微信小程序学习:开发注意点
11月2日更新:
微信小程序支持内嵌网页,新增 <web-view /> 组件调试支持: 传送门
<!-- wxml -->
<!-- 指向微信公众平台首页的web-view -->
<web-view src="https://mp.weixin.qq.com/"></web-view>
一、小程序的特点:
1::小程序适合做简单的,用完即走的应用
2:小程序适合低频的应用
3:小程序适合性能要求不高的应用
例如:外卖类,电影票类,打车类的应用。
二、小程序组件
1:text
只有text组件内的文本可以被长按选中
text组件可以嵌套使用:
<text>hello <text style='color:red'>你好</text></text>
2:swiper组件
swiper-item仅可放置在<swiper/>组件中,宽高自动设置为100%。所以只有设置<swiper/>组件的宽高才行。
<swiper>
<swiper-item>sweiper1</swiper-item>
<swiper-item>sweiper2</swiper-item>
<swiper-item>sweiper3</swiper-item>
</swiper>
3:block组件
相当于循环的括号:
<block wx:for="{{posts_key}}" wx:for-item="item" wx:for-index="idx">
<view data-postId='{{item.postId}}'>
</view>
</block>
三、小程序自适应单位RPX
逻辑分辨率pt
以iphone6的物理像素750x1344为视觉稿进行设计,而在小程序中以rpx为单位。
iphone6:1px = 1rpx = 0.5pt。
使用rpx,小程序会在不同分辨率下进行转换,而px不会。
例如:以iphone6的设计图为基准,如果设计图的某个元素宽为200px,那么直接设置为200rpx就行。
注意:字体大小不适合用rpx

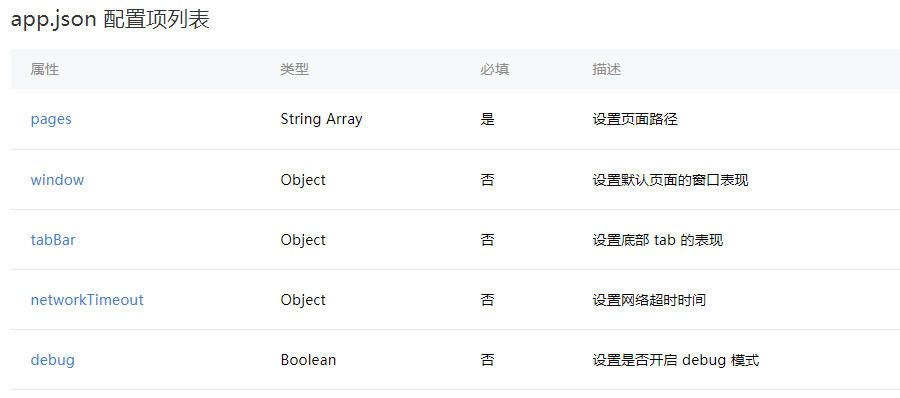
四、app.json配置问题:
1:pages数组下第一项为启动页面
"pages": [
"pages/posts/posts", //启动页
"pages/welcome/welcome"
],

2:tab栏的配置 例如:
"tabBar": {
"borderStyle": "white", //边框颜色
"position":"bottom",
"list": [
{
"pagePath": "pages/posts/posts",
"text": "阅读",
"iconPath": "images/tab/yuedu.png",
"selectedIconPath": "images/tab/yuedu_hl.png"
},
{
"pagePath": "pages/movies/movies",
"text": "电影",
"iconPath": "images/tab/dianying.png",
"selectedIconPath": "images/tab/dianying_hl.png"
}
]
}
注意:使用redirecTo()后不会显示tabbar,必须使用navigateTo()才行
五:单个页面的json配置
1:修改头部导航栏颜色:跟app.json不同的是,单个页面的json配置只能修改windows对象,所以不需要加windows
{
"navigationBarBackgroundColor": "#ddd"
}
2:修改单个页面标题
{
"navigationBarTitleText": "消息"
}
六:页面的生命周期
1:onLoad
适合放页面向服务器请求数据的代码。
this.setData(options)可以将传入的数据对象直接插入到data对象中(可作用于异步调用),插入的值形式为key:val(不包含整个变量名)。所以我们需要这样:
this.setData({
posts_key:postsData.postList
})
当然我们也可以直接为data对象添加一个数据对象 (但是这个方法无法作用于异步操作中,所以不推荐使用)
this.data.posts_key = postsData.postList;
页面跳转时,哈希值获取:
wx.navigateTo({
url: '../posts/post-detail/post-detail?id=' + postId
})
onLoad:function(option){
var postId = option.id;
}
2: onUnload
同级页面跳转时触发
3:onHide
父子级页面跳转时触发
4:设置所有生命周期的全局变量:适用于在所有生命周期中可用,在小程序重启时初始化的变量。
app.js
App({
globalData:{
g_key: "val"
}
})
调用:
var app = getApp()
var data = app.globalData.g_key
5:小程序的生命周期:后台是指手机按home键时的状态
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () { }, /**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) { }, /**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () { }, /**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) { }
