Ajax的实现及使用-zepto
正文
之前归纳了ajax技术的基础知识,汗颜的是这两篇本应该在年初补上的,但因为种种原因,并没有补上.不过还好最近有空,所以开始整理之前的日记.共分为两篇:对于zepto ajax代码的实现解析;对于jQuery ajax代码的实现解析;
变量定义
关于基础部分的知识,有兴趣的可以查看Ajax的实现及使用-原生对象.
这里整理的是自己在阅读zepto的ajax实现源码时的一些感悟.

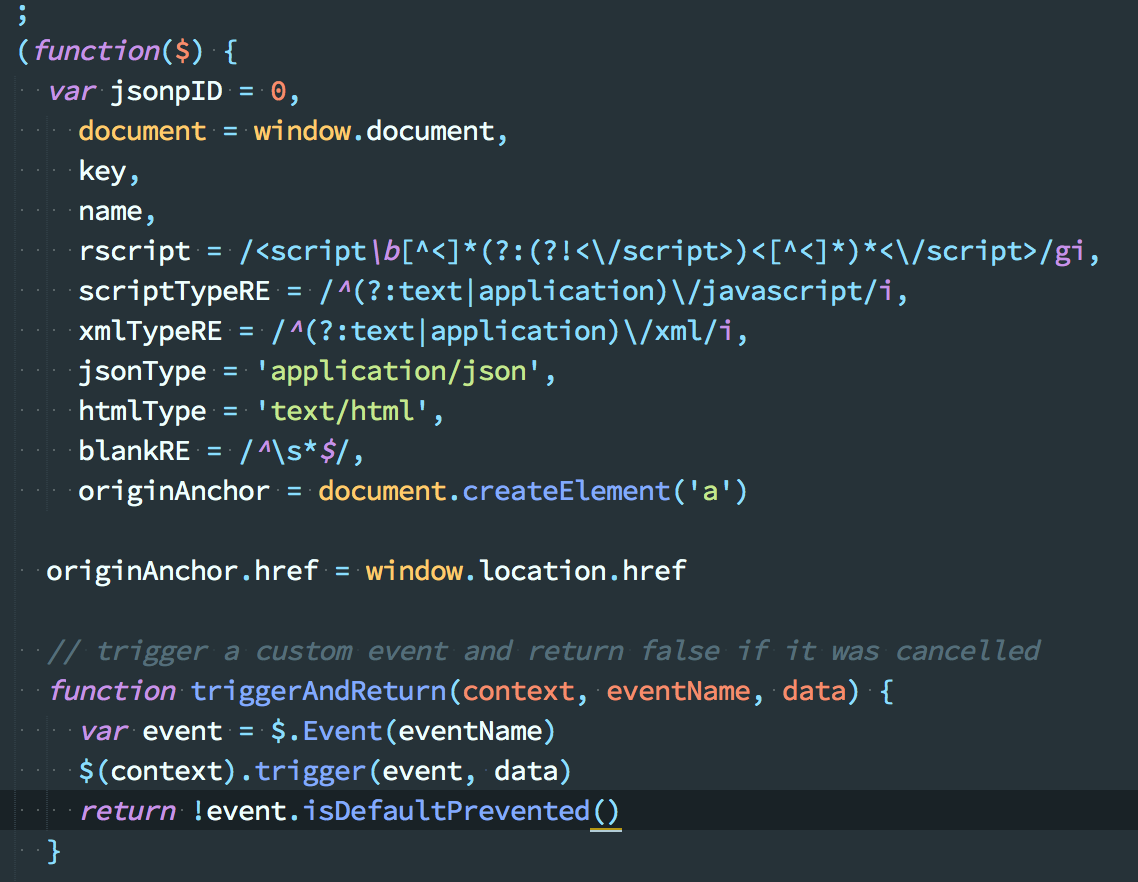
这是开头的局部变量,其中可以大概了解作用的,除了正则表达式之外,originAnchor这个对象,就蛮有意思的,其在内部缓存了当前浏览器访问地址.在下面的函数里,应当是用来验证信息的.

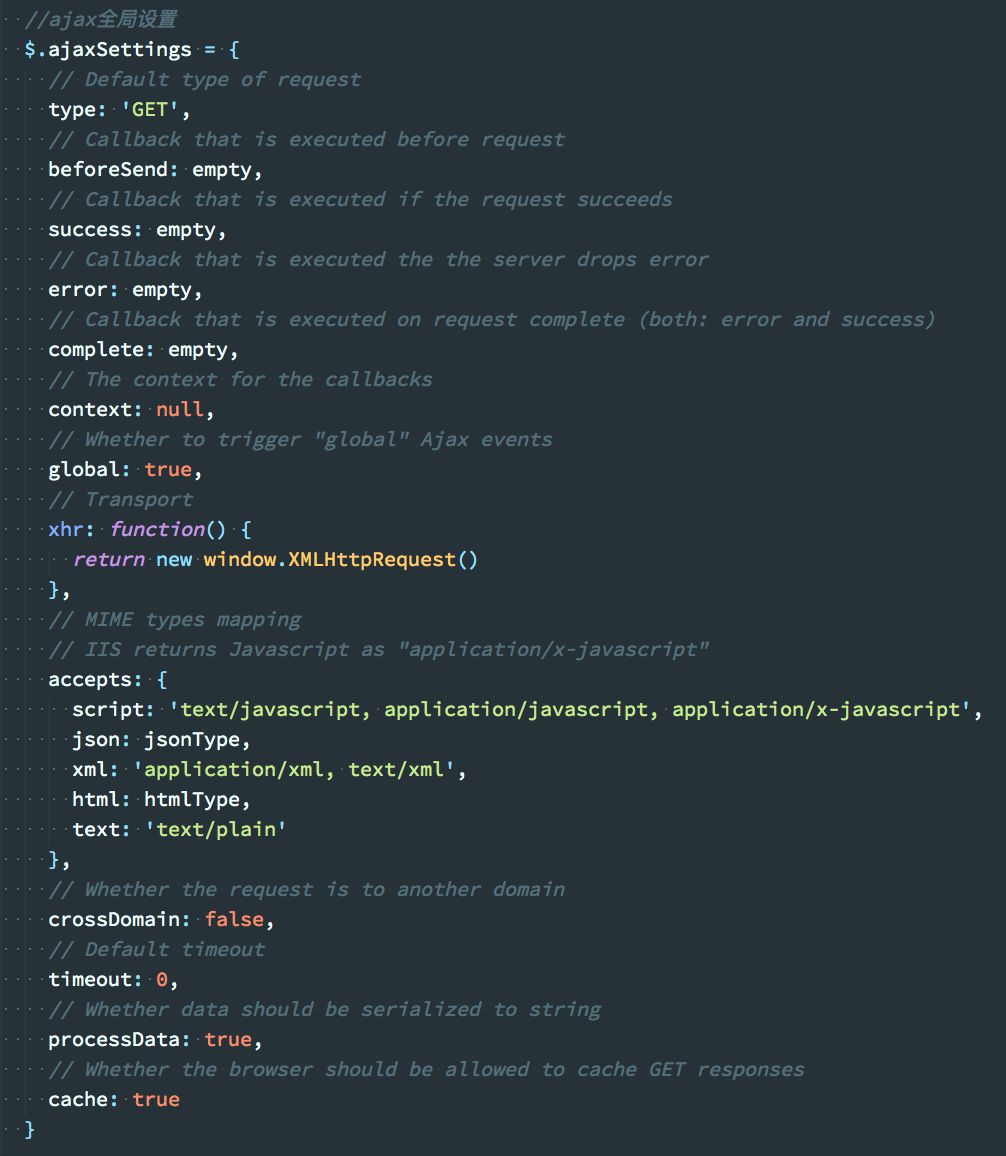
