vue 自学笔记(1)
从to do list 开始
一: 安装
1: 导入cdn
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
二: 创建一个vue实例
在script中创建vue 对象
所有的 Vue 应用都是从创建一个实例开始的,它通过Vue函数创建
从这个实例创建后,Vue 框架就通过这个vm实例管理它可以管理的内容。但它管理的是哪一部分呢?

在 html 中,有一个 id 为 app 的 div 盒子,想必你也知道了,这个 id 为 app 的内容就是被vm实例管理的页面内容。

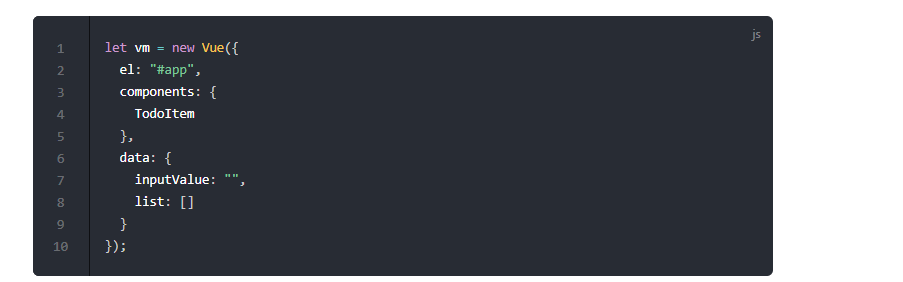
我们将 app 挂载到了vm实例上,现在vm就可以正式接管 app 下所有的内容了。vm中的数据写在 data 中, 这些数据也就是流向页面的数据,页面和数据相互影响。
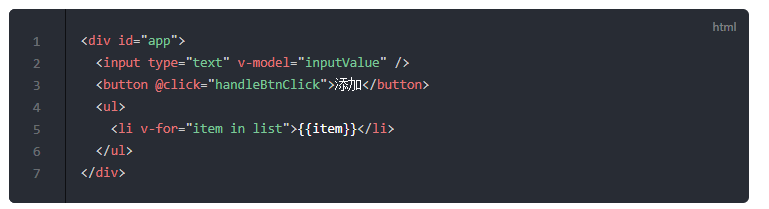
页面的将数据呈现在页面的方式又是什么?Vue提供了很多方式,现在我们在 demo 中使用最常用的小胡子语法。



三:创建第一个组件
组件开发是使用框架开发的特色,对于页面可以重复使用的部分,我们可以将其样式和功能抽离出来,以便以后反复使用。这里的 TodoList 的列表部分我们可以抽离成独立的组件。

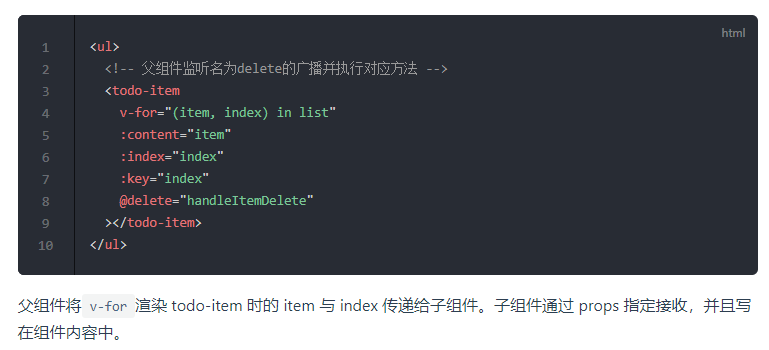
组件分为全局组件和局部组件,这里我们使用哪种方式都可以。组件的 props 中的内容,是父组件传递进来的值。 这时,父组件就可以做,通过直接在子组件上写属性传值。

