DOM中的事件傳播機制
要講到事件傳播機制之前,首先要瞭解的是 什麼是事件?
事件,發生在靜態頁面與動態行為之間的交互行為。是JavaScript 和 HTML的交互是通过事件实现的。比如,按鈕的點擊,鼠標的滑過,鍵盤的輸入等由鍵盤,鼠標行為引起的一連串的“多米諾反應”。這一反應就形成了事件流。
事件流分兩部分:
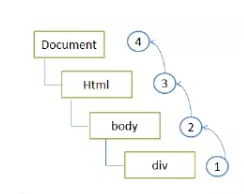
①事件冒泡:

從具體的“div”對象到最外層不具體的Document等任意外層元素包涵體。
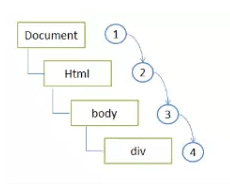
②事件捕獲;

捕獲,是從最外層元素一直追溯到具體的元素上,追本溯源的執著!!
那麼,完整的事件流就是事件捕獲+事件冒泡+處於目標事件執行的函數行為!
不同瀏覽器對於事件流的支持:
一種說法是:
Opera、Firefox、Sarfari都支持DOM事件流,IE不支持事件流,只支持时间冒泡。
另一種說法是:
IE:它认为事件流应该是事件冒泡。
Netscape:它则认为事件流应该是事件捕获。
W3C:首先是事件捕获然后事件冒泡。
事件传播机制
当一个事件发生以后,它会在不同的DOM节点之间传播(propagation)。这种传播分为三个阶段:

