jQuery的序列化元素 serialize()方法 serializeArray()方法 param()方法
当提交的表单元素较多时用serialize()方法,serialize()方法也是作用于一个jQuery的对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求。
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
$('form').submit(function() {
alert($(this).serialize());
return false;
});
输出标准的查询字符串:
a=1&b=2&c=3&d=4&e=5
注释:只会将”成功的控件“序列化为字符串。如果不使用按钮来提交表单,则不对提交按钮的值序列化。如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。

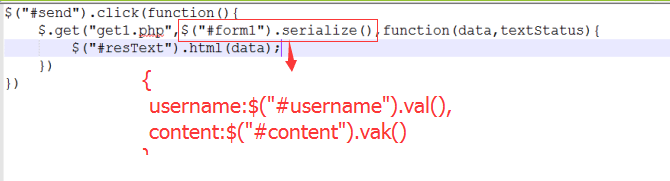
图中两部分为等价关系
serializeArray()方法
serializeArray()方法类似与serialize()方法,该方法不是返回字符串,而是将DOM元素序列化后,返回JSON格式的字符串。
注意:此方法返回的是 JSON 对象而非 JSON 字符串。需要使用插件或者第三方库进行字符串化操作。
返回的 JSON 对象是由一个对象数组组成的,其中每个对象包含一个或两个名值对 —— name 参数和 value 参数(如果 value 不为空的话)。举例来说:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // 值为空
]
.serializeArray() 方法使用了 W3C 关于 successful controls(有效控件) 的标准来检测哪些元素应当包括在内。特别说明,元素不能被禁用(禁用的元素不会被包括在内),并且元素应当有含有 name 属性。提交按钮的值也不会被序列化。文件选择元素的数据也不会被序列化。
该方法可以对已选择单独表单元素的对象进行操作,比如 <input>, <textarea>, 和 <select>。不过,更方便的方法是,直接选择 <form> 标签自身来进行序列化操作。

param()方法
param()方法是serialize()方法的核心,用来对一个数组和对象按照key/value进行序列化
比如将一个普通的对象序列化:
var obj={a:1,b:2,c:3};
var k = $.param(obj);
alert(k);//输出a=1&b=2&c=3
jQuery的序列化元素 serialize()方法 serializeArray()方法 param()方法的更多相关文章
- JQuery中serialize()、serializeArray()和param()方法示例介绍
在项目中做form表单提交的时候,如果参数比较少,可以通过jquery一个个取得,但是当 form表参数很多的情况下,还是一一取得的话无疑是加大了工作量,那我们需要咱们获取到表单的所有参数呢,幸好,j ...
- jquery serialize()、serializearray()已经$.param方法
serialize: 序列表表格内容为字符串,用于 Ajax 请求.可以对整个form,也可以只针对某部分. HTML 代码: <p id="results">< ...
- JQuery中serialize()、serializeArray()和param()用法举例
在javascript中,serialize()方法也是作用于一个JQuery对象,它能够将DOM元素内容序列化为字符串,serializeArray()方法不是返回字符串,而是将DOM元素序列化后, ...
- Jquery ajax 表单.serialize() 和serializeArray()序列化$.param()
.serialize() 方法创建以标准 URL 编码表示的文本字符串.它的操作对象是代表表单元素集合的 jQuery 对象. 表单元素有几种类型: <form> <div>& ...
- 2048总结 JavaScript+jQuery(取元素方便,.css,text方法)
Html部分(界面):1.开始新游戏:2.返回上一步:3.记分栏: 4.16个小格组成: 其中1,2由链接形式实现. a标签中href属性调用js方法: <a href="javasc ...
- jQuery对html元素的取值与赋值实例详解
jQuery对html元素的取值与赋值实例详解 转载 2015-12-18 作者:欢欢 我要评论 这篇文章主要介绍了jQuery对html元素的取值与赋值,较为详细的分析了jQuery针对常 ...
- 教你三种jQuery框架实现元素显示及隐藏动画方式
摘要:在jQuery框架中对元素对象进行显示和隐藏有三种方式,分别是"默认方式显示和隐藏"."滑动方式显示和隐藏"."淡入淡出显示和隐藏". ...
- jquery字符串序列化方法总结
在jquery中字符串序列化方法包括有param() .serialize() .serializeArray(),在这里对其常用做法进行总结. $.param()方法这是serialize()方法的 ...
- JQuery序列化表单serialize() 以及 serializeArray()
都是利用form表单传递数据的 1.serialize()方法 描述:序列化表单内容为字符串,用于Ajax请求. 数据类似于这种: FirstName=Bill&LastName=Gates ...
随机推荐
- [Go语言]从Docker源码学习Go——指针和Structs
这两天在看reflect这个包在Docker中的使用时,遇到了各种问题,最后虽然知道怎么用了. 但是对于这块的原理还不是太懂,于是把"THE WAY TO GO"中关键的几章看了下 ...
- begin.BZOJ 1383: 三取方格数
题目链接:传送门 题目大意:给你一个矩阵,每个格子有一个值,现在你要从左上角走到右下角(走3次),使得经过路径的权值和最大. 每个格子的值只能取一次,取完后变为0,输出走完三次后最大的权值和. 题目思 ...
- beetl模板的${!}用法
转自:http://ibeetl.com/guide/#beetl 2.20. 安全输出 安全输出是任何一个模板引擎必须重视的问题,否则,将极大困扰模板开发者.Beetl中,如果要输出的模板变量为nu ...
- FineReport----报表模板入门教程1
FineReport就一款类Excel操作界面的报表工具,通过拖拖拽拽简单实现报表制作,实现数据展示.数据查询.数据录入功能,并且支持图形多样化展示. 一.入门小例子 1. 打开设计器 启动FineR ...
- Oracle database精装版11gR2入门详细连接教程
对于11g本身比较简单,适合学习者使用,对电脑要求相对较低. 自己一个人单机学习使用. 工具/原料 Oracle Database Express Edition 11g Release 2安装包 ...
- 百度 url 当在baidu搜索结果展示页,去点击标头时
Spencer : 百度加一层跳转主要为了监控点击 w 基于dns和用户体验考虑的猜测 0-百度自己的cdn服务器存入各个域名/url的服务器ip(多ip情况下,返回物理空间相对用户最近的服务器ip) ...
- Java基础 - 可变字符串 StringBuffer
StringBuffer 类是线程安全的可变字符序列,一个类似于String类的字符串缓冲区,两者本质上是一样的,但StringBuffer类的执行效率要比String类快很多.String类创建的字 ...
- Spring4学习笔记-AOP(基于配置文件的方式)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://shamrock.blog.51cto.com/2079212/1557743 引 ...
- MyBatis 入门(一)
1. MyBatis 概述 MyBatis 是一个半自动化的持久层框架; 核心SQL,开发人员可以进行优化; SQL和Java编码分开,功能边界清晰,一个专注业务,一个专注数据; JDBC: SQL ...
- nodejs升级的两种方法
方法一: 用n升级nodejs # 全局安装n$ npm install -g n# 升级到最新稳定版$ n stable # 升级到最新版$ n latest# 升级到定制版$ n v7.10.0# ...
