js运用6
---恢复内容开始---
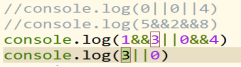
1. 逻辑运算 || && !
||
遇到第一个为true的数字就终止并返回,如果完全没有就返回最后一个值
&&
遇到第一个为false的值,就终止返回false的值,如果没有false就返回最后那个数
||和&&在一起
&&的优先级比较高 高于||


2.作用域问题
1.js代码如何执行问题
2.js环境
3.栈 堆
js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,
的关键字,var进行变量声明,function进行生命和定义。
执行模块逐行向下执行(会出现语句和代码块),如果是函数执行。
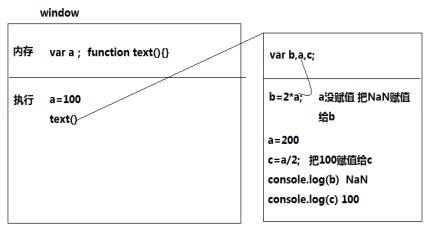
函数执行:会开辟一个类似与于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function进行声明和定义。
执行模块逐行向下执行(会出现和代码块),如果是函数执行。
函数执行:会开辟一个类似window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找到当前作用域下的所有带var和function的关键字,还需要注意函数的形参,因为他也是一个私有变量,带var的进行变量声明为私有变量
function声明和定义都完成了,然后是执行模块逐行执行。
阿里面试分析

图形分析

DOM对象dom的全称 document object model
DOM主要研究html中的节点(标签)对节点进行操作,改变标签属性,改变css样式,添加事件等。
DOM研究是的对象是document
操作流程
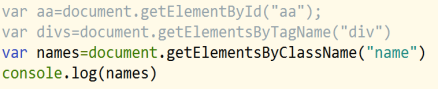
1.选择你要操作的节点
document.getElementById("idname")通过id名获取元素
document.getElementByTagNmae("div")标签获取
获取整个网页中所有的div构成的一个数组整合
Document.getElementsByName("name") 通过class
获取整个网页中的class叫name的数组聚合

2.输出
1)document.write在整个文档输出
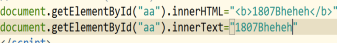
2)指定的元素中输出 element.innerHTML=innerHTML指的是元素中的内容
指定的元素中输出Element.innerText=
二者区别
innerHTML中的嵌套标签
innerText中只能是文本

---恢复内容结束---
js运用6的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
随机推荐
- TensorFlow相关
TensorFlow的55个经典案例(转) https://blog.csdn.net/xzy_thu/article/details/76220654 随笔分类 - 数据挖掘及机器学习 www.c ...
- localstorage 更新监测 storage事件
1.存储更新监测 存储状态监测的原理是storage事件.storage事件说明: https://developer.mozilla.org/zh-CN/docs/Web/API/StorageEv ...
- ANTLR v4 专业术语集
记录<The Definitive ANTLR 4 Reference>中出现的专业术语: grammar 文法,一种形式化(formal)的语言描述. syntax 语法 phrase ...
- Atitit 支出分类表 会计科目(1)资产(2)负债(3)资本(4)收益(5)费用(成本) 资产分类表 attilax总结
Atitit 支出分类表 会计科目(1)资产(2)负债(3)资本(4)收益(5)费用(成本) 资产分类表 attilax总结 会计科目对一般不懂会计的管理人员,常会有莫测高深的感觉,因此不仅不愿去 ...
- [elk]elasticsearch实现冷热数据分离
本文以最新的elasticsearch-6.3.0.tar.gz为例,为了节约资源,本文将副本调为0, 无client角色 https://www.elastic.co/blog/hot-warm-a ...
- 仅仅有五行的Floyd最短路算法
暑假,小哼准备去一些城市旅游.有些城市之间有公路,有些城市之间则没有,例如以下图.为了节省经费以及方便计划旅程,小哼希望在出发之前知道随意两个城市之前的最短路程. 上图中有4个城市8条公路,公路上的数 ...
- centos 7 下的 service部署
在centos 7下部署service一般涉及到jar包部署, service脚本. 数据存贮路径, log存贮路径 jar包部署 /usr/local/app/app1/app1.jar servi ...
- fiddler 中显示请求 IP
在 Rules -> Customize Rules... 中,static function Main() 中加一行 FiddlerObject.UI.lvSessions.AddBoundC ...
- SAP Tax Service可以取代TAXBRA / RVABRA吗?(翻译) 跨国贸易云税务解决方案
这篇文章的内容基于Fausto Motter 的一篇文章,他在SAP社区用葡萄牙语写了一篇文章,讨论如何用云解决方案取代巴西税收计算.我翻译了他的部分文章,添加并修改了一些内容,目标是帮助全球的SA ...
- python 读取mysql数据至csv文件中,并发送邮件
test 代码: #coding:utf-8 ''' Created on 2019年2月18日 @author: Administrator ''' import ConfigParser impo ...