七:事件
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡
1:页面向子页面跳转(纵向最多只有五级)
bindViewTap: function(){
wx.navigateTo({
url: '../posts/posts'
});
}
<view class='moto-container' bindtap="bindViewTap">
1:页面向同级页面跳转
wx.redirectTo({
url: '../posts/post'
});
八:模块化 传送门
引入样式:使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
@import 'post-item/post-item-template.wxss';
九:缓存 传送门
1:8钟,缓存设置,缓存读取,清除特定缓存,清除全部缓存。
异步的好处是,执行代码不会卡在一个地方,会继续执行接下来的代码。但是异步的代码比同步的较难阅读。(推荐同步)
2:真机缓存和调试缓存的冲突问题:
当我们在调试上设置了缓存,然后在真机上测试;之后我们在调试上清除缓存,重新设置缓存值,并再用真机测试,此时真机上的缓存值还是之前的缓存值,没有被改变。
解决方法:在应用了添加wx.clearStorage()。
十:自定义调用接口函数:
例如新建一个util.js,新建方法并暴露出去
function http(url, callBack) {
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "json"
},
success: function (res) {
callBack(res.data);
},
fail: function (error) {
console.log(error)
}
})
}
module.exports = {
http: http
}
其他的js文件中引用:
var util = require('../../utils/util.js')
十一:路由切换:
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取。
路由跳转传递参数:
先将参数拼在后面
wx.navigateTo({
url: '../myBet/myBet?id=1'
})
然后我们在跳转到的页面的onload方法中,得到传递的参数
onLoad: function (options) {
console.log(options)
}
参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔
十二:转发
1、如何在页面中使用转发
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res)
}
return {
title: '友推',
path: '/pages/login/login',
success: function (res) {
// 转发成功
return
},
fail: function (res) {
// 转发失败
return
}
}
}
注意:点击右上角的分享也会触发这个事件。分享的路径必须以/pages开头。
2、转发按钮如何禁止冒泡
<button class='share' open-type="share" catchtap='onShareAppMessage'>分享</button>
给个catchtap事件就行。当然也可以给button的父元素加。
十三:下拉刷新和上拉加载
1、下拉刷新:
onPullDownRefresh: function () {
wx.showNavigationBarLoading() // 显示标题栏的loading效果
//模拟加载
setTimeout(function () {
// complete
wx.hideNavigationBarLoading() //隐藏loading效果
wx.stopPullDownRefresh() //停止下拉刷新
}, 1500);
}
注意:页面顶部正中间会有。。。的效果。如果你的小程序背景色没有设置或者颜色很淡,就会看不到。

设置:我们要在app.json的window配置栏里设置background。
"backgroundColor": "red"
2:上拉加载
小程序没有给我们封装上拉加载的组件,所以我们需要自己写一个加载的动画组件。
十四:优化
1、提高页面加载速度
2、用户行为预测
3、减少默认data的大小
4、组件化方案
相关文档: 微信小程序之提高应用速度小技巧
注意点
1、小程序现已支持webview
2、调用音乐播放等多媒体功能时,配置的资源必须是网络上的流媒体文件,而不能用本地的文件。
3、公共组件的引用路径问题:引用图片等最好使用绝对路径( / )
4、event.currentTarget指的是事件捕获的组件。event.target指的是当前点击组件。表单输入的数据可以用event.detail获取
5、直接在app.json中的pages对象里输入文件名,保存后就可以自动创建wxml、js、json、wxss四个文件。
6、js中异步插入数据时,最好在data对象中定义一个同名的数据名,不然页面初始化时找不到这个数据名会报错
7、往组件中插入值的时候,如果需要插入多个值,可以这样:
<template is="starsTemplate" data="{{stars:stars, score: average}}" />
