JS零基础一步一步做应用全记录
1.起因
作为几个外卖重度依赖癌晚期患者,呆宿舍的时候几个人一起叫外卖已经是常事。偶然看到隔壁宿舍在饿了么订餐的时候,看到在饿了么的首页上有一个谁去拿外卖的一个小游戏/工具,感觉这个小细节,饿了么把握的很好。但好像我们吃得多的是美团,回来之后,百度“谁去拿外卖网页版”,没有结果。想着反正这东西看上去不会太难,那就自己做一个吧。在学校各种事情没时间,放假回家后时间便相当充足。于是,作为一个HTML半入门+JS零基础的孩子,就这样开始了,现在是2015.2.10 10:17。
2.功能设计
对其要求功能不多,基本功能是按下一个按钮或按下空格,随机产生一个随机数,在一个列表中显示,比较所有随机数中最小的,标记“我去”。
3.界面设计
好的产品要有一个好的界面。好在,专业的美工团队,雄厚的前台力量,我都没有。好吧,其实我主要是做后台的,至于前台的话。就就直接利用了@missde 同学这个http://paiwadang.sinaapp.com/baiduwifi/页面的UI,其他功能就在这里面加。
第二步加按钮,一开始的按钮是这样子的

我估计这个按钮一放出估计就没人想用了吧 - -||
那就必须要修改样式啦!个人比较喜欢那种扁平化的设计风格(其实是因为容易制作啦。。),在这里主要要设置的是高度、宽度还有背景颜色,另外,为了让按钮看起来是“扁”的,就把border-top-width、border-left-width、 border-bottom-width、border-right-width改成0。最后再将字体修改到一个合适的大小。于是按钮的设计就完成了。效果成了这样:

看到这个按钮是不是想去按的冲动大了很多呢?哈哈。按钮样式的代码如下
style="background:#00afff; width:300px; height:70px; border-top-width: 0px; border-right-width: 0px; border-left-width: 0px; border-bottom-width: 0px;font-size:20px;
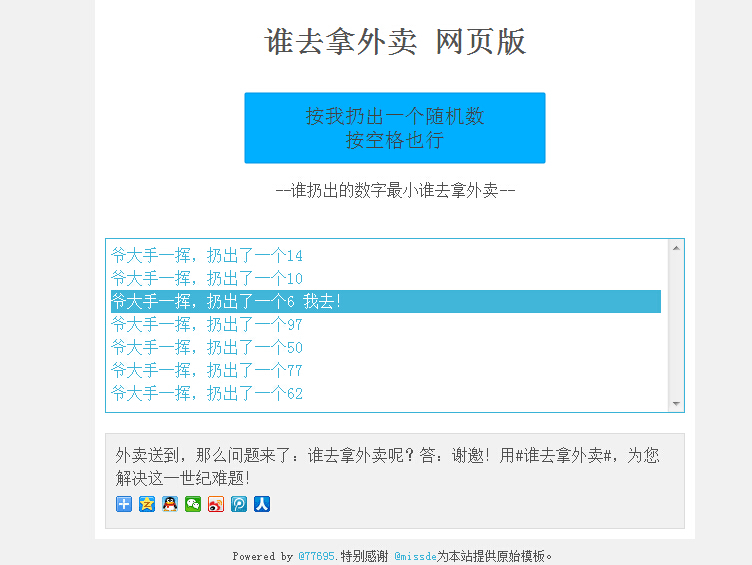
接下来就是对原网页进行一些删改,因为前台基本的样式已经有了,我只需要去除一些用不到的内容,再修改一些颜色什么的,于是基本的样子就出来了,并且在百度生成了一个分享按钮在左下角。于是网页就从原来的样子变成了这样的效果
个人看上去还算满意啦。接下来就是为这个按钮编写代码。
4.代码编写
实现的功能比较简单,实际做起来还是有不少弯路。w3school的教学非常好,有很多能够值得借鉴的东西,基本上依葫芦画瓢,新建一个函数,这个函数可以有按键按下触发,也可以由按下空格键触发,在函数中获取非重复的随机数,将随机数插入数组,并在数组中找到最小的值加一标记。显示出来就好了。其中有几个需要注意的地方:
第一:按钮的触发事件选择的是onClick没错,但对于空格键的触发分为三种情况:onkeyup,onkeydown和onkeypress。这三种情况所对应的按键的状态是不一样的。
onkeypress
这个事件在用户按下并放开任何字母数字键时发生。系统按钮(例如,箭头键和功能键)无法得到识别。onkeyup
这个事件在用户放开任何先前按下的键盘键时发生。onkeydown
这个事件在用户按下任何键盘键(包括系统按钮,如箭头键和功能键)时发生。
onkeypress,onkeydown是指键盘按下,那么如果我键盘按下之后不松开,可能就会造成多次触发,所以我对按键的触发选择的是onkeyup,也就是在松开按键的那一瞬间触发事件。这样,才能保证触发只有一次。
在编写空格键出发时还出现一个问题,按空格键的时候,页面回向下滚动,解决的方法是在body里面加入overflow:hidden的style属性,但结果就是,哪怕用滚轮以及滚动条也不能滚动了。因此,解决的办法是一个很二逼的方法——就是直接压缩页面的内容,使其正好充满一个屏幕。
接下来就是生成随机的整数,这个在JS中,可以用
Math.floor(Math.random() * ( 95 + 1))+3;
这一句话实现,Math.random()可以生成一个0-1的小数,Math.floor是为了取整,在生成随机数以后,最后我还加了一个3,为什么呢?其中主要考虑的就是为了避免出现0这样的随机数,导致用户,接下来就没有兴趣玩下去了,但如果最后抛出来的数字是3,这样用户还是有希望能够继续抛下去。
再一个是对JS中数组的操作有了一个熟悉,JS中对数组的操作比在C/C++或者是python中的数组操作都简单,其中主要用到的是数组的shift(),unshift(),push()等操作。
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
但IE有一个不标准的地方,unshift方法会返回新数组的长度,但IE6与IE7则返回undefined
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
如果数组中的元素小于设定的元素个数,那么就在数组尾部push加入一个新的不重复的随机数,否则则看最小的随机数是不是第一个,如果是,则shift两个随机数出来,再push进一个新的随机数,最后把第一个随机数unpush进去;否则,就直接shift一个随机数后push进一个新的随机数。
