Ubuntu上Qt之简单图片浏览器
>>主要功能:
(1)图片切换浏览,上一张/下一张。
(2)图片放大、缩小。包括两种机制:鼠标滚轮和按钮放大/缩小。
(3)图片自动循环播放,间隔2s。点击播放后,其他操作均无效,直至点击暂停。
(4)图片顺时钟旋转,每次90度。可在放大/缩小状态下旋转,或者相反。
(5)在图片被放大/缩小/旋转后,点击还原或者切换图片时,自动恢复为默认大小。
>>最终效果:
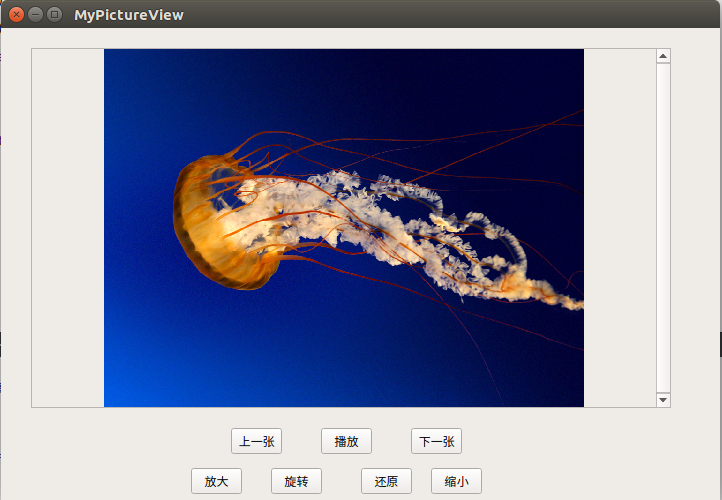
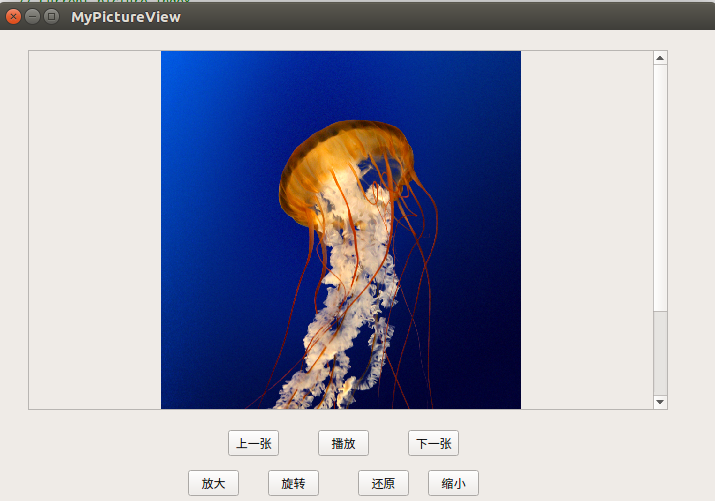
(1)点击播放按钮:

(2)暂停后,点击下一张:

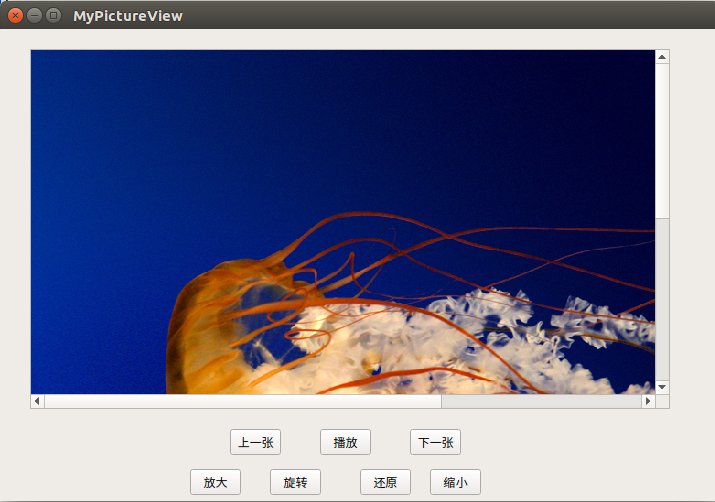
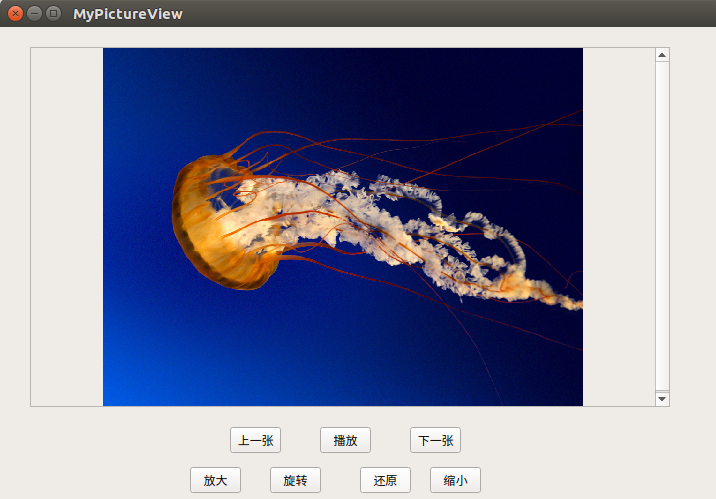
(3)点击放大(或鼠标滚轮往前滚动):

