PHP------练习------投票
练习------投票
一 、题目要求:



二 、做法
【1】建立数据库

表名:diaoyantimu


表名: diaoyanxuanxiang


【2】封装类文件
<?php
class DBDA
{
public $fuwuqi="localhost"; //服务器地址
public $yonghuming="root";//用户名
public $mima="";//密码 public $dbconnect;//连接对象 //操作数据库的方法 //$sql代表需要执行的SQL语句
//$type代表SQL语句的类型,1代表查询,2代表增删改
//$shujukuming代表数据库的名称
//如果是查询,返回二维数组
//如果是增删改,返回true或false function Query($sql,$type=1,$shujukuming="toupiao")
{
//造连接对象
$this->dbconnect = new MySQLi($this->fuwuqi,$this->yonghuming,$this->mima,$shujukuming); //判断是否出错
if(!mysqli_connect_error())
{
//如果连接成功,执行SQL语句
$result = $this->dbconnect->query($sql); //根据语句类型判断
if($type==1)
{
//如果是查询语句,返回二维数组
return $result->fetch_all();
}
else
{
//如果是其他语句,返回true或false
return $result;
} }
else
{
return"连接失败"; } } } ?>
【3】首页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title> <style type="text/css">
.x
{
float:left;
}
#top
{
width:500px;
height:200px;
}
#bottom
{
width:500px;
height:200px;
display:none;
}
#fanhui
{
display:none;
}
</style> </head>
<body>
<form action="chuli.php" method="post">
<?php
include("DBDA.class.php");
$db=new DBDA;
$stm="select * from diaoyantimu limit 0,1";//取第一条数据
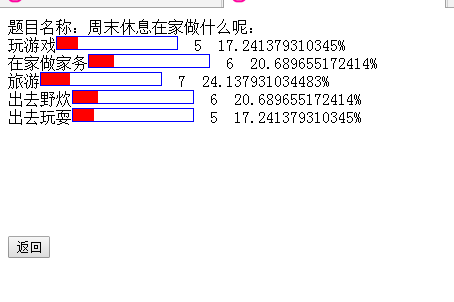
$atm = $db->Query($stm); echo "<div>题目名称:{$atm[0][1]}</div>";//显示题目
$sxx="select * from diaoyanxuanxiang where timudaihao='{$atm[0][0]}'";
$axx=$db->Query($sxx); echo "<div id='top'>"; foreach($axx as $v)//$v代表的是一维数组
{
echo "<div><input type='checkbox' value='{$v[0]}' name='xx[]'/>{$v[1]}</div>";
} echo "</div>"; ?> <div id="bottom">
<?php $sum="select sum(Numbers) from diaoyanxuanxiang where timudaihao='{$atm[0][0]}'";
$asum=$db->Query($sum);
$total=$asum[0][0]; foreach($axx as $v)
{
$bfb=($v[2]/$total)*100;//$total 提取的是数据库里的总值 所以数据库要有数Numbers echo "<div><span class='x'>{$v[1]}</span> <div class='x' style='border:1px solid blue;width:120px; height:12px'> <div style='background-color:red;height:12px;width:{$bfb}%'></div> </div> <span class='x'> {$v[2]} </span>
<span class='x'>{$bfb}%</span>
</div>
<div style='clear:both'></div>";//div的换行 }
?> </div> <div id="anniu">
<input type="submit" value="提交"/>
<input type="button" value="查看" onclick="ShowResult()"/>
</div>
<div id="fanhui"><input type="button" value="返回" onclick="Show()" /></div> </form> </body> <script type="text/javascript">
function ShowResult()
{
document.getElementById("top").style.display="none";
document.getElementById("bottom").style.display="block";
document.getElementById("fanhui").style.display="block";
document.getElementById("anniu").style.display="none";
}
function Show()
{
document.getElementById("top").style.display="block";
document.getElementById("bottom").style.display="none";
document.getElementById("fanhui").style.display="none";
document.getElementById("anniu").style.display="block";
} </script> </html>
【4】处理页面--------chuli.php
<?php
$ids = $_POST["xx"]; //要接收传过来的值 谁传的? name='xx[]
include("DBDA.class.php");
$db = new DBDA(); foreach($ids as $v)//$v就是主键值
{
$sql = "update diaoyanxuanxiang set Numbers = Numbers+1 where Ids='{$v}'";
$db->Query($sql,0);//不是查询语句,所以是0
} header("location:shouye.php");

