跟随我在oracle学习php(3)
这次讲一下html中的列表和比较重要的表格
列表分为有序和无序,有序列表与无序列表都是块状元素
<ul>(父标签)
定义无序列表。复合标签(由父标签和子标签组成),不单独出现,用<li></li>(子标签)表示每一行
<ol>
有序列表,子标签同<ul>
Exp:
<ul>
<li>这是列表项</li>
</ul>
<ol>
<li>这是有序列表项</li>
</ol>

<ol>样式属性
css语言,可以有两个值
(样式的名称) (样式的值)
<ol style="list-style-type:序号的样式的数值">
样式属性级别比<ol>高,可以将其定义为无序
两个属性之间用;和一个空格分开
<ul>的type属性
|
disc |
默认值。实心圆。 |
|
circle |
空心圆。 |
|
square |
实心方块。 |
|
reversed |
reversed |
规定列表顺序为降序。(9,8,7...) |
|
type |
|
规定在列表中使用的标记类型。 |
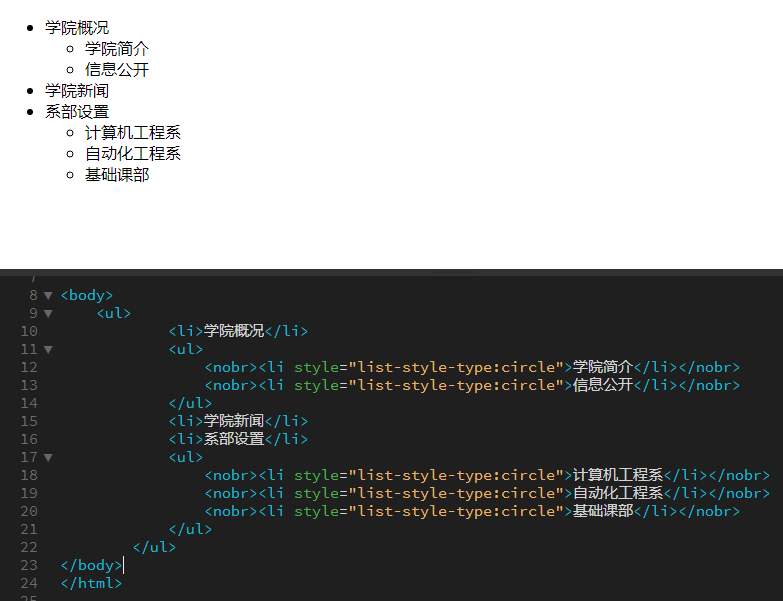
通过css能控制列表的3个属性:
List-style-type : 列表项的显示标志
|
值 |
描述 |
|
none |
无标记。 |
|
disc |
默认。标记是实心圆。 |
|
circle |
标记是空心圆。 |
|
square |
标记是实心方块。 |
|
decimal |
标记是数字。 |
|
decimal-leading-zero |
0开头的数字标记。(01, 02, 03, 等。) |
|
lower-roman |
小写罗马数字(i, ii, iii, iv, v, 等。) |
|
upper-roman |
大写罗马数字(I, II, III, IV, V, 等。) |
|
lower-alpha |
小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
|
upper-alpha |
大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
|
lower-greek |
小写希腊字母(alpha, beta, gamma, 等。) |
|
lower-latin |
小写拉丁字母(a, b, c, d, e, 等。) |
|
upper-latin |
大写拉丁字母(A, B, C, D, E, 等。) |
|
hebrew |
传统的希伯来编号方式 |
|
armenian |
传统的亚美尼亚编号方式 |
|
georgian |
传统的乔治亚编号方式(an, ban, gan, 等。) |
|
cjk-ideographic |
简单的表意数字 |
|
hiragana |
标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
|
katakana |
标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
|
hiragana-iroha |
标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
|
katakana-iroha |
标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
List-style-image: 用于替换显示标志的图片.
exp:


表格
使用tr来表示“一行”,用th或td表示一个具体的单元格,通常th作为thead的tr当中的子元素,td作为tbody或tfoot的tr当中的子元素。
表格标签名:table tr th(表头,默认居中加粗) td thead tbody caption
table属性
border(边框)="粗细" 只是外面加粗
table样式属性
Border-collapse: 边框是否融合.
