因缺失log4j.properties 配置文件导致flume无法正常启动。
HTML&CSS基础-雪碧图的制作和使用
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.使用PS将3张图片合并为一张(温馨提示:整合图片适合整理背景图,如果是img引用的图片并不使用)
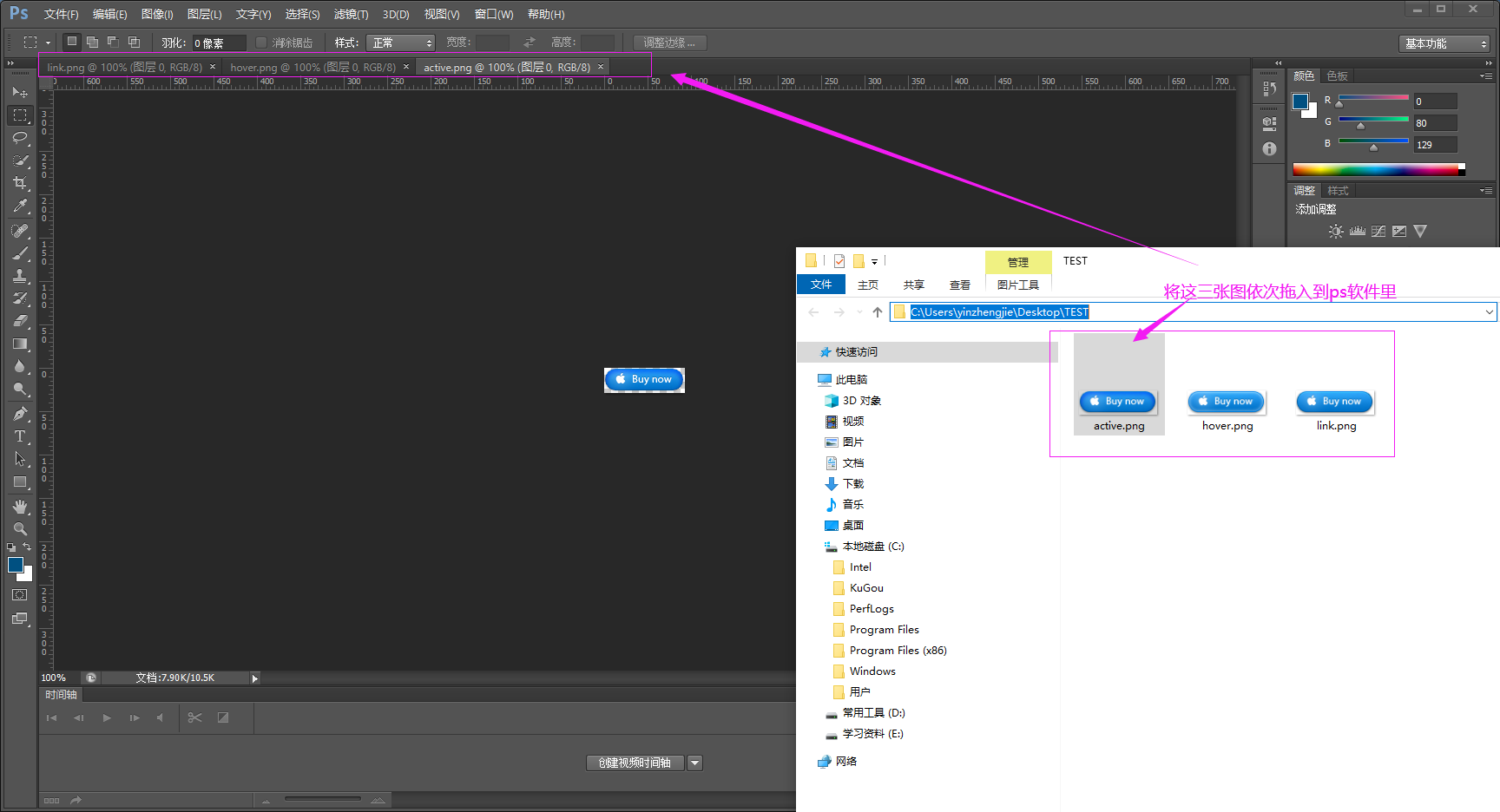
1>.将准备的图依次拖入到PS中