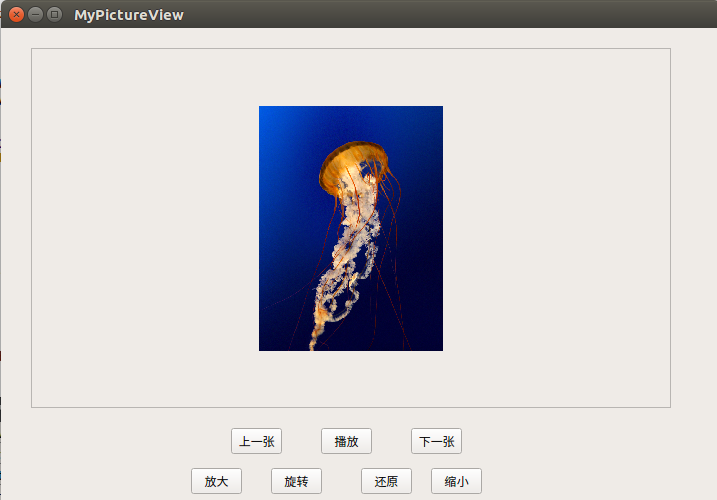
(4)点击还原:

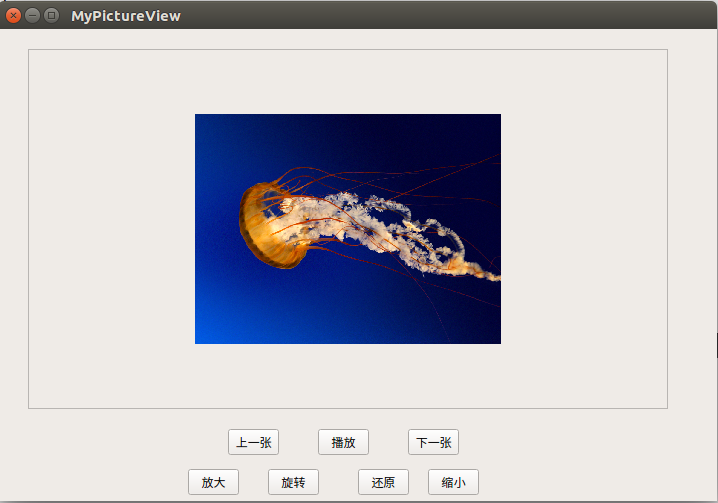
(5)点击缩小(或鼠标滚轮往后滑动):

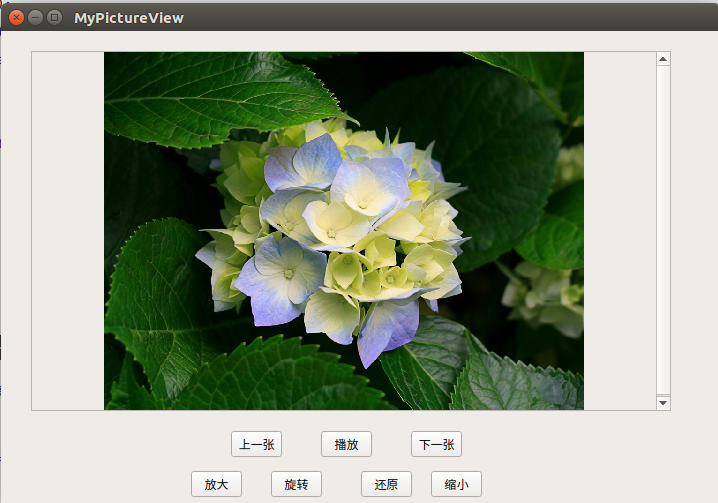
(6)点击上一张:

(7)点击旋转:

(8)点击缩小(或鼠标滚轮往后):

(9)点击还原:

>>添加程序:
新建Gui工程,名为MyPictureView,类名MyPictureView,基类选择QWidget。
mypictureview.h
#ifndef MYPICTUREVIEW_H
#define MYPICTUREVIEW_H #include <QWidget>
#include <QVector>
#include <QPixmap>
#include <QTimer>
#include <QFileDialog>
#include <QString>
#include <QLabel>
#include <QWheelEvent> namespace Ui {
class MyPictureView;
} class MyPictureView : public QWidget
{
Q_OBJECT public:
MyPictureView(QVector<QPixmap *> &pictures); ~MyPictureView(); private slots:
void on_btn_prev_clicked(); void on_btn_spin_clicked(); void on_btn_play_stop_clicked(); void on_btn_orig_clicked(); void on_btn_next_clicked(); void on_btn_big_clicked(); void on_btn_smal_clicked(); void wheelEvent(QWheelEvent * event); void pic_showloop(); private:
Ui::MyPictureView *ui;
QVector<QPixmap *> &pictures_;
QTimer *timer;
QPixmap pix;
QLabel *label; void pic_show1();
void pic_show2(); bool isPlaying;
float scale;
int size;
int currentIndex;
int imageAngle;
}; #endif // MYPICTUREVIEW_H
mypictureview.h
mypictureview.cpp
#include "mypictureview.h"
#include "ui_mypictureview.h" MyPictureView::MyPictureView(QVector<QPixmap *> &pictures)
: pictures_(pictures),
ui(new Ui::MyPictureView)
{
ui->setupUi(this); scale = ;
currentIndex = ; // Current picture index
size = pictures_.size();
isPlaying = false;
imageAngle = ; label = new QLabel;
ui->scrollArea->setWidget(label);
ui->scrollArea->setAlignment(Qt::AlignCenter); //显示位置,对齐方式 timer = new QTimer;
timer->setInterval( * ); //2s
connect(timer,SIGNAL(timeout()),this,SLOT(pic_showloop())); label->setAlignment(Qt::AlignCenter); if(size > )
pic_show1();
} MyPictureView::~MyPictureView()
{
delete ui;
} void MyPictureView::on_btn_prev_clicked() //上一张
{
timer->stop(); scale = ;
imageAngle = ;
currentIndex--;
if(currentIndex<)
currentIndex=size-; pic_show1();
} void MyPictureView::on_btn_spin_clicked() //旋转
{
imageAngle += ;
imageAngle = imageAngle % ; pic_show2();
} void MyPictureView::on_btn_play_stop_clicked() //播放、暂停,间隔2s
{
isPlaying = !isPlaying; if(isPlaying)
{
ui->btn_play_stop->setText(tr("暂停"));
timer->start();
ui->btn_big->setEnabled(false);
ui->btn_next->setEnabled(false);
ui->btn_orig->setEnabled(false);
ui->btn_prev->setEnabled(false);
ui->btn_smal->setEnabled(false);
ui->btn_spin->setEnabled(false);
}
else
{
ui->btn_play_stop->setText(tr("播放"));
timer->stop();
ui->btn_big->setEnabled(true);
