float和clear
简介
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动中移除,尽管仍然保持部分的流动性。
浮动元素是float值不为none的元素。
可能值:
- left: 表明元素必须浮动在其所在的块容器左侧
- right: 表明元素必须浮动在其所在的块容器右侧
- none:元素不进行浮动
特点
1. 块布局
float意味着使用块布局。
float会将所应用元素的display值修改为block。即如果元素本身的display为inline、inline-block、inline-table、table-row、table-row-group、table-column、table-column-group、table-cell等,那么变为浮动元素后该display值会被修改为block。
float对flex、inline-flex不起作用。如果元素的display为flex、inline-flex,则不会被修改,因为float对它们不起作用。
2. 浮动定位
当一个元素浮动之后,它会被移除正常的文档流,然后向左或向右平移,一直平移直到碰到所处容器的边框,或者碰到另外一个浮动的元素。
3. 受所在容器高度影响
正常的浮动定位效果的实现需要满足前提条件:浮动元素的高度比其所在容器的高度小。
如果浮动元素的高度比其所在容器的高度大。那么容器也不会被该浮动元素撑大,所以容器下面的兄弟元素也会跑到浮动元素的一侧。如果不想要浮动元素也浮动在容器接下来的兄弟元素的一侧,那么需要对容器的该兄弟元素进行 清除浮动(clear属性)。
实践
1. 浮动元素高度比所在容器高度小
代码:
<div class="container">
<div class="item float1">
float1
</div>
<div class="item float2">
float2
</div>
<div class="item float3">
float3
</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈呵呵哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈呵呵哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈呵呵哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈呵呵哈哈哈哈哈哈哈
</div>
.container{
background: yellow;
}
.item {
width: 100px;
height: 100px;
}
.float1 {
background: red;
float: left;
}
.float2 {
background: blue;
float: left;
}
.float3 {
background: orange;
float:right;
}
效果:

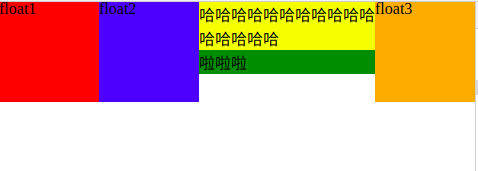
2. 浮动元素比所在容器高度大
代码:
<div class="container">
<div class="item float1">
float1
</div>
<div class="item float2">
float2
</div>
<div class="item float3">
float3
</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
<div class="otherbox">
啦啦啦
</div>
.container{
background: yellow;
}
.item {
width: 100px;
height: 100px;
}
.float1 {
background: red;
float: left;
}
.float2 {
background: blue;
float: left;
}
.float3 {
background: orange;
float:right;
}
.otherbox {
background: green;
}
效果:

3. 当浮动元素比所在容器高度大时,消除对容器后面的元素的影响(清除浮动)
代码:
在2.的基础上,给.otherbox的样式改为:
.otherbox {
background: green;
clear: both;
}
效果:

如果仅仅只clear一边的浮动元素:
.container{
background: yellow;
}
.item {
width: 100px;
height: 100px;
}
.float1 {
background: red;
float: left;
}
.float2 {
background: blue;
float: left;
}
.float3 {
background: orange;
height: 200px; /*为了看清清楚左右浮动的区别,将float3高度改为200px*/
float:right;
}
.otherbox {
background: green;
clear: left;
}
效果:

clear:right效果同理。
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/CSS/clear
https://developer.mozilla.org/zh-CN/docs/CSS/float
float和clear的更多相关文章
- CSS中float和Clear的使用
CSS中float和Clear的使用 本文和大家重点讨论一下CSS中Float和Clear属性的使用,一个float对象可以居左或居右,一个设置为float的对象,将根据设置的方向,左移或右移到其父容 ...
- 89组合margin、padding、float、clear问题
有关css外边距margin和内边距padding样式,简而述之,顺时针方向旋转,按照上右下左读取,margin-top:/*距离上边距*/margin-right:/*距离右边距*/margin-b ...
- 转: CSS中float和clear的理解
float:浮动,比如,默认的,我们知道,div是占满一行的,现在我们想把两个div显示在一行上,那怎么办呢<div style="width:100px;">1111 ...
- CCS float vs clear
有人已经写过了.(*^__^*) 嘻嘻…… 为啥我不能写, ( ‵o′)凸 float 首先,HTML的布局是流布局.其元素是分为行内元素和块级元素的. 所谓行内元素就是接着写不会发生换行的元素如&l ...
- CSS的float与clear
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
- float、clear、overflow
浮动: float: none|left|right 作用使得标签失去块级标签的独占一行效果,向某个方向靠拢 标签浮动了,也需要占地方,有时候出现未浮动的div覆盖部分浮动div是浏览器的bug情况 ...
- Css中position、float和clear整理
Position: absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位. 元素的位置通过 "left", "top", ...
- CSS float与clear & 替换元素与非替换元素
css3盒模型(box)中的一个概念,在css这种,每个元素生成了包含内容的框,有内联元素和块级元素之分.也可以区分为替换元素与非替换元素. 替换元素:浏览器根据标签的元素与属性来判断显示具体的内容. ...
- float 和 clear
float 特性1:可以为行内浮动元素设置宽高 <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
随机推荐
- UVA 725 UVA 10976 简单枚举
UVA 725 题意:0~9十个数组成两个5位数(或0开头的四位数),要求两数之商等于输入的数据n.abcde/fghij=n. 思路:暴力枚举,枚举fghij的情况算出abcde判断是否符合题目条件 ...
- ElasticSearch性能优化
一.搜索效率优化 批量提交 当有大量数据提交的时候,建议采用批量提交. 比如在做 ELK 过程中 ,Logstash indexer 提交数据到 Elasticsearch 中 ,batch size ...
- Centos6.5 安装gitlab 并使用自带的nginx
Centos6.5 安装gitlab 并使用自带的nginx 1.安装依赖 yum -y install policycoreutils openssh-server openssh-clients ...
- Python 有点意思
基本语法 >>> width = 20 >>> height = 2 * 3 >>> width * height 120 >>> ...
- js中的数组对象中的方法解析
concat()方法: 合并两个数组,返回新对象的结果: join()方法 : 把数组内的所有元素加入到一个字符串中,传入的分隔符就是指定的分隔符 pop()方法: 删除数组并返回数组的最后一个元 ...
- CSS3 content属性学习
css3中出现了 ":before",":after"伪类, 你可以这样写: h1:after{ content:'h1后插入的文本'; ... } 这两个选择 ...
- GO学习笔记:struct的匿名字段
我们上面介绍了如何定义一个struct,定义的时候是字段名与其类型一一对应,实际上Go支持只提供类型,而不写字段名的方式,也就是匿名字段,也称为嵌入字段. 当匿名字段是一个struct的时候,那么这个 ...
- git下载别人的代码
1. 打开别人github上的源码地址,点击Clone or download 2. 拷贝链接 3. 通过git clone URL来下载 此外,还可以通过pwd来查看当前目录的路径,一般都是下载到当 ...
- CodeForces - 197D
开场连wa三发A题,差点心态崩了,还好坚持打完了,一共A了三题 A题,判断能不能放第一个圆,能放的话,先手比赢 #include<map> #include<set> #inc ...
- 四 web爬虫,scrapy模块标签选择器下载图片,以及正则匹配标签
标签选择器对象 HtmlXPathSelector()创建标签选择器对象,参数接收response回调的html对象需要导入模块:from scrapy.selector import HtmlXPa ...