全局的参数大概就是这样,最关键的应当是其中定义的xhr对象,直接返回XMLHttpRequest对象,当然,这里没有做兼容.
在源码里还有个
$.active = 0;
大致上,所有的基础参数就是这么多了
入口

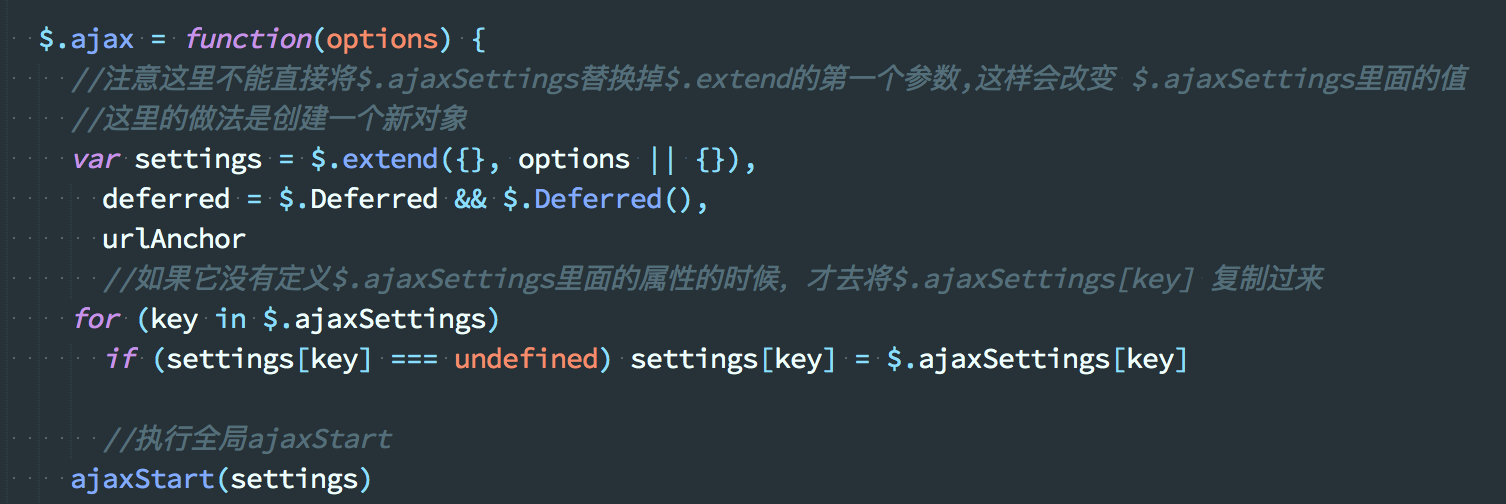
这里对于参数做了处理,保证每次的参数都会是一个局部变量,不会影响外部的原始参数.
deferred这个参数应当是用来执行promise的相关操作,而不是用回调来实现.
真正的开始是
ajaxStart(settings);
function ajaxStart(settings) {
if (settings.global && $.active++ === 0) triggerGlobal(settings, null, 'ajaxStart')
}
这里用active做判断,只有当active=0时,$.active++ === 0才成立.