可选值: separate(表格与表格相互独立的边框,默认值)
Collapse,(表格之间的边框共用).
Border-spacing: 边框间距
用法: border-spacing: xpx ypx (给两个像素值,分别代表单元格在x,y轴的距离)
Cellpadding(边距)内容与框的距离
Cellspacing(间距)两个单元格距离
Align (对齐方式)=“center居中”
<center>居中标签</center>
tr属性
Height
Align-text
td属性
Width
Align
Valign垂直对齐方式
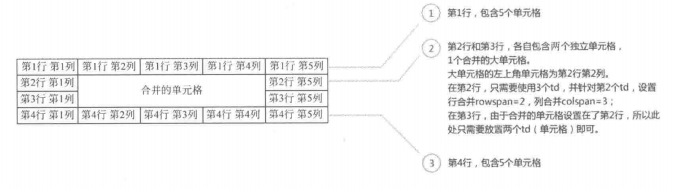
合并单元格
<td colspa="向右合并几个单元格包括它本身”>
竖向合并单元格
<td rowspan"向下合并几个单元格包括它本身”>
*注意:合并单元格只是将其他的单元格挤原本位置,并没有减少单元格数量,在设置合并时,为“需合并单元格”的左上方第一个单元格设置rowspan或colspan属
性,而其他行或列则直接删除掉多余的td或th元素。

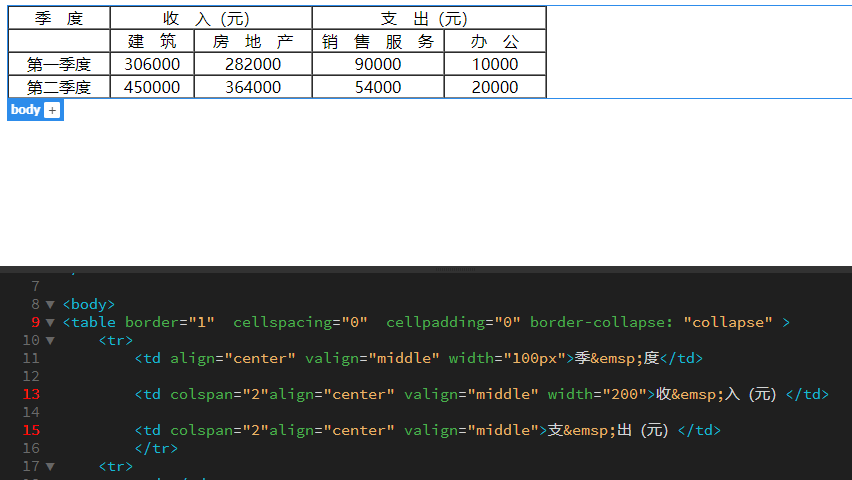
Exp:

第一行表格只有三项,其中“收入” “支出”合并了两个单元格。
如有Thead和tbody为table的下一级
<caption>与<tr>或thead和tbody同级,为table直接子标签。
表格的嵌套规则
table元素下只能直接包含caption、thead、tbody、tfoot、col、colgroup元素;thead、
tbody、tfoot下可直接包含tr,tr下可包含th或td。通常th出现在thead的tr标签中。
跟随我在oracle学习php(3)的更多相关文章
- 跟随我在oracle学习php(19)
Order by子句 形式: order by 排序字段1 [排序方式], 排序字段2 [排序方式], ..... 说明: 对前面取得的数据(含from子句,where子句,group子句, ...