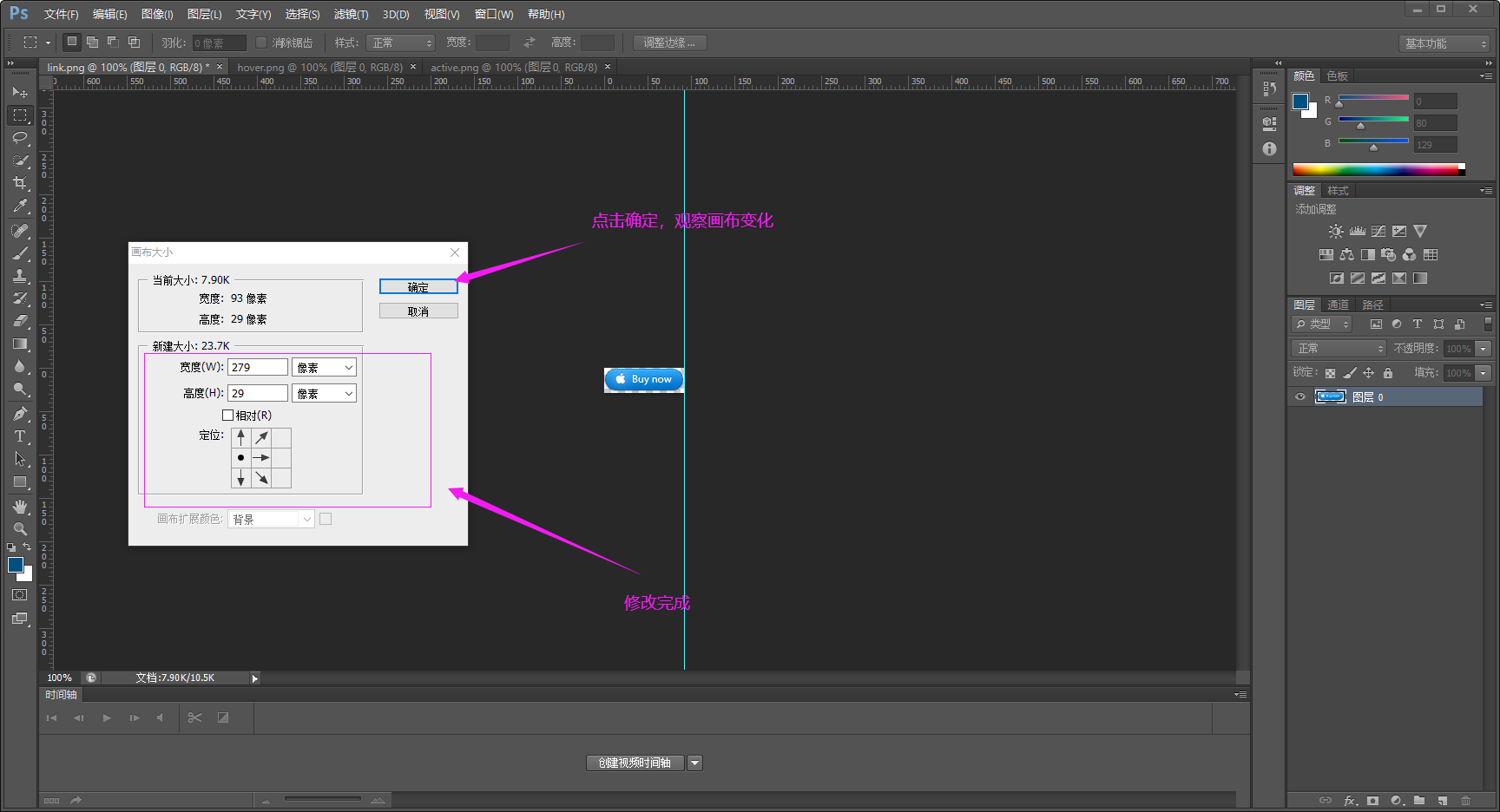
2>.拉一根辅助线,并点击"图像"--->"画布大小"会弹出当前logo所占的画布大小信息