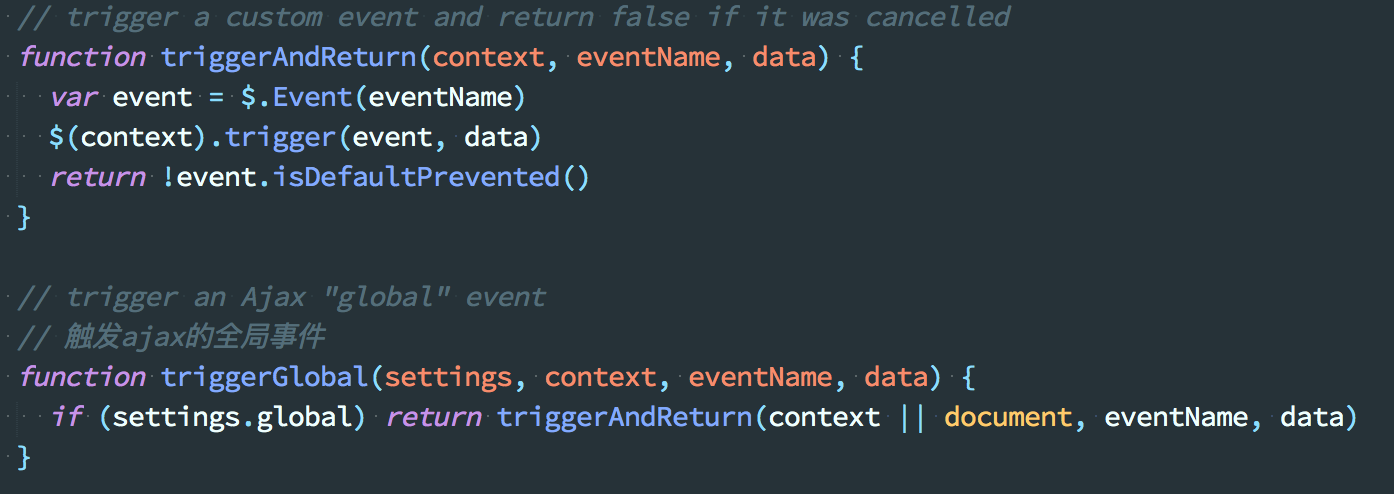
然后如果没有修改默认配置的global,则开始执行

这两个函数.
用于触发全局事件,这就相当于是留了一个钩子,用于扩展ajax的功能.
使用类似:
$(document).on('ajaxBeforeSend', function(e, xhr, options){
// dosomething
})
继续执行

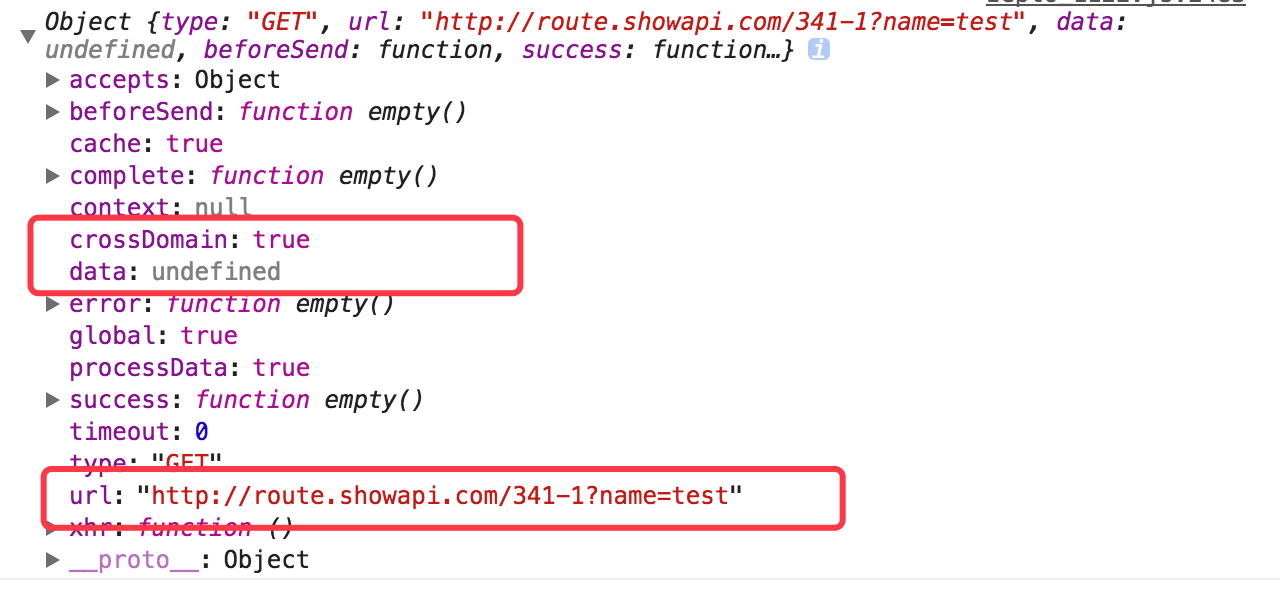
这里除了判断是否是跨域,
还通过serializeData()函数进行参数序列化,如果类型是get,则
options.url = appendQuery(options.url, options.data), options.data = undefined
url会加上拼接而成的字符串,参数设置为:
{
