Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
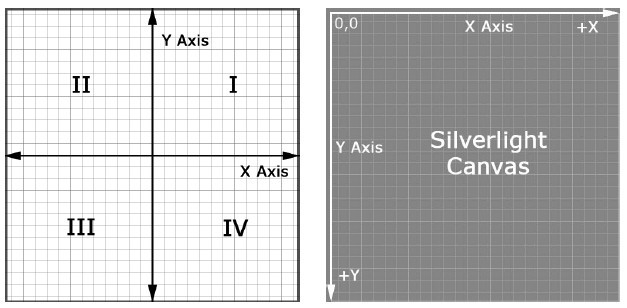
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯。因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的。在标准的数学坐标系中,X轴表示水平轴,Y轴表是垂直轴,然而Silverlight中的坐标系是基于视频屏幕的坐标系。
Silverlight中的坐标系统和Flash中的坐标系统是完全一样的,都是采用笛卡尔坐标系统,分为四象限。简单的说就是以X轴表示水平方向并向东方无限延伸,Y轴表示垂直方向并向着南方无限延伸,X和Y轴相交点表示坐标系源点,其X,Y坐标值为0,0,所以在Silverlight中的坐标系范围就是以坐标源点为起点,无限向东南方向延伸,也就是笛卡尔坐标系中的四象限。

Silverlight的向量(Vector)运动目前仅支持一维向量运动(One-dimensional vector movement)和二维向量运动(Two-dimensional vector movement),也就是平时大家所说的1D和2D。一维向量运动可以理解为在同一直线上的运动,二维向量运动则可以理解在平面空间(X,Y坐标系)里的运动。向量的概念从初中就开始学习,这里就不做介绍了,如有不清楚的朋友可以移步到这里。
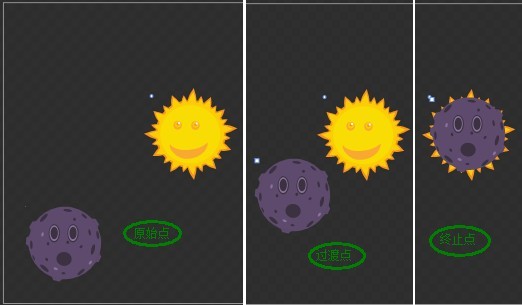
二维向量运动很容易理解,在Silverlight的动画设计中二维动画也是最常见和使用率最高的动画,可参考在本系列第一篇《Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)》中所介绍到的偏移动画变换的实现,其实质就是一个二维向量运动,动画元素对象在动画过度期间不停的改变对象所在的物理坐标位置实现了对象位置的变化,本质上就是元素对象在坐标系里的二维坐标位置的改变。从几何上来理解就是发生了一个二维的向量运动,Silverlight中命名为动画。

/// <summary>
/// 创建动画
/// </summary>
private void CreateStoryboard()
{
//元素当前所在的坐标点
Point currentPoint = new Point(Canvas.GetLeft(darkMoon), Canvas.GetTop(darkMoon));
//目标点坐int标
Point point = new Point(280, -245);
//创建动画容器时间线
Storyboard storyboard = new Storyboard(); DoubleAnimation doubleAnimation = new DoubleAnimation(); //创建X轴方向动画
doubleAnimation.From = currentPoint.X;
doubleAnimation.To = point.X;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 1));
Storyboard.SetTarget(doubleAnimation, darkMoon);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)"));
storyboard.Children.Add(doubleAnimation); //创建Y轴方向动画
doubleAnimation = new DoubleAnimation();
doubleAnimation.SetValue(DoubleAnimation.FromProperty, currentPoint.Y);
doubleAnimation.SetValue(DoubleAnimation.ToProperty, point.Y);
doubleAnimation.SetValue(DoubleAnimation.DurationProperty, new Duration(new TimeSpan(0, 0, 1)));
Storyboard.SetTarget(doubleAnimation, darkMoon);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"));
storyboard.Children.Add(doubleAnimation); storyboard.Begin();
}
下面再来一起学习一个稍微复杂点的二维向量运动,模拟屏幕内有一小球,当鼠标在舞台上点击则小球以动画的形式移动到鼠标点击处。如下XAML定义:
<UserControl x:Class="SLV.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Canvas x:Name="LayoutRoot" Width="400" Height="400" Background="Black" MouseLeftButtonDown="OnMouseDown">
<Ellipse Fill="YellowGreen" x:Name="ellipse"
Width="20"
Height="20"
Canvas.Left="80"
Canvas.Top="66" >
</Ellipse>
</Canvas>
</UserControl>
其舞台的鼠标左键点击事件代码如下:
private void OnMouseDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
//鼠标点击点坐标
var mousePoint = e.GetPosition(null);
//当前对象所在坐标
var currentPoint = new Point((double)ellipse.GetValue(Canvas.LeftProperty), (double)ellipse.GetValue(Canvas.TopProperty)); Storyboard sb = new Storyboard();
//创建X坐标方向动画
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.From = currentPoint.X;
doubleAnimation.To = mousePoint.X;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 2));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(Canvas.Left)")); sb.Children.Add(doubleAnimation);
//创建Y坐标方向动画
doubleAnimation = new DoubleAnimation();
doubleAnimation.From = currentPoint.Y;
doubleAnimation.To = mousePoint.Y;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 2));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(Canvas.Top)"));
sb.Children.Add(doubleAnimation); sb.Begin();
}
以上太阳的简单位置变换移动和小球随鼠标的移动都可以理解为平面中向量的运动,只不过在实现上没有直接通过向量的变换实现,而是通过Silverlight中提供的动画API实现,个人认为,从某种角度可以将Silverlight中的动画API理解为Silverlight的向量API,动画API实现的平面动画理解为向量运动。
Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动的更多相关文章
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控 ...
- Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模 ...
- Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
Silverlight的基础动画包括偏移.旋转.缩放.倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的.相信看过上一篇<偏移动画(Tra ...
- Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
正如你所看到的,Blend是一个非常强大的节约时间的设计工具,在Blend下能够设计出很多满意的动画作品,或许他具体是怎么实现的,通过什么方式实现的我们还是一无所知.本篇将续前面几篇基础动画之上,详细 ...
- Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效
当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素.然而在设计过程中可能会出现许多的问题,比如当前绘制了一个 ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
- Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动 ...
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
随机推荐
- 「HNOI 2015」落忆枫音
题目链接 戳我 \(Description\) 给一张\(n\)割点\(m\)条边的\(DAG\),保证点\(1\)不存在入边,现在需要在\(DAG\)中加入一条不在原图中的边\((x,y)\),求这 ...
- BOI2007 Mokia | cdq分治求二维点数模板
题目链接:戳我 也没什么,其实主要就是为了存一个求二维坐标上矩形内点的个数的模板.为了之后咕咕咕地复习使用 不过需要注意的一点是,树状数组传x的时候可千万不要传0了!要不然会一直死循环的...qwqw ...
- OI计算几何 简单学习笔记
学习平面几何,首先我们要会熟练地应用向量,其次也要知道一些基本的几何知识.(其实看看数学课本就可以了吧) 因为是看的蓝书,所以很多东西做了引用.(update:还参考了赵和旭dalao的讲义) 下面先 ...
- 剑指offer35题:第一个只出现一次的字符+剑指offer55题:字符流中第一个不重复的字符+剑指offer51题:数组中重复的数字
在看剑指offer的时候,感觉这三个题目很像,都是用哈希表可以解决,所以把这三个题整理出来,以供复习. 剑指offer35题:第一个只出现一次的字符 题目描述:在字符串中找出第一个只出现一次的字符.如 ...
- mysql 快照读MVCC
mysql的读分快照读和当前读 快照读 是指写的同时,读不阻塞,达到并发的作用 这时候的读 是 记录的历史版本,存在于undo里,当然回滚时就的也是这个undo 当执行一条update语句时,记录本身 ...
- 通过cookie绕过验证码登录
在我们做自动化的时候碰到一些比较难破解的验证码时是非常头疼的,一般来说最好的办法就是让开发屏蔽,这样最有益身心健康. 那么今天我介绍的这个方法也挺简单的,就是通过添加cookie的方式绕过验证码直接登 ...
- springBoot 实现中文国际化
一:实现效果如下: 二 SpringBoot 国际化配置 1.创建国际化配置文件(3个): messages.properties messages.user.name=用户名 messages.us ...
- CGLIB动态代理模式
概念: 第三方技术CGLIB动态代理和JDK代理不同的是,JDK代理需要提供接口,而CGLIB代理不需要: 它只需要一个非抽象类就能实现动态代理 例子: /** * 非抽象类 * @author Ad ...
- 日志一直打印 DEBUG o.s.amqp.rabbit.listener.BlockingQueueConsumer
<?xml version="1.0" encoding="UTF-8"?> <configuration> <logger na ...
- EPC sequence
nps-epc-term-2.7.0 eNodeB: /root/b2b/eutran/01/bin ./clean_log.sh ./set_ip.sh [root@CEN6- bin]# ./cl ...
