初探react(一)
我们学习react首先是要了解react是什么,以及他的特点。
React 是一个用于构建用户界面的 JAVASCRIPT 库,起源于 Facebook 的内部项目,用来架设 Instagram 的网站,
拥有较高的性能,代码逻辑非常简单,React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React的特点有:1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
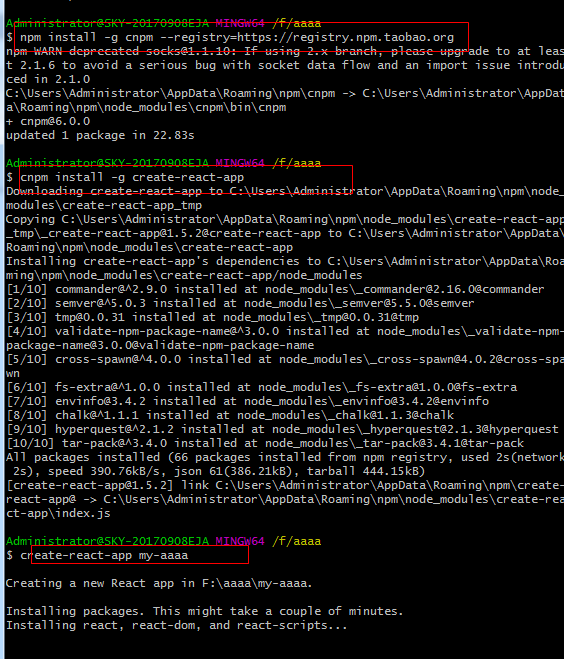
使用 create-react-app 快速构建 React 开发环境