name:"test"
}
就会变成类似

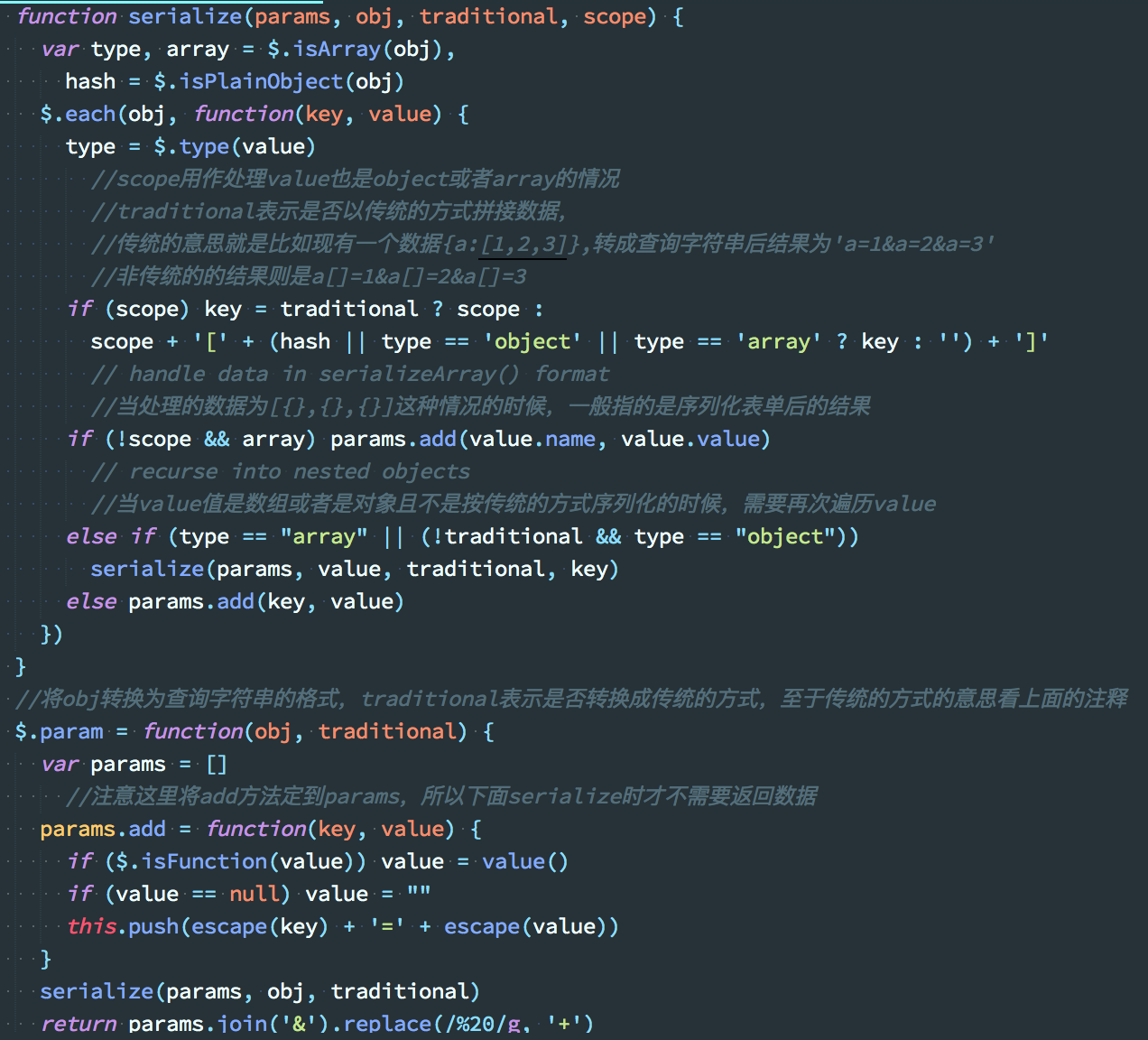
转换方法主要是

可以看到最主要的还是params.add(),用于将对象转为字符串,这里的traditional我确实没有怎么用到过这种参数结构,暂且不表.
最后的返回,通过array的join,转为以&分割的字符串.
而在settings.cache为false或者该请求是一个jsonp的情况下,给其url加上时间戳.

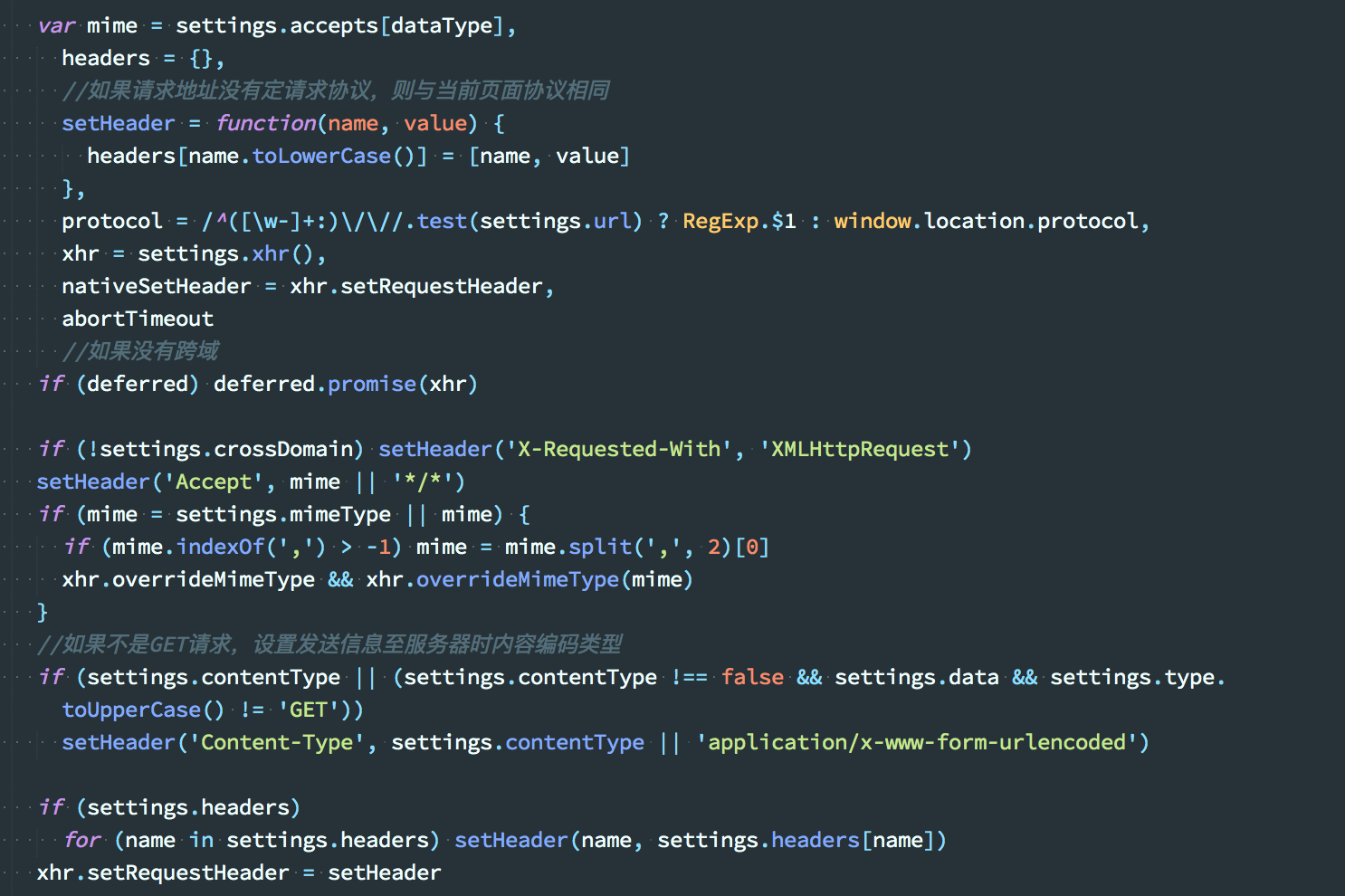
这里就是设置各种头部信息的地方,当然,如果没有传任何参数,则会默认使用当前页面的头部信息,并在最后传递给
xhr.setRequestHeader = setHeader
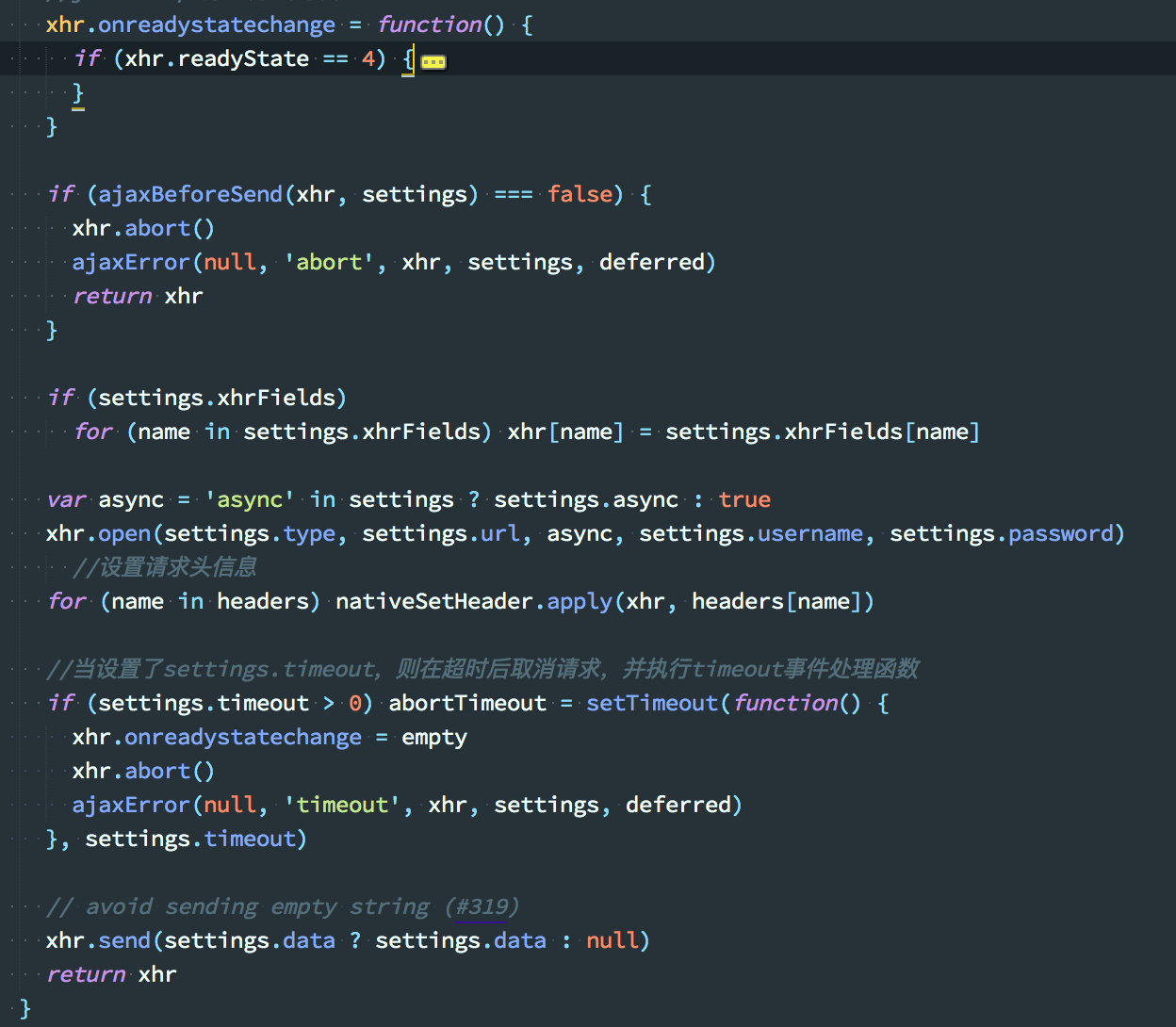
接下来就是$.ajax方法的核心

可以看到,仍然使用了xhr对象的onreadystatechange()方法,监听请求发送的情况,当然,在发送请求之前,如果想结束该请求,那么可以在settings的beforeSend()回调中返回false.
在对于status状态码进行判断时,多加了一个
(xhr.status == 0 && protocol == 'file:')
这里主要对于本地文件进行了处理.
因为返回的是xhr对象,所以我们可以直接使用abort方法来取消ajax请求,但onreadystatechange()同样会一直执行下去,所以如果不想继续执行函数需要加入自己的判定条件,而对于timeout来说,更是要在回调中拿到事件类型,再决定执行事件.
当然这里也对返回的数据进行了解析,如果不符合相应的dataType,则会报错,触发parsererror全局事件.
