css学习_css定位
1、定在某个位置:简称定位
2、浮动和定位的区别
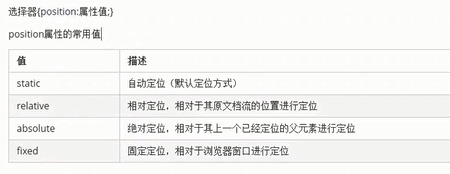
定位的分类:定位模式

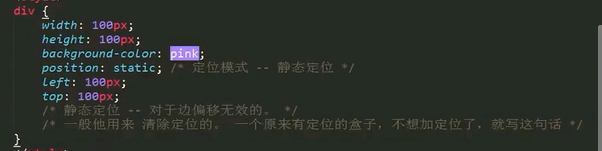
a、静态定位:(标准流)

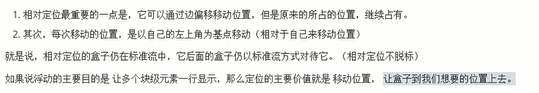
b、相对定位(不脱离文档流)---以自己左上角为基准点定位

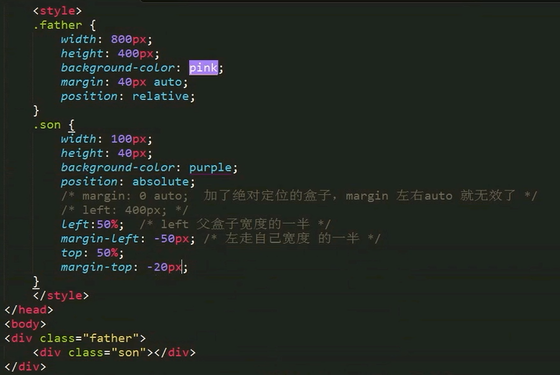
c、绝对定位absolute (拼爹型:完全脱离文档流---不占有位置,飘起来的)
拼爹型:绝对定位的位置和父元素有关,若父元素没有定位,那就会以浏览器左上角基准点来定位。
最常用”子绝父相”---(若父也绝对定位那父就脱标了,那父下面的的元素就上来了,那布局就又乱了。)

绝对定位的盒子水平/垂直居中---加了绝对定位的盒子用margin:0 auto居中是不生效的。


d、固定定位(完全脱标不占有位置)

3、叠放次序
当对多个元素(兄弟元素)同时设置定位时,定位之间的元素可能会发生叠加,且是后来者居上。

z-index:100
4、四种定位总结

5、定位模式转换
(浮动元素的位置--- 注意:浮动元素脱离标准文档流后会对后面的未浮动元素会带来影响,但是不会影响到前面(兄弟间)的元素,浮动元素脱离文档流后会紧挨着离它最近的父元素(靠左/靠右)或是紧挨着前面(兄弟)已浮动的元素。)
6、元素的显示与隐藏

css学习_css定位的更多相关文章
- CSS学习摘要-定位实例
CSS学习摘要-定位实例 注:全文摘自MDN-CSS定位实例 列表消息盒子 我们研究的第一个例子是一个经典的选项卡消息框,你想用一块小区域包括大量信息时,一个非常常用的特征.这包括含有大信息量的应用, ...
- CSS学习摘要-定位
CSS学习摘要-定位 注:全文摘自MDN-CSS定位 定位允许您从正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,或者始终保持在浏览器视窗内的同一位置. 本文解释的是定位 ...
- CSS学习笔记——定位position属性的学习
今天学习之前剩下的一个问题:CSS的position属性.首先归纳出和position相关的问题: position作为一个属性,它一共有哪几个属性值? position常用的属性值有哪几个?分别有什 ...
- css学习_css浮动
1.文档流介绍 网页布局的核心就是利用css来摆放盒子, 把盒子摆放在合适的位置. css的定位机制有以下3种(网页布局一般需要3种搭配使用): a.普通流(标准流) b.浮动 1.浮动只有左右. 2 ...
- CSS学习之定位
CSS相对定位 设置为相对定位(relative)的元素会偏移某个距离,元素仍保持其未定位前的形状,他原本所占的空间仍然保留 相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定位 ...
- css学习_css布局案例
1.中间栏先加载 !!!(若不是这个条件的话 ,那可以用 calc 或者flex布局来实现 中间栏自适应,左右栏定宽) 2.中间栏自适应 width:100% 3.左右栏固定宽 左中右 ...
- css学习_css补充知识
1.渐进增强,优雅降级 2.浏览器前缀 3.背景渐变 4.css 验证工具 2种方式:第2种支持验证本地的css(推荐) 5.css压缩 ----(节约空间,节省带宽) 6.旋转轮播图 案例: ...
- css学习_css用户界面样式
1.css用户界面样式 a.鼠标样式(记住几个兼容性好的) cursor:default/pointer/move/text; b.轮廓 outline outline:2px solid red: ...
- css学习_css常见属性用法
1.元素的显示模式 a.被动转换:浮动.绝对定位.固定定位(转换为行内块元素特性的模式---不设置宽度时,模式换行为行内块模式后宽度是内容宽度.) b.主动转换:display:block / in ...
随机推荐
- GPL、BSD、MIT、Mozilla、Apache、LGPL开源协议介绍
BSD开源协议 BSD开源协议是一个给于使用者很大自由的协议.基本上使用者可以”为所欲为”,可以自由的使用,修改源代码,也可以将修改后的代码作为开源或者专有软件再发布. 但”为所欲为”的前提当你发布使 ...
- 修改Dreamweaver CC 2017 代码背景颜色
Windows系统路径: E:\Program Files\Adobe\Dreamweaver CC\www\extensions\default\LightTheme\main.less (如果用的 ...
- 【Spark深入学习 -13】Spark计算引擎剖析
----本节内容------- 1.遗留问题解答 2.Spark核心概念 2.1 RDD及RDD操作 2.2 Transformation和Action 2.3 Spark程序架构 2.4 Spark ...
- python(62):保留两位小数
转载:https://blog.csdn.net/jiandanjinxin/article/details/77752297 在C/C++语言对于整形数执行除法会进行地板除(舍去小数部分). 例如 ...
- Zookeeper —— 初识
什么是 Zookeeper Zookeeper 是一个开放源代码的分布式协调服务,由雅虎创建,是 Google Chubby 的开源实现: Zookeeper 是典型的分布式数据一致性的解决方案,分布 ...
- 大数据:Hive - ORC 文件存储格式
一.ORC File文件结构 ORC的全称是(Optimized Row Columnar),ORC文件格式是一种Hadoop生态圈中的列式存储格式,它的产生早在2013年初,最初产生自Apache ...
- 【转载】Docker 安装后 报 Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? 解决办法
Docker Docker 安装后 报 Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docke ...
- oracle sql语句实现累加、累减、累乘、累除
在oracle开发过程中经常会遇到累加.减.乘.除的问题.下面对这个做个小的总结 ---创建测试表 CREATE TABLE TEST( PARENT_ID NUMBER, PART_ID NUMBE ...
- Linux 特殊字符_008
Linux 特殊字符用于用户命令行bash环境处理数据,达到一种命令简化使用的功能 通配符 符号 功能 备注 * 代表所有(0到多个)字符 ? 代表任意一个字符 [ ] 匹配[ ]任意一个字符,写法[ ...
- VS的ASP.NET项目中cshtml关键词出错 红线,当前上下文中不存在名称
[参考]VS的ASP.NET项目中cshtml突然出错,当前上下文中不存在名称“ViewBag” 原因:web.config 配置错误 这种情况是因为两个web.config文件版本不匹配,需要进行修 ...