点查看

PHP------练习------投票的更多相关文章
- 运用php做投票题,例题
要求大概是这样的,有一个题目,题目下面是复选框,要求点完复选框提交后会变成进度条,各选项的进度条百分比,和投票数量 首先还是要在数据库建两张表,如下: 要完成这个题目,需要建两个页面 <!DOC ...
- easy_UI 投票列表
首先我们考虑一下在项目投票种用到的属性(ID,投票标题,备选项目,参与人数) entity package cn.entity; public class GridNode { private Lon ...
- 利用django创建一个投票网站(六)
建你的第一个 Django 项目, 第六部分 这一篇从第五部分(zh)结尾的地方继续讲起.再上一节中我们为网络投票程序编写了测试,而现在我们要为它加上样式和图片. 除了服务端生成的 HTML 以外,网 ...
- 利用django创建一个投票网站(五)
创建你的第一个 Django 项目, 第五部分 这一篇从第四部分(en)结尾的地方继续讲起.我们在前几章成功的构建了一个在线投票应用,在这一部分里我们将其创建一些自动化测试. 自动化测试简介 自动化测 ...
- 利用django创建一个投票网站(四)
创建你的第一个 Django 项目, 第四部分 这一篇从第三部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,专注于简单的表单处理并且精简我们的代码. 编写一个简单的表单 让我们更新一下在上一个 ...
- 利用django创建一个投票网站(三)
创建你的第一个 Django 项目, 第三部分 这一篇从第二部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,并且聚焦于如何创建公用界面--也被称为"视图". 设计哲学 Dj ...
- 利用django创建一个投票网站(二)
创建你的第一个 Django 项目, 第二部分 这一篇从第一部分(zh)结尾的地方继续讲起.本节我们将继续写 Web 投票应用,并主要关注 Django 提供的自动生成的管理页面(admin site ...
- 利用django创建一个投票网站(一)
这是教程的原始链接:http://django-intro-zh.readthedocs.io/zh_CN/latest/part1/ 创建你的第一个 Django 项目, 第一部分 来跟着实际项目学 ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
- PHP类的封装和做投票和用进度条显示
三处理传过来的数据1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
随机推荐
- php对图片加水印--将图片先缩小,再在上面加水印
方法: /** * 图片加水印(适用于png/jpg/gif格式) * * @author flynetcn * * @param $srcImg 原图片 * @param $water ...
- IntelliJ IDEA+Mysql connecter/j JDBC驱动连接
在IntelliJ IDEA中用connecter/j jdbc驱动连接MYSQL 以下是解决过程,待整合...有点懒,有空再改 官方文档:https://www.cnblogs.com/cn-chy ...
- python之from 和import执行过程分析
原文链接:http://blog.csdn.net/lis_12/article/details/52883729 问题1 同一个目录下,有两个Python文件,A.py,B.py #A.py fro ...
- git基本命令集合
以下内容不适合初学者 括号中表示需要自己填写 v1.0 git add git commit -m git commit -a -m git commit -amend git clone git l ...
- side Effect
副作用 side Effect 副作用是在计算结果的过程中,系统状态的一种变化,或者与外部世界进行的可观察的交互. 副作用可能包含,但不限于: 1.更改文件系统 2.往数据库里插入数据 3.发送一个h ...
- Scrapy爬虫requests
requests 模块 模块的由来: 浏览器可以浏览网站, 是由于浏览器发送了requests , 各种请求.打开一个网站可能有几十到几百个请求. 从而服务器端会反馈各种因应不同请求生成的数据. 我们 ...
- 关于圆角border-radius
一.border-radius 可以同时设置1-4个值 a)1个值 控制4个圆角 b)2个值 第1个控制左上角和右下角 第2个值控制左下角和右上角 c)3个值 第1个控制 第2个值控制左 ...
- 【Android】Warning :uninstalling will remove the application data!
最近从Android Studio向手机发布项目过程中经常出现, 问题虽小,但是开发过程中确实浪费时间. It is possible that issue is resolved by uninst ...
- html tags and attribute集参考
cite 表示引用到某一本书籍名称,默认样式为斜体,q 表示直接引用到里面的话,大块的引用使用block默认样式将增加“双引号” ,关键的词用<b>默认为粗体:一些技术术语则用<i& ...
- Ten C++11 Features Every C++ Developer Should Use
原版:http://www.codeproject.com/Articles/570638/Ten-Cplusplus-Features-Every-Cplusplus-Developer 译版:ht ...