- 第一阶段:从window对象传导到目标节点,称为“捕获阶段”(capture phase)。
- 第二阶段:在目标节点上触发,称为“目标阶段”(target phase)。
- 第三阶段:从目标节点传导回window对象,称为“冒泡阶段”(bubbling phase)。
这种三阶段的传播模型,会使得一个事件在多个节点上触发。
比如:
<div><p>Click Me</p></div>
如果对这两个节点的click事件都设定监听函数,则click事件会被触发四次。<div>和<p>节点的捕获阶段和冒泡阶段各一次:
- 捕获阶段:事件从
<div>向<p>传播时,触发<div>的click事件; - 目标阶段:事件从
<div>到达<p>时,触发<p>的click事件; - 目标阶段:事件离开
<p>时,触发<p>的click事件; - 冒泡阶段:事件从
<p>传回<div>时,再次触发<div>的click事件。
用户点击网页的时候,浏览器总是假定click事件的目标节点,就是点击位置的嵌套最深的那个节点。所以<p>节点的捕获和冒泡阶段都会显示为target阶段。
event.stopPropagation()
stopPropagation方法阻止事件在DOM中继续传播,即取消进一步的事件捕获或冒泡,防止再触发定义在别的节点上的监听函数,但是不包括在当前节点上新定义的事件监听函数。
我们可以在button的事件处理程序中调用stopPropagation()从而避免注册在body上的事件发生。
var handler = function(e){alert(e.type);e.stopPropagation();}addEvent(document.body, 'click', function(){alert('Clicked body')});var btnClick = document.getElementById('btnClick');addEvent(btnClick, 'click', handler);//若是注释掉e.stopPropagation();在点击button的时候,由于事件冒泡,body的click事件也会触发,但是调用后这句后,事件会停止传播。
event.preventDefault()
preventDafault方法取消浏览器对当前事件的默认行为,比如点击链接后,浏览器跳转到指定页面,或者按一下空格键,页面向下滚动一段距离。该方法生效的前提是,事件的cancelable属性为true如果为fales,则调用该方法没有任何效果。
该方法不会阻止事件的进一步传播(stopPropagation方法可用于这个目的)。只要在事件的传播过程中使用了preventDefault方法,该事件的默认方法就不会执行。
//html代码为//<input type="checkbox" id="my-checkbox"/>var cb = document.getElementById('my-checkbox');cb.addEventListener('click', function(e){e.preventDafault();},);
上面代码为点击单选框事件,设置监听函数,取消默认行为。由于浏览器的默认行为是选中单选框,所以这段代码会导致无法选中单选框。
利用这个方法,可以为文本输入框设置校验条件。如果用户的输入不符合条件,就无法将字符输入文本框。
function checkName(e){if(e.charCode < 97 || e.charCode > 122){e.preventDafault();}}//keypress监听函数,只能输入小写字母,否则输入事件的默认事件(写入文本框)将本取消。
如果监听函数最后返回布尔值false(return false),浏览器也不会触发默认行为,与preventDafault方法有等同效果。
事件代理
由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数统一处理多个子元素的事件。这种方法叫做事件的代理
定义:事件代理就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。(delegation)。
var ul = document.querySelector('ul');ul.addEventListener('click', function(event){if(event.target.tagName.toLowerCase() === 'li'){//...}})
上面代码的click事件的监听函数定义在<ul>节点,但是实际上,它处理的是子节点<li>的click事件。这样的好处是,只要定义一个监听函数,就能处理多个子节点的事件,且以后再添加子节点,监听函数依然有效。
本文轉載于https://www.jianshu.com/p/1eb41968c8e3
DOM中的事件傳播機制的更多相关文章
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
- DOM中的事件对象和IE事件对象
DOM中的事件对象 IE事件对象 属性/方法 类型 读/写 说明 属性/方法 类型 读/写 说明 bubles Boolean 只读 表明事件是否冒泡 cancleBubble Boolean ...
- 理解DOM中的事件流
浏览器发展到第四代时(IE4和Netscape Communicator 4),浏览器团队遇到一个很有意思的问题:页面的哪一部分会拥有特定的事件?想象下在一张纸上有一组同心圆,如果你把手指放在圆心上, ...
- DOM中的事件对象(event)
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件相关的信息. 包括导致事件的元素.事件的类型以及其他与特定事件相关的信息. 例如:鼠标操作导致的事件对象中,会包含鼠 ...
- AngularJS如何给动态添加的DOM中绑定事件
正常情况(即非动态插入 DOM 对象)下,ng-click 这样的指令之所以有效(即点击之后能调用注册在可见作用域里的方法),是因为 angular 在 compiling phase(编译阶段)将宿 ...
- DOM和IE中的 事件对象
DOM中的事件对象:(符合W3C标准) preventDefault() 取消事件默认行为 stopImmediatePropagation() 取消事件冒泡同时阻止当前节点 ...
- day03—JavaScript中DOM的Event事件方法
转行学开发,代码100天——2018-03-19 1.Event 对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件通常与函数结合使用, ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
随机推荐
- [使用教程]cocostudio之UI编辑器动画模式
有坑! 1. 使用 (1)点击动画模式按钮,进入动画模式 (2)[关键1]左下角动作列表,右键添加动画 (3)[关键2]渲染区选择要动画的控件,右键编辑动画 * 可以看到最下面多了关键帧 (4)在右边 ...
- ZT UML 类与类之间的关系
1.聚合关系是关联关系的一种,是强的关联关系. 2.聚合是整体和部分之间的关系,例如汽车由引擎.轮胎以及其它零件组成. 3.聚合关系也是通过成员变量来实现的.但是,关联关系所涉及的两个类处在同 ...
- UVa 10048 - Audiophobia(Floyd变形)
链接: https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
- 1.springboot:入门项目
简介: Springboot 来简化spring应用开发,约定大于配置,去繁从简,just run 就可以创建一个独立的,产品应用 背景: J2EE笨重开发,繁多的配置,低下的开发效率,复杂的部署流程 ...
- ThreadPoolExecutor异常处理
java.util.concurrent包中的ThreadPoolExecutor,提供了java语言的线程池,你可以提交一个返回结果的任务(submit(Callable),返回Future),或者 ...
- ListView 中嵌套 GridView
1.主布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andr ...
- NopCommerce 3.4中商品详情页面单选框、复选框的美化
先上图给大家看看效果,点这里打开网站(后期可能会找不到这个商品,现在再测试阶段) 现在你能看到的这个页面中,尺寸.文本描述是单选框(属性是我乱写的名字),上门安装是复选框.效果就看到这里,请君跳过图片 ...
- java项目如何使用ajax来减少页面的刷新
之前写项目,总是用重定向或请求转发,导致每做一步动作就会刷新页面,客户体验不好,而且效率低下,这种问题可以使用ajax来有效的解决此类问题的发生. 我使用的框架:Spring boot 数据库:mys ...
- 轻量ORM-SqlRepoEx (十)SqlRepoEx Nuget包下载说明
ORM-SqlRepoEx 是 .Net平台下兼容.NET Standard 2.0,一个实现以Lambda表达式转转换标准SQL语句,使用强类型操作数据的轻量级ORM工具,在减少魔法字串同时,通过灵 ...
- ffmpeg 简单使用总结
FFMPEG 生成指定长度的空白音频: ffmpeg -f lavfi -i aevalsrc=0 -t seconds -q:a 9 -acodec libmp3lame out.mp3 FFMPE ...