ui->btn_next->setEnabled(true);
ui->btn_orig->setEnabled(true);
ui->btn_prev->setEnabled(true);
ui->btn_smal->setEnabled(true);
ui->btn_spin->setEnabled(true);
}
} void MyPictureView::on_btn_orig_clicked() //还原
{
timer->stop();
scale = ;
imageAngle = ; pic_show1();
} void MyPictureView::on_btn_next_clicked() //下一张
{
timer->stop();
scale = ;
imageAngle = ;
currentIndex++;
if(currentIndex>size-)
currentIndex = ; pic_show1();
} void MyPictureView::on_btn_big_clicked() //放大
{
timer->stop();
scale = scale*1.25; //和0.8对应,放大次数和缩小次数点击相同次,会还原到原来的样子 if(imageAngle != )
pic_show2();
else
pic_show1();
} void MyPictureView::on_btn_smal_clicked() //缩小
{
timer->stop();
scale = scale*0.8; if(imageAngle != )
pic_show2();
else
pic_show1();
} void MyPictureView::wheelEvent(QWheelEvent *event) //滚轮放大或缩小
{
int num = event->delta();
if(!isPlaying)
{
if(num > )
on_btn_big_clicked();
else
on_btn_smal_clicked();
}
} void MyPictureView::pic_show1() //显示图片
{
pix = (*pictures_[currentIndex]).scaled(*scale,*scale,Qt::KeepAspectRatio); label->setPixmap(pix);
} void MyPictureView::pic_show2() //旋转后的显示
{
QMatrix leftmatrix; leftmatrix.rotate(*imageAngle); pix = (*pictures_[currentIndex]).scaled(*scale,*scale,Qt::KeepAspectRatio);
label->setPixmap(pix.transformed(leftmatrix,Qt::SmoothTransformation));
} void MyPictureView::pic_showloop() //循环显示图片
{
scale = ; currentIndex ++;
if(currentIndex > size-)
currentIndex = ;
pic_show1(); }
mypictureview.cpp
main.cpp
#include "mypictureview.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv); QVector<QPixmap *> pictures;
pictures.push_back(new QPixmap(":/pictures/1"));
pictures.push_back(new QPixmap(":/pictures/2"));
pictures.push_back(new QPixmap(":/pictures/3"));
pictures.push_back(new QPixmap(":/pictures/4"));
pictures.push_back(new QPixmap(":/pictures/5"));
pictures.push_back(new QPixmap(":/pictures/6"));
pictures.push_back(new QPixmap(":/pictures/7"));
pictures.push_back(new QPixmap(":/pictures/8")); MyPictureView view(pictures); // Disable maximize and minimize button
view.setWindowFlags(view.windowFlags()
& ~Qt::WindowMaximizeButtonHint
& ~Qt::WindowMinimizeButtonHint);
view.show(); return a.exec();
}
main.cpp
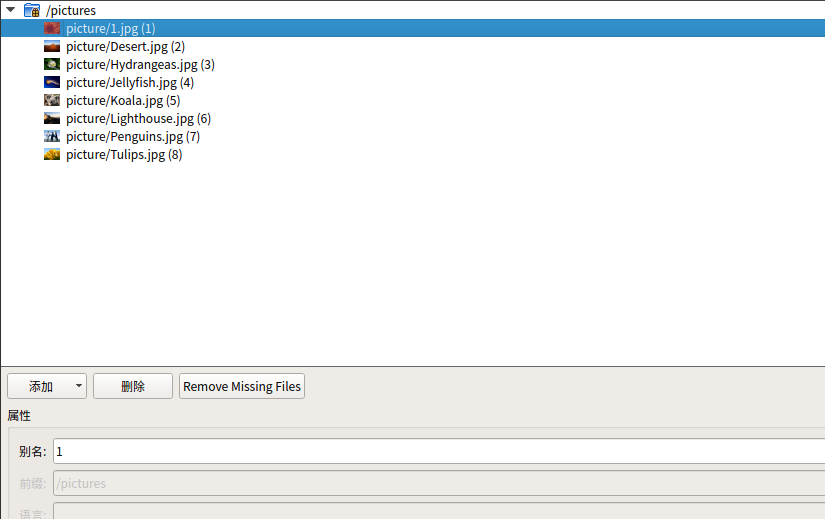
添加资源:
(1)资源名随便起一个,我这里起的是pictures,然后我在工程目录下新建了一个文件夹来存放图片资源,取名为picture。
(2)在资源管理器中,先修改一下前缀,可以直接输入一个“/” 。我这里输入的是“/pictures”。
(3)可以选择为每个图片起一个别名,我这里分别用数字1~8代替图片的名字。

