ECharts4简单入门
最近在leader的忽悠下开始接触echarts,的确被它丰富的图表样式吸引了,现写入门教程如下:
官方入门教程参考:
ECharts2入门教程,这是比较老的教程了。
最新的ECharts4的教程如下:Echarts4入门教程 :5 分钟上手 ECharts
教程给的是保存为html,当然我们也可以将其保存为jsp,只需要将
<!DOCTYPE html>
标签替换为jsp标签即可,如下:
<%@ page pageEncoding="UTF-8" contentType="text/html;UTF-8" %>
或者
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html;UTF-8" %>
官方ECharts4教程代码,此处改为使用在线js
注意使用utf-8格式编码,否则会乱码。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<!-- <script src="echarts.min.js"></script> -->
<!-- -->
<script src="http://echarts.baidu.com/dist/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
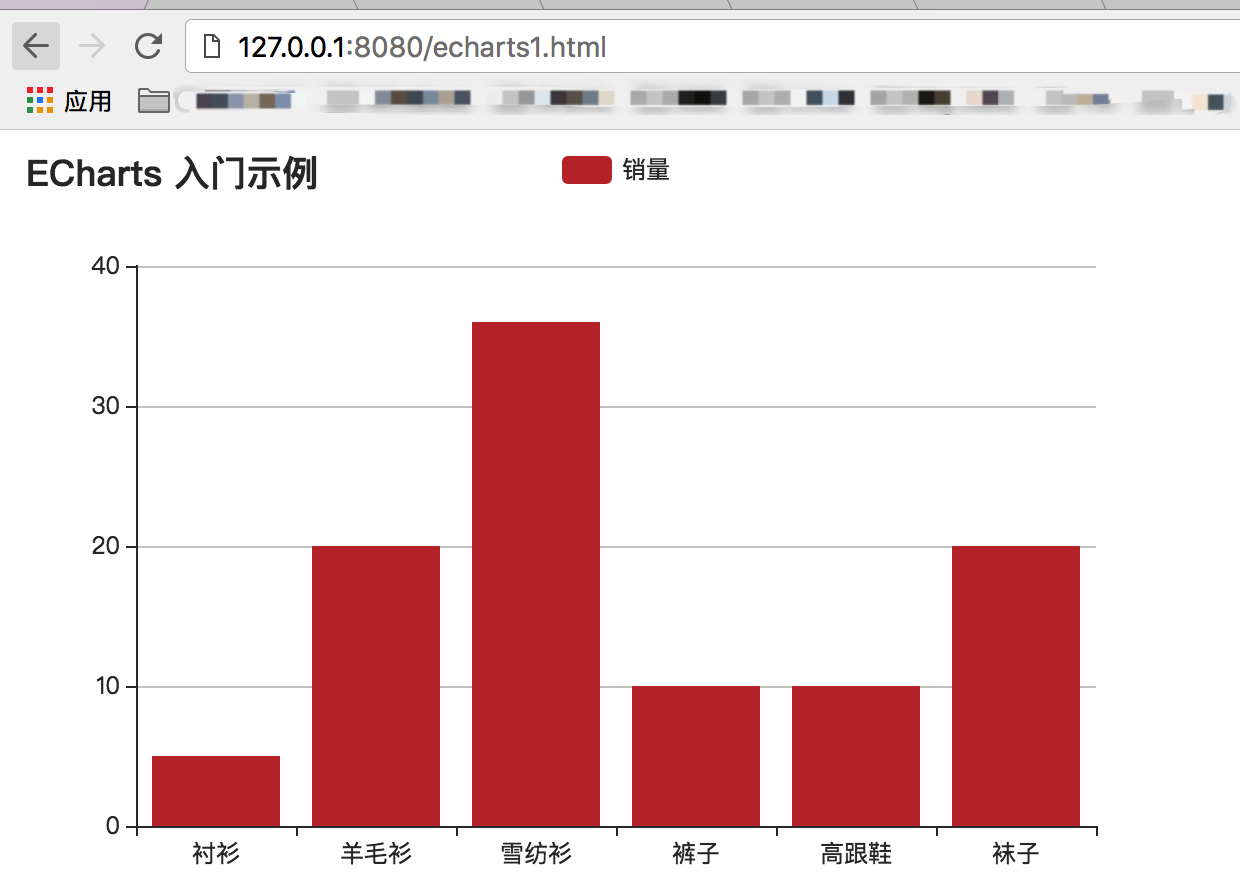
保存为echarts1.html,使用本地浏览器打开即可。
下载http://echarts.baidu.com/dist/echarts.min.js至本地(打开此地址保存即可,引用js方法在此赘述)。
方式2,以jsp方式运行ECharts
将
<!DOCTYPE html>
替换为
<%@ page pageEncoding="UTF-8" contentType="text/html;UTF-8" %>
保存为echarts1.jsp到/apache-tomcat-7.0.67/webapps/ROOT,
启动tomcat,打开浏览器,
执行
http://127.0.0.1:8080/echarts1.jsp
http://127.0.0.1:8080/echarts1.html
得到如下所示:

至此,ECharts初步使用学习完毕,至于要学习更多的图表,只需将 ECharts4:官方示例 中的option替换echart1示例中的option即可。
如:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<!-- <script src="echarts.min.js"></script> -->
<!-- -->
<script src="http://echarts.baidu.com/dist/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
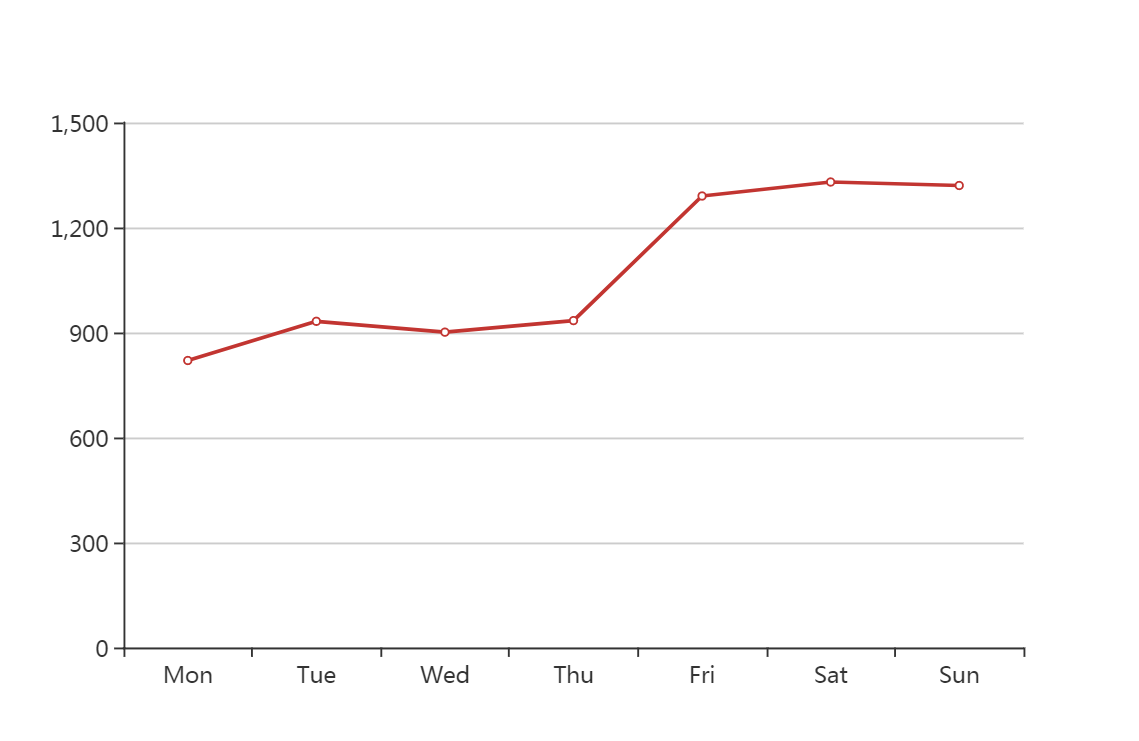
得到下图:

至此,遨游ECharts去吧。
ECharts4简单入门的更多相关文章
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- [原创]MYSQL的简单入门
MYSQL简单入门: 查询库名称:show databases; information_schema mysql test 2:创建库 create database 库名 DEFAULT CHAR ...
- Okio 1.9简单入门
Okio 1.9简单入门 Okio库是由square公司开发的,补充了java.io和java.nio的不足,更加方便,快速的访问.存储和处理你的数据.而OkHttp的底层也使用该库作为支持. 该库极 ...
- emacs最简单入门,只要10分钟
