Django组件——分页器和中间件
分页器
Django内置分页器(paginator)
分页器函数为paginator,里面有几个重要的参数需要我们了解
paginator = Paginator(book_list, 10) #第二个参数表示每页显示的数量
paginator.count) #数据总数
paginator.num_pages #总页数
paginator.page_range #页码的列表 page1=paginator.page(1) #第1页的page对象
for i in page1: #遍历第1页的所有数据对象
print(i) print(page1.object_list) #第1页的所有数据 page2=paginator.page(2) print(page2.has_next()) #是否有下一页,返回布尔值
print(page2.next_page_number()) #下一页的页码
print(page2.has_previous()) #是否有上一页,返回布尔值
print(page2.previous_page_number()) #上一页的页码 # 不存在时会抛错
#page=paginator.page(12) # error:EmptyPage
#page=paginator.page("z") # error:PageNotAnInteger
在views中:
from django.shortcuts import render,HttpResponse from app01.models import *
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger def index(request): '''
这里我们伪造数据库的数据,假设从数据库获得了100条数据
批量导入数据: Booklist=[]
for i in range(100):
Booklist.append(Book(title="book"+str(i),price=30+i*i))
Book.objects.bulk_create(Booklist)
''' '''
分页器的使用: book_list=Book.objects.all() #得到所有的数据 paginator = Paginator(book_list, 10) #第二个参数表示每页显示的数量 print("count:",paginator.count) #数据总数
print("num_pages",paginator.num_pages) #总页数
print("page_range",paginator.page_range) #页码的列表 page1=paginator.page(1) #第1页的page对象
for i in page1: #遍历第1页的所有数据对象
print(i) print(page1.object_list) #第1页的所有数据 page2=paginator.page(2) print(page2.has_next()) #是否有下一页,返回布尔值
print(page2.next_page_number()) #下一页的页码
print(page2.has_previous()) #是否有上一页,返回布尔值
print(page2.previous_page_number()) #上一页的页码 # 不存在时会抛错
#page=paginator.page(12) # error:EmptyPage
#page=paginator.page("z") # error:PageNotAnInteger
''' book_list=Book.objects.all()
paginator = Paginator(book_list, 10)
page = request.GET.get('page',1) #前端传的页码数,默认值为1
currentPage=int(page) try:
print(page)
book_list = paginator.page(page)
except PageNotAnInteger:
book_list = paginator.page(1) #页码数部位数字时报错,跳转到第一页
except EmptyPage:
book_list = paginator.page(paginator.num_pages) #超过最大时显示最后一页 return render(request,"index.html",{"book_list":book_list,"paginator":paginator,"currentPage":currentPage})
后端数据处理
在template下的index.html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body> <div class="container">
<h4>分页器</h4>
<ul>
{% for book in book_list %}
<li>{{ book.title }} -----{{ book.price }}</li>
{% endfor %}
</ul> <ul class="pagination" id="pager">
{% if book_list.has_previous %}
<li class="previous"><a href="/index/?page={{ book_list.previous_page_number }}">上一页</a></li>
{% else %}
<li class="previous disabled"><a href="#">上一页</a></li>
{% endif %} {% for num in paginator.page_range %}
{% if num == currentPage %}
<li class="item active"><a href="/index/?page={{ num }}">{{ num }}</a></li>