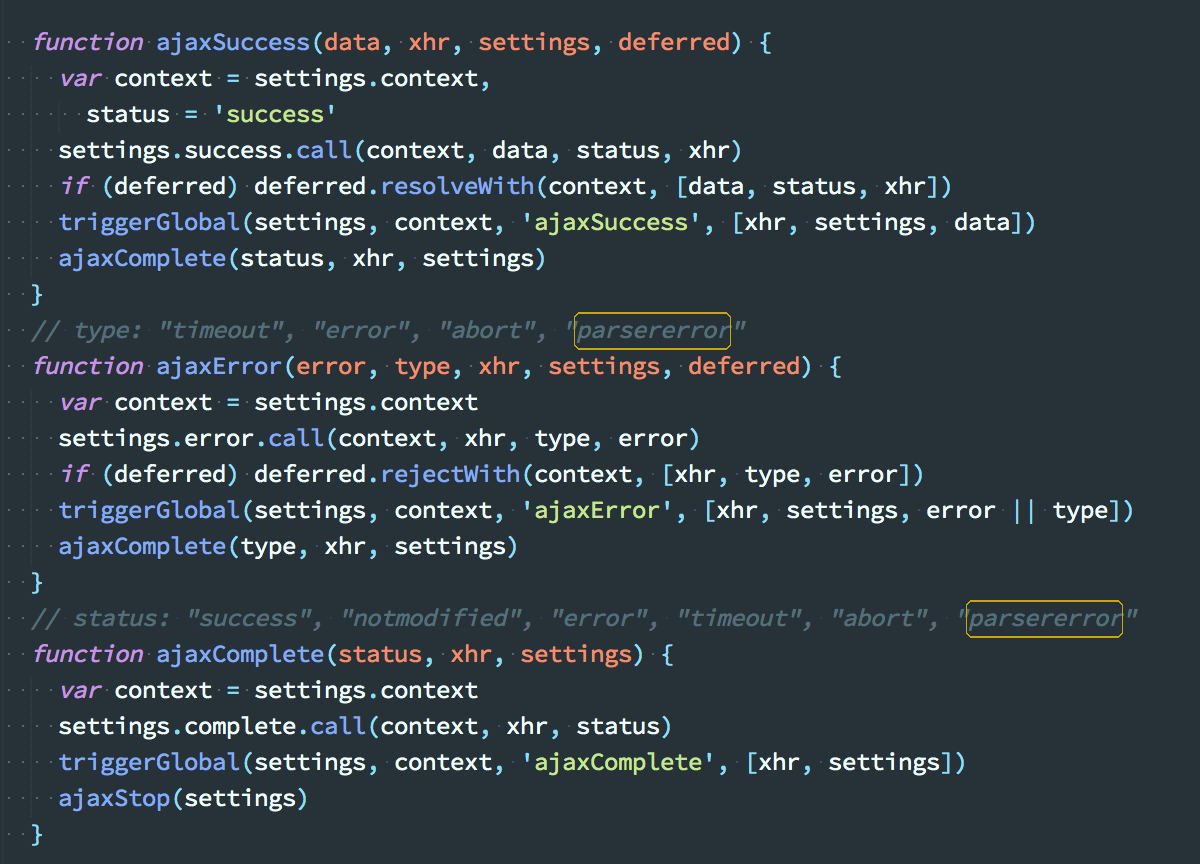
常用回调

这里就是常用的回调方法,可以看到,不仅触发了相应的全局事件,而且将请求处理信息返回给了用户.
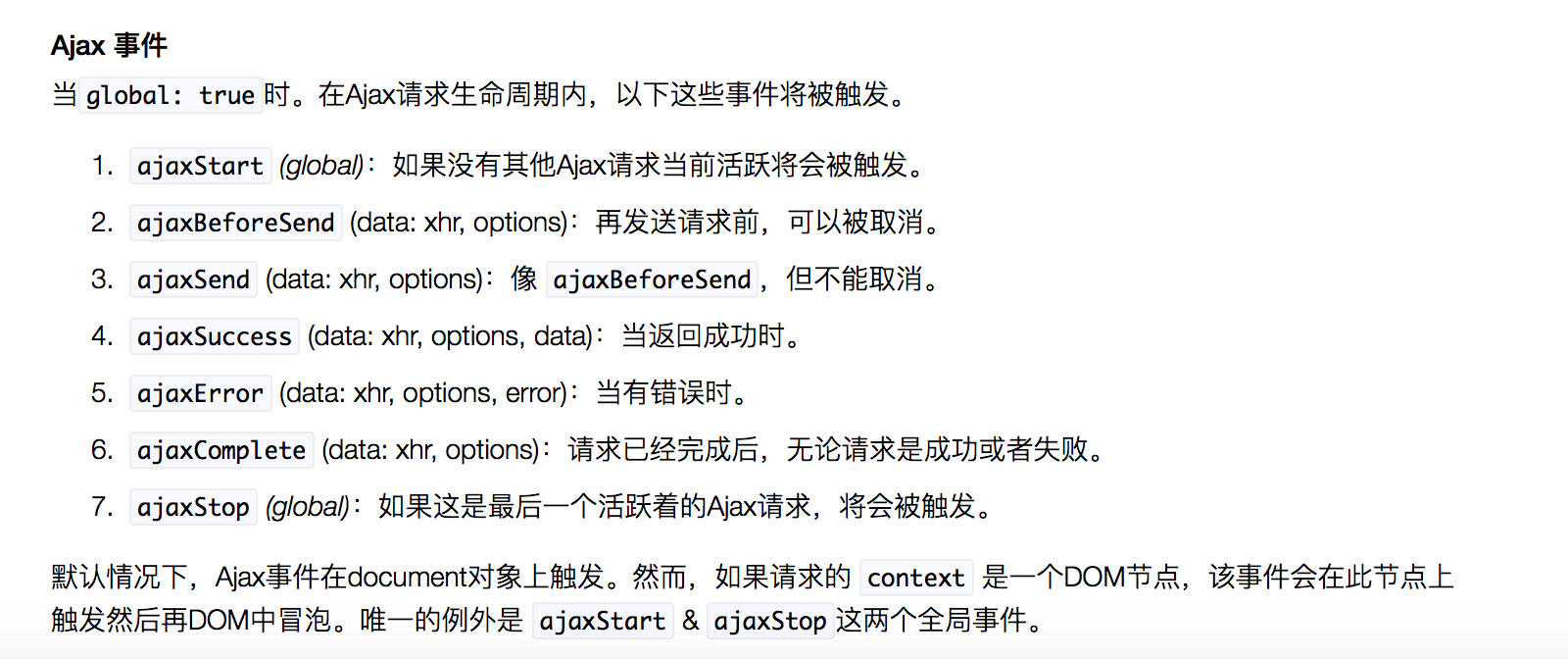
可以看到,常见的执行顺序,就如同官方文档中的差不多

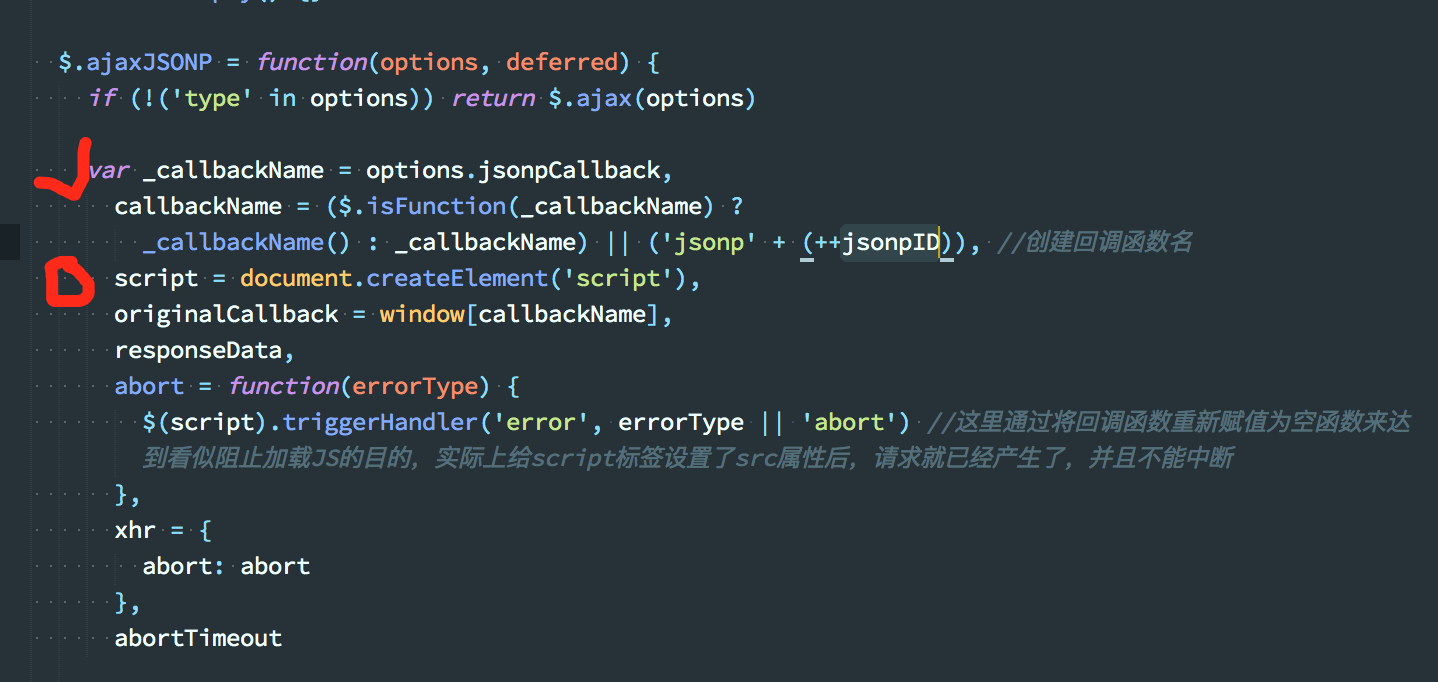
jsonp
对于zepto中的jsonp方法,首先

可以看到,仍然是通过<script>标签的方式,动态引入,但这种方法缺点也很明显