3>.计算出宽度,修改画布大小并选择定位

4>.如下图所示,确认宽度和定位后,点击确定

5>.测量矩形的大小并拖拽参考线,便于后面讲其它两张图片拖拽过来存放

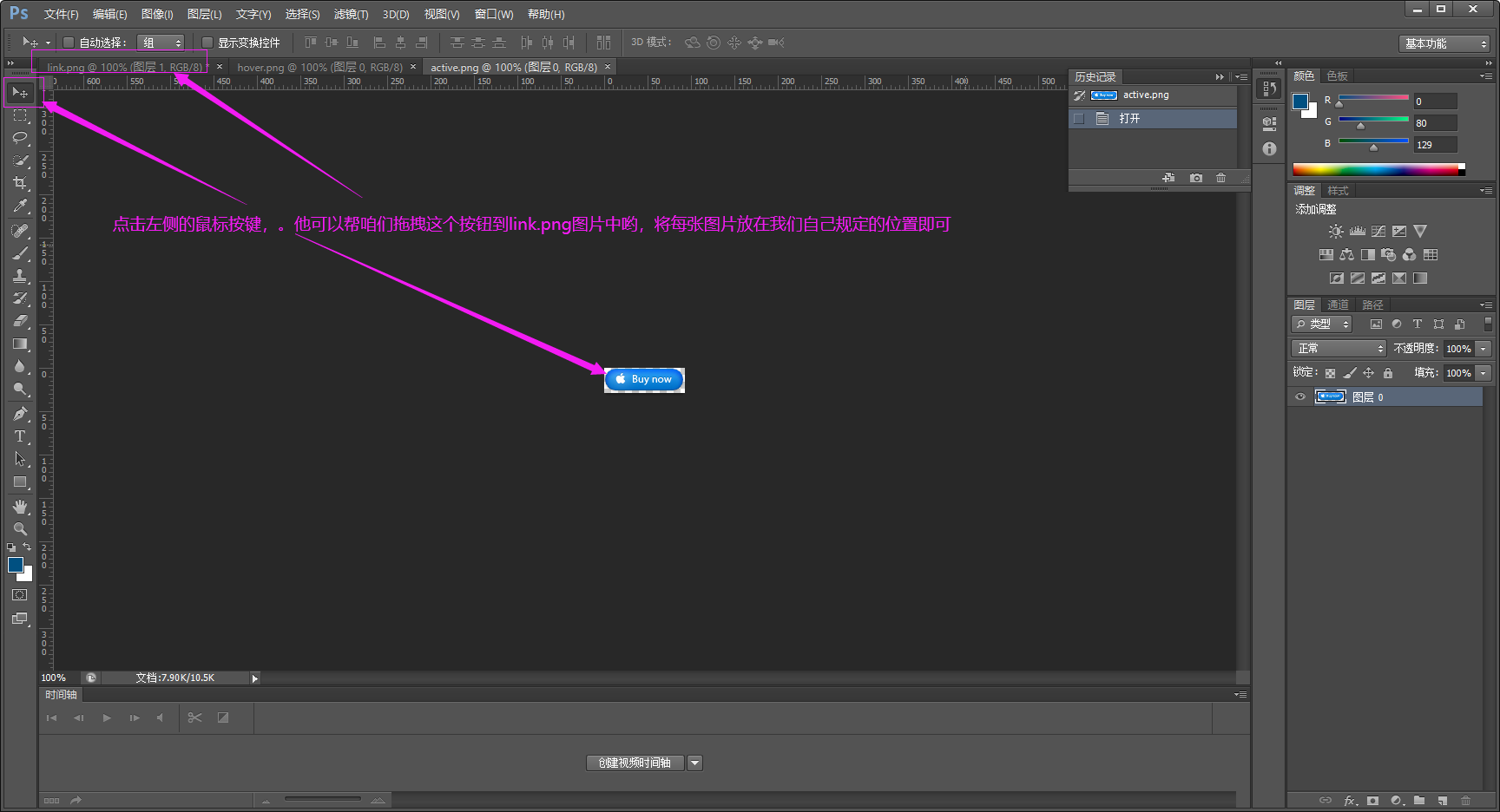
6>.将hover.png和active.png的按钮拖入到link.png途中咱们预先给它们量准备的位置