{% else %}
<li class="item"><a href="/index/?page={{ num }}">{{ num }}</a></li>
{% endif %}
{% endfor %} {% if book_list.has_next %}
<li class="next"><a href="/index/?page={{ book_list.next_page_number }}">下一页</a></li>
{% else %}
<li class="next disabled"><a href="#">下一页</a></li>
{% endif %}
</ul>
</div> </body>
</html>
前端页面
内置分页器的扩展
当数据量特别多造成分页显示页码也特别多的情况下(比如总共有100页),我们就不能把所有的页码展示出来了,不然网页会显得不好看,这时我们就需要将上面的代码进行优化
def index(request):
book_list=Book.objects.all()
paginator = Paginator(book_list, 15)
page = request.GET.get('page',1)
currentPage=int(page) # 如果页数十分多时,换另外一种显示方式
if paginator.num_pages>30:
if currentPage-5<1:
pageRange=range(1,11) #1 2 3 4 5 6 7 8 9 10
elif currentPage+5>paginator.num_pages:
pageRange=range(currentPage-5,paginator.num_pages+1)#91 92 93 94 95 96 97 98 99 100 else:
pageRange=range(currentPage-5,currentPage+5) #23 24 25 26 27 28 29 30 31 32 33
else:
pageRange=paginator.page_range#总页数小于30时就全部显示 try:
print(page)
book_list = paginator.page(page)
except PageNotAnInteger:
book_list = paginator.page(1)
except EmptyPage:
book_list = paginator.page(paginator.num_pages)
return render(request,"index.html",locals())
views优化
自定义分页器
"""
分页组件使用示例:
obj = Pagination(request.GET.get('page',1),len(USER_LIST),request.path_info)
page_user_list = USER_LIST[obj.start:obj.end]
page_html = obj.page_html() return render(request,'index.html',{'users':page_user_list,'page_html':page_html})
""" class Pagination(object):
def __init__(self,current_page,all_count,base_url,per_page_num=2,pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param base_url: 分页中显示的URL前缀
:param pager_count: 最多显示的页码个数
""" try:
current_page = int(current_page)
except Exception as e:
current_page = 1 if current_page <1:
current_page = 1 self.current_page = current_page self.all_count = all_count
self.per_page_num = per_page_num self.base_url = base_url # 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2) @property
def start(self):
return (self.current_page - 1) * self.per_page_num @property
def end(self):
return self.current_page * self.per_page_num def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1 # 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1 page_html_list = [] first_page = '<li><a href="%s?page=%s">首页</a></li>' % (self.base_url,1,)
page_html_list.append(first_page) if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="%s?page=%s">上一页</a></li>' % (self.base_url,self.current_page - 1,) page_html_list.append(prev_page) for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="%s?page=%s">%s</a></li>' % (self.base_url,i, i,)
else:
temp = '<li><a href="%s?page=%s">%s</a></li>' % (self.base_url,i, i,)
