css用hover制作下拉菜单
首先我们的需求就是 制作一个鼠标移动到某个区域就会有下拉菜单的弹出,这样会有更多的子类内容,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.title{
background-color: #2b99ff;
height: 50px;
line-height: 50px;
text-align: center;
color: #3d2fa2; }
.user{
width: 180px;
height: 50px;
margin-left: 20px;
background-color: #7a7b50;
cursor: auto; }
.user .msg{
display: none;
width: 200px;
height: 40px;
float: left;
border: 1px solid red ;
background-color: #787b53;
z-index: 2;
position: relative; }
.user .msg a:hover{
cursor: pointer; }
.clearfix:after{
content:"0";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.user:hover .msg{
display: block;
}
.text{
font-size: 30px;
color: black;
background-color: #99aecb;
height: 800px;
position: absolute;
width: 1500px;
z-index: 1;
}
</style>
</head>
<body>
<div class="title">
<div class="user clearfix">用户
<div class="msg"><a>博客</a></div>
<div class="msg"><a>闪存</a></div>
<div class="msg"><a>积分</a></div>
<div class="msg"><a>评论</a></div>
<div class="msg"><a>关注</a></div>
</div>
<div class="text">文档内容</div>
</div>
</body>
</html>
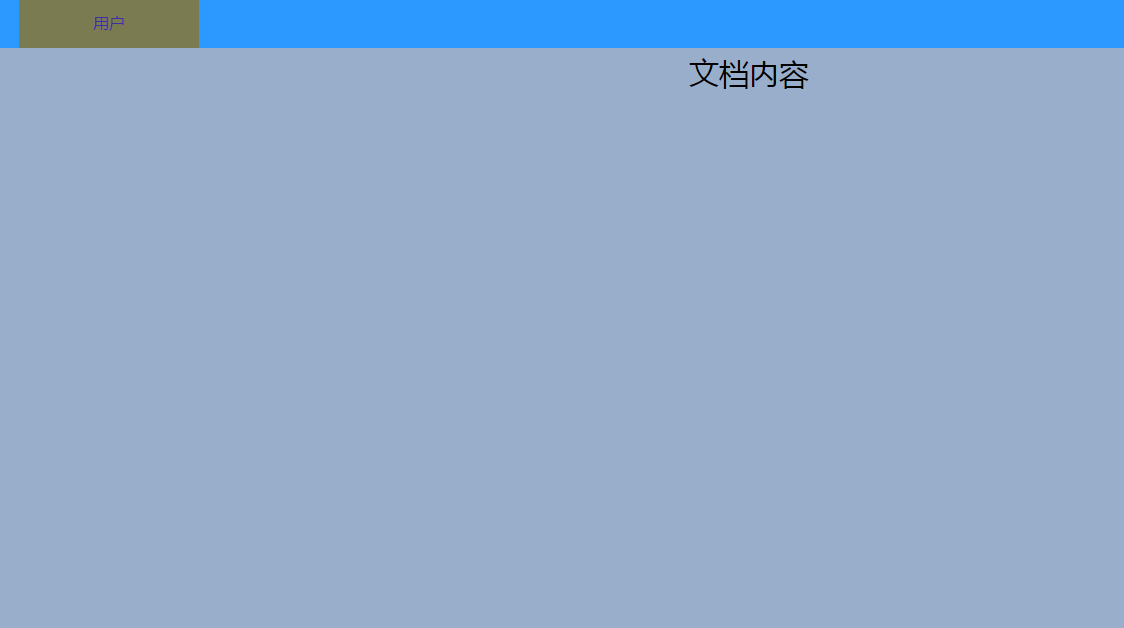
实现的方法: 首先先做一个html的标签,做个基本的样式出来,我们想把用户这个框鼠标触摸后有下拉菜单

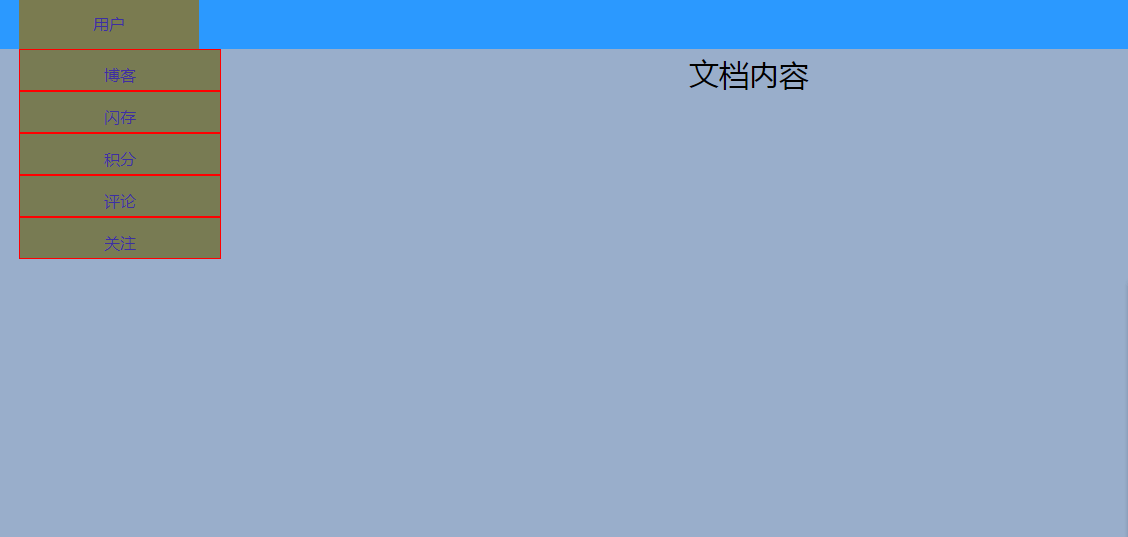
做好后的效果:

要实现这个功能是要注意几个细节的 不然会做的四不像.