7>.雪碧图拖拽完成,接下来就是得把咱们制作的成功保存下来了

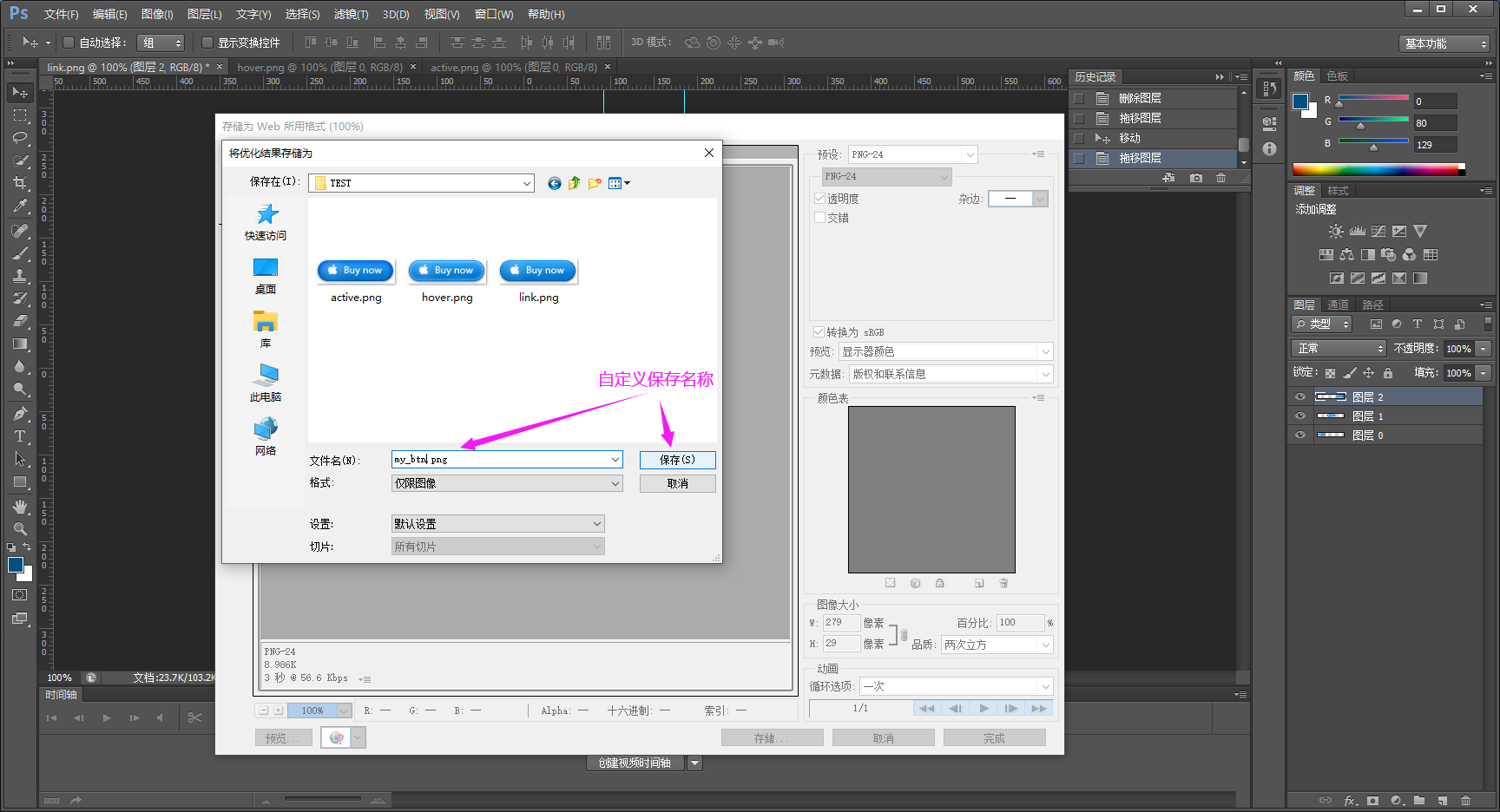
8>.如下图所示,点击"文件" ---> "存储为web所用格式",选择图片的存储格式为“PNG-24”并点击"存储"按钮