page_html_list.append(temp) if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="%s?page=%s">下一页</a></li>' % (self.base_url,self.current_page + 1,)
page_html_list.append(next_page) last_page = '<li><a href="%s?page=%s">尾页</a></li>' % (self.base_url,self.all_pager,)
page_html_list.append(last_page) return ''.join(page_html_list)
封装在类中,方便以后插入项目中调用
中间件
中间件的概念: 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变Django的输入与输出。因为改变的是全局,所以需要谨慎实用,用不好会影响到性能。
中间件是建立在用户访问网站时,输入url到视图函数views之间的,如果没通过中间件就无法进入视图层操作,通常会返回一个提示信息。所以中间件的一大应用就是认证用户是否登录。
Django默认中间件middleware:每一个中间件都有具体的功能。
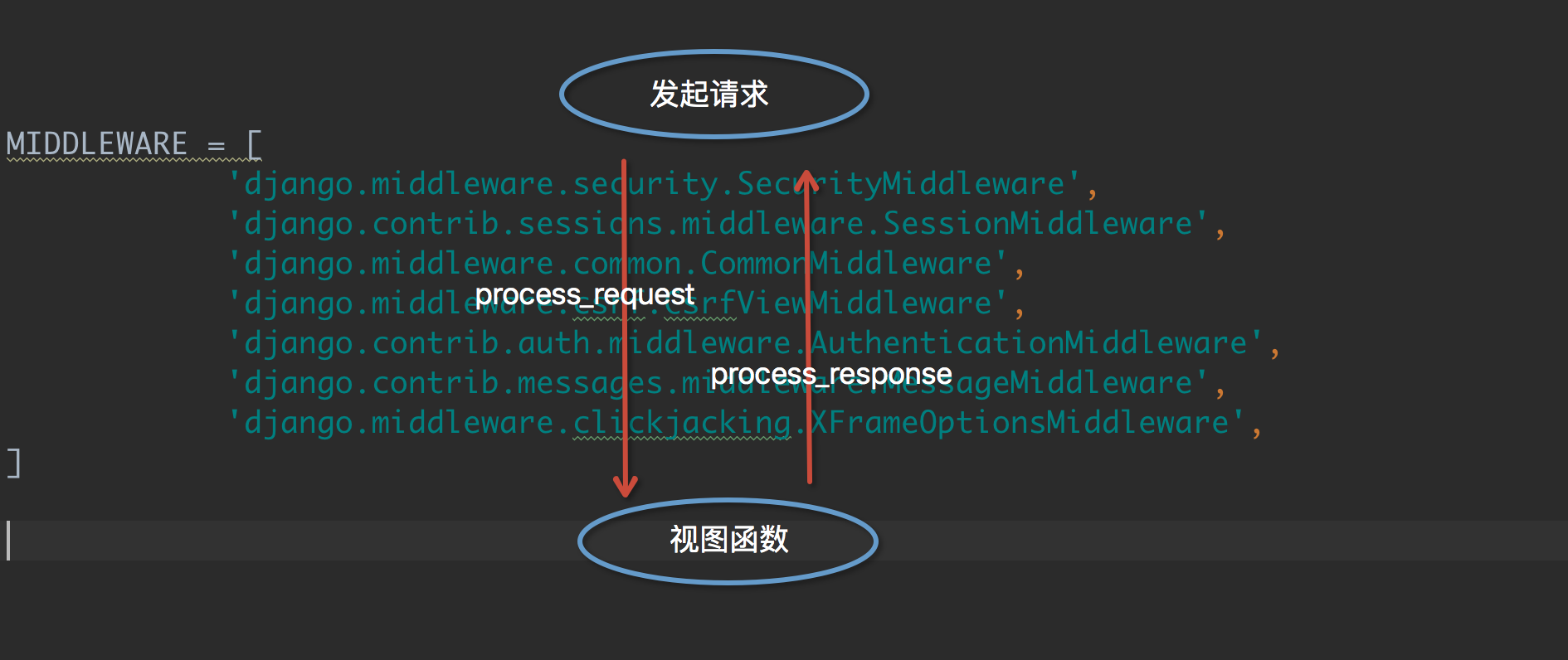
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
中间件有四个方法——process_request、process_response、process_view和process_exception,了解了这四个方法以后我们就可以自己自定义中间件。
process_request和process_response
当用户发起请求的时候会依次经过所有的的中间件,这个时候的请求是process_request,后到达views的函数中,views函数处理后,在依次穿过中间件,这个时候是process_response,最后返回给请求者。

上述截图中的中间件都是django中的,我们也可以自己定义一个中间件,我们可以自己写一个类,但是必须继承MiddlewareMixin
#在views中随便写个视图函数
def index(request): print("view函数...")
return HttpResponse("OK") #自定义中间件
#在Mymiddlewares.py中
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse
#自定义中间件一
class Md1(MiddlewareMixin): def process_request(self,request):
print("Md1请求") def process_response(self,request,response):
print("Md1返回")
return response #自定义中间件二
class Md2(MiddlewareMixin): def process_request(self,request):
print("Md2请求")
#return HttpResponse("Md2中断")
def process_response(self,request,response):
print("Md2返回")
return response
"""
结果:
Md1请求
Md2请求
view函数...
Md2返回
Md1返回
"""
如果当请求到达请求2的时候直接不符合条件返回,即return HttpResponse("Md2中断"),程序将把请求直接发给中间件2返回而不经过视图函数,然后依次返回到请求者,所以打印结果如下:
Md1请求
Md2请求
Md2返回
Md1返回
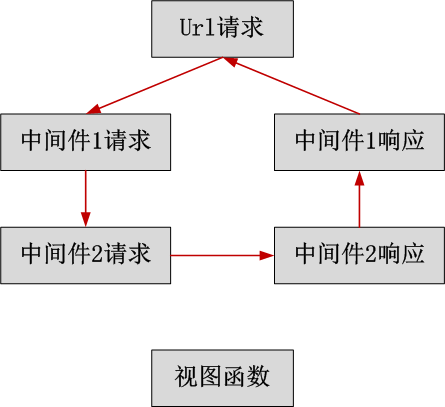
中间件流程图如下:

process_view
process_view是在请求经过process_request到达url映射关系后,views函数处理之前执行的函数
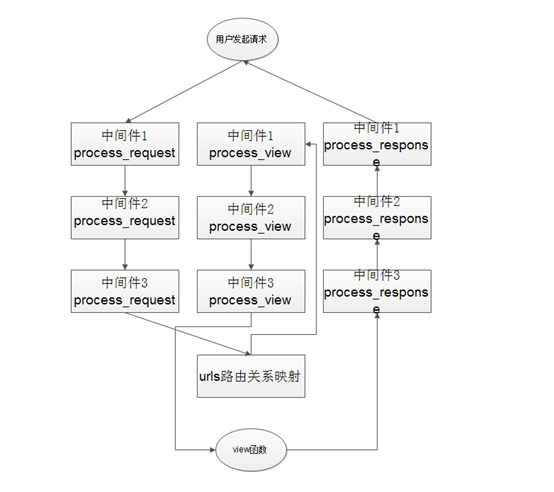
下图进行分析process_view的过程:
当最后一个中间的process_request到达路由关系映射之后,返回到中间件1的process_view,然后依次往下,到达views函数,最后通过process_response依次返回到达用户。

from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse class Md1(MiddlewareMixin): def process_request(self,request):
print("Md1请求")
#return HttpResponse("Md1中断")
def process_response(self,request,response):
print("Md1返回")
return response def process_view(self, request, callback, callback_args, callback_kwargs):
print("Md1view") class Md2(MiddlewareMixin): def process_request(self,request):
print("Md2请求")
return HttpResponse("Md2中断")
def process_response(self,request,response):
print("Md2返回")
return response def process_view(self, request, callback, callback_args, callback_kwargs):
print("Md2view") """
Md1请求
Md2请求
Md1view
Md2view
view函数...