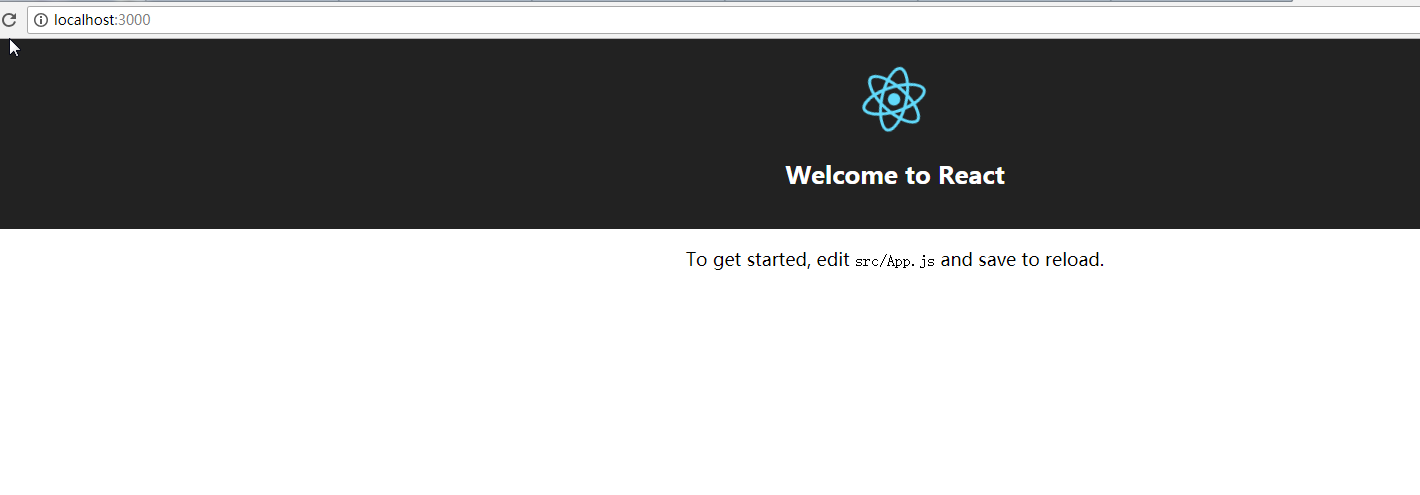
在浏览器中我们就可以看见

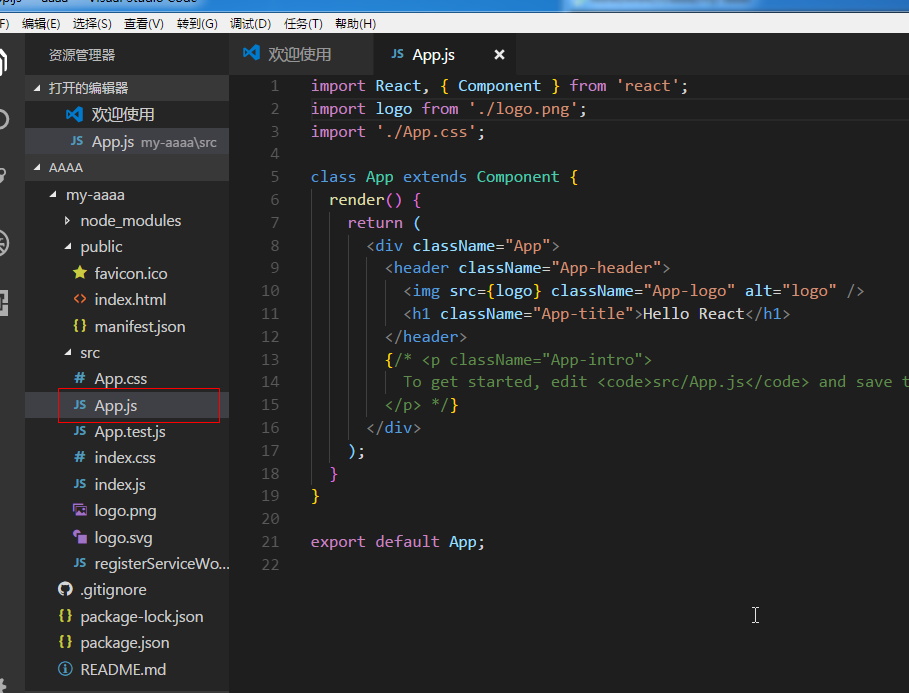
我们修改app.js里面文件如下

我们再看看浏览器会出现什么

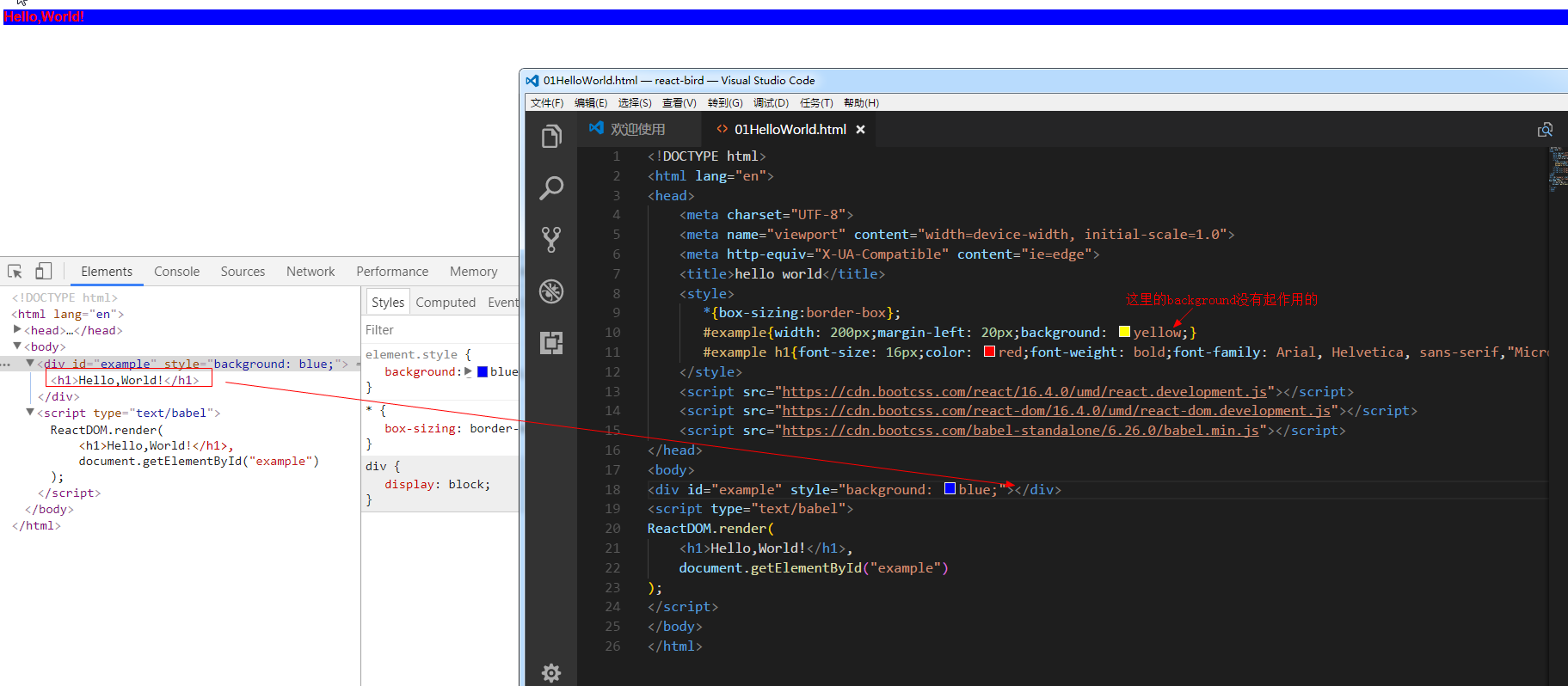
我们还可以通过直接引用cdn的方式来进行开发
其中react.min.js - React 的核心库,react-dom.min.js - 提供与 DOM 相关的功能,babel.min.js - Babel 可以将 ES6 代码转为 ES5 代码,这样我
们就能在目前不支持 ES6 浏览器上执行 React 代码。Babel 内嵌了对 JSX 的支持。通过将 Babel 和 babel-sublime 包(package)一同使用可以
让源码的语法渲染上升到一个全新的水平。