5.总结
其实有了C语言C++的先验基础,再去学习一门新的语言其实是很简单的一个事情,有了网上各种各样的资料,还有各个大牛们的博客总结,着实能够让自己受益颇多!在昨天晚上的时候App已经全部做完并且上传到了新浪云。其实也就是一天的功夫。虽然这个小APP是做出来了,但是改进的地方还有不少,希望各位大神能够多多指正。附上应用的地址:http://whowm.sinaapp.com/
JS零基础一步一步做应用全记录的更多相关文章
- 网络安全(超级详细)零基础带你一步一步走进缓冲区溢出漏洞和shellcode编写!
零基础带你走进缓冲区溢出,编写shellcode. 写在前面的话:本人是以一个零基础者角度来带着大家去理解缓冲区溢出漏洞,当然如果你是开发者更好. 注:如果有转载请注明出处!创作不易.谢谢合作. 0. ...
- 零基础小白怎么用Python做表格?
用Python操作Excel在工作中还是挺常用的,因为毕竟不懂Excel是一个用户庞大的数据管理软件.本文用Python3!在给大家分享之前呢,小编推荐一下一个挺不错的交流宝地,里面都是一群热爱并在学 ...
- node.js零基础详细教程(3):npm包管理、git github的使用
第三章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- node.js零基础详细教程(6):mongodb数据库操作
第六章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(6):mongodb数据库操作 以及导入导出
第六章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(7):node.js操作mongodb,及操作方法的封装
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(2):模块化、fs文件操作模块、http创建服务模块
第二章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- node.js零基础详细教程(1):安装+基础概念
第一章 建议学习时间2小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
随机推荐
- Vue组件-组件的事件
自定义事件 通过prop属性,父组件可以向子组件传递数据,而子组件的自定义事件就是用来将内部的数据报告给父组件的. <div id="app3"> <my-com ...
- Laravel 5.2 整合 Uploadify 上传图片
前端: <!-- 引入CSS.JS --> <link rel="stylesheet" type="text/css" href=" ...
- pandas+sqlalchemy 保存数据到mysql
import pandas as pd from sqlalchemy import create_engine data3={"lsit1":[1,2],"lsit2& ...
- C基础 时间业务实战代码
引言 业务代码中遇到这样需求, 1. 二者是同一天吗, 2. 时间戳和时间串来回转, 3. 其它扩展需求 等. C写代码同样需要处理这方面时间问题. 本文就是为了解决这个问题. 相比其它时间库, 这里 ...
- Redis 集群使用(2)
Redis包含三种集群策略: 主从复制 哨兵模式 redis cluster 主从复制 在主从复制中,数据分为两类:主数据库(master)和 从数据库(slave).其中主从复制有如下特点: 主数据 ...
- Leetcode 之Binary Tree Postorder Traversal(44)
后序遍历,比先序和中序都要复杂.访问一个结点前,需要先判断其右孩子是否被访问过.如果是,则可以访问该结点:否则,需要先处理右子树. vector<int> postorderTravers ...
- 19:django 分页
分页是网站中比较常见的应用,django提供了一些类帮助管理分页的数据,这些类都位于django.core.paginator.py文件里面 分页类 构造函数 class Paginator(obje ...
- Flash中的注册点和中心点
用一句话概括注册点和中心点的作用,那就是:注册点用来定位,中心点用来变形 当然,这句话不是非常准确,只是暂时先这么理解,下面会详细讲解. 认识注册点 每个元件都有一个注册点.在元件编辑窗口.或在舞台中 ...
- 【JBPM4】流程任务变量存取
任务变量与流程变量的操作相同,前者帮定任务ID,后者绑定流程ID. 添加任务变量 //创建流程引擎 ProcessEngine processEngine = Configuration.getPro ...
- git 命令小结
一.git 版本管理 1.git log: 获取当前版本之前的所有操作 2.git log --pretty=oneline:获取当前版本的前三和后三个操作 3.git reflog :获取当前项目下 ...