Md2返回
Md1返回
"""
process_view可以用来调用视图函数:
class Md1(MiddlewareMixin):
def process_request(self,request):
print("Md1请求")
#return HttpResponse("Md1中断")
def process_response(self,request,response):
print("Md1返回")
return response
def process_view(self, request, callback, callback_args, callback_kwargs):
# return HttpResponse("hello")
response=callback(request,*callback_args,**callback_kwargs)
return response
"""
Md1请求
Md2请求
view函数...
Md2返回
Md1返回
"""
注意:process_view如果有返回值,会越过其他的process_view以及视图函数,但是所有的process_response都还会执行。
process_exception
示例修改如下:
class Md1(MiddlewareMixin):
def process_request(self,request):
print("Md1请求")
#return HttpResponse("Md1中断")
def process_response(self,request,response):
print("Md1返回")
return response
def process_view(self, request, callback, callback_args, callback_kwargs):
# return HttpResponse("hello")
# response=callback(request,*callback_args,**callback_kwargs)
# return response
print("md1 process_view...")
def process_exception(self):
print("md1 process_exception...")
class Md2(MiddlewareMixin):
def process_request(self,request):
print("Md2请求")
# return HttpResponse("Md2中断")
def process_response(self,request,response):
print("Md2返回")
return response
def process_view(self, request, callback, callback_args, callback_kwargs):
print("md2 process_view...")
def process_exception(self):
print("md1 process_exception...")
"""
Md1请求
Md2请求
md1 process_view...
md2 process_view...
view函数...
Md2返回
Md1返回
"""
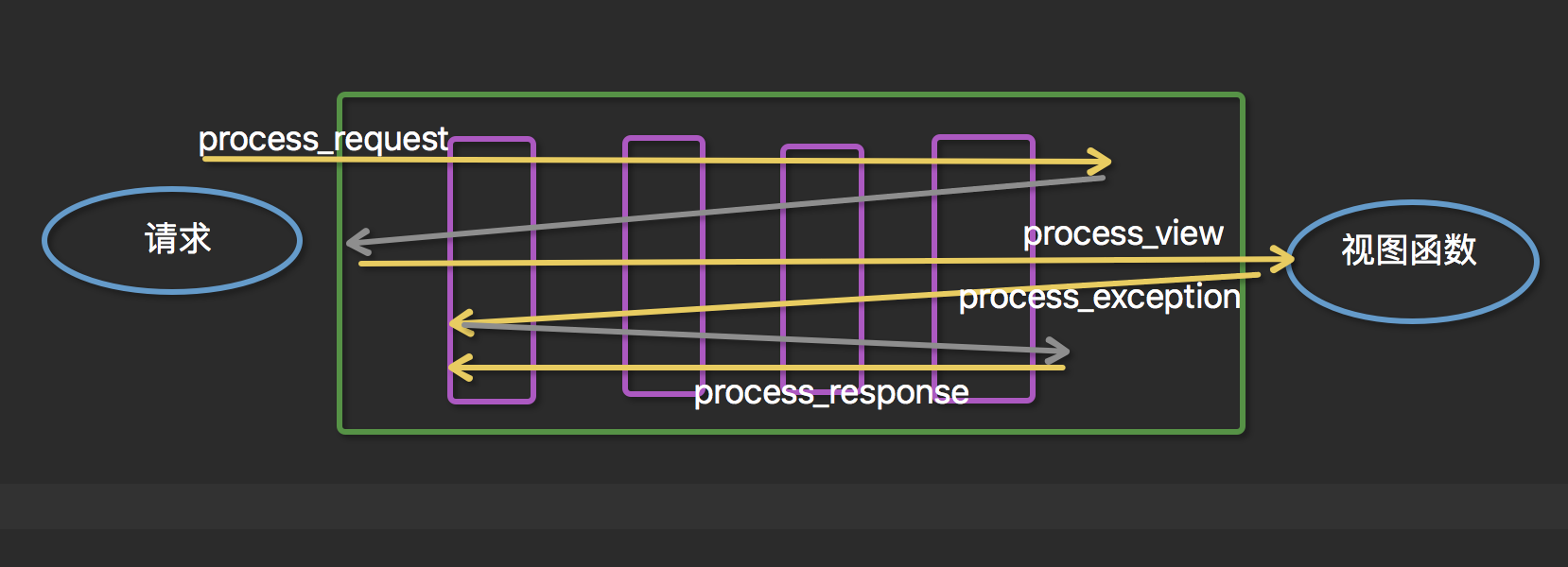
流程图如下:
当views出现错误时:

将md2的process_exception修改如下:
def process_exception(self,request,exception):
print("md2 process_exception...")