8、上拉加载需要使用scroll-view组件,此组件不能使用flex布局。使用竖向滚动时,需要给<scroll-view/>一个固定高度,通过 WXSS 设置 height。例如iphone可设置1336-40,40大概为导航栏的高度。
9、小程序上拉下拉共存时不可使用scroll-view的解决方法 :
使用bindscrolltolower,必须搭配使用的scroll-view会导致小程序"enablePullDownRefresh": true下拉不能使用。
解决方法,就是当两者同时存在时,改scroll-view为view,改bindscrolltolower为onReachBottom函数。
注意:下拉刷新需要在window配置栏配置,当数据获取后需要用wx.stopPullDownRefresh(),滚回顶部。
10、配置项下window的backgroundColor属性,指的是下拉刷新时空出来的窗口,以及页面切换时的窗口状态。
11、view不识别\n但是text可以
<view>view \n view</view>
<text>text \n text</text>
效果图:
12、没有dom!没有dom!没有dom!,绑定数据,控制显示和隐藏全部用data来修改,就是this.setData({})
13、request、uploadFile、downloadFile 的最大并发限制是 10 个
微信小程序学习:开发注意点的更多相关文章
- 微信小程序学习开发笔记
首先注册小程序开账号,下载开发工具之后,先啃官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ ,把小程序的基本的代码框架 ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- 微信小程序从零开始开发步骤(四)
上一章节,实现了小程序的底部导航的功能,这一节开始实现一些简单的功能.本章节介绍的是小程序的自定义分享的功能. 可以分享小程序的任何一个页面给好友或群聊.注意是分享给好友或群聊,并没有分享到朋友圈.一 ...
- 微信小程序从零开始开发步骤(三)
上一章节,我们分享了如何创建一个新的页面和设置页面的标题,这一章我们来聊聊底部导航栏是如何实现的.即点击底部的导航,会实现不同对应页面之间的切换. 我们先来看个我们要实现的底部导航栏的效果图:(三个导 ...
- 校园表白墙、微信表白墙、校园墙 微信小程序 JAVA 开发记录与分享
目录 最新版表白墙博客地址 1.微信小程序前台展示 2.功能介绍 3.后台管理 4.后端语言采用 JAVA 开发 5.体验此微信小程序 扫描下方二维码 6.如何联系我或需要源码进行联系 最新版表白墙博 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
随机推荐
- 在SQL Server中批量修改有规律列的定义
)=N'要修改的表名'; --修改所有以sl结尾的列名的小数位数为4位 select syscolumns.name into #t1 from syscolumns,systypes where s ...
- layui 图片与表单一起提交 + layer.photos图片层预览
HTML基本结构: <form class="layui-form" action="" id="feedBackForm"> ...
- jquery闭包概念
//闭包:有参数的加载事件(空参数形式)(function($){ alert("123");})(jQuery); //有参数的加载事件(function($){ alert($ ...
- 开发和调试第一个 LLVM Pass
1. 下载和编译 LLVM LLVM 下载地址 http://releases.llvm.org/download.html,目前最新版是 6.0.0,下载完成之后,执行 tar 解压 llvm 包: ...
- laravel5.5源码阅读草稿——入口
laravel的启动需要通过路由.中间件.控制器.模型.视图最后出现在浏览器.而路由.中间件.模型,这些功能都有自己的类,比如Route::any().DB::table().$this->mi ...
- python中正则表达式re模块详解
正则表达式是处理字符串的强大工具,它有自己特定的语法结构,有了它,实现字符串的检索,替换,匹配验证都不在话下. 当然,对于爬虫来说,有了它,从HTML里提取想要的信息就非常方便了. 先看一下常用的匹配 ...
- PC平台逆向破解实验报告
PC平台逆向破解实验报告 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串. 该程序同时包含另 ...
- web项目优化
1 循环时没有使用break 案例:查找一个值是否在数组中存在(为举例舍弃自带函数) $aa=123; $arr=array(234,123,5,6,45646,346,23); foreach($ ...
- leetcode笔记10 Intersection of Two Arrays(求交集)
问题描述: Given two arrays, write a function to compute their intersection. Example:Given nums1 = [1, 2, ...
- FCL中你不得不知的几种委托
FCL中丰富的类库信息极大的方便了我们的编码,很多我们日常经常用到的类型,FCL中已经帮我们定义好,下面要介绍的就是FCL中定义好的几种委托类型,直接使用它们不仅能提高我们的编码效率,而且还能让我们的 ...
