react项目请求数据的fetch的使用
准备三个文件(封装请求函数),然后测试一下,能不能调用数据

第一个文件 request.js
- import 'whatwg-fetch';
- /**
- * Parses the JSON returned by a network request
- *
- * @param {object} response A response from a network request
- *
- * @return {object} The parsed JSON from the request
- */
- function parseJSON(response) {
- if (response.status === 204 || response.status === 205) {
- return null;
- }
- return response.json();
- }
- /**
- * Checks if a network request came back fine, and throws an error if not
- *
- * @param {object} response A response from a network request
- *
- * @return {object|undefined} Returns either the response, or throws an error
- */
- function checkStatus(response) {
- if (response.status >= 200 && response.status < 300) {
- return response;
- }
- const error = new Error(response.statusText);
- error.response = response;
- throw error;
- }
- /**
- * Requests a URL, returning a promise
- *
- * @param {string} url The URL we want to request
- * @param {object} [options] The options we want to pass to "fetch"
- *
- * @return {object} The response data
- */
- export default function request(url, options) {
- return fetch(url, options)
- .then(checkStatus)
- .then(parseJSON);
- }
第二个文件 jshNetwork.js
- /**
- * Created by 23hp on 2017/4/13.
- * 基于Promise的网络请求库,包含GET POST请求,上传下载功能
- * 使用方法:
- * 先引入: import {get,post,...} from 本文件;
- * · get请求: get("http://api.lolatc.com/v1",{id:2}).then(data=>{}).catch(error=>{});
- * · post请求: post("http://api.lolatc.com/v1",{id:2}).then(data=>{}).catch(error=>{});
- * then方法里的参数第一个是成功回调,第二个是失败回调,两个回调都是可选的
- */
- import request from './request';
- /**
- * 发送get 请求
- * @param url 路径 必填
- * @param headers 请求头参数 可选
- */
- export function get(url, headers = { 'Content-Type': 'application/json' }) {
- return request(url, {
- method: 'GET',
- headers,
- });
- }
- /**
- * 发送POST请求
- * @param url 路径 必填
- * @param param 参数 可选
- * @param headers 请求头参数 可选
- */
- export function post(url, param, headers = { 'Content-Type': 'application/json' }) {
- return request(url, {
- method: 'POST',
- headers,
- body: JSON.stringify(param),
- });
- }
第三个文件 service.js
- import { post } from './jshNetwork.js';
- export function getProductList(getParam) {
- const params = {
- doctype: '51etm',
- page_size: 5,
- page: 1,
- clttype: 'decoration',
- isLogin: '2',
- matgroup: '瓷砖',
- stcode: '',
- sales: 'desc'
- };
- const url = 'https://java-getway-stg.heyiit.com/java-getway/apigateway/api.do?api_path=/lola_cms_Interface/rc_manage/selectBy_Condition_and_TimatGeneral.do&flagForAddress=rc_cms';
- return post(url, params);
- }
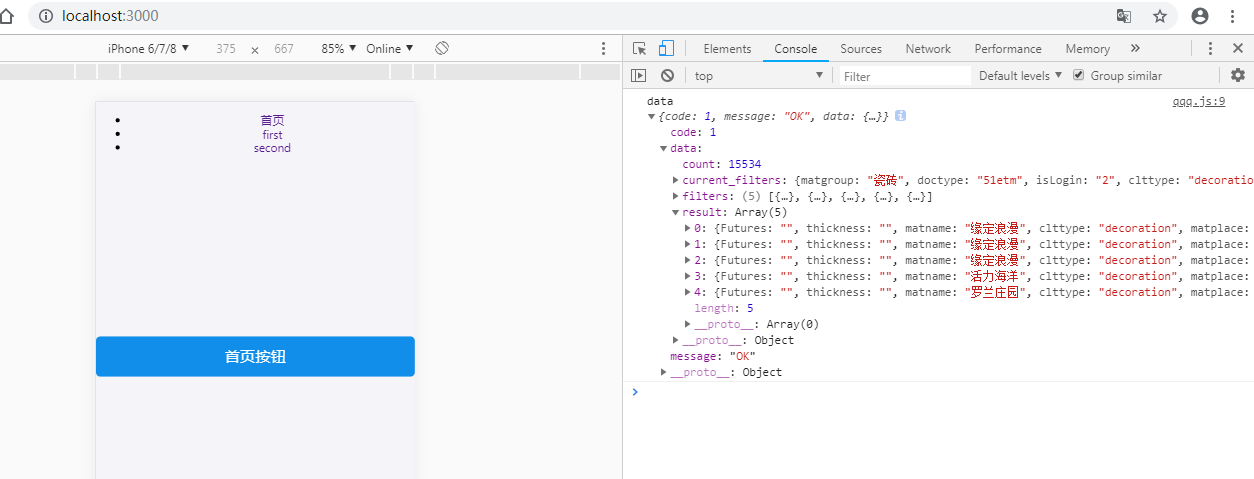
第四个文件请求调用数据
- import React, { Component } from 'react';
- import 'antd-mobile/dist/antd-mobile.css';
- import {getProductList} from "../utils/service";
- import {Button} from "antd-mobile";
- class qqq extends Component {
- buttonRequest = () => {
- getProductList().then((data)=>{
- console.log("data",data);
- });
- }
- render() {
- return (
- <div style={{ paddingTop:"200px" }}>
- <Button type="primary" onClick={this.buttonRequest}>首页按钮</Button>
- </div>
- );
- }
- }
- export default qqq;

这样,测试成功。
react项目请求数据的fetch的使用的更多相关文章
- react 项目 mock数据
前言 我们都知道在实际的开发阶段,后端接口开发是和前端开发同步进行,甚至迟于前端的进度,这就直就导致前端需要等待后端接口的时间. 这种情况就严重导致前端开发缓慢,那这时候前端的开发人员只能写静态模拟数 ...