return HttpResponse("error")
结果如下:
Md1请求
Md2请求
md1 process_view...
md2 process_view...
view函数...
md2 process_exception...
Md2返回
Md1返回
Django组件——分页器和中间件的更多相关文章
- Django - 文件上传、Django组件 - 分页器(paginator)
一.文件上传准备知识 - Content-Type 1.请求头 - Content-Type Content-Type指的是请求体的编码类型,常见的类型共有3种: 1)application/x-ww ...
- Django组件-分页器
Django的分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views here ...
- Django 组件-分页器
Django的分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views here ...
- 11 Django组件-分页器
Django的分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views here ...
- Django组件--分页器(有用)
一.分页器对象 from django.core.paginator import Paginator,EmptyPage book_list = Book.objects.all() #假设有100 ...
- Django组件——分页器(paginator)
一.视图层 from django.shortcuts import render # Create your views here. from .models import Book from dj ...
- python 全栈开发,Day79(Django的用户认证组件,分页器)
一.Django的用户认证组件 用户认证 auth模块 在进行用户登陆验证的时候,如果是自己写代码,就必须要先查询数据库,看用户输入的用户名是否存在于数据库中: 如果用户存在于数据库中,然后再验证用户 ...
- Django 进阶(分页器&中间件)
分页 Django的分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views h ...
- Django组件(一) Django之分页器
Django的分页器(paginator)简介 在页面显示分页数据,需要用到Django分页器组件 from django.core.paginator import Paginator Pagina ...
随机推荐
- Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 v4
Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 1. 原则 2 1.1. 有深度, 有广度 2 1.2. 业务通用性有通用性 尽可能向上抽象一俩层..业务通用性与语言通用性. 2 ...
- h5 扫描二维码打开app和点击下载功能的实现
window.onload = function () { jumpToapp() } var browser = { isAndroid: function () { return navigato ...
- 使用winsw部署spring boot jar 项目
参考:用winsw让任何Windows程序都能运行为服务 简介在linux下部署springboot项目是一件很简单的事,直接后台运行就行了,最多写个shell脚本开机自启就行了.我们最近做的项目需要 ...
- Ubuntu 16.10 server 相关
1)安装图形化界面 sudo apt-get install xinit sudo apt-get install gnome 2)启用root账号 ① sudo passwd root ② 修改/e ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- 【QT】文件读写操作
读取输出: QFile file("D:/Englishpath/QTprojects/1.dat"); if(!file.open(QIODevice::ReadOnly)) { ...
- css布局 - 两栏自适应布局的几种实现方法汇总
这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需: 整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充. 方法汇总目录 简 ...
- Nginx、haproxy反向代理设置
Nginx反向代理配置: #user nobody; worker_processes ; events { worker_connections ; } http { include mime.ty ...
- 查看java内存情况命令
转自:http://boendev.iteye.com/blog/882479 jinfo:可以输出并修改运行时的java 进程的opts. jps:与unix上的ps类似,用来显示本地的java进程 ...
- css之高度塌陷及其解决方法
浅谈 清除浮动 的多种方式(clearfix) 1.什么是浮动 ? 是否脱离文档流? 1.普通流定位 static(默认方式) 普通流定位,又称为文档流定位,是页面元素的默认定位方式 页面中的块级元素 ...
