Kindeditor视频上传问题处理
初始的时候,video这个标签kindeditor是不识别的,只要html处理或者全屏的时候,都会被排除掉。如果想要video存在,则需要设置属性filterMode :false
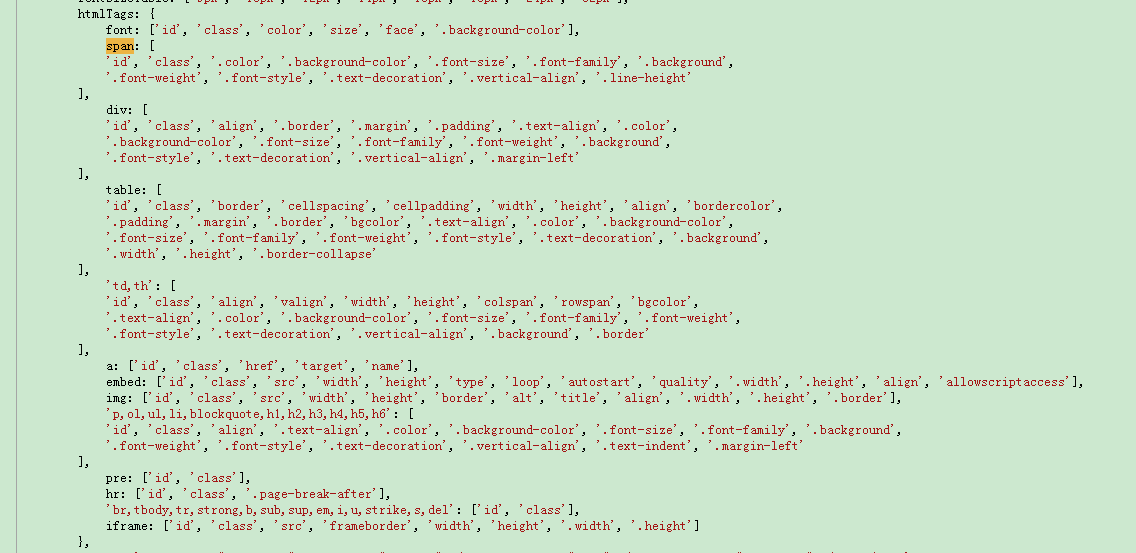
如果只是想要某个标签或者属性不被过滤,则需要在下面图1中,htmlTags中进行添加
因为想要在web编辑的时候,就能够展示视频,所以干脆将kindeditor中html的添加的方法进行了一些修改,至于百度上其他人说的加什么插件之类的,感觉有点烦,而且由于网站需要手机端显示,所以就直接把kindeditor.js改动了。
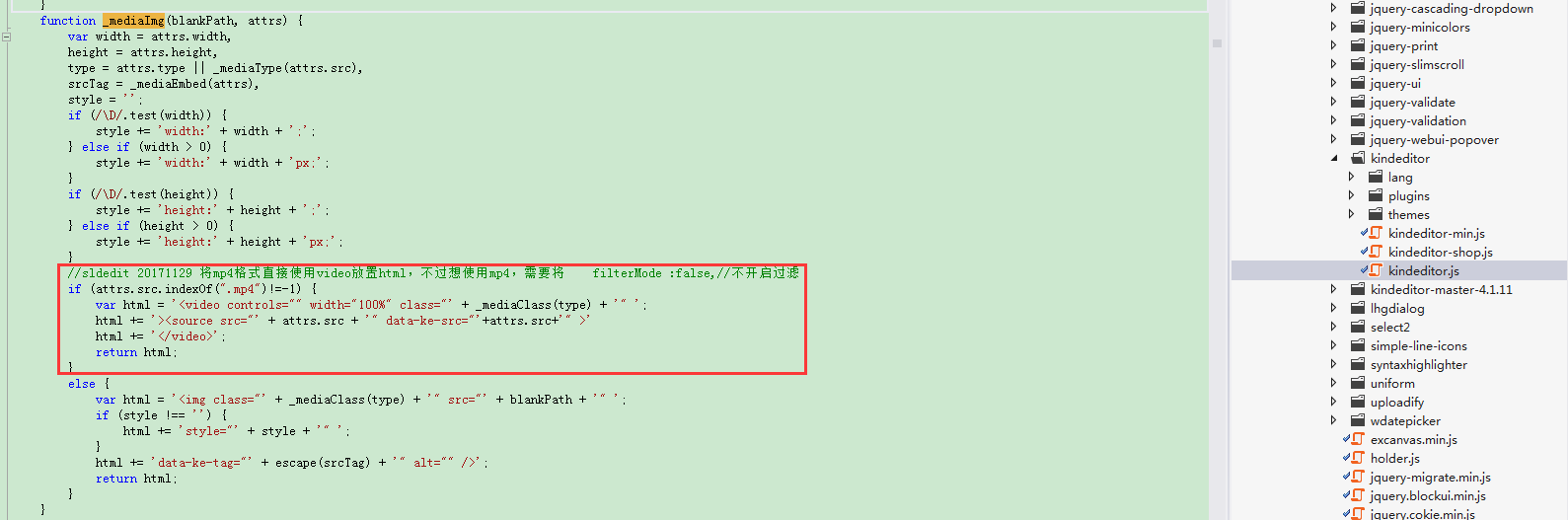
红色部分代码为新增代码(具体图2),只处理mp4情况,具体需求具体修改。这里只处理mp4格式了。如果是mp4格式的文件,则添加的html内容直接使用video标签插入了。
function _mediaImg(blankPath, attrs) {
...