9>.将图标存储到本地

10>.图片保存成功

二.使用咱们自己制作的雪碧图制作按钮背景
1>.将图片拷贝到项目路径

2>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片按钮</title>
<style type="text/css">
/**
* 做完功能以后,发现在第一次切换图片时,会发现图片有一个非常快的闪烁,这个闪烁会造成一次不佳的体验。
*
* 产生闪烁的原因:
* 背景图片是以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独发一次http请求,但是我们
* 外部资源并不是同时加载,浏览器惰性的,它默认会在资源被使用时才去加载资源。也就是说,在咱们这个案例中,一
* 上来只会加载link.png这个背景图片,由于伪类hover和active的状态没有马上触发,所以hover.png和
* active.png并不是立即加载的,而是当hover被触发时浏览器才会去加载hover.png,当active被触发时才回去
* 加载active.png。由于加载图片需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现
* 闪烁的情况。当第二次再去触发时咱们又会发现就不会出现闪烁的情况,那是因为浏览器使用了第一次下载图片的缓存。
*
* 解决方案:
* 为了解决上述d问题,可以将三个图片整合为一张图片,这样可以同时将三张图片一起加载,就不会出现闪烁的问题了,
* 然后通过background-position属性来切换显示图片的位置,这种技术叫做图片整合技术(CSS-Sprite),这种技术有
* 以下优点:
* 1>.将多个图片整合为一张图片里,浏览器只需要发送一次http请求可以同时加载多个图片(提高了访问效率,也提高了用户体验)
* 2>.将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加的用户体验
*
* 温馨提示:
* 图片中会保存一个叫颜色表属性,如果下载三个图片就会保存三个图片的颜色表,下载一个图片只需要保存一个颜色表从而节省了一定的存储空间
*
*
*/
.btn{
/*将a转换为块元素*/
display: block;
/*设置宽高*/
width: 93px;
height: 29px;
/*设置背景图片*/
/*background-image: url(img/btn/link.png);*/
background-image: url(img/btn/my_btn.png);
/*设置图片不重复*/
background-repeat: no-repeat;
} .btn:hover{
/*设置鼠标移入链接时的背景图片*/
/*background-image: url(img/btn/hover.png);*/
background-image: url(img/btn/my_btn.png);
/*当hover状态时,希望图片可以向左移动*/
background-position: -93px 0px;
} .btn:active{
/*设置鼠标正在点击链接时的背景图片*/
/*background-image: url(img/btn/active.png);*/
background-image: url(img/btn/my_btn.png);
/*当active状态时,希望图片可以再一次向左移动*/
background-position: -186px 0px;
}
</style>
</head>
<body> <!--创建一个超链接-->
<a class="btn" href="#"></a>
</body>
</html>
3>. 浏览器打开以上代码渲染结果