- 跟随我在oracle学习php(18)
修改表: 一般概述 通常,创建一个表,能搞定(做到)的事情,修改表也能做到.大体来说,就可以做到: 增删改字段: 增:alter table 表名 add [column] 字段名 字段类 ...
- 跟随我在oracle学习php(17)
通用设定形式 定义一个字段的时候的类型的写法. 比如: create table tab1 (f1 数据类型 ); 数据类型: 类型名[(长度n)] [unsigned] [zerofil ...
- 跟随我在oracle学习php(16)
数据库的增删改查 增:create database [if not exists ] 数据库名 [charset 字符集] [collate 字符排序规则]: 说明: 1,if n ...
- 跟随我在oracle学习php(15)
开发环境 独立开发环境:组成 Windows/Linux php Apache MySQL 集成开发环境:phpstudy wamp xammp 关系数据库: SQL: Struct Query La ...
- 跟随我在oracle学习php(14)
CSS3的@keyframes用法详解: 此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识: keyfram ...
- 跟随我在oracle学习php(13)
常用的css样式 [class~="col-6"]:选择我所有类名中包含有col-6独立单词的元素 [class*="col-"]:选择所有类名中含有" ...
- 跟随我在oracle学习php(12)
DOM 文档对象模型 body:(什么时候)找到标签 操作标签找到标签:(都会返回一个js对象)document.getElementById() 通过iddocument.getElementsBy ...
- 跟随我在oracle学习php(11)
数组专题 数组遍历: 1,普通for循环,经常用的数组遍历 var arr = [1,2,0,3,9]; for ( var i = 0; i <arr.length; i++){ consol ...
- 跟随我在oracle学习php(10)
正则表达式 做验证 做匹配 用符号来描述书写规则:/ 中间写正则表达式 /^ :匹配开头,$:匹配结尾 : /^ve/以ve开头的 /ve$/以ve结尾\d:一个任意的数字\w:一个任意的数字或字母\ ...
随机推荐
- php判断是否为命令行模式
function is_cli(){ : ; }
- Python基础(二)自定义函数
1.判断字符串,内容是否为数字 我们用python:xlrd读Excel内容时,本来只是输入的整数字,经常读出来的是float类型 我们需要自动转成整型,意思就是说,读出来的和我们输入的一样,但是,我 ...
- webpack 常用命令
1 初始化package.json npm init -y 2 全局安装webpack npm install webpack -g 3 安装webpack依赖 npm install webpack ...
- windows----------windows查看端口是否被占用
假如我们需要确定谁占用了我们的80端口在windows命令行窗口下执行: netstat -aon|findstr "80" TCP 127.0.0.1:80 0.0.0.0:0 ...
- [iOS] 测试设备解决自签名证书问题
不多说,解决过程都是泪. 用了最简单粗暴的方式. 1. 将你的自签名证书,放到测试设备可以访问的站点上 2. 用safari访问上面的地址,直接将证书安装到本设备上 搞掂! Have fun with ...
- RocketMQ使用笔记
apache rocketmq document : http://rocketmq.apache.org/community/ rocketmq 工具下载地址:https://github.com/ ...
- php中获取中文首字母程序代码
年会抽奖,要求一等奖的中奖概率是0.12%,二等奖中奖概率是3%,三等奖中奖概率是12%,其他中奖概率是都是谢谢惠顾. <?php /** * 抽奖 * @param int $total */ ...
- 什么是软件开发工具包(SDK)
开发一个软件,需要经过编辑.编译.调试.运行几个过程. 编辑:使用编程语言编写程序代码的过程. 编译:如上一节所讲,就是将编写的程序进行翻译. 调试:程序不可能一次性编写成功,编写过程中难免会出现语法 ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- [c/c++] programming之路(22)、字符串(三)——字符串封装
项目结构 头文件.h #include<stdio.h> #include<stdlib.h> #include<string.h> //字符串封装,需要库函数 / ...
