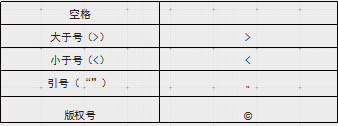
css样式 + 特殊符号
color控制字体颜色
十六进制值 #cc0066;
font-size控制字体大小
单位 px / % / em / rem;像素 / 相对于父级元素 / 取决自己使用字体大小 / 取决于根元素html的字体大小
font-family控制字体类型;font-family:"微软雅黑"
font-style控制字体风格;font-weight控制字体的粗细
文本样式
text-align控制文字水平方向位置
left水平距左 center水平距中 right水平距右
line-height文字在竖直方向距中显示
text-decoration向文本添加修饰
none默认定义标准的文本;underline定义文本下的一条线;overlin定义文本上的一条线;line-through定义穿过文本的一条线;
text-indent缩进文本;
text-overflow规定文本溢出时的处理方式;clip修建文本;ellipsis被修剪的文本用省略符号来代表;
text-transfrom控制文本中的字母
none默认定义带有大写字母和小写字母的标准文本
capitalize文本中的每个单词以大写字母开头

css样式 + 特殊符号的更多相关文章
- CSS样式表(三)
前端人员在学习开发过程中常用的CSS样式总结: [margin] margin 检索或设置对象四边的外延边距 margin-top 检索或设置对象顶边的外延边距 margin-right 检索或设置对 ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- css 样式表
CSS(cascading style sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1 样式表的基本概念 2.1.1样式表的分类 1.内联样式表 和HTML联 ...
- HTML第二部分 CSS样式表
CSS(cascading style sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1 样式表的基本概念 2.1.1样式表的分类 1.内联样式表 和HTML联 ...
- PHP.9-HTML+CSS(三)-CSS样式
CSS样式 CSS是Cascading Style Sheets的简写,它除了可以轻松设置网页元素的显示位置和格式处,甚至还能产生滤镜,图像淡化,网页淡入淡出的渐变效果.CSS就是要对网页的显示效果实 ...
- JS操作CSS样式
一.样式表(css) 使用样式表可以更好的显示WEB文档,也可以结合javascript从而实现很好的控制样式表. 样式(css)与内容(html): HTML是处理文档结构的,HTML可以实现如何把 ...
- HTML标记语言和CSS样式的简单运用(Nineteenth Day)
曾经励志下去要坚持把每天所学的知识记录下来,可是坚持了几天后,就觉得自己坚持不下去了....这几天自己好好的想了想,觉得不能坚持也得要坚持,因为要对自己负责,所以得学会逼着自己去做,只有这样才能把一件 ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
随机推荐
- DTCC2019第十届中国数据库技术大会将于5月在北京召开
作为国内顶级的数据领域技术盛会,10年来,DTCC见证了国内数据库技术的迅猛发展,各种分布式数据库.NoSQL.NewSQL技术异军突起,与Oracle.DB2等分庭抗礼,甚至大有超越之势.在这种背景 ...
- cocos2d-x JS 定时器暂停方法
this.scheduleOnce(function(){ this.addChild(Menugobtn);//要暂停执行的代码 }, 10);
- word之选中文本
在word和notepad中: 特别是在文件很大,如果用鼠标下滑的话,不知道会滑多久呢, 快捷键+鼠标点击截至处
- js页面路径拼接字符串进行参数传递
页面路径拼接字符串进行参数传递: 参数传递页面: <style> input,button{ border: 1px solid red; } body { font-size:24px; ...
- 必须添加对程序集"System.Core"的引用
在项目下的web.config中添加 <compilation debug="true" targetFramework="4.0"> <as ...
- jenkins git can't work ERROR: Timeout after 10 minutes ERROR: Error fetching remote repo 'origin'
Started by user Allen Running as Allen Building remotely on MISTestSrv2 (MIS) in workspace C:\jenkin ...
- npm -i 与npm install -s与-d的区别
npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象 npm i module_name -D ...
- GoldenGate实时投递数据到大数据平台(7)– Apache Hbase
Apache Hbase安装及运行 安装hbase1.4,确保在这之前hadoop是正常运行的.设置相应的环境变量, export HADOOP_HOME=/u01/hadoop export HBA ...
- codeforces #305 E Mike and friends
原问题可以转化为:给定第k个字符串,求它在L-R的字符串里作为子串出现了多少次 定义子串为字符串的某个前缀的某个后缀(废话) 等价于我们把一个字符串插入到trie里,其过程中每个经过的节点和其向上的f ...
- Docker Swarm volume 数据持久化
Docker Swarm volume 数据持久化 volume 是将宿主级的目录映射到容器中,以实现数据持久化. 可以用两种方式来实现: volume 默认模式:工作节点宿主机数据同步到容器内. v ...