首先就是无法阻止,因为当载入标签的时候,请求就已经发送出去了,还有无法确定请求是否失败.

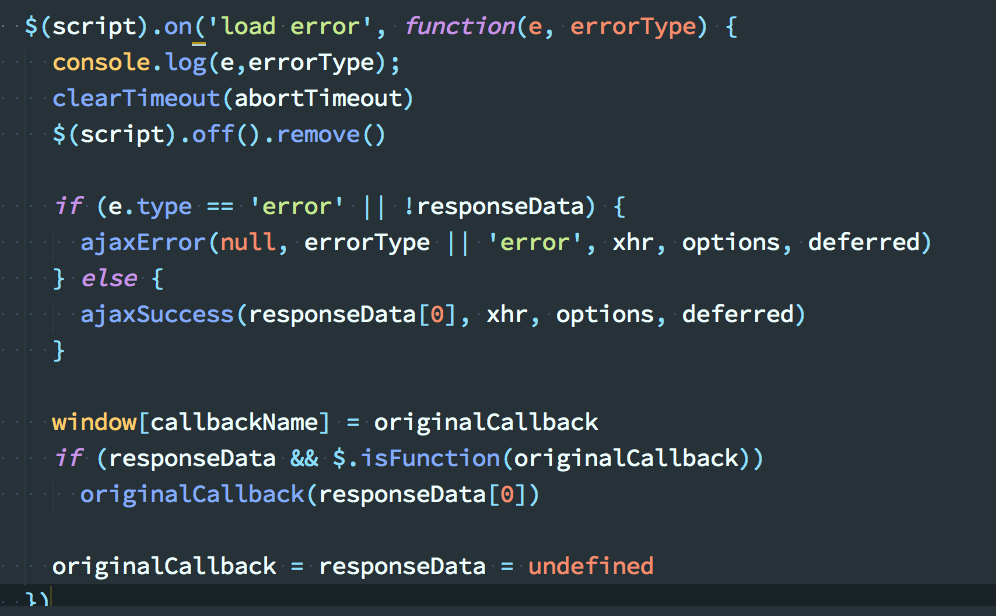
script.src = options.url.replace(/\?(.+)=\?/, '?$1=' + callbackName)
document.head.appendChild(script)
这里把设定的函数名替换到url中去,在新增的script标签里,就能开始请求,而通过对于load,error两个事件的监听,来判断jsonp是否执行成功,以文件是否加载完毕的方式来检测jsonp的执行情况.