三:实现单机删除todo
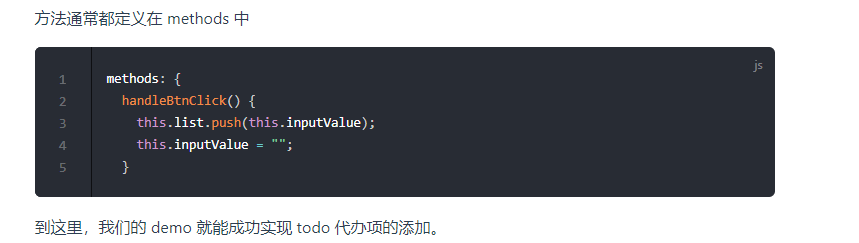
我们想实现单击 item 就删除该项,之前在渲染 TodoItem 的时候,我们就给子组件绑定了一个 handleItemClick 方法。那我们能直接在这个方法里写一个方法,把父组件的 state.list 中的一项删除掉么?
很显然是不可以的,这个时候我们需要明确单向数据流的概念。
四:单项数据流
单向数据流目的
通俗的来讲,父组件可以给子组件传值,但子组件不可以直接去修改父组件的值。React 中也是这种设计思想。
其实这样做是一种安全的做法,在项目较大,子组件层级过多的情况下,层层传递,很多子组件使用一个父组件的传值,若是子组件直接改动父组件的值,就可能会造成其他子组件依赖的值出现问题。
五:传递数据
例如,我们希望把父组件Home.vue的数据传递给子组件,例如Header.vue.
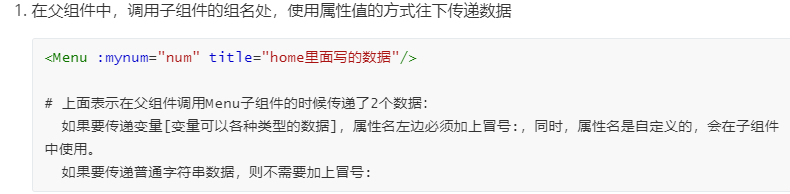
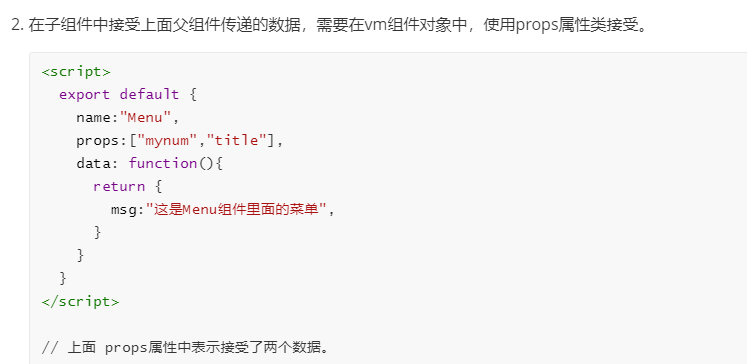
可以通过props属性来进行传递.
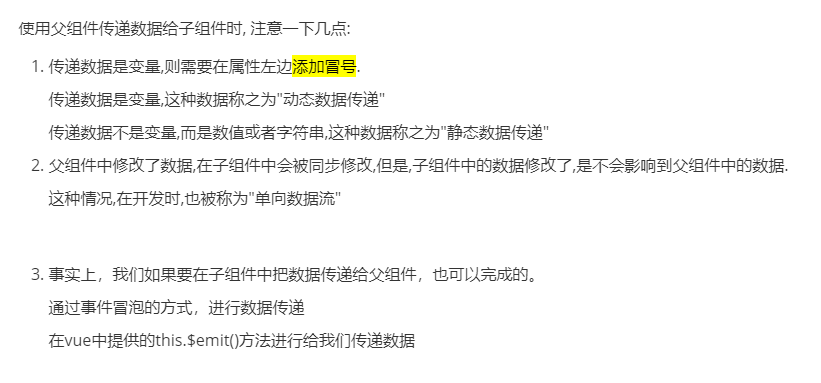
传递数据三个步骤:



传递数据总结

vue 自学笔记(1)的更多相关文章
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- vue自学笔记
做前端也做了一段时间了,为了高薪,不能一直做网页不是~~,所以从今天开始整理vue的笔记 内容都是从网上搜集整合并且自己实践过了的,需要注意的点,也在后面标注了“注” 当然了,如果有什么问题的 ...
- Vue自学笔记--项目的创建
一.项目的创建 1.必须要安装nodejs 2.搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli / ...
- vue 自学笔记(三) 计算属性与侦听器
一:计算属性 虽然在模板内使用表达式对属性进行处理十分便利,例如在小胡子语法里写number + 1实现对数据的简单处理,但若我们在其中加入大量的代码,使得逻辑变重,导致难以维护.例如下面的代码,并不 ...
- vue 自学笔记(4): 样式绑定与条件渲染
一:对象绑定 Vue 对于页面的样式加载也有独特的方式,按照 Vue 提供的方式,我们可以轻松的控制它们的呈现. 假使我们要实现点击 div 变色 Vue 提供的样式方案的本质是对元素节点进行属性的绑 ...
- vue 自学笔记(5) 列表渲染
列表渲染 一:v-for 指令 当我们涉及到列表渲染数据的时候,不可能做一个重复的工作去不停的一个一个的渲染每一项列表.并且列表数据的表现,比如从后端请求过来的数据,不可能是一个一个的单独的 JSON ...
- vue 自学笔记(6) axios的使用
前情提要:axios 的使用 axios是一个ajax 的包,主要在node.js 使用 axios 的官网 https://www.kancloud.cn/yunye/axios/234845 一: ...
- vue 自学笔记(七) 组件细节问题
前情提要: 这里盘点一下,组件细节的问题 现在我们观察一些用框架开发的网页BiliBili.掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类.而事实上,页面的确是被一个个组件构成的 ...
- vue 自学项目笔记
感觉小青推荐的学习网课, 利用vue 仿制一个去哪网, 学习的东西很多, 在食用之前,需要先确保js 和css 过关 js https://www.bilibili.com/video/av3009 ...
随机推荐
- 记账本,C,Github,util
package util; import java.awt.Component; import java.awt.Dimension; import javax.swing.JButton; impo ...
- C++中绝对值的运算
首先,输入-42333380005结果取出来的绝对值却是616292955. 开始我以为是long型的取值范围有问题,就把long型全部改为long long型的了,结果还是一样,就觉得绝对值这个函数 ...
- SOA的理解
SOA架构的概念网上一大堆,笔者也没有发现一个准确.公认的定义.不过笔者在贴吧了发了一个比较好的解释,能够帮助理解: 一个产品有PC端.iOS端.Android端,有个数据查询的功能.传统的设计方法就 ...
- 秦殇 xbm buffer
秦殇的图片是封装在lib文件中的, 而且格式为xbm, xbm具体的结构
- java 线程Thread 技术--volatile关键字
java 语言中允许线程访问共享变量,为了保证共享变量能被准确和一致的更新,Java 语言提供了volatile 关键字,也就是我们所说的内存一致性: 问题抛出:(尝试去运行下面代码,以及将volat ...
- centos7 下安装pycharm
CentOS 7环境下Pycharm安装流程记录: 1.准备安装文件: 方法1: 使用内置火狐浏览器访问下载最新格式为tar.gz的压缩包 网址:https://www.jetbrains.com/p ...
- Bootstrap+PHP fileinput 实现多图上传 这是ajax上传,只能单张单张图片地上传
插件及源代码可以在这里下载 http://www.jq22.com/jquery-info5231下面是根据下载的demo进行补充:使用bootstrap界面美观,可预览,可拖拽上传,可配合ajax异 ...
- AX_InventCounting
static void Job649(Args _args) { ItemId ItemId = "000XA00612R1& ...
- RQNOJ 1 明明的随机数
查重和排序,这里我用的set进行存储数据,利用了set的唯一性和自动性,方便了很多 #include <iostream> using namespace std; #include &l ...
- Linux环境下java开发环境搭建一 JDK搭建
第一步:下载jdk压缩文件 第二步:上传到家目录下的soft目录下,可以采用winscp,此处下载的是.tar.gz文件 第三步:解压压缩文件,并在/usr/local目录下创建一个jdk7的目录,并 ...