- react项目导出数据怎么做?
做项目遇到导出数据,搜索了一个插件,简直太好用,几行代码就可以搞定. 插件是react-csv, 了解详细介绍大家可以去https://www.npmjs.com/package/react-csv
- React native 中使用Fetch请求数据
一.代码 import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from ' ...
- React学习(4)——向服务器请求数据并显示
本文中涉及到的技术包括:node.js/express服务器的搭建.fetch发送数据请求. 在之前的几篇文章中,介绍了如何搭建基础的React项目,以及一些简单知识,现在,我们还需要掌握如何用Rea ...
- react中的数据请求
在react中,没有提供专门的请求数据的模块,所以我们可以采用第三方请求数据的模块进行数据请求,常见的有axios和fetch-jsonp,下面来总结这两种方式的用法. axios 查看文档 http ...
- Windows版:Nginx部署React项目并访问Spring Boot后台数据
一, 打包react项目 1,在工作空间目录下create-react-app test-arrange 创建项目test-arrange 2,在新建的项目中写好请求与页面 3,打包, 在项目目录下 ...
- iOS项目之模拟请求数据
如何在iOS开发中更好的做假数据? 当工期比较紧的时候,项目开发中会经常出现移动端等待后端接口数据的情形,不但耽误项目进度,更让人有种无奈的绝望.所以在开发中,我们常常自己做些假数据,以方便开发和UI ...
- React native中使用XMLHttpRequest请求数据
一.代码 import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from ' ...
- fetch 如何请求数据
fetch 如何请求数据 在 传统Ajax 时代,进行 API 等网络请求都是通过XMLHttpRequest或者封装后的框架进行网络请求,然而配置和调用方式非常混乱,对于刚入门的新手并不友好 二 与 ...
随机推荐
- FP-Growth算法
FP-Growth算法的目标是发现模式,其特点就是高效,因为可以通过设置发生频次直接过滤掉一些低频次的元素:而且秉承了和Apriori的思想,对于低频次的元素,其父级和子级的组合都是低频的. FP-G ...
- 5、在Dreamweaver cc 2017中添加服务器扩展组件
Adobe DW CC 2015对HTML5.CSS3.jQuery.jQuery UI都有很好的支持,无奈这个版本却未提供开发动态网站所需要的服务器行为面板.数据库面板以及绑定面板等.要添加这个面板 ...
- DevExpress破解和消除弹出框问题
在解决方案管理器列表中找到 license.licx 设置属性 将[生成操作]选项改为[无]
- No input file specified.
no input file specified 解决方法 2018年02月23日 14:25:07 tiramisuer8023 阅读数:36607 版权声明:本文为博主原创文章,未经博主允许不得 ...
- Xamarin+Prism开发详解七:Plugin开发与打包测试
有了上章[Xamarin+Prism开发详解六:DependencyService与IPlatformInitializer的关系]的基础,现在来理解Plugin开发就简单了. 本文实例代码地址:ht ...
- PAT 甲级 1083 List Grades (25 分)
1083 List Grades (25 分) Given a list of N student records with name, ID and grade. You are supposed ...
- 微信小程序如何设置服务器配置
最近微信小程序在it界火了起来,公司也要求我们开始接触微信小程序,废话不多说直接从配置微信小程序开始 1,首先,登录 https://mp.weixin.qq.com,(这里默认你已经获取到微信小程序 ...
- 20165312 2017-2018-2 《JAVA程序设计》第4周学习总结
一.课本五六章知识点总结 1.第五章 继承是一种由已有的类创建新类的机制 子类继承父类的成员变量和方法 子类继承的方法只能操作子类继承和隐藏的成员变量 子类重写或新增的方法只能操作子类继承和新声明的成 ...
- CentOS7.5 安装ssh
yum -y install openssh-clients 如果出现 Permissions 0644 for ‘/root/.ssh/id_rsa’ are too open. 等错误显示了,原来 ...
- [SQL]触发器把自增ID的值赋值给另外一个字段
ALTER TRIGGER test_Rate ON dbo.tRate FOR insert AS declare @errno ) begin UPDATE dbo.tRate SET vcUpd ...