//sldedit 20171129 将mp4格式直接使用video放置html,不过想使用mp4,需要将 filterMode :false,//不开启过滤
if (attrs.src.indexOf(".mp4")!=-1) {
var html = '<video controls="" width="100%" class="' + _mediaClass(type) + '" ';
html += '><source src="' + attrs.src + '" data-ke-src="'+attrs.src+'" >'
html += '</video>';
return html;
}
else {
var html = '<img class="' + _mediaClass(type) + '" src="' + blankPath + '" ';
if (style !== '') {
html += 'style="' + style + '" ';
}
html += 'data-ke-tag="' + escape(srcTag) + '" alt="" />';
return html;
}
}
<!--Kindeditor以及相应的操作-->
<script src="/assets/global/plugins/kindeditor/kindeditor.js" type="text/javascript"></script>
<script src="/assets/global/plugins/kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
var introEditor;
KindEditor.ready(function (K) {
introEditor = K.create('[name=introduction_show]', {
minWidth: 400,
allowFileManager: true,
filterMode :false,//不开启过滤,全部不开启过滤使用false设置,如果是想要某个不过滤,则需要进入kindeditor.js进行修改
uploadJson: 'xxx',
afterBlur: function () {
this.sync();
$('#showrichtext').html($("[name=introduction_show]").val());
}
});
});
</script>

图1

图2
Kindeditor视频上传问题处理的更多相关文章
- kindeditor图片上传 struts2实现
一.kindeditor以及struts2部署搭建不再赘述,如需要请参考kindeditor使用方法 Struts2框架搭建 二.kindeditor图片上传所依赖jar包在kindeditor\js ...
- bootstrap-fileinput视频上传
在页面编写一个input框: <input id="input-repl-3a" name="videoFileAddress" type="f ...
- 【腾讯云的1001种玩法】 Laravel 整合微视频上传管理能力,轻松打造视频App后台
版权声明:本文由白宦成原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/108597001488193402 来源:腾云阁 h ...
- 微信小程序选择视频,视频上传,视频播放
请查看链接地址看具体详情: 选择视频: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-video.html#wxchoosevideoobje ...
- 腾讯云点播视频存储(Web端视频上传)
官方文档 前言 所谓视频上传,是指开发者或其用户将视频文件上传到点播的视频存储中,以便进行视频处理.分发等. 一.简介 腾讯云点播支持如下几种视频上传方式: 控制台上传:在点播控制台上进行操作,将本地 ...
- 「小程序JAVA实战」小程序视频上传方法的抽象复用(57)
转自:https://idig8.com/2018/09/23/xiaochengxujavashizhanxiaochengxushipinshangchuanfangfadechouxiangfu ...
- Kindeditor编辑器上传附件,自动获取文件名显示。
大部分在线编辑器在上传附件之后都是会以路径的形式显示出来很不友好.类似这样..怎么样显示成这样用户上传的原始文件名呢.就是这样.是不是看着很友好. kindeditor编辑器上传文件是已插件的形式调用 ...
- HTML+JS实现视频上传显示进度条
示例代码: css部分: #content{border: 1px solid saddlebrown;padding: 16px;border-radius: 2px} .list {top: 15 ...
- Scrum立会报告+燃尽图(十月十五日总第六次):视频上传及选题介绍工作
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2196 Scrum立会master:田良 一.小组介绍 组长:付佳 组员: ...
随机推荐
- uestc 猛男搜索26题 by qscqesze
https://vjudge.net/contest/202940#overview 不断更新
- 从MongoDB里面取得json格式的数据,然后存为本地的json文件,然后再从json读取变为dict
帮宣传下彩印网(www.caiyin.com) 有印刷,广告等等方面的需求就找这个网站吧,没错的. 天气预报在MongoDB中的天气预报的存储方式是: /* 1 */ { "_id" ...
- Vue(十八)Element UI
Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率 ElementUI PC端 MintUI 移动端 [官网](http ...
- 201771010134杨其菊《面向对象程序设计java》第八周学习总结
第八周学习总结 第一部分:理论知识 一.接口.lambda和内部类: Comparator与comparable接口: 1.comparable接口的方法是compareTo,只有一个参数:comp ...
- GMA Round 1 数列求和(Hard)
传送门 数列求和(Hard) 在数列{$a_n$}中,$a_1=-\frac{1}{4}$,$\frac{1}{a_{n+1}}+\frac{1}{a_n}=\begin{cases}-3(n为偶数) ...
- JAVA自学笔记11
JAVA自学笔记11 1:Eclipse的安装 2:用Eclipse写一个HelloWorld案例,最终在控制台输出你的名字 A:创建项目 B:在src目录下创建包.cn.itcast C:在cn.i ...
- flask之基础知识点
本篇导航: 路由系统 视图函数 请求与响应 模版语法 session 蓝图(blueprint).闪现 (flash) 扩展 一.路由系统 1.可传入参数: @app.route('/user/< ...
- [原创]Burp Suite web应用程序渗透测试神器
[原创]Burp Suite web应用程序渗透测试神器 一 Burp Suite介绍 Burp Suite是Web应用程序测试的最佳工具之一,其多种功能可以帮我们执行各种任务.请求的拦截和修改,扫描 ...
- Spring源码分析 之浅谈设计模式
一直想专门写个Spring源码的博客,工作了,可以全身性的投入到互联网行业中.虽然加班很严重,但是依然很开心.趁着凌晨有时间,总结总结. 首先spring,相信大家都很熟悉了. 1.轻量级 零配置, ...
- zabbix 界面翻译不完全的处理
zabbix是一个多语言监控系统,界面显示由对应的语言下的frontend.mo控制.当前对中文的翻译不完全,如下图 如果我们需要自己优化,将此翻译成中文,那么你需要修改zh_CN下的frontend ...