现在,我们就可以使用QPixmap(":/pictures/1")来加载别名为1的图片。
Ubuntu上Qt之简单图片浏览器的更多相关文章
- android脚步---简单图片浏览器改变图像透明度
图片浏览器调用ImageView的setAlpha方法来实现改变图片透明度. main.xml文件如下:三个按钮,两个imageview,,界面定义了两个ImageView,一个是显示局部图片的Ima ...
- Ubuntu上Qt+Tcp网络编程之简单聊天对话框
首先看一下实现结果: >>功能: (1)服务器和客户端之间进行聊天通信: (2)一个服务器可同时给多个客户端发送消息:(全部连接时) 也可以只给特定的客户端发送消息:(连接特定IP) ...
- Ubuntu上qt环境的构建
写在前面.......这个教程好像比较早一点了,现在介绍一个新的思路: 整体参见如下步骤(for zedboard): 1.首先下载qt-opensource-linux.run文件,然后跟在Wind ...
- Android 简单图片浏览器 读取sdcard图片+形成缩略图+Gallery
1.读取SD卡上面的图片信息 //想要的返回值所在的列 String[] projection = { MediaStore.Images.Thumbnails._ID}; //图片信息存储在 and ...
- Ubuntu上部署一个简单的Java项目
一.安装tomcat7,mysql,Java JDK,直接apt安装 $ sudo aptitude install tomcat7 $ -jdk openjdk--jre $ sudo aptitu ...
- Android简单图片浏览器
效果如下: 代码编写如下: Crize_demo\app\src\main\res\layout\activity_main.xml <!--定义一个线性布局--> ...
- Android小案例——简单图片浏览器
今天上午休息看Android书,里面有个变化图片的示例引起了我的兴趣. 示例需求: 有N张图片,循环显示图片的内容.如果需求让我写我会使用一个变量count来保存显示图片数据的索引,图片显示时做个判断 ...
- Android:ImageView应用之图片浏览器
ImageView控件实现的简单图片浏览器 一.纯显示图片: 引言: 读者在做这个东西的时候,需要自己把图片在源程序中导入. 读者要注意:所有导入的图片之前,图片的命名只可以是小写英文和数字. 效果图 ...
- Java实现简单的图片浏览器
第一次写博客,不喜勿喷. 最近一个小师弟问我怎么用Java做图片浏览器,感觉好久没玩Java了,就自己动手做了一下. 学校的教程是用Swing来做界面的,所以这里也用这个来讲. 首先要做个大概的界面出 ...
随机推荐
- Data Model for Message Receiver
1. Physical Data Model 2. SQL Statements drop database MessageReceiver go /*======================== ...
- 基于weixin-java-mp 做微信JS签名 invalid signature签名错误 官方说明
微信JS签名详情请见:http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang= ...
- 深入分析 ThreadLocal
ThreadLoacal是什么? ThreadLocal是啥?以前面试别人时就喜欢问这个,有些伙伴喜欢把它和线程同步机制混为一谈,事实上ThreadLocal与线程同步无关.ThreadLocal虽然 ...
- npm WARN React-native@0.35.0 requires a peer of react@~15.3.1 but none was installed.
解决方案: 方法一: npm install -save react@~15.3.1 方法二:在package.json中可以添加依赖 "dependencies": { &quo ...
- .NET内存泄漏(之 静态事件)
一.事件引起的内存泄露 1.不手动注销事件也不发生内存泄露的情况 我们经常会写EventHandler += AFunction; 如果没有手动注销这个Event handler类似:EventHan ...
- MOD(motion Object Detection)介绍
Motion Detection or Moving Object Detection 称之为运动侦测,移动侦测,移动检测 MOD全称为Moving Object Detection,中文“移动物体检 ...
- halcon电路断裂检测
read_image (Image, 'pcb')dev_close_window ()get_image_size (Image, Width, Height)dev_open_window (0, ...
- [Z] SQL SERVER 的前世今生--各版本功能对比
https://www.cnblogs.com/OwenZeng/p/6813143.html
- win8.1系统出现C0000034正在应用更新操作怎么办
说来也奇怪,笔者Dell台式机前几天系统提示有更新,笔者对系统进行了更新,可昨天开机后,就出现了C0000034正在应用更新操作的情况,且电脑一直没反应,上网搜了一下帖子,发现复制粘贴的帖子好多,基本 ...
- fiddler使用指南
fiddler使用指南 fiddler 设置 如果要手机抓包的话,需要设置fiddler, 允许远程设备连接 tools/fiddler options/connection/allow remote ...