至于其他,比如$.get,$.post等,都是使用$.ajax的一种快捷方式,就不加说明了
小结,
本文记录了我在阅读zepto关于ajax的源码时,所产生的思考,当然,不一定都对.仅做记录,不断改进!
Ajax的实现及使用-zepto的更多相关文章
- 读Zepto源码之Ajax模块
Ajax 模块也是经常会用到的模块,Ajax 模块中包含了 jsonp 的现实,和 XMLHttpRequest 的封装. 读 Zepto 源码系列文章已经放到了github上,欢迎star: rea ...
- 迷你版jQuery——zepto核心源码分析
前言 zepto号称迷你版jQuery,并且成为移动端dom操作库的首选 事实上zepto很多时候只是借用了jQuery的名气,保持了与其基本一致的API,其内部实现早已面目全非! 艾伦分析了jQue ...
- Backbone框架浅析
Backbone是前端mvc开发模式的框架.它能够让view和model相分离,让代码结构更清晰简答,开发进度加快,维护代码方便.但是,现在出了一种mvvm框架,它是下一代前端mvc开发模式的框架,代 ...
- Hybrid
“榕树下·那年”移动app ( hybrid ) 开发总结 榕树下网站本身的技术人员并不多,所以app开发的任务就到了母公司盛大文学这边. 盛大文学无线业务中心负责这次具体开发任务. ...
- “榕树下·那年”移动app ( hybrid ) 开发总结
榕树下网站本身的技术人员并不多,所以app开发的任务就到了母公司盛大文学这边. 盛大文学无线业务中心负责这次具体开发任务. 一如既往的,开发的情况是:时间紧,任务重,人 ...
- zepto源码学习-05 ajax
学习zeptoajax之前需要先脑补下,强烈推荐此文http://www.cnblogs.com/heyuquan/archive/2013/05/13/js-jquery-ajax.html 还有A ...
- zepto源码研究 - ajax.js($.ajax具体流程分析)
简要:$.ajax是zepto发送请求的核心方法,$.get,$.post,$.jsonp都是封装了$.ajax方法.$.ajax将jsonp与异步请求的代码格式统一起来,内部主要是先处理url,数据 ...
- zepto源码研究 - ajax.js($.ajaxJSONP 的分析)
简要:jsonp是一种服务器和客户端信息传递方式,一般是利用script元素赋值src来发起请求.一般凡是带有src属性的元素发起的请求都是可以跨域的. 那么jsonp是如何获取服务器的数据的呢? j ...
- jQuery / zepto ajax 全局默认设置
jQuery / zepto 的 $.ajax 方法需要配置很多选项, 有些是很常用的每个 ajax 请求都要用到的, 可以全局设置, 避免每次都写. 注意: 此处用的 jQuery 版本是 1.8. ...
随机推荐
- String、StringBuffer、StringBuild的区别
他们之间的区别主要在两个重大方面 一.处理速度上 StringBuild > StringBuffer > String 原因: String : 它定义为字符串的常量,定以后不能修改 S ...
- LOJ#6387 「THUPC2018」绿绿与串串 / String (Manacher || hash+二分)
题目描述 绿绿和 Yazid 是好朋友.他们在一起做串串游戏. 我们定义翻转的操作:把一个串以最后一个字符作对称轴进行翻转复制.形式化地描述就是,如果他翻转的串为 RRR,那么他会将前 ∣R∣−1个字 ...
- 详解 leetcode 猜数字大小 II
375. 猜数字大小 II 原题链接375. 猜数字大小 II 题目下方给出了几个提示: 游戏的最佳策略是减少最大损失,这引出了 Minimax 算法,见这里,和这里 使用较小的数开始(例如3),看看 ...
- 学习Python语言 基础语法:变量的基本使用
Python变量 程序是用来处理数据的,变量就是用来保存数据的,通过给数据定义一个名称来保证方便记忆和识别.使用这个数据.变量可以保存所有类型的数据. Python变量的定义 在Python中,变量的 ...
- IDEA 图标介绍。 缓存和索引介绍、清理方法和Debug使用
一.图标 二.缓存和索引 IntelliJ IDEA 的缓存和索引主要是用来加快文件查询,从而加快各种查找.代码提示等操作的速(上图中的图标能这样显示也是靠索引).某些特殊条件下,IntelliJ I ...
- Windows.UI.Cred.dll损坏导致不能设置 PIN 密码
心血来潮,重装系统. 然后发现不能设置 PIN,UWP界面在输完两个PIN后直接卡死(第一次设置的时候不需要输入第一行的PIN) google无果,打开系统日志,发现 上网下载一个对应版本的Windo ...
- vsftpd3.0.3配置
2019.2.18更新 证实可用!!! 原文: 这两天测试在Ubuntu18.04上搭建一个ftp服务器,搜了一下大家都在用vsftpd,于是根据这个大佬的基础教程搭了一个,搭完一切正常,在windo ...
- IOS 数据存储之 Core Data详解
Core Date是ios3.0后引入的数据持久化解决方案,它是是苹果官方推荐使用的,不需要借助第三方框架.Core Date实际上是对SQLite的封装,提供了更高级的持久化方式.在对数据库操作时, ...
- Python内置类型(3)——比较
python有8种比较运算符:<.<=.>.>=.==.!=.is.is not,它们具有相同的优先级.它们具体的含义如下: 运算符 含义 < 小于 <= 小于或等 ...
- 关于dao层的封装和前端分页的结合(文章有点长,耐心点哦)
任何一个封装讲究的是,实用,多状态.Action: 任何一个Action继承分页有关参数类PageManage,自然考虑的到分页效果,我们必须定义下几个分页的参数.并根据这个参数进行查值. 然 ...