macs最简单入门,只要10分钟 windwiny @2013 无聊的时候又看到鼓吹emacs的文章,以前也有几次想尝试,结果都是玩不到10分钟就退出删除了. 这次硬着头皮,打开几篇文章都看完 ...
- 【java开发系列】—— spring简单入门示例
1 JDK安装 2 Struts2简单入门示例 前言 作为入门级的记录帖,没有过多的技术含量,简单的搭建配置框架而已.这次讲到spring,这个应该是SSH中的重量级框架,它主要包含两个内容:控制反转 ...
- Docker 简单入门
Docker 简单入门 http://blog.csdn.net/samxx8/article/details/38946737
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- git简单入门
git简单入门 标签(空格分隔): git git是作为程序员必备的技能.在这里就不去介绍版本控制和git产生的历史了. 首先看看常用的git命令: git init git add git comm ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
随机推荐
- NuGet Install-Package报错解决Package Manager Console error - PowerShell version 2.0 is not supported. Please upgrade PowerShell to 3.0 or greater and restart Visual Studio.
问题: Package Manager Console error - PowerShell version 2.0 is not supported. Please upgrade PowerShe ...
- 官方Canvas API文档
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
- java之jdbc使用
简单使用 Statement 通过 Statement 执行 ,其实是拼接 sql 语句的. 先拼接 sql 语句,然后在一起执行. package com.zze.test; import jav ...
- Python 总结
python3.7下载地址 Python安装pip 1.首先检查linux有没有安装python-pip包,直接执行 yum install python-pip 2.没有python-pip包就执行 ...
- 7个管理和优化网站资源的 Python 工具
前一篇:
- poj 1164 深度优先搜索模板题
#include<iostream> //用栈进行的解决: #include<cstdio> #include<algorithm> #include<cst ...
- nginx根据CPU配置多线程运行
转自:Nginx使用教程(二):Nginx配置性能优化之worker配置 配置Nginx workers <br\>NGINX根据指定的配置运行固定数量的工作进程. 这些工作进程负责处理所 ...
- Vue系列之 => 路由的嵌套
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- [转][访谈] Olivier Grisel谈scikit-learn和机器学习技术的未来
原文:http://www.csdn.net/article/2015-10-11/2825882 几周前,我们的Florian Douetteau (FD)对Olivier Grisel(OG)进行 ...
- CSS——对height和line-height的理解
最近在做CSS界面时经常遇到line-height和height这两个属性,一直没搞很明白,今天静下心来好好网上查阅了一下,算是有所领悟.https://blog.csdn.net/a20131263 ...
