jquery 方法

js方法
var overAllIds = new Set(); // 全局保存选中行的对象
function examine(type,datas){ // 操作类型,选中的行
if(type.indexOf('uncheck')==-1){
$.each(datas,function(i,v){ // 如果是选中则添加选中行的 id
overAllIds.add(v.id);
});
}else{
$.each(datas,function(i,v){
overAllIds.delete(v.id); // 删除取消选中行的 id
});
}
}
如果是删除操作需要把 Set() 对象先转换为数组!
如果使用 Array()
<script type="text/javascript">
$(function(){ $('#res_table').bootstrapTable({
url:'${path}/role/resourceData',
search : true,
toolbar : '#toolbar', //工具栏
sortable: true, //开启排序
cache : false,
striped : true,
singleSelect : false,
locale : 'zh-CN',
sidePagination : "server",
clickToSelect : true, //是否启用点击选中行
pagination : true,
maintainSelected : true, //如果是客户端分页,这个设为 true 翻页后已经选中的复选框不会丢失
pageSize : 10,
pageNumber : 1,
pageList: [10, 20, 30, 40],
showRefresh : true, //是否显示刷新按钮 columns :[
{
checkbox: true, // 显示复选框
formatter: function (i,row) { // 每次加载 checkbox 时判断当前 row 的 id 是否已经存在全局 Set() 里
if($.inArray(row.id,overAllIds)!=-1){// 因为 判断数组里有没有这个 id
return {
checked : true // 存在则选中
}
}
}
},{
field : 'code',
align : 'left',
title : '资源编码',
sortable: true
},{
field : 'name',
align : 'left',
title : '资源名称',
},{
field : 'type',
align : 'left',
title : '资源类型',
}
]
}); $('#res_table').on('uncheck.bs.table check.bs.table check-all.bs.table uncheck-all.bs.table',function(e,rows){
var datas = $.isArray(rows) ? rows : [rows]; // 点击时获取选中的行或取消选中的行
examine(e.type,datas); // 保存到全局 Array() 里
}); });
var overAllIds = new Array(); //全局数组 function examine(type,datas){
if(type.indexOf('uncheck')==-1){
$.each(datas,function(i,v){
// 添加时,判断一行或多行的 id 是否已经在数组里 不存则添加
overAllIds.indexOf(v.id) == -1 ? overAllIds.push(v.id) : -1;
});
}else{
$.each(datas,function(i,v){
overAllIds.splice(overAllIds.indexOf(v.id),1); //删除取消选中行
});
}
//console.log(overAllIds);
}
</script>
bootstrap table 复选框选中后,翻页不影响已选中的复选框的更多相关文章
- easyUI datagrid中checkbox选中事件以及行点击事件,翻页之后还可以选中
DataGrid其中与选择,勾选相关 DataGrid属性:singleSelect boolean 如果为true,则只允许选择一行. false ctrlSelect boolean 在启用多行选 ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
- Bootstrap Table 中文文档(完整翻译版)
表格参数: 名称 标签 类型 默认 描述 - data-toggle String ‘table’ 不用写 JavaScript 直接启用表格. classes data-classes String ...
- elementUI 列表里面含有多选框,当翻页的时候依然保持之前页多选不变
el-table的type="selection"的使用 场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项 踩坑 ...
- 实现GridView翻页并且实现CheckBox选中功能的保持
在GridView与数据库进行绑定后,由得到的数据记录可能有许多条,以至一个页面无法容纳,这时需要进行多页显. 要实现分页显现,只要使用分页类 "PagedDataSource" ...
- Webdriver控制翻页控件,并实现向前向后翻页功能,附上代码,仅供参考,其他类似日期控件的功能可以自己封装
新增输入与选择页面的html源码: <div style="margin-top:-60px;" class="modal-content" id=&qu ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第九节--AdminLTE模板页搭建
AdminLTE 官网地址:https://adminlte.io/themes/AdminLTE/index2.html 首先去官网下载包下来,然后引入项目. 然后我们在web层添加区域Admin以 ...
- c#中RadioButtonList选中后不整体刷新页面保持选中状态
c#中用asp的RadioButtonList控件总会遇到选中了,然后跟着就刷新整体页面,又变为没有选中状态. <%@ Page Language="C#" AutoEven ...
- 前端 | vxe-table 翻页保留复选框状态
0 前言 在前端开发过程中时常会遇到表格相关的显示与处理.组件库通常都会提供表格组件,对于展示.简单操作这些常用功能通常也够用:但如果需要更多的定制或进行比较复杂的操作,组件库自带的组件可能会捉襟见肘 ...
随机推荐
- ASPxTreeList的右键按钮事件
ASPxTreeList应该是比较长用的控件了~现在就来说说它的右键按钮事件 这里实现的是右键里有折合和展开所有节点的功能 code: <dx:ASPxTreeList ID="ASP ...
- C#判断目录是否为隐藏
判断方法: DirectoryInfo di = new DirectoryInfo(path); if ((di.Attributes & FileAttributes.Hidden) == ...
- Fel表达式计算引擎学习
转载原文地址:Fel是轻量级的高效的表达式计算引擎 Fel的问题 Fel的问题 Fel是轻量级的高效的表达式计算引擎 Fel在源自于企业项目,设计目标是为了满足不断变化的功能需求和性能需求. Fel是 ...
- hdu 5023
A Corrupt Mayor's Performance Art Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 100000/100 ...
- python mock的简单使用
参考文章: http://blog.csdn.net/wenph2008/article/details/46862771 内容待填充...
- Jmeter------查看JSON Extractor获取的值
在接口的使用中,我们会经常用到上个接口response中的值作为下个接口的参数来使用,因此我们为了确保值的正确性,需要知道上个接口返回的值是否正确,因此我们使用到了如下的方法来查看返回值. 1.首先在 ...
- ASP.NET MVC 视图学习,纯干货
最近用MVC专门为自己做了一个网站,用来记录文章心情和日记.加上和同事的一些交流感觉颇深.所以想把13年买的MVC 4高级编程重新看一遍,记录一些东西,以后应该用的到.视图总是被控制器渲染,因为控制器 ...
- 我的第一个web开发框架
怎么才能成为一名架构师?需要具备哪些条件? 作为一名码农我迫切希望自己成为一个比较合格的web架构师,昨晚心血来潮小弟花了4个小时的时间整了个简易的web开发框架,本着开源的精神做个分享,希望和更多的 ...
- Python3 文件读写r,w,a
# Author;Tsukasa ''' f = open('yesterday','w') #文件句柄...注意open分为‘r’读模式,‘w’写模式(d会先创建文件或者覆盖文件),‘a’为追加模式 ...
- Bzoj1015/洛谷P1197 [JSOI2008]星球大战(并查集)
题面 Bzoj 洛谷 题解 考虑离线做法,逆序处理,一个一个星球的加入.用并查集维护一下连通性就好了. 具体来说,先将被消灭的星球储存下来,先将没有被消灭的星球用并查集并在一起,这样做可以路径压缩,然 ...