1,代码实现首先需要注意清除float的浮动.这样才能让下拉框的背景饱满 撑起来 这时候要看CSS中的 .clearfix:afttr 的方法 这个是固定内容 ,用来清除float.
2 , .user .msg 的display: none 这是首先用来隐藏下拉的几个标签 随后hover的时候 display会重新覆盖block;使其出现
3 这里注意,下拉菜单完成后 继续写后面的text菜单时弹出的画面其实是会被下方的text 标签覆盖的..这时候要注意text会覆盖弹出画面 显示不出来,因为他们是兄弟标签,所以我们可以给他们加上z-index的属性来改变层级,让前面的覆盖后面,(z-index必须要和position配合)
4 text这里加上了个position=absolute,如果不加 弹出菜单会影响文档流,让文档内容改变位置.
css用hover制作下拉菜单的更多相关文章
- css实现hover显示下拉菜单
原理比较简单,首先先隐藏下拉菜单即display:none,当鼠标hover后,设置display:block. <style> .menu-title { postion: relati ...
- jQuery+Superfish制作下拉菜单
superfish制作下拉菜单真的很方便而好很好用,而且还可以通过Superfish提供的参数来控制下拉菜单的不同效果,而且他没有层级限制,换句话说可以通过Superfish来写你想要的层级菜单. 官 ...
- 纯CSS实现二级导航下拉菜单--css的简单应用
思想:使用css的display属性控制二级下拉菜单的显示与否.当鼠标移动到一级导航菜单的li标签时,显示二级导航菜单的ul标签.由于实现起来比较简单,所以在这里直接给出了参考代码. 1.纯CSS二级 ...
- 制作下拉菜单(PopupList)
怎样判断是否应当使用下拉菜单 下拉菜单,就是将一系列的选项隐藏,通过单击某一个控件将会弹出一个包含这些选项的列表,在其中选择想要的选项.这样做不但可以节省屏幕空间,也可以让用户在进行选择时更加方便快捷 ...
- CSS3制作下拉菜单
导航菜单其实是没有什么可说的,制作方法到处可见,今天这个案例本来不只是一个导 航,还有一个搜索表单的,可是为了偷懒,把搜索表单部分去掉了,就变成了一个CSS3 制作的下拉菜单.在这个导航中主要两点,一 ...
- 何使用CSS写出一个下拉菜单。
导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢? 下面为大家分享一下我的经验 方法步骤: 第一步 : 首页我们打开Subli ...
- Css之导航栏下拉菜单
Css: /*下拉菜单学习-2017.12.17 20:17 added by ldb*/ ul{ list-style-type:none; margin:; padding:; overflow: ...
- 纯css和js版下拉菜单
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- Html5+Css3制作下拉菜单的三种方式
一.渐变式改变ol的高度 1.外部为ul标签,在每个li里嵌套一个ol列表2.设置外部li左浮动,内部ol标签绝对定位,外部li标签相对定位3.设置ol的高为0,溢出隐藏4.外部li标签:hover ...
随机推荐
- IO--性能计数器
--===================================================================== --在分析磁盘队列时,应参考数据库的其他计数器,如Che ...
- sqlite初识
最近在部署PHP网站项目的时候,发现项目并没有使用传统的三大关系型数据库,而是采用了sqlite数据库,以前的时候,也见过sqlite,但是并没有深入了解其功能和用法,好奇心驱使,决定好好研究一下sq ...
- 5,临界区 之 lock
前提背景:多个并发线程共享同一个资源时,为防止这些共享资源可能出现的错误或数据不一致问题,提出了临界区的概念 临界区: 指一个用以访问共享资源的代码块,这个代码块在同一时间内只能允许一个线程访问 实现 ...
- codis__通用的使用模式
1,按功能模块分成不同的productName 参照 sample_user, sample_dynamic (见附件) sample_user.tar.gz,sample_dynamic.tar.g ...
- 数学 CF1068B LCM
CF1068B LCM 给定一个正整数\(b (1\leq b \leq 10^{10})\). 把一个正整数a从1枚举到\(10^{18}\),求有多少种不同的\(\large \frac{[a,b ...
- es-curl 查询与更新
1,封装http方法 private function http($url, $data = NULL, $json = false) { unset($res,$curl,$errorno); $c ...
- Java传参都是传引用变量的副本
最近做练习时碰到一个问题,Java到底是怎样传参的,经过查资料与实验,我发现Java传参都是传引用变量的副本值. 1 Java中的引用变量 1.1 字面值引用变量:即基本数据类型的引用变量 ,如 in ...
- CSS的nth-of-type和nth-child的区别
<!--源代码--><!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 获取dataGridView双击时判断双击的是下面的行,还是列头
private void dataGridView1_DoubleClick(object sender, EventArgs e) { Point hit = this.dataGridView1. ...
- Python爬取LOL英雄皮肤
Python爬取LOL英雄皮肤 Python 爬虫 一 实现分析 在官网上找到英雄皮肤的真实链接,查看多个后发现前缀相同,后面对应为英雄的ID和皮肤的ID,皮肤的ID从00开始顺序递增,而英雄ID跟 ...