但是需要注意的是
在浏览器中使用 Babel 来编译 JSX 效率是非常低的。我们需要使用 JSX,则 标签的 type 属性需要设置为 text/babel
初探react(一)的更多相关文章
- 初探React,将我们的View标签化
前言 我之前喜欢玩一款游戏:全民飞机大战,而且有点痴迷其中,如果你想站在游戏的第一阶梯,便需要不断的练技术练装备,但是腾讯的游戏一般而言是有点恶心的,他会不断的出新飞机.新装备.新宠物,所以,很多时候 ...
- 初探react
知道这个框架有一段时间了,可是项目中没有用到,也懒得整理,最近两天比较清闲,又想起了它.好了,废话不多说了,都是干货. react是个什么框架? 为什么用react? react 的原理 react有 ...
- 初探React与D3的结合-或许是visualization的新突破?
自诞生之初截止目前(2016年初),React可以说是前端界最流行的话题,如果你还不知道React是何物,你就该需要充充电了. d3是由纽约时报工程师开源的一个绘制基于svg的数据可视化工具,是近几年 ...
- 初探React Hooks & SSR改造
Hooks React v16.8 发布了 Hooks,其主要是解决跨组件.组件复用的状态管理问题. 在 class 中组件的状态封装在对象中,然后通过单向数据流来组织组件间的状态交互.这种模式下,跨 ...
- React事件初探
作者:朱灵子 React 是一个 Facebook 和 Instagram 用来创建用户界面的 JavaScript 库.创造 React 是为了解决一个问题:构建随着时间数据不断变化的大规模应用程序 ...
- React源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理.本系列文章希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期(C ...
- React 源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理. 本系列文章 希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期 ...
- React+DvaJS 之 hook 路由权限控制
博客 学院 下载 GitChat TinyMind 论坛 APP 问答 商城 VIP 活动 招聘 ITeye 写博客 发Chat 登录注册 原 React+DvaJS 之 hook 路由权限控制 20 ...
- Python爬取CSDN博客文章
0 url :http://blog.csdn.net/youyou1543724847/article/details/52818339Redis一点基础的东西目录 1.基础底层数据结构 2.win ...
随机推荐
- hive基础操作—(1)
执行./hive命令后,进入CLI(shell)模式: 1.创建数据库,语句: create database school; 2.展示所有的数据库,语句: show databases; 3.选择使 ...
- M2阶段事后总结报告
会议照片: 设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 开发一个快捷方便的记事本App.从用户体验角度出发,在一般记事本App的基础上进行创新 ...
- 【ML】Two-Stream Convolutional Networks for Action Recognition in Videos
Two-Stream Convolutional Networks for Action Recognition in Videos & Towards Good Practices for ...
- Leetcode——58.最后一个单词的长度
给定一个仅包含大小写字母和空格 ' ' 的字符串,返回其最后一个单词的长度. 如果不存在最后一个单词,请返回 0 . 说明:一个单词是指由字母组成,但不包含任何空格的字符串. 示例: 输入: &quo ...
- PHP常用类------生成验证码类Code
直接附上代码吧!很简单的代码,写一遍基本就会了,主要明白用GD库画图的几个步骤: 1.先创建画布,不然画在哪儿?(imagecreatetruecolor)2.根据要画的数据,选定颜色 (imagec ...
- PAT 甲级 1044 Shopping in Mars
https://pintia.cn/problem-sets/994805342720868352/problems/994805439202443264 Shopping in Mars is qu ...
- HDU 2053 Switch Game
http://acm.hdu.edu.cn/showproblem.php?pid=2053 Problem Description There are many lamps in a line. A ...
- MYSQL INDEX BTREE HASH
https://dev.mysql.com/doc/refman/5.6/en/index-btree-hash.html 译文:http://itindex.net/detail/54241-tre ...
- MySql绿色版安装配置
首先从官网下载MySQL的安装文件:http://dev.mysql.com/downloads/file.php?id=456318(直接选择No thanks, just start my dow ...
- 键盘事件(keyup、keydown、keypress)
1.onkeyup 和onkeydown时,keyCode是不区分大小写的,会将小写字母自动转化为大写字母. 2 onkeypress时,区分大小写. 3兼容event.keyCode||event. ...