因缺失log4j.properties 配置文件导致flume无法正常启动。的更多相关文章
- Log4j学习(使用流程,Log4j.properties配置文件,配置到多个不同目标)
参考网址: [http://blog.csdn.net/drift_away/article/details/7403658] [http://blog.csdn.net/lxzo123/articl ...
- 2018.8.6 学习 log4j.properties 配置文件
配置文件的话第一步当然是解决乱码问题 Eclipse中properties文件中文乱码解决方式 打开eclipse的properties文件时你会发现,其中部分中文注释乱码了,下面将写出如何设置pro ...
- 解决web项目存在多个log4j.properties配置文件,导致日志级别配置不生效问题
java开启log4j的debug模式 -Dlog4j.debug=true tomcat启动debug模式: linux打开catalina.sh导入: export JAVA_OPTS=" ...
- log4j.properties配置文件及详解
log4j配置文件有三个主要的组件:Logger,Appender和Layout,分别为日志类型,日志输出目的地,日志输出格式. 1. 配置日志级别及appenderName log4j.rootLo ...
- mybatis显示sql语句 log4j.properties配置文件
log4j.properties配置如下: 将ibatis log4j运行级别调到DEBUG可以在控制台打印出ibatis运行的sql语句,方便调试: ### 设置Logger输出级别和输出目的地 # ...
- log4j.properties配置文件详解
Log4J的配置文件(Configuration File)就是用来设置记录器的级别.存放器和布局的,它可接key=value格式的设置或xml格式的设置信息.通过配置,可以创建出Log4J的运行环境 ...
- log4j.properties配置文件
#配置根 Logger,其语法为:log4j.rootLogger = level,appenderName1,appenderName2,... #优先级:ALL < DEBUG < I ...
- ibatis/mybatis显示sql语句 log4j.properties配置文件
将ibatis/mybatis log4j运行级别调到DEBUG可以在控制台打印出ibatis运行的sql语句,方便调试: ### 设置Logger输出级别和输出目的地 ### log4j.rootL ...
- IDEA中log4j.properties配置文件详解
配置实例 ### 配置根 ### log4j.rootLogger = debug,console ,fileAppender,dailyRollingFile,ROLLING_FILE,MAIL,D ...
随机推荐
- MySQL主从复制配置遇到的部分问题
网上配置教程很多,我也是参考其他人的教程完成的,主要遇到了以下几个问题,如果以后有人遇到相同的希望能够给大家写提示吧. 1.my.cnf文件配置 Master上的my.cnf中配置的server_id ...
- Java Script正则表达式语法学习
今天在做页面交互验证时,在HTML里面第一反应居然用了Java 处理正则表达式的语法... ---------------------------------题记 学习来源 http://www.ru ...
- [2017BUAA软工]第零次作业
第一部分:结缘计算机 你为什么选择计算机专业?你认为你的条件如何?和这些博主比呢?(必答) 我当初选择计算机,是因为:1.北航的前辈对北航计算机专业评价非常高:2.我也喜欢通过编程来代替我完成 ...
- XML的基礎結構
1.xml是什麼? xml,Extensible Markup Language,扩展性标识语言,後綴名為.xml. 2.xml有什麼功能? xml功能是傳輸和儲存數據,用於不同的應用和平台數據共享和 ...
- python之文件目录操作
代码示例: # 改变当前目录操作 import os cur = os.curdir print("1.当前目录相对路径:", cur) par = os.pardir print ...
- selenium之下载
# 测试下载功能,保存文件到指定的目录 # 不同的浏览器配置是不同的,本例使用chrome浏览器 # author:gongxr # date:2017-07-25 import time from ...
- CF527D
题面 这题还挺水的,把那个式子稍微变形一下就可以的到xi-wi>=xj+wj,易知:若把每个点看做一条线段,左端点是xi-wi,右端点是xi+wi,就只要求最多的不重叠的线段数就可以了,然后就是 ...
- BZOJ4764弹飞大爷——LCT
题目描述 自从WC退役以来,大爷是越来越懒惰了.为了帮助他活动筋骨,也是受到了弹飞绵羊一题的启发,机房的小伙伴们 决定齐心合力构造一个下面这样的序列.这个序列共有N项,每项都代表了一个小伙伴的力量值, ...
- 数据库左右连接on后的限制条件问题
测试环境: MySQL 5.7.19 HeidiSQL 9.3 数据库界面连接工具(挺好用的) 碰到的问题是: Select * from t1 left outer join t2 on t1.id ...
- MT【54】一道二次函数问题的几何意义
[Rather less, but better.]----卡尔·弗里德里希·高斯(1777-1855) (2016诸暨质检18)已知$f(x)=x^2-a|x-1|+b(a>0,b>-1 ...